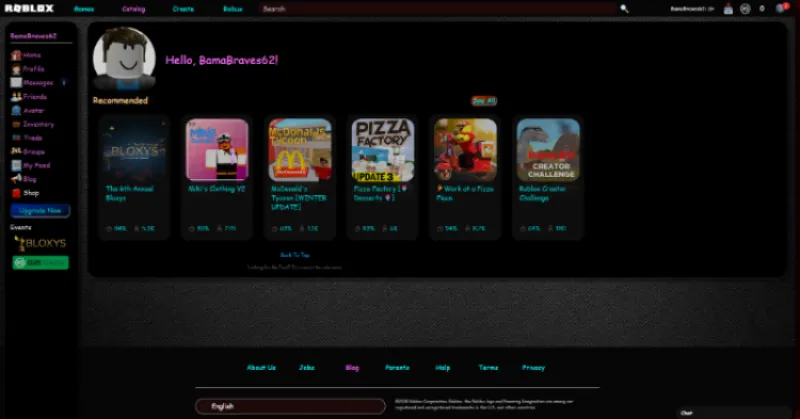
Dark
Roblox Dark by BamaBraves by bamabraves

Details
Authorbamabraves
LicenseNo License
Categoryhttps://www.roblox.com/home
Created
Updated
Code size32 kB
Code checksum74a74a59
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Roblox Dark by BamaBraves
@version 20220212.10.14
@namespace userstyles.world/user/bamabraves
@description Dark
@author bamabraves
@license No License
==/UserStyle== */
@-moz-document domain("roblox.com") {
/* Scrollbar Settings */
::-webkit-scrollbar {
/* Width */
width: 1.2em!important;
}
/* Color of handle ___________________________________________________________________________*/
::-webkit-scrollbar-thumb {
background: #580303!important;
background-image: linear-gradient(to right, rgba(93, 6, 6, 0.95), rgba(255, 4, 4, 0.1)), url(https://image.ibb.co/hCq4n5/Carbon_Fiber_2.jpg)!important;
box-shadow: inset 0 0 5px rgba(0, 0, 0, .4), rgba(55, 55, 55, 1) 0 1px 0!important;
border-radius: 22px!important;
border: 1px solid rgba(0, 0, 0, .25)!important;
}
::-webkit-scrollbar-thumb:hover {
background: #580303!important;
background-image: linear-gradient(to left, rgba(93, 6, 6, 0.95), rgba(255, 4, 4, 0.1)), url(https://image.ibb.co/hCq4n5/Carbon_Fiber_2.jpg)!important;
border-radius: 22px!important;
box-shadow: inset 0 0 5px rgba(0, 0, 0, .4), rgba(155, 155, 155, 1) 0 1px 0!important;
}
/* Color of Track ______________________________________________________________________________*/
::-webkit-scrollbar-track {
background: #170000!important;
box-shadow: inset 8px 0 13px rgba(0, 0, 0, .4), rgba(55, 55, 55, 1) 0 1px 0!important;
border: 1px solid rgba(0, 0, 0, .25)!important;
}
/* Color of handles at top and bottom ___________________________________________________________*/
::-webkit-scrollbar-button {
background: #4c0707!important;
box-shadow: inset 0 12px 13px rgba(0, 0, 0, 0.6), rgba(55, 55, 55, 1) 0 1px 0!important;
}
::-webkit-scrollbar-button:hover {
border-radius: 22px!important;
box-shadow: inset 0 0 5px rgba(0, 0, 0, .4), rgba(155, 155, 155, 1) 0 1px 0!important;
}
/* Color of the bottom corner of the scrollable element, where two scrollbar meet. ______________*/
::-webkit-scrollbar-corner
{
background: #530205!important;
box-shadow: inset 0 12px 13px rgba(0, 0, 0, 0.6), rgba(55, 55, 55, 1) 0 1px 0!important;
}
::-webkit-scrollbar-corner:hover
{
border-radius: 22px!important;
box-shadow: inset 0 0 5px rgba(0, 0, 0, .4), rgba(155, 155, 155, 1) 0 1px 0!important;
}
}
@-moz-document domain("roblox.com") {
/* Site Settings */
* {
letter-spacing: 1px!important;
text-decoration: none!important;
}
selector
{
text-transform: capitalize!important;
}
.light-theme .rbx-tabs-horizontal .rbx-tab .rbx-tab-heading:hover,
.light-theme .rbx-tabs-horizontal .rbx-tab.active .rbx-tab-heading,
.signup-container .birthday-container .rbx-select-group:first-of-type .rbx-select,
.signup-container .birthday-container .rbx-select-group:nth-of-type(2) .rbx-select,
.signup-container .form-control,
:focus
{
border: none!important;
box-shadow: none!important;
outline: none!important;
}
.menu-vertical .menu-option .menu-secondary-container {
display: block!important;
}
/*___ Fonts ________________________________________________________________________*/
selector
{
font-size: 31px!important;
}
x.gotham-font div,
.gotham-font strong,
[size="2"]
{
font-size: 21px!important;
}
.game-card-name.game-name-title
{
font-size: 19px!important;
}
selector
{
font-size: 17px!important;
}
selector
{
font-size: 15px!important;
}
selector
{
line-height: 28px!important;
}
selector
{
line-height: 25px!important;
}
/*___ Remove Items _________________________________________________________________*/
#home-banner-container
{
left: -9999px!important;
position: absolute!important;
top: -9999px!important;
}
/*___ Left/Right/Top/Bottom ________________________________________________________*/
selector
{
top: 10px!important;
}
/*___ Margins ______________________________________________________________________*/
.no-gutter-ads .rbx-left-col, .rbx-left-col
{
margin: 12px!important;
}
.content {
margin: 13px 15rem!important;
}
/*___ Paddings _____________________________________________________________________*/
.content
{
padding: 12px!important;
}
selector
{
padding: 3px 6px!important;
}
/*___ Heights ______________________________________________________________________*/
.game-name-title
{
max-height: none!important;
}
selector
{
height: auto!important;
}
/*___ Widths _______________________________________________________________________*/
.page-content,
.messages-container,
.home-container,
.content,
.simplebar-wrapper
{
max-width: none!important;
}
selector
{
width: auto!important;
}
.content
{
width: 81%!important;
}
.game-carousel .grid-item-container {
width: 16%;
}
.no-gutter-ads .rbx-left-col, .rbx-left-col {
width: 8%!important;
}
}
@-moz-document domain("roblox.com") {
/* Font Settings */
.light-theme .text-nav,
a[href]
{
color: #0ff!important;
text-shadow: 1px 1px #000!important;
}
a[href]:visited
{
color: #fc79fc!important;
text-shadow: 1px 1px #000!important;
}
/*__________________________________________________________________________________*/
.light-theme .text-nav:hover,
.profile-container .rbx-tab:hover .text-lead,
.rbx-tab.active .text-lead,
a[href]:hover,
h1,
input[type="checkbox"]:checked+label,
input[type="radio"]:checked+label
{
color: #ff0!important;
}
/*__________________________________________________________________________________*/
.light-theme .voting-panel .users-vote .vote-details .vote-numbers .count-left,
.light-theme .voting-panel .users-vote .vote-details .vote-numbers .count-right,
.light-theme .messages .messageDivider.unread,
.light-theme .messages .messageDivider .unread,
.light-theme .game-card-info .info-label,
.light-theme .text,
.light-theme .text-date-hint,
.light-theme .text-default,
.light-theme .text-description,
.light-theme .text-footer,
.light-theme .text-info,
.light-theme .text-label,
.light-theme .text-lead,
.light-theme .text-lead:active,
.light-theme .text-lead:hover,
.light-theme .text-lead:link,
.light-theme .text-lead:visited,
.light-theme .text-secondary,
.light-theme .text-title,
.light-theme .text-title:active,
.light-theme .text-title:hover,
.light-theme .text-title:link,
.light-theme .text-title:visited,
.light-theme p,
body,
li,
p
{
color: #fff!important;
}
/*___ Khaki ________________________________________________________________________*/
#about .font-caption-header,
.light-theme .paired-name span:first-child,
.light-theme .chat-windows-header,
h1,
h2
{
color: #F0E890!important;
}
/*___ Burlywood ____________________________________________________________________*/
.light-theme .paired-name span:nth-child(2),
.light-theme .paired-name span:nth-child(3),
.light-theme .text-muted,
.light-theme .text-subheader,
h3,
h4
{
color: #e0b880!important;
}
/*___ Sandy Brown __________________________________________________________________*/
h5,
h6,
label
{
color: #F0A060!important;
}
/*___ Blue _________________________________________________________________________*/
#about p[data-date-time-i18n-format="short"],
.date-time-i18n,
.light-theme .text-robux-tile,
.message-detail .roblox-send-message-subject .roblox-send-message-content .roblox-sender-link .date,
.messages .messageDivider .message-summary-date,
.profile-stats-container .profile-stat .text-lead,
time
{
color: #07beff!important;
}
/*___ Green ________________________________________________________________________*/
selector
{
color: #07ff24!important;
}
/*___ Red __________________________________________________________________________*/
.friends-content .avatar-cards-empty
{
color: #ff0707!important;
}
/*__________________________________________________________________________________*/
input,
input[type=email],
input[type=number],
input[type=password],
input[type=search],
input[type=tel],
input[type=text],
select,
textarea
{
background-color: #5d1b1b!important;
border-radius: 22px!important;
color: #fff!important;
padding-left: 12px!important;
}
/*__________________________________________________________________________________*/
::selection
{
background: #ff9!important;
color: #000!important;
}
pre ::selection
{
background: #ff9!important;
color: #fff!important;
}
::placeholder
{
color: #f48f8f!important;
opacity: 1;
}
/*___ Misc _________________________________________________________________________*/
.light-theme .message-banner,
.light-theme .content,
.light-theme .container-empty,
.light-theme .section-content-off,
.light-theme .section-content,
.login-container .fb-divider-container .divider-text-container .divider-text
{
color: #fff!important;
}
selector
{
color: #af0!important;
}
selector
{
color: #00b3ff!important;
}
selector
{
color: #ff6cbe!important;
}
}
@-moz-document domain("roblox.com") {
/* Background Settings */
body,
html {
background: url(https://image.ibb.co/hVmiOe/wallpaper_with_black_background_45_free_wallpaper.jpg)no-repeat!important;
background-attachment: fixed!important;
background-size: 100%!important;
}
.light-theme .universal-app-home-banner-container
{
background-image: none;
}
/*___ Background Gray ______________________________________________________________*/
.light-theme .container-footer,
.light-theme .rbx-header,
.login-container .fb-divider-container .divider-text-container .divider-text
{
background-color: #060505!important;
}
selector
{
background-color: #1a1a1a!important;
}
/*___ Background 0000 ______________________________________________________________*/
selector
{
background: #0000!important;
}
/*___ Background-color 0000 ________________________________________________________*/
.light-theme .input-field,
.light-theme .item-thumbnail-container .asset-thumb-container,
.light-theme .chat-container .chat-main .chat-header,
.light-theme .chat-main-empty .chat-disconnect,
.light-theme .rbx-header .navbar-search,
.light-theme .rbx-tab .rbx-tab-heading,
.light-theme .rbx-...