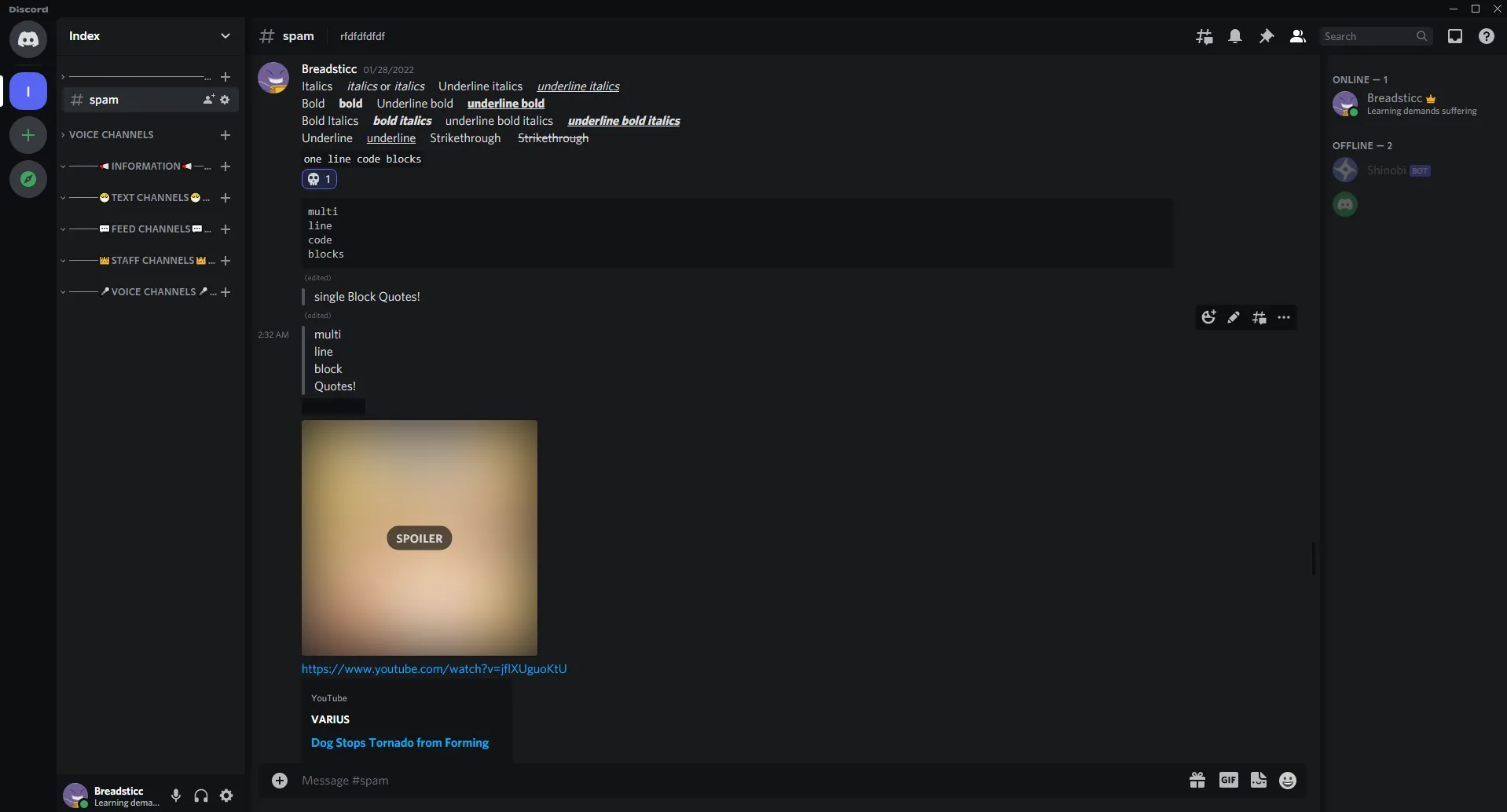
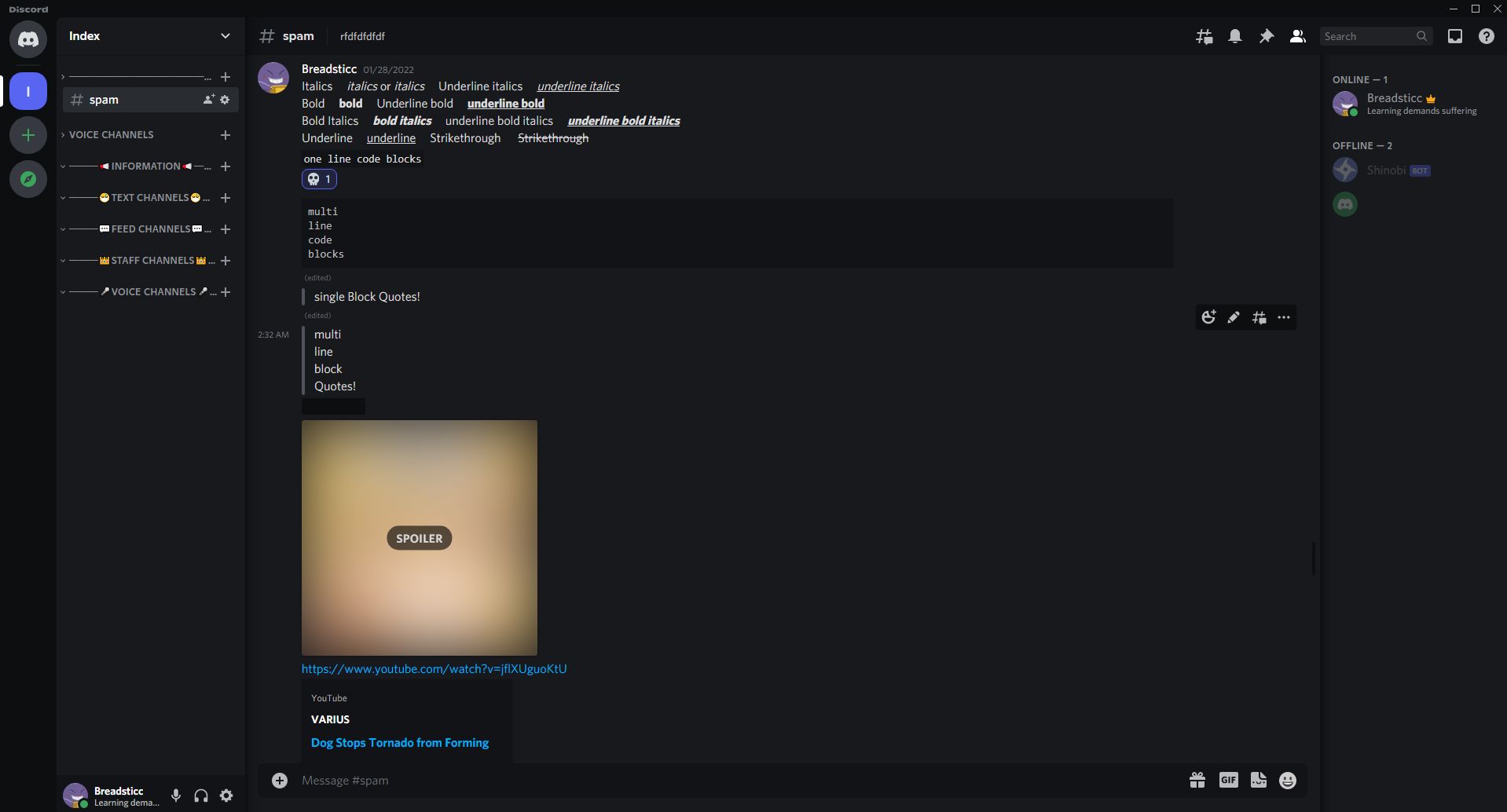
A smooth darker theme for discord that is easier on your eye sockets :)
Darker_Discord by bakatekku

Details
Authorbakatekku
LicenseNo License
CategoryDiscord
Created
Updated
Code size18 kB
Code checksumbba4ec64
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Darker_Discord
@namespace https://github.com/BakaTekku/Darker_Discord
@version 1.0.1
@description A smooth darker theme for discord that is easier on your eye sockets :)
@author Breadsticc#1533
==/UserStyle== */
@-moz-document domain("discord.com") {
:root {
--primary: #18191c;
--secondary: #121316;
--secondary-alt: #0d0e10;
--third: #202228;
--hover: rgba(79, 84, 92, 0.22);
--test: rgba(79, 84, 92, 0.16);
}
/* LOGIN */
path[data-name="Layer 4"] {
fill: var(--secondary-alt);
}
.theme-dark.authBox-1HR6Ha,
.root-g14mjS,
.verification-2oQUwN {
color: #72767d;
background: var(--primary);
}
.input-2g-os5 {
background-color: var(--secondary);
}
/* TIPS */
.container-2RRFHK {
background-color: var(--primary);
}
.tip-1AwED_::before {
color: #f00;
content: "BREADSTICC#1533 WAS HERE :) - ";
}
/* MAIN CONTAINER */
.wrapper-3HVHpV,
.wrapper-15CKyy {
background-color: var(--primary);
}
.appMount-2yBXZl,
body,
.app-2CXKsg,
.bg-1QIAus {
background-color: var(--secondary-alt);
}
/* GUILDS */
.wrapper-1_HaEi,
.scroller-3X7KbA {
background-color: var(--secondary-alt);
}
.folder-241Joy {
background-color: var(--primary);
}
.expandedFolderBackground-1kSAf6 {
background-color: var(--primary);
box-shadow: 0px 0px 5px 0px rgba(0, 0, 0, 0.75);
}
/* DIRECT MESSAGES */
.searchBar-3TnChZ .searchBarComponent-3N7dCG {
background-color: var(--secondary);
}
.sidebar-1tnWFu,
.privateChannels-oVe7HL,
.scroller-WSmht3 {
background: var(--primary);
}
.searchBar-3TnChZ {
box-shadow: none;
}
/* GUILD CHANNELS */
.container-1NXEtd {
background-color: var(--primary);
}
/* USER PANEL */
.panels-3wFtMD {
background-color: var(--secondary);
}
/* FRIENDS */
.container-2oNtJn,
.actionButton-3-B2x- {
background-color: var(--secondary);
}
.theme-dark .container-2cd8Mz {
background-color: var(--primary);
box-shadow: inset 16px 0px 16px -16px rgba(0, 0, 0, 0.8);
}
.container-ZMc96U.themed-Hp1KC_ {
background: var(--secondary);
box-shadow: inset 16px 0px 16px -16px rgba(0, 0, 0, 0.8);
}
.theme-dark .children-3xh0VB:after {
background: transparent;
}
.tabBody-2dgbAs:before {
box-shadow: none;
}
.peopleListItem-u6dGxF.active-2UF8Zh,
.peopleListItem-u6dGxF:hover {
background: var(--hover);
}
/* ACTIVE NOW */
.nowPlayingColumn-1eCBCN,
.container-1oAagU {
background: var(--primary);
box-shadow: inset 16px 0px 16px -16px rgba(0, 0, 0, 0.8);
}
.scroller-hE2gWq {
border-left: none;
}
.emptyCard-KDifrB,
.theme-dark .inset-SbsSFp,
.section-3G9aLW {
background: var(--primary);
}
.wrapper-2RrXDg {
background-color: var(--secondary);
border: none;
}
.theme-dark .outer-2JOHae.active-1W_Gl9,
.theme-dark .outer-2JOHae.interactive-2zD88a:hover {
background-color: var(--hover);
}
/* NITRO */
.applicationStore-2nk7Lo,
.scroller-29cQFV {
background-color: var(--primary);
box-shadow: inset 16px 0px 16px -16px rgba(0, 0, 0, 0.8);
}
.theme-dark .feature-2IUcBI {
background-color: var(--secondary-alt);
}
/* SERVER BOOST */
.theme-dark .perksModal-CLcR1c {
background-color: var(--primary);
}
/* CHANNEL PERMISSIONS */
.scroller-3_YDR2 {
background-color: var(--primary);
}
.card-2EUiNF {
background: var(--test);
}
.settingCard-xZSDjS,
.item-4m-12I {
background: var(--secondary);
}
.passthrough--fbdFR.selected-3jieYB {
background-color: var(--secondary-alt);
}
.group-LWHoGI {
border: 1px solid var(--secondary-alt);
}
/* USER SETTINGS */
.theme-dark .notDetected-2HEmAp,
.theme-light .notDetected-2HEmAp,
.cameraWrapper-1hB0cM,
.accountList-305sx3,
.connection-107AGH,
.preview-38jjUi {
background: var(--test);
}
.theme-dark .game-3x3aDt {
box-shadow: 0 1px 0 0 hsl(0deg 0% 100% / 6%);
}
.previewMessage-2uxBrA {
background-color: var(--primary);
}
.connectionHeader-2rV1ze,
.accountProfileCard-lbN7n-,
.fieldList-in8WkP,
.background-3d_SjE {
background: var(--secondary);
}
/* SERVER SETTINGS */
.container-3EtAkD,
.theme-dark .headerClickable-zGQJz3,
.theme-dark .headerDefault-1e6yjj,
.cardPrimaryEditable-2mz_3i,
.itemFilled-1cPbtg[aria-checked="true"],
.descriptionBox-SKGNgB,
.featureCard-3XHbjy,
.theme-dark .tierHeaderLocked-30MLlO,
.analyticsCard-2fnrVG,
.developerPortalCtaWrapper-2PniQs,
.checklistHeader-3liG7E {
background-color: var(--test);
}
.primary-38Hs-h:hover:not(.disabled-184-il),
.secondary-2bzKEX,
.roleRow-3LoHQ6:hover:not(.roleRowDisableHover-2TXfy-) .circleButton-33AIyY,
.itemFilled-1cPbtg,
.theme-dark .tierHeaderUnlocked-1OpOLf,
.wrapper-24fR1R,
.checklistContainer-12xGp5 {
background-color: var(--secondary);
}
.titleContainer-3fPic2,
.header-JUTO-g,
.theme-dark .tierBody-1d3UiS {
background-color: var(--primary);
}
.wrapper-24fR1R:focus-within,
.wrapper-24fR1R:hover {
background-color: var(--hover);
}
/* MESSAGE CONTENT */
.chat-2ZfjoI {
background-color: var(--primary);
box-shadow: inset 16px 0px 16px -16px rgba(0, 0, 0, 0.8);
}
.content-3spvdd {
background: var(--primary);
}
.content-1jQy2l:before {
box-shadow: none;
}
/* MESSAGE FORM */
.theme-dark .form-3gdLxP:before {
background: transparent;
}
.channelTextArea-1FufC0,
.scrollableContainer-15eg7h {
background-color: var(--secondary);
}
/* FILE UPLOAD */
.upload-vLbqu- {
background-color: var(--secondary-alt);
min-width: 170px;
max-width: 170px;
min-height: 170px;
max-height: 170px;
}
.reaction-2A2y9y {
background: var(--third);
}
.reaction-2A2y9y:hover {
background-color: var(--secondary);
border-color: transparent;
}
.attachedBars-2BCP3l {
background-color: var(--primary);
}
/*SLASH COMMANDS */
.theme-dark .pill-1HLSrc {
background-color: #000;
}
/* EMBEDS */
.embedFull-1HGV2S,
.wrapper-1HIH0j,
.attachment-1PZZB2,
.theme-dark .wrapperAudio-1Bzv_Z {
background-color: var(--secondary);
box-shadow: 0px 0px 1px 0px #000000;
border: none;
}
.audioControls-3fmemK {
background-color: transparent;
}
.markup-eYLPri code {
background: var(--secondary);
border-color: transparent;
box-shadow: 0px 0px 1px 0px #000000;
}
.theme-dark .spoilerText-27bIiA.hidden-3B-Rum {
background-color: var(--secondary-alt);
}
.theme-dark .spoilerText-27bIiA {
background-color: #000;
}
/* inline file preview */
.textContainer-36wgKK {
background-color: var(--secondary);
border: none;
}
.footer-GXWBBp {
background-color: var(--secondary);
border-top: solid 1px var(--primary);
}
/* message menu */
.wrapper-2vIMkT {
background-color: var(--secondary-alt);
}
/* MEMBERS */
.container-2o3qEW,
.members-3WRCEx,
.members-3WRCEx > div {
background: var(--primary);
box-shadow: inset 16px 0px 16px -16px rgba(0, 0, 0, 0.8);
}
/* USER SETTINGS */
.standardSidebarView-E9Pc3j,
.sidebarRegionScroller-FXiQOh {
background-color: var(--primary);
}
.contentRegion-3HkfJJ,
.contentRegionScroller-2_GT_N {
background: var(--primary);
box-shadow: inset 16px 0px 16px -16px rgba(0, 0, 0, 0.8);
}
.wrapper-1gVUIN.minimum-fXpVNc {
background-color: var(--secondary);
box-shadow: inset 16px 0px 16px -16px rgb(0 0 0 / 80%);
}
/* NEW THREAD */
.container-3XgAHv {
background: var(--primary);
box-shadow: inset 16px 0px 16px -16px rgba(0, 0, 0, 0.8);
border-radius: 0;
}
.resizeHandle-PBRzPC {
width: 0px;
}
.chat-2ZfjoI.threadSidebarOpen-1LSXvU {
border-radius: 0;
}
/* DISCOVER */
.theme-dark .pageWrapper-2PwDoS {
background-color: var(--primary);
box-shadow: inset 16px 0px 16px -16px rgb(0 0 0 / 80%);
}
.theme-dark .card-2TuZPZ,
.theme-dark .iconMask-2fMR98 {
background-color: var(--secondary-alt);
}
/* dropdown */
.option-2eIyOn.focused-ODgjnC,
.option-2eIyOn:hover {
background-color: hsl(235, calc(var(--saturation-factor, 1) * 51.4%), 52.4%);
color: var(--interactive-hover);
}
.option-2eIyOn[aria-selected="true"] {
background-color: var(--secondary-alt);
}
.option-2eIyOn:focus {
background: transparent;
}
.option-2eIyOn:focus:hover {
background-color: hsl(235, calc(var(--saturation-factor, 1) * 51.4%), 52.4%);
}
.popout-1KHNAq {
background: var(--primary);
border: 1px solid rgba(0, 0, 0, 0.4);
box-shadow: 0 0 0 1px rgb(4 4 5 / 15%), 0 8px 16px rgb(0 0 0 / 24%);
}
.lookFilled-1...