后续更新迁移到(Migrate to):
https://userstyles.world/style/3155/google-column-card-search
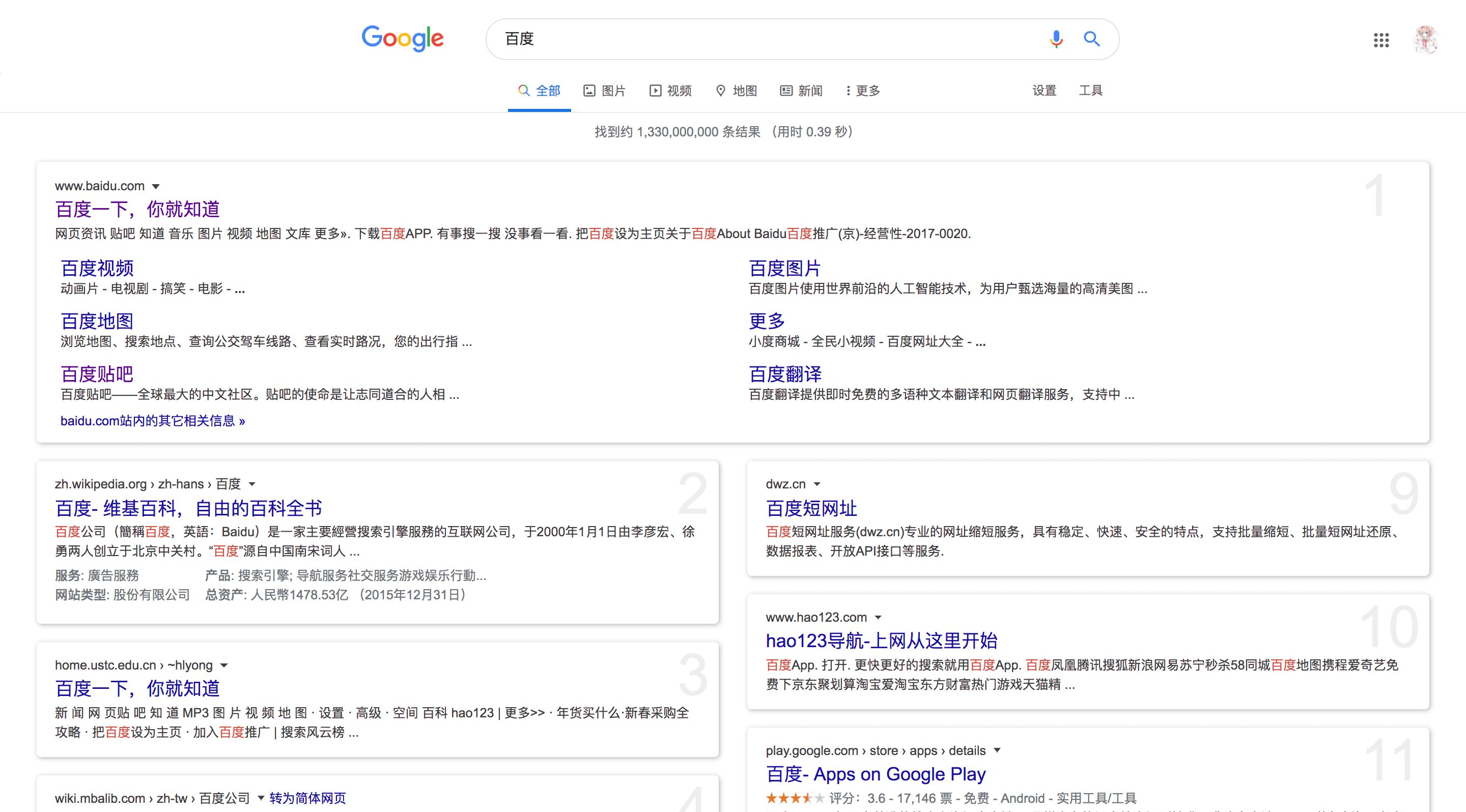
Google column card search. Remove some ads and the right panel.
谷歌多栏卡片搜索,移走了右侧信息框以及部分广告。带有响应式,不同宽度具有不同的栏数,建议三栏以上设置每页显示20条结果。
Imported and mirrored from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/180762.user.css

Authoriwyvi
LicenseNO-REDISTRIBUTION
Categorygoogle
Created
Updated
Size13 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
后续更新迁移到(Migrate to):
https://userstyles.world/style/3155/google-column-card-search
Google column card search. Remove some ads and the right panel.
谷歌多栏卡片搜索,移走了右侧信息框以及部分广告。带有响应式,不同宽度具有不同的栏数,建议三栏以上设置每页显示20条结果。
2022-02-06: fix unnecessary padding
2022-02-03: update for new style
2022-01-19: fix some details
2022-01-10: fix some details
2021-10-08: fix some details
2021-09-29: fix margin-left in small screen, fix some details
2021-08-16: fix some details
2021-08-13: support dark mode (partially)
2021-08-04: remove dark mode by default
2021-08-04: support dark mode
2021-06-25: fix link position
2021-05-31: fix some details
2021-05-06: update based on dom structure change
2021-03-29: fix some details, update url pattern
2021-03-13: fix an absolute position
2021-02-26: update some style
2021-02-25: update based on new official style (still with some bugs)
2021-01-20: update max-width
2020-12-08: update based on new official style
2020-11-18: fix some containers' width
2020-11-16: update visual effect
2020-08-20: make relative search container aligns to center
2020-04-11: fix some column cards may break inside
2020-04-07: fix column wrap select condition
2020-03-15: fix card count in some conditions
2020-03-14: fix some styles in special card
2020-03-13: fix related search word styles
2020-03-12: fix google scholar result card styles
2020-03-09: fix some card styles
/* ==UserStyle==
@name Google column card search - 谷歌多栏卡片搜索
@namespace USO Archive
@author iwyvi
@description `Google column card search. Remove some ads and the right panel. 谷歌多栏卡片搜索,移走了右侧信息框以及部分广告。带有响应式,不同宽度具有不同的栏数,建议三栏以上设置每页显示20条结果。`
@version 20241212
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
@-moz-document regexp("^https:\\/\\/www.google.com(\\..*)?\\/search.*") {
.mw,
.lEXIrb {
max-width: max-content !important;
width: 100% !important;
padding: 0 40px;
box-sizing: border-box;
}
.e9EfHf {
min-width: auto;
}
#rhs {
display: none;
}
#top_nav {
display: flex;
justify-content: center;
}
#top_nav .pdswFd {
display: none;
}
#top_nav .MUFPAc {
margin-left: 155px;
}
#top_nav .s6losc {
margin-right: 15px;
}
#rhs .rhsvw {
width: 457px;
}
#rcnt {
margin-top: -10px;
margin-left: 0 !important;
max-width: unset;
position: relative;
}
#rcnt > .UFQ0Gb {
margin: 0;
display: block;
grid-column: 1 / -1;
position: relative;
}
.main {
min-width: unset;
}
.kp-blk {
border: 0;
box-shadow: 1px 1px 5px rgba(0, 0, 0, 0.3);
background: unset;
padding-top: 5px;
}
.kno-ftr {
margin-top: 5px;
}
#rcnt > .col:nth-child(2),
#rcnt > .D6j0vc {
width: 100% !important;
box-sizing: border-box;
max-width: unset;
padding: 0 40px;
}
#cnt #center_col,
.mw #center_col {
margin-left: 0;
}
#cnt #center_col,
#cnt #foot {
width: 100%;
box-sizing: border-box;
padding: 0 40px;
}
/* #rso {
counter-reset: results;
} */
body {
counter-reset: results;
}
.vk_c {
width: auto !important;
}
.g,
.ts {
margin-top: 5px;
display: inline-block;
width: 100% !important;
padding: 15px 20px !important;
border-radius: 5px;
box-shadow: 1px 1px 5px rgba(0, 0, 0, 0.3) !important;
margin-bottom: 10px;
position: relative;
box-sizing: border-box;
transform: translateZ(0);
z-index: 1;
vertical-align: top;
}
.g .g {
box-shadow: none !important;
padding: 0 !important;
margin-top: 0;
}
.g .g:before,
.cUnQKe .g:before {
content: '' !important;
counter-increment: unset !important;
}
.g.tF2Cxc.asEBEc {
margin-bottom: 10px;
}
/* 其他用户还问了以下问题 */
.cUnQKe {
padding: 10px;
margin-bottom: 5px;
}
.ts {
padding: 20px;
}
.vk_c,
.vk_cxp {
margin-left: 0;
margin-right: 0;
}
div.AEprdc.vk_c {
margin-bottom: 15px;
border: none;
box-shadow: 1px 1px 5px rgba(0, 0, 0, 0.3);
}
.COEoid {
margin-left: 0;
margin-right: 0;
}
/* .g.g-blk {
padding: 0 0 15px;
} */
.g.g-blk .g {
box-shadow: none !important;
padding: 0 15px !important;
}
g-img img {
width: 100%;
height: 100%;
object-fit: contain;
margin: 0;
}
g-inner-card g-img img {
width: unset;
height: unset;
}
#rso .g:before,
[data-async-rclass=search][data-async-type=arc] > [data-async-context] .g:before {
counter-increment: results;
content: counter(results);
z-index: -10;
color: #eee;
font-size: 4.5em;
position: absolute;
text-align: right;
line-height: 1em;
top: 6px;
right: 6px;
}
.kno-kp.mnr-c.g,
.g-blk.g,
.KIy09e,
.f196ee,
.KFFQ0c {
width: 100%;
}
.g .s {
max-width: max-content;
}
.g table {
width: 100%;
margin: 0;
table-layout: fixed;
}
.g table .s .st {
width: auto !important;
}
.g table .mslg .sld {
width: auto;
}
.g > div {
position: relative;
}
.g div[data-hveid][style],
.g div[data-hveid][role=heading] {
width: 100% !important;
}
.g div[data-hveid][style] > div[data-hveid][style] {
width: revert !important;
}
.QV1uNc {
margin: 0;
}
.kno-ftr {
margin-right: 0;
}
.mslg .vsc {
width: 100%;
}
.GLcBOb {
width: 100%;
display: flex;
justify-content: center;
margin-left: 0;
}
.s75CSd {
max-width: unset;
}
.qJ4Pqe .FCIUXc,
.qJ4Pqe .FCIUXc .LC20lb,
.qJ4Pqe .vLuuVc,
.qJ4Pqe .vLuuVc .LC20lb {
width: unset;
}
.SD80kd,
.jtfYYd {
align-self: flex-end;
}
#center_col .kp-blk {
width: auto;
box-shadow: none;
}
#taw {
display: none;
}
.P1usbc {
white-space: normal;
}
.brs_col {
display: flex;
justify-content: center;
}
g-section-with-header {
margin: 15px 0 20px;
display: flex;
flex-direction: column;
padding: 0 20px;
}
g-section-with-header > div {
max-width: 100%;
}
g-section-with-header h3 {
text-align: center !important;
}
.yuRUbf {
position: relative;
}
#extrares {
display: flex;
justify-content: center;
}
#rso > .hlcw0c > div,
#rso > div {
break-inside: avoid;
}
#rso > .hlcw0c,
#rso > .ULSxyf {
column-gap: 20px;
margin-bottom: 0;
position: relative;
}
#rso > .ULSxyf {
padding: 5px;
}
#rso > .hlcw0c > .g:only-child,
#rso > .g:only-child {
width: 100%;
/* position: absolute; */
}
#rso > div:not([class]):has(>.ULSxyf) {
display: inline;
}
#rso > div:not([class]):has(>.MjjYud) {
display: inline;
}
#rso > div:not([class]):has(>.ULSxyf) >.ULSxyf,
#rso > div:not([class]):has(>.MjjYud) >.MjjYud,
#rso > div:not([class]):has(>.hlcw0c) >.hlcw0c {
margin-bottom: 0;
break-inside: avoid;
}
#tw-container {
width: 100%;
}
/* wikipedia */
.M8OgIe {
margin-left: unset;
padding: 0 40px;
width: 100%;
}
.M8OgIe .c2xzTb {
width: 100%;
box-sizing: border-box;
}
/* 其他用户问题所在的 div */
.cLjAic:has(.JNkvid) {
padding: 10px 5px 0 !important;
}
/* 没有左右切换的图片区域 */
.RYdNQb {
display: flex;
}
.GLI8Bc .Z26q7c:has(.BYbUcd > img) {
align-self: end;
}
/* 查看全部按钮 */
g-more-link.dGWpb {
margin-bottom: 10px;
}
g-section-with-header g-more-link.dGWpb {
margin-bottom: 0;
}
/* 自动分页节点 */
[data-async-rclass=search][data-async-type=arc] > [data-async-context] {
padding-bottom: 30px;
border-top: 1px dashed #ddd;
padding-top: 30px;
}
/* 自动分页的扩展搜索 */
[data-async-rclass=search][data-async-type=arc] > [data-async-context] .ULSxyf {
margin-bottom: 0;
}
/* 分割线 */
g-more-link {
position: relative;
}
/* 歌曲 */
.Wdsnue .Bq4Xie g-img img {
width: unset;
height: unset;
object-fit: unset;
}
#tsf {
margin-left: 50px;
}
@media (min-width: 1201px) {
/* 搜索框顶部 */
#tsf {
margin: auto;
}
#hdtbSum,
#slim_appbar {
display: flex;
justify-content: center;
}
#XJDHvf {
width: 0;
}
body.vasq .WE0UJf {
display: flex;
justify-content: center;
margin-left: 0;
}
#result-stats {
position: static;
}
}
#rso:has(.ULSxyf:only-of-type) {
column-count: unset !important;
}
#rso:has(.ULSxyf:only-of-type) #kp-wp-tab-overview .cLjAic {
margin: 0;
break-inside: avoid;
}
@media (min-width: 1201px) and (max-width: 1700px) {
#rso,
#rso:has(.ULSxyf:only-of-type) #kp-wp-tab-overview, [data-async-rclass=search][data-async-type=arc] > [data-async-context] {
column-count: 2;
-moz-column-count: 2;
-webkit-column-count: 2;
}
}
@media (min-width: 1701px) and (max-width: 2200px) {
#rso,
#rso:has(.ULSxyf:only-of-type) #kp-wp-tab-overview, [data-async-rclass=search][data-async-type=arc] > [data-async-context] {
column-count: 3;
-moz-column-count: 3;
-webkit-column-count: 3;
}
}
@media (min-width: 2201px) {
#rso,
#rso:has(.ULSxyf:only-of-type) #kp-wp-tab-overview, [data-async-rclass=search][data-async-type=arc] > [data-async-context] {
column-count: 4;
-moz-column-count: 4;
-webkit-column-count: 4;
}
}
@media (max-width: 800px) {
.yg51vc {
width: 100%;
}
#hdtb-msb {
justify-content: flex-start;
}
}
/* :root {
color-scheme: dark;
} */
body[data-dt="1"] .g,
body[data-dt="1"] .ts {
border: 1px solid rgba(50, 50, 50, 0.8);
}
body[data-dt="1"] #rso .g:before {
color: #333;
}
/* 补充搜索结果 */
#rhs {
position: absolute;
display: flex;
right: 30px;
top: -20px;
margin: 0;
padding-bottom: 0;
z-index: 100;
width: 150px;
height: 30px;
flex-direction: column;
align-items: flex-end;
}
#rhs::before {
position: absolute;
left: 0;
top: -6px;
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: flex-end;
content: 'Data Card';
color: #888;
cursor: pointer;
text-decoration: underline;
}
#rhs > * {
display: none;
}
#rhs > h2 {
display: block;
clip: unset;
height: auto;
width: auto;
font-size: 14px;
color: #70757a;
font-weight: normal;
cursor: pointer;
position: relative;
padding: 5px 10px;
overflow: visible;
background: #fff;
}
#rhs:hover > div, #rhs > div:hover {
pointer-events: all;
opacity: 1 !important;
}
#rhs > div {
pointer-events: none;
opacity: 0 !important;
position: relative !important;
display: block;
background-color: #fff;
border: none !important;
box-shadow: 1px 1px 5px rgba(0, 0, 0, 0.3);
border-radius: 5px !important;
margin: 0 -10px 10px 0 !important;
padding: 20px !important;
width: calc(var(--rhs-width) + 20px) !important;
max-width: 600px;
transition: opacity 0.3s ease;
transition-delay: 0.3s;
}
#rhs > div::after {
display: block;
content: "";
width: 100%;
position: absolute;
left: 0;
bottom: -10px;
height: 10px;
}
#rhs .focusSentinel {
display: none;
}
#rhs > #rhsads {
display: none;
}
#rhs .HSryR {
margin: 0;
}
...