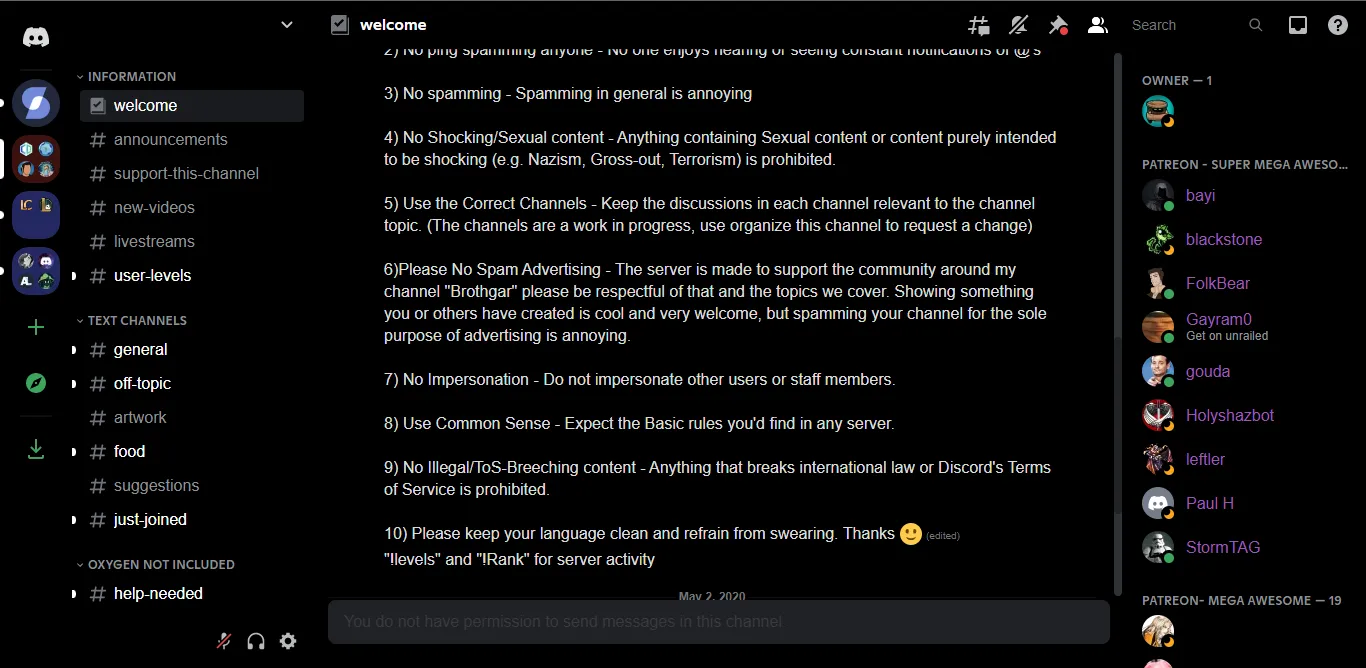
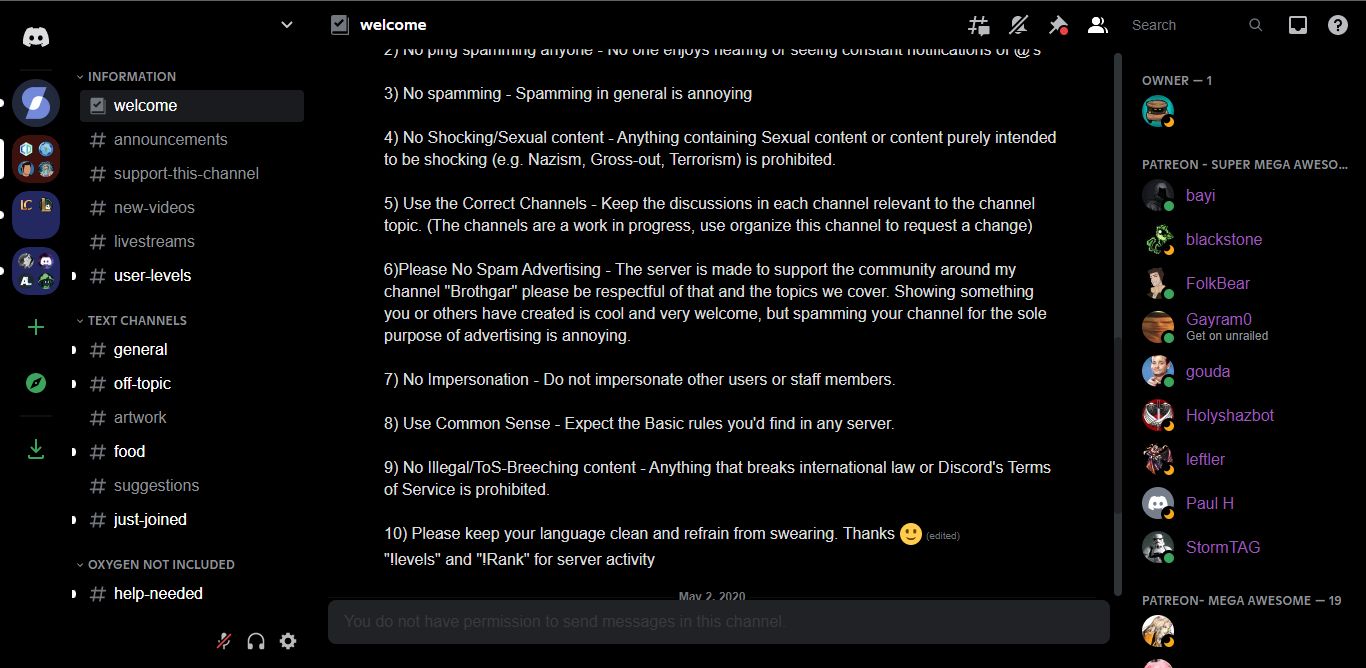
A dark theme for the discord, compatible with Chrome/Edge, Opera, and Firefox editions. Colors are adjustable via the variables set on :root.
discord - Dark Theme AMOLED by makhloufbel

Details
Authormakhloufbel
LicenseGPL-3.0
Categorydiscord
Created
Updated
Size6.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name discord - Dark Theme AMOLED
@namespace https://github.com/Makhloufbel/Discord-dark-theme-AMOLED
@version 1.0.0
@description A dark theme for the discord, compatible with Chrome/Edge, Opera, and Firefox editions. Colors are adjustable via the variables set on :root.
@author Makhloufbel
@license GPL-3.0
==/UserStyle== */
@-moz-document url-prefix("https://discord.com/") {
:root {
--header-primary: #fff;
--header-secondary: #b9bbbe;
--text-normal: #dcddde;
--text-muted: #72767d;
--text-link: hsl(197, calc(var(--saturation-factor, 1)*100%), 47.8%);
--text-link-low-saturation: hsl(197, calc(var(--saturation-factor, 1)*100%), 52.9%);
--text-positive: hsl(139, calc(var(--saturation-factor, 1)*66.8%), 58.6%);
--text-warning: hsl(38, calc(var(--saturation-factor, 1)*95.7%), 54.1%);
--text-danger: hsl(359, calc(var(--saturation-factor, 1)*82.6%), 59.4%);
--text-brand: hsl(235, calc(var(--saturation-factor, 1)*86.1%), 77.5%);
--interactive-normal: #b9bbbe;
--interactive-hover: #dcddde;
--interactive-active: #fff;
--interactive-muted: #4f545c;
--background-primary: #000;
--background-secondary: #000;
--background-secondary-alt: #000;
--background-tertiary: #000;
--background-accent: #4f545c;
--background-floating: #18191c;
--background-nested-floating: #2f3136;
--background-mobile-primary: #000;
--background-mobile-secondary: #2f3136;
--background-modifier-hover: rgba(79, 84, 92, 0.16);
--background-modifier-active: rgba(79, 84, 92, 0.24);
--background-modifier-selected: rgba(79, 84, 92, 0.32);
--background-modifier-accent: hsla(0, 0%, 100%, 0.06);
--info-positive-text: #fff;
--info-warning-text: #fff;
--info-danger-text: #fff;
--info-help-background: hsla(197, calc(var(--saturation-factor, 1)*100%), 47.8%, 0.1);
--info-help-foreground: hsl(197, calc(var(--saturation-factor, 1)*100%), 47.8%);
--info-help-text: #fff;
--status-warning-text: #000;
--scrollbar-thin-thumb: #202225;
--scrollbar-thin-track: transparent;
--scrollbar-auto-thumb: #202225;
--scrollbar-auto-track: hsl(210, calc(var(--saturation-factor, 1)*9.8%), 20%);
--scrollbar-auto-scrollbar-color-thumb: #202225;
--scrollbar-auto-scrollbar-color-track: #2f3136;
--elevation-stroke: 0 0 0 1px rgba(4, 4, 5, 0.15);
--elevation-low: 0 1px 0 rgba(4, 4, 5, 0.2), 0 1.5px 0 rgba(6, 6, 7, 0.05), 0 2px 0 rgba(4, 4, 5, 0.05);
--elevation-medium: 0 4px 4px rgba(0, 0, 0, 0.16);
--elevation-high: 0 8px 16px rgba(0, 0, 0, 0.24);
--logo-primary: #fff;
--control-brand-foreground: hsl(235, calc(var(--saturation-factor, 1)*86.1%), 77.5%);
--control-brand-foreground-new: hsl(235, calc(var(--saturation-factor, 1)*86.1%), 77.5%);
--background-mentioned: hsla(38, calc(var(--saturation-factor, 1)*95.7%), 54.1%, 0.1);
--background-mentioned-hover: hsla(38, calc(var(--saturation-factor, 1)*95.7%), 54.1%, 0.08);
--background-message-hover: rgba(4, 4, 5, 0.07);
--channels-default: #8e9297;
--guild-header-text-shadow: 0 1px 1px rgba(0, 0, 0, 0.4);
--channeltextarea-background: #40444b;
--activity-card-background: #202225;
--textbox-markdown-syntax: #8e9297;
--spoiler-revealed-background: #292b2f;
--spoiler-hidden-background: #202225;
--deprecated-card-bg: rgba(32, 34, 37, 0.6);
--deprecated-card-editable-bg: rgba(32, 34, 37, 0.3);
--deprecated-store-bg: #000;
--deprecated-quickswitcher-input-background: #72767d;
--deprecated-quickswitcher-input-placeholder: hsla(0, 0%, 100%, 0.3);
--deprecated-text-input-bg: rgba(0, 0, 0, 0.1);
--deprecated-text-input-border: rgba(0, 0, 0, 0.3);
--deprecated-text-input-border-hover: #040405;
--deprecated-text-input-border-disabled: #202225;
--deprecated-text-input-prefix: #dcddde;
}
.theme-dark,
.theme-light {
--info-positive-background: hsla(139, calc(var(--saturation-factor, 1)*47.3%), 43.9%, 0.1);
--info-positive-foreground: hsl(139, calc(var(--saturation-factor, 1)*47.3%), 43.9%);
--info-warning-background: hsla(38, calc(var(--saturation-factor, 1)*95.7%), 54.1%, 0.1);
--info-warning-foreground: hsl(38, calc(var(--saturation-factor, 1)*95.7%), 54.1%);
--info-danger-background: hsla(359, calc(var(--saturation-factor, 1)*82.6%), 59.4%, 0.1);
--info-danger-foreground: hsl(359, calc(var(--saturation-factor, 1)*82.6%), 59.4%);
--status-positive-background: hsl(139, calc(var(--saturation-factor, 1)*47.3%), 43.9%);
--status-positive-text: #fff;
--status-warning-background: hsl(38, calc(var(--saturation-factor, 1)*95.7%), 54.1%);
--status-danger-background: hsl(359, calc(var(--saturation-factor, 1)*82.6%), 59.4%);
--status-danger-text: #fff;
--focus-primary: hsl(197, calc(var(--saturation-factor, 1)*100%), 47.8%);
}
::-webkit-input-placeholder,
body,
button,
input,
select,
textarea {
font-family: var(--font-primary);
text-rendering: optimizeLegibility;
}
a,
abbr,
acronym,
address,
applet,
big,
blockquote,
body,
caption,
cite,
code,
dd,
del,
dfn,
div,
dl,
dt,
em,
fieldset,
form,
h1,
h2,
h3,
h4,
h5,
h6,
html,
iframe,
img,
ins,
kbd,
label,
legend,
li,
object,
ol,
p,
pre,
q,
s,
samp,
small,
span,
strike,
strong,
table,
tbody,
td,
tfoot,
th,
thead,
tr,
tt,
ul,
var {
margin: 0;
padding: 0;
border: 0;
font-weight: inherit;
font-style: inherit;
font-family: inherit;
font-size: 100%;
vertical-align: baseline;
}
.friendsEmpty-gs15T1,
.peopleList-3c4jOR,
.tabBody-3YRQ8W.da-tabBody,
.friendsEmpty-1K9B4k ,
.theme-dark .inset-3sAvek {
background-color: var(--background-primary) !important;
}
}