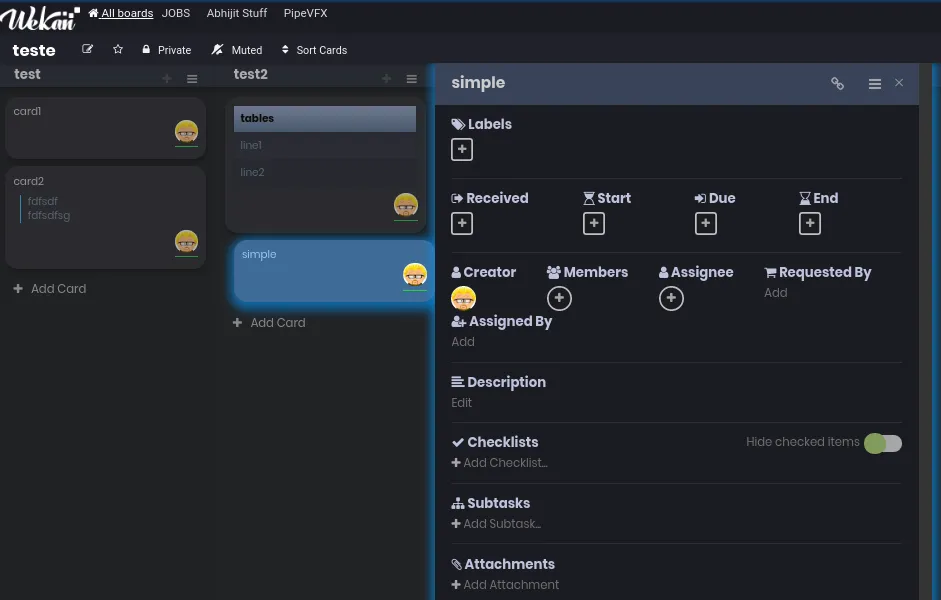
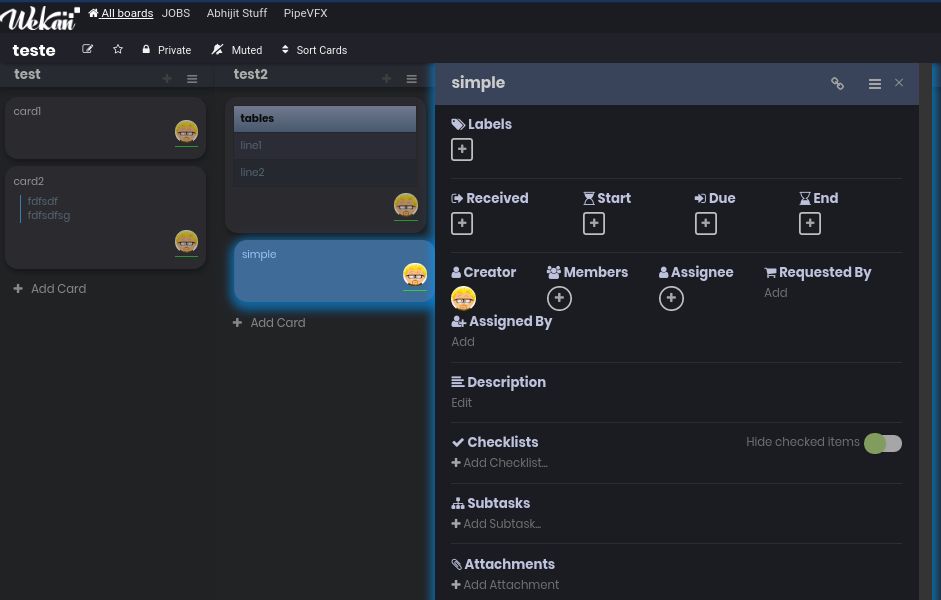
A more modern and interesting css dark setup for wekan. Overrides ModernDark color setting for a board.
Wekan ModernDarkUpgrade by hradec

Details
Authorhradec
LicenseNo License
Categorywekan, userstyles
Created
Updated
Size4.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
wekan
Source code
/* ==UserStyle==
@name WekanModernDarkUpgrade
@description 🎨wekan modern dark upgrade
@namespace https://userstyles.world/style/311/wekan-moderndarkupgrade
@homepageURL https://userstyles.world/style/311/wekan-moderndarkupgrade
@supportURL https://userstyles.world/style/311/wekan-moderndarkupgrade
@author hradec <me@hradec.com> (https://github.com/hradec)
@version 1.0.5
@license CC-BY-4.0
@preprocessor stylus
@var range col_size 'Set column size' [265, 0, 500, 1, 'px']
==/UserStyle== */
@-moz-document regexp('https?://(.*)/b/(.*)?') {
.body{
font-family: Poppins;
}
.minicard .minicard-title .viewer {
display: block;
word-wrap: break-word;
max-width: col_size;
}
.board-color-moderndark .minicard {
background-color: #2f2f36;
color: #ccc;
border-radius: 15px;
font-size: .9em;
padding: 10px;
box-shadow: 1px 4px 7px 0px rgb(0 0 0 / 42%);
border: 0px solid #666;
}
.board-color-moderndark .minicard:hover {
background-color: #58acff85!important;
border-left: 0px solid #2a2a2a;
box-shadow: 1px 4px 12px 6px rgba(0, 153, 255, .57)!important;
color: #a0c6fa;
}
.board-color-moderndark .is-selected .minicard {
background-color: #58acff85;
border-left: 0px solid #2a2a2a;
box-shadow: 1px 4px 10px 2px rgba(0, 153, 255, .57);
}
.board-color-moderndark .card-details {
position: inherit;
background-color: #1b1b22;
color: #727171;
/*box-shadow: 0 4px 6px 11px rgb(0 0 0 / 20%), 0 6px 20px 0 rgb(0 0 0 / 19%);*/
box-shadow: 1px 4px 10px 6px rgba(0, 153, 255, .57);
border: 0px solid #111;
}
.board-color-moderndark .card-details .card-details-header {
background: #394359;
color: #ccc;
border: 0px solid #2d2d2d;
}
.board-color-moderndark .card-details .card-details-item-title {
color: #bec3dd;
}
.board-color-moderndark .swimlane .list {
background: #202226;
border-radius: 0;
border: 0 solid #666;
-o-box-flex: 0;
-ms-flex: 0 0 col_size;
flex: 0 0 col_size;
}
.board-color-moderndark .swimlane .list:nth-child(2n) {
background: #232528e3;
}
.board-color-moderndark .list-header {
background: #2b2e3a;
padding-top: 8px;
padding-bottom: 2px;
border-bottom: 0px solid #333;
box-shadow: 1px 4px 7px 0px rgb(0 0 0 / 42%);
}
.board-color-moderndark .swimlane {
FONT-WEIGHT: 100;
background: #18181f;
line-height: 18px;
max-height: 100%;
font-family: Poppins;
}
.board-color-moderndark#header-quick-access ul li.current a {
border-radius: 2px;
background: #1b1b22;
}
.board-color-moderndark .board-canvas {
background: #1b1b22;
padding: 0px 0px 0;
}
.board-color-moderndark #header, .board-color-moderndark#header-quick-access, .board-color-moderndark .background-box {
background-color: #1b1b22;
}
.board-color-moderndark#header #header-main-bar {
background-color: #212129;
height: 30px;
padding-top: 3px;
padding-bottom: 3px;
}
.list:first-child {
margin-left: 0px;
}
.list-body {
padding: 11px 11px;
}
card-label {
color: #ffffff;
}
.pop-over.board-color-moderndark {
background-color: #282e3c;
color: #ccc;
border: 1px solid #111;
box-shadow: 0 4px 8px 0 rgb(0 0 0 / 20%), 0 6px 20px 0 rgb(0 0 0 / 19%);
}
.pop-over.board-color-moderndark .header {
background-color: #337ab740;
border-bottom: 0px solid #dcdcdc;
}
.sidebar .sidebar-content {
padding: 12px;
margin-bottom: 1.6em;
position: absolute;
top: 0;
bottom: 0;
right: 0;
left: 0;
overflow-x: hidden;
overflow-y: auto;
background-color: #101c2696;
}
.board-color-moderndark .sidebar .sidebar-shadow {
background-color: #222;
box-shadow: -10px 0 15px -10px #098dffcf;
border-left: 0px solid #333;
color: #ccc;
}
thead {
background: #fff;
background: linear-gradient(
180deg
,#99a6c7 0,#5b7492);
color: #000;
}
table td, table th {
border: 1px solid #252931;
text-align: left;
padding: 8px;
}
tbody {
background-color: #2f313f;
color: #6f8899;
}
table tr:nth-child(2n) {
background-color: #292b36;
}
blockquote {
margin: 8px 0 8px 8px;
border-left: 1px solid #3eafff;
color: #6f8899;
padding: 0 0 0 8px;
}
.viewer a:hover {
color: #a0c6fa;
}
/* width */
::-webkit-scrollbar {
width: 5px;
}
/* Track */
::-webkit-scrollbar-track {
background: #f1f1f100;
}
/* Handle */
::-webkit-scrollbar-thumb {
background: #cacaca;
}
/* Handle on hover */
::-webkit-scrollbar-thumb:hover {
background: #c5c5c5;
}
}