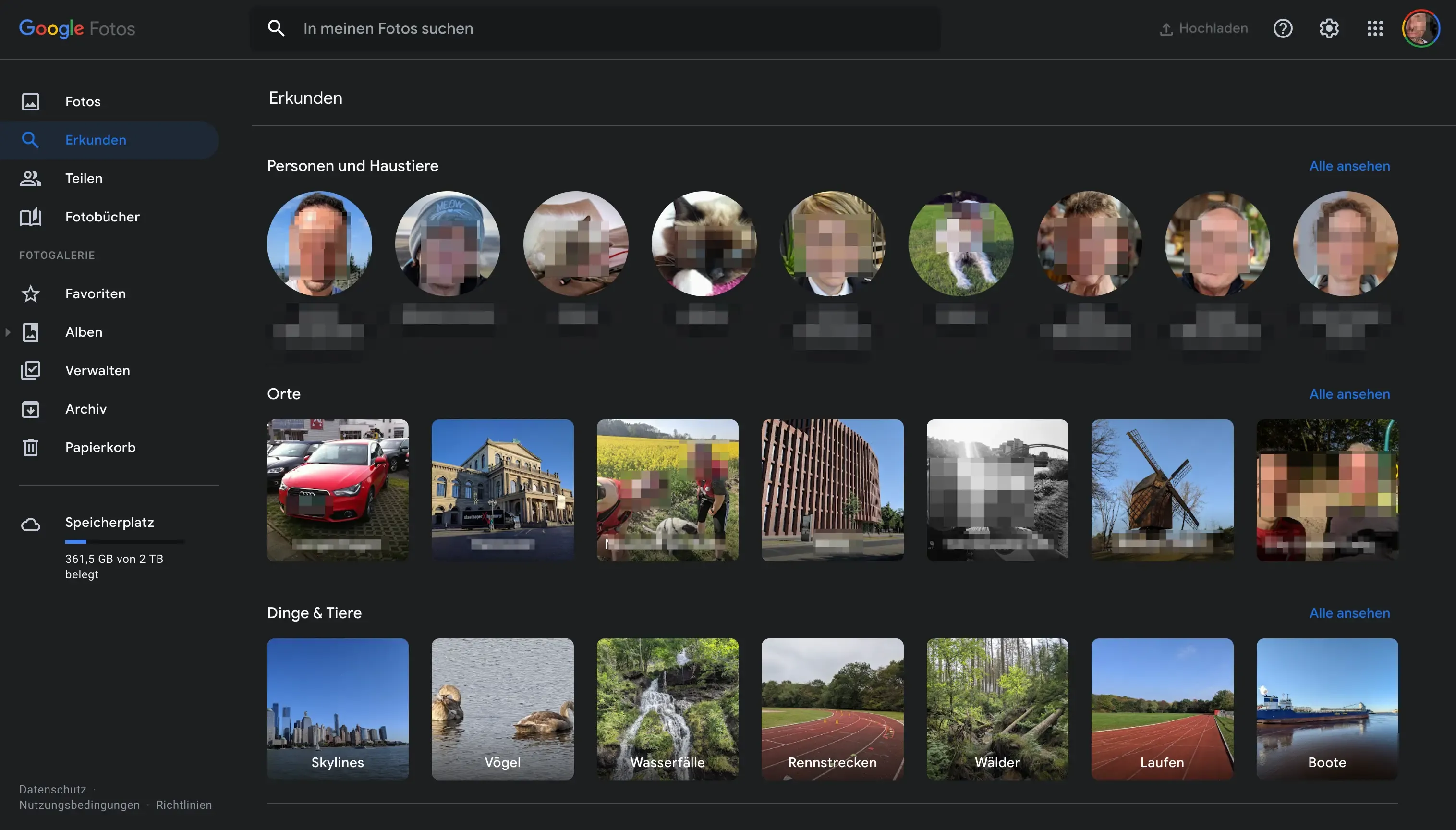
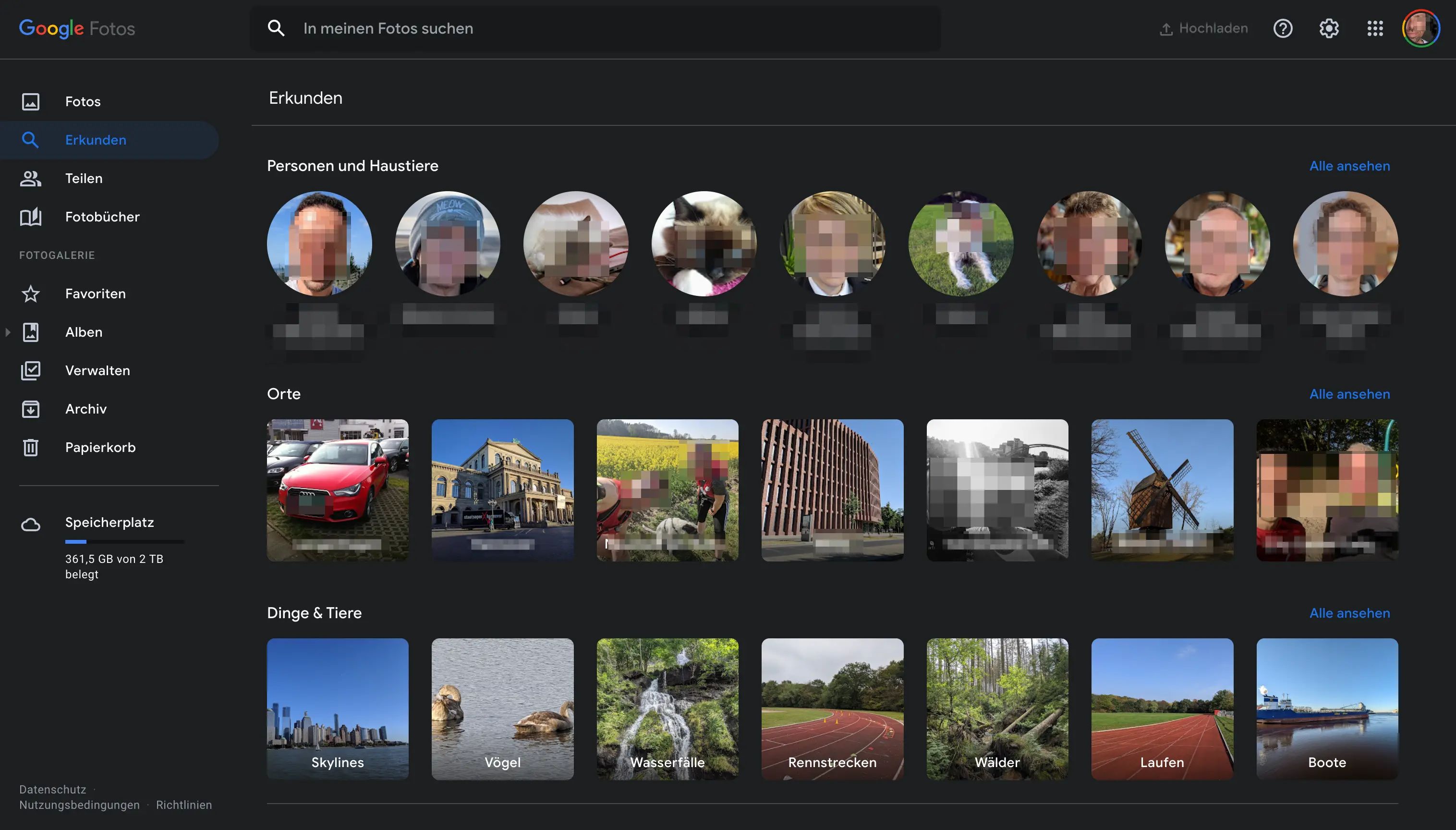
Dark Mode for Google Photos on Desktop
Google Photos Dark Mode by macx
Mirrored from https://raw.githubusercontent.com/macx/google-photos-dark-mode/main/google-photos-dark-mode.user.css

Details
Authormacx
LicenseMIT
Categoryuserstyles,darkmode,googlephotos
Created
Updated
Code size13 kB
Code checksumffa09900
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Google Photos Dark Mode
@version v1.1.1
@namespace github.com/macx
@description Dark Mode for Google Photos on Desktop
@author macx
@license MIT
@homepageURL https://github.com/macx/google-photos-dark-mode
@supportURL https://github.com/macx/google-photos-dark-mode/issues
==/UserStyle== */
@-moz-document domain("photos.google.com") {
/* photos.google.com*/
:root {
--clr-text: #f8f9fc;
--clr-text--light: #8f96a3;
--clr-bg: #1d1e20;
--clr-bg--content: #2f3237;
--clr-bg--dark: #111213;
--clr-bg--modal: #202124;
--clr-bg--hover: rgba(0, 0, 0, 0.2);
--clr-bg--active: rgba(26, 115, 232, 0.1);
--clr-bg--overlay: rgba(0, 0, 0, 0.8);
--clr-bg--search: rgba(0, 0, 0, 0.2);
--clr-line: rgba(255, 255, 255, 0.2);
--clr-line--bright: rgba(255, 255, 255, .5);
--clr-icon: #c2c9d6;
--clr-active: #1a73e8;
--mdc-theme-text-primary-on-background: var(--clr-text),
--shadow--modal: 0px 2px 3px 0px rgba(0, 0, 0, 0.5),
0px 6px 10px 4px rgba(0, 0, 0, 0.1);
}
html,
body {
background-color: var(--clr-bg);
color: var(--clr-text);
}
textarea {
background-color: transparent;
}
/*
┌──────────────────────────────────┐
HEADER
└──────────────────────────────────┘
*/
.QtDoYb,
.KWdEHf.QtDoYb,
.V639qd.J9Nfi .X1clqd {
background-color: var(--clr-bg);
}
.maPcY.QtDoYb,
.NRbSyd.eO2Zfd {
box-shadow: var(--shadow--modal);
}
.xoqcGf .QtDoYb,
.cI2tlc .jBmls,
.fXq1Rc .QtDoYb {
border-color: var(--clr-line);
}
.xoqcGf.DKHcHb .Aul2T,
.Z8tmjf {
box-shadow: var(--shadow--modal);
}
.Z8tmjf {
border-top: 1px solid rgba(255, 255, 255, 0.2);
}
.LAL5ie .ZAGvjd,
.V639qd.J9Nfi .X1clqd,
.rxangc .ZhkbFb,
.EIug8e {
color: var(--clr-text);
}
.ksBjEc:disabled,
.mJ7Vpd .WNmljc,
.EIug8e, {
color: var(--clr-text--light);
}
/*
┌──────────────────────────────────┐
SIDEBAR
└──────────────────────────────────┘
*/
.wDSX5e,
.eejsDc {
background-color: var(--clr-bg);
}
.ztTj8d,
.VOEIyf .jBmls,
.lJ21id {
background-color: var(--clr-line);
}
.bR0c0c {
background-color: var(--clr-bg--dark);
}
.G7ubtf,
.AJM7gb,
.yz06Ad,
.VOEIyf,
.VOEIyf .jBmls,
.oKubKe,
.yz06Ad.YXlojb > .ksmNxb,
.HksvWb {
color: var(--clr-text);
}
.bFJFBf,
.yz06Ad.YXlojb,
.nAfFgf,
.apeEPd,
.RSjvib .ylKyWb,
.sXdtke {
color: var(--clr-text--light);
}
/* Active item */
.wDSX5e .DOAbib:hover,
.wDSX5e .DOAbib.ixImeb:hover,
.RSjvib .oUj9s:hover,
.RSjvib .uprWmb,
.RSjvib .oUj9s.uprWmb:hover {
background-color: var(--clr-bg--hover);
}
.wDSX5e .ixImeb {
background-color: var(--clr-bg--active);
}
/* Progress Bar */
.Ud9NFb {
border: 1px solid var(--clr-line);
}
.Ud9NFb .DFG23b {
background-color: var(--clr-bg--dark);
}
/*
┌──────────────────────────────────┐
STAGE
└──────────────────────────────────┘
*/
.yk5vcd,
.RLo1Hf,
.xA0gfb,
.hsohWb,
.dykGZb,
.avzd9e,
.ZEmz6b,
.NSzyed,
.I7yCae,
.ApP0z,
.Yyy4Hc,
.v8h7Rd,
.rvEjke,
.IGdgBf,
.mfQCMe,
.eT2rxc,
.LjDxcd:not(:disabled),
.weSwo,
.I7yCae.auswjd {
color: var(--clr-text);
}
.QmUPuf,
.IY6Oqb,
.cigQ5,
.UmNiJe,
.fYwTV,
.rN6Qmb,
.P0eWkf,
.kKG0Qd,
.CZ5Sfb,
.PMy2Jc,
.UV4Xae,
.LjDxcd:hover:not(:disabled),
.uqcjDb,
.wbWIOb {
color: var(--clr-text--light);
}
/* Tile Background */
.p137Zd,
.FLmEnf,
.yhB1zd {
background-color: var(--clr-bg--dark);
}
.MGxLdb,
.rtIMgb.WjVZdb {
background-color: var(--clr-bg--active);
}
.Cv8Rjc,
.dhgHyf,
.gN5aAe,
.eReC4e {
background-color: var(--clr-bg--dark)
}
.OgirMe {
color: inherit;
}
.eReC4e.FbgB9,
.KQR9vc,
.DcsHOb,
.fq5X0,
.X0f2Ie,
.Rj2Mlf:not(:disabled) {
border-color: var(--clr-line);
}
.yhB1zd {
border-color: var(--clr-line--bright);
}
/* Timeline */
.HrGXnb,
.KALWyc {
background-color: var(--clr-bg--modal);
color: var(--clr-text--light);
}
.Pk50Ic {
background-color: var(--clr-text--light);
}
.bButFf {
background-color: var(--clr-bg--modal);
color: var(--clr-text);
}
.oKubKe[aria-selected='true'] {
background-color: var(--clr-bg--hover);
}
/* Album Title */
.lDDKpd .ajQY2 {
background-color: transparent;
border-color: var(--clr-line);
}
/* Previous and Next Buttons */
.z0rmTb,
.O9S9Be {
background-color: var(--clr-bg);
border-color: var(--clr-text);
box-shadow: var(--shadow--modal);
}
.O9S9Be {
background-color: var(--clr-bg--overlay);
}
.z0rmTb:hover {
background-color: var(--clr-bg--overlay);
}
.jvSPxc {
fill: currentColor;
}
/*
┌──────────────────────────────────┐
SEARCH AND COMMENT
└──────────────────────────────────┘
*/
/* Overlay */
.vI9sif {
background-color: var(--clr-bg--overlay);
backdrop-filter: blur(5px);
}
.Aul2T,
.xoqcGf.DKHcHb .Aul2T {
background-color: var(--clr-bg--search);
}
.Nehgve,
.xFGsVc .Aul2T:not(.RDPZE) {
background-color: var(--clr-bg);
}
.xFGsVc .Aul2T:not(.RDPZE) {
box-shadow: var(--shadow--modal);
border-top: 1px solid rgba(255, 255, 255, 0.1);
}
/* Active */
.VOEIyf .jBmls,
.Aul2T.qs41qe,
.fXq1Rc.DKHcHb .Aul2T {
background-color: var(--clr-bg);
}
.Aul2T.qs41qe,
.cI2tlc .tWfTvb .jBmls,
.fXq1Rc.DKHcHb .Aul2T {
box-shadow: var(--shadow--modal);
}
.obNJBf,
.obNJBf.wH28vf,
.ZLRk4e {
color: var(--clr-text);
}
.ZLRk4e::placeholder {
color: var(--clr-text--light);
}
.ggIr1e,
.l9dCke,
.OmFprf {
border-color: var(--clr-line);
}
/*
┌──────────────────────────────────┐
SINGLE IMAGE
└──────────────────────────────────┘
*/
.Argd6e,
.Q77Pt,
.eGzquc,
.xfabfe {
background-color: var(--clr-bg);
color: var(--clr-text);
}
.WUbige {
color: inherit;
}
/* Main text */
.R9U8ab {
color: var(--clr-text);
}
/* Byline */
.oBMhZb,
.wiOkb,
.JzSi2b,
.lBpXKc,
.V29Vhb {
color: var(--clr-text--light);
}
/* ROWS */
.Kd04rd:hover {
background-color: var(--clr-bg--content);
}
/* Faces */
.Y8X4Pc {
color: var(--clr-text);
}
/*
┌──────────────────────────────────┐
FORMS
└──────────────────────────────────┘
*/
.qURWqc .ajQY2,
.WmnPA:not(.VfPpkd-fmcmS-yrriRe-OWXEXe-OWB6Me) {
background-color: var(--clr-bg);
border-color: var(--clr-line);
}
.kDzhGf
.VfPpkd-gBXA9-bMcfAe:enabled:not(:checked)
+ .VfPpkd-RsCWK
.VfPpkd-wVo5xe-LkdAo {
border-color: var(--clr-icon);
}
.kDzhGf:hover
.VfPpkd-gBXA9-bMcfAe:enabled:not(:checked)
+ .VfPpkd-RsCWK
.VfPpkd-wVo5xe-LkdAo,
.kDzhGf.VfPpkd-ksKsZd-mWPk3d-OWXEXe-AHe6Kc-XpnDCe
.VfPpkd-gBXA9-bMcfAe:enabled:not(:checked)
+ .VfPpkd-RsCWK
.VfPpkd-wVo5xe-LkdAo,
.kDzhGf:not(.VfPpkd-ksKsZd-mWPk3d):focus
.VfPpkd-gBXA9-bMcfAe:enabled:not(:checked)
+ .VfPpkd-RsCWK
.VfPpkd-wVo5xe-LkdAo,
.kDzhGf:active
.VfPpkd-gBXA9-bMcfAe:enabled:not(:checked)
+ .VfPpkd-RsCWK
.VfPpkd-wVo5xe-LkdAo {
border-color: var(--clr-text);
}
.WmnPA:not(.VfPpkd-fmcmS-yrriRe-OWXEXe-OWB6Me) .VfPpkd-fmcmS-wGMbrd {
color: var(--clr-text);
}
.WmnPA:not(.VfPpkd-fmcmS-yrriRe-OWXEXe-OWB6Me)
+ .VfPpkd-fmcmS-yrriRe-W0vJo-RWgCYc
.VfPpkd-fmcmS-yrriRe-W0vJo-fmcmS,
.WmnPA:not(.VfPpkd-fmcmS-yrriRe-OWXEXe-OWB6Me) .VfPpkd-NLUYnc-V67aGc {
color: var(--clr-text--light);
}
.VfPpkd-YQoJzd {
border-color: var(--clr-icon);
}
.qURWqc .ajQY2::placeholder {
color: var(--clr-text--light);
}
/*
┌──────────────────────────────────┐
MENUS
└──────────────────────────────────┘
*/
.JPdR6b {
background-color: var(--clr-bg--modal);
color: var(--clr-text);
box-shadow: var(--shadow--modal);
}
/* Item */
.z80M1 {
color: var(--clr-text);
}
.z80M1:hover {
background: var(--clr-bg--hover);
}
/* Item Name */
.o7Osof .oJeWuf {
color: var(--clr-text);
}
/* Short Code */
.o7Osof .HhLEze {
color: var(--clr-text--light);
}
/*
┌──────────────────────────────────┐
CARDS
└──────────────────────────────────┘
*/
.uIkos,
.CKdD8,
.FkWMmd,
.Ag1myf,
.INNc9c {
color: var(--clr-tex);
}
.ARSUIf,
.C96I0d,
.Cvr4mf,
.fGZ5Db {
color: var(--clr-text--light);
}
.Usd1Ac {
background-color: var(--clr-bg);
}
.bYS0Le .p102md {
background-color: var(--clr-bg--hover);
}
.lnQi4,
.Usd1Ac,
.nYXeLb.Y6cxZ,
.uORMl,
.wXMbxc,
.FGIAeb {
border-color: var(--clr-line);
}
.k92Qpc:not(.sMVRZe) .hRIVxb.u3bW4e > .ZFr60d,
.k92Qpc:not(.sMVRZe) .hRIVxb:hover > .ZFr60d,
.Rlk6vd.u3bW4e > .ZFr60d,
.Rlk6vd:hover > .ZFr60d {
background-color: var(--clr-bg--hover);
}
/*
┌──────────────────────────────────┐
MODAL
└──────────────────────────────────┘
*/
.g3VIld,
.ncFHed,
.ddaf0 .qRUolc,
.faKKX,
.gtu6be .tOrNgd,
.W6ZbFb .tOrNgd,
.YmYVQb {
background-color: var(--clr-bg--modal);
color: var(--clr-text);
}
/* Reset background */
.Bofz6,
.ZjEvzc,
.KxwMuc,
.Rlk6vd,
.hUsHhf,
.IcLQae,
.BUzZed,
.mU6X0b .tOrNgd,
.lxVDVb {
background-color: transparent;
}
.IBP7ye,
.swa7If,
.idZcaf {
background-color: var(--clr-line);
}
.idZcaf {
height: 1px;
}
.GYIY8:after,
.Ne8lhe
.VfPpkd-muHVFf-bMcfAe:enabled:not(:checked):not(:indeterminate):not([data-indeterminate='true'])
~ .VfPpkd-YQoJzd {
border-color: var(--clr-icon);
}
.Ne8lhe:hover
.VfPpkd-muHVFf-bMcfAe:enabled:not(:checked):not(:indeterminate):not([data-indeterminate='true'])
~ .VfPpkd-YQoJzd {
border-color: var(--clr-text);
}
.ex6r4d,
.hPriQc,
.QeP71d,
.goTwYb,
.ZSB8G,
.JiDPLb,
.q20Fs,
.aAskqc,
.mU6X0b .tOrNgd,
.mMw6qe,
.l...