A dark theme for freecodecamp.org
freecodecamp zebdo [dark] by zebdo
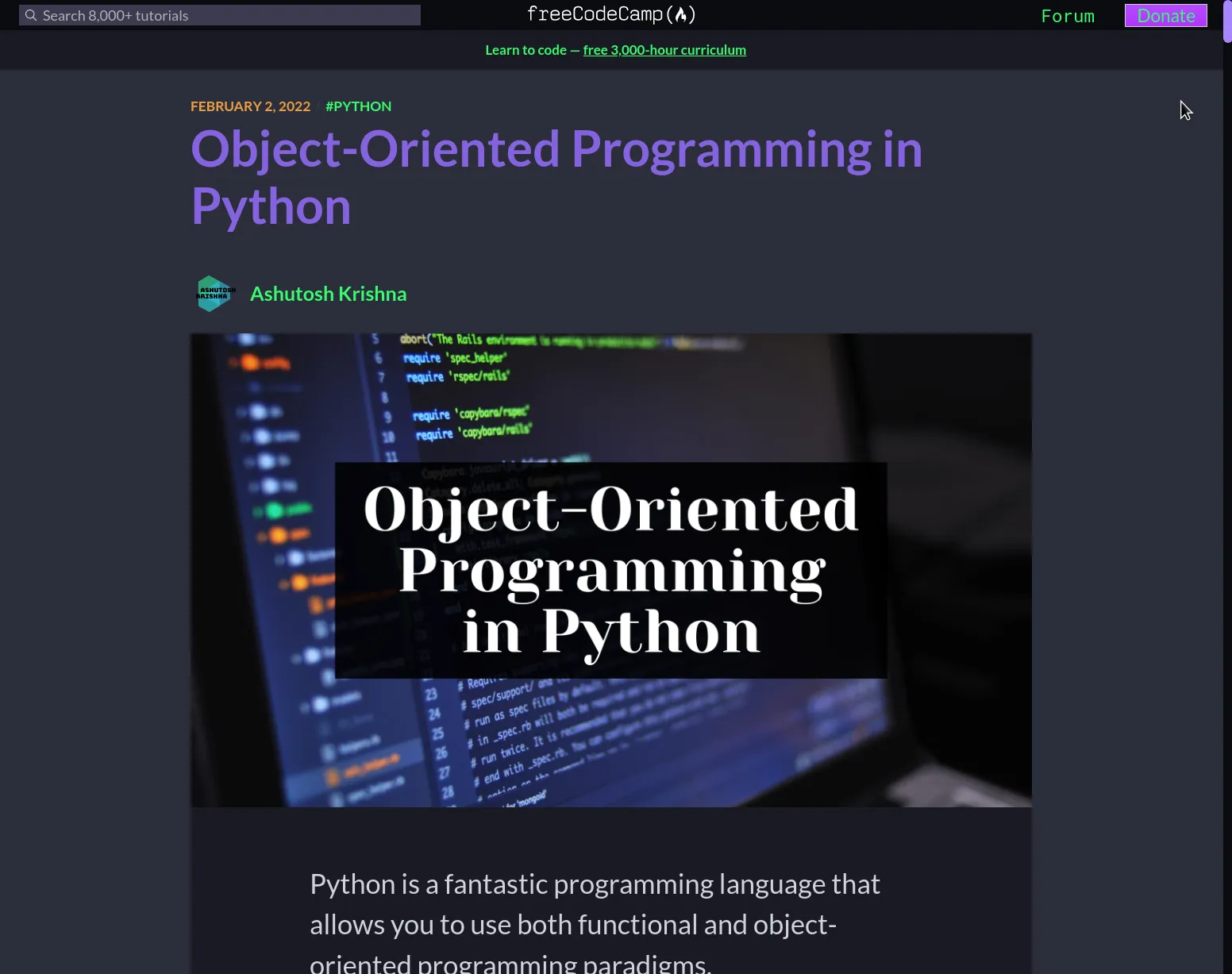
![Screenshot of freecodecamp zebdo [dark]](https://userstyles.world/preview/3161/0.jpeg)
Details
Authorzebdo
LicenseNo License
Categoryfreecodecamp
Created
Updated
Size2.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name freecodecamp zebdo [dark]
@version 20220210.12.08
@namespace userstyles.world/user/zebdo
@description A dark theme for freecodecamp.org
@author zebdo
@license No License
==/UserStyle== */
@-moz-document domain("freecodecamp.org") {
/*** Scheme ***/
:root {
--fg: #D0D2DC;
--bg: #2B2E3B;
--bg2: #191a22;
--bg3: #0b0c10;
--ti1: #8663E0;
--ti2: #A785FF;
--ti3: #4b387d;
--alt1: #38FC6F;
--alt2: #EE9F44;
}
/*** Theme Start ***/
body {
background: var(--bg);
}
.post-template.site-main {
background-color: var(--bg) !important;
color: var(--fg) !important;
}
a.banner {
background-color: var(--bg2);
}
.toggle-button-nav {
border: 1px solid var(--fg);
background: var(--ti3);
color: var(--fg);
background-color: #a932fe;
background-image: linear-gradient(#b44cfe,#b133ff);
}
/* selection */
code[class*=language-] ::selection, code[class*=language-]::selection, pre[class*=language-] ::selection, pre[class*=language-]::selection {
text-shadow: none;
background: #594a67;
}
/*** Post ***/
.post-full-content {
background: var(--bg2);
}
h1.post-full-title {
color: var(--ti1);
}
.post-full-meta-date {
color: var(--alt2);
}
.post-full-content h1, .post-full-content h2 {
color: var(--ti2);
}
.post-full-content em, .post-full-content strong {
color: var(--ti2);
}
header {
background-color: var(--bg) !important;
}
::selection {
text-shadow: none;
background: var(--ti3);
color: var(--fg);
}
/*** Code Boxes ***/
.post-full-content pre {
color: var(--fg);
background: var(--bg);
}
code[class*=language-], pre[class*=language-] {
color: var(--fg);
text-shadow: 0 1px #fcfcfc;
font-family: Consolas,Monaco,'Andale Mono','Ubuntu Mono',monospace;
font-size: 1em;
}
.post-full-content code {
background: var(--bg);
}
a.cta-button {
border: 1px solid var(--fg);
background: var(--ti3);
color: var(--fg);
}
.site-footer {
color: var(--fg);
background: var(--bg2);
}
.site-nav {
background: var(--bg3);
color: #fff;
}
.author-profile-image, .avatar-wrapper {
background: #fff0;
}
/*** Scrollbars ***/
/* Works on Firefox */
* {
scrollbar-width: thin;
scrollbar-color: var(--ti2) var(--bg3);
}
/* Works on Chrome, Edge, and Safari */
*::-webkit-scrollbar {
width: 12px;
}
*::-webkit-scrollbar-track {
background: var(--bg3);
}
*::-webkit-scrollbar-thumb {
background-color: var(--ti2);
border-radius: 7px;
border: 1px solid var(--t1);
}
/* links */
a {
color: var(--alt1) !important;
}
}