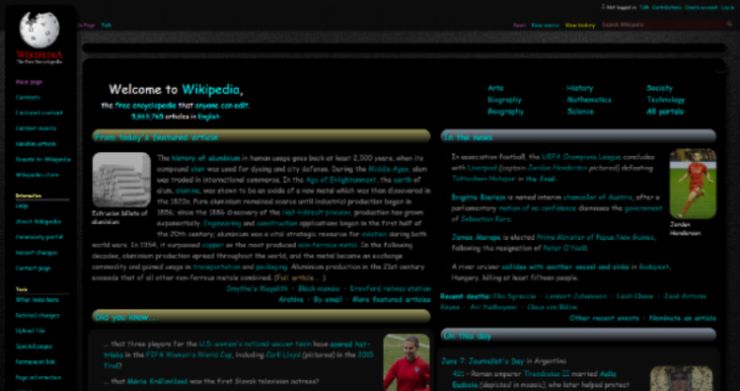
Dark
Wikipedia Dark by BamaBraves by bamabraves

Details
Authorbamabraves
LicenseNo License
Categoryhttps://en.wikipedia.org/
Created
Updated
Size34 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Wikipedia Dark by BamaBraves
@version 20220212.10.42
@namespace userstyles.world/user/bamabraves
@description Dark
@author bamabraves
@license No License
==/UserStyle== */
@-moz-document domain("wikipedia.org") {
/* Scrollbar Settings */
::-webkit-scrollbar {
/* Width */
width: 1.2em!important;
}
/* Color of handle ___________________________________________________________________________*/
::-webkit-scrollbar-thumb {
background: #580303!important;
background-image: linear-gradient(to right, rgba(93, 6, 6, 0.95), rgba(255, 4, 4, 0.1)), url(https://image.ibb.co/hCq4n5/Carbon_Fiber_2.jpg)!important;
box-shadow: inset 0 0 5px rgba(0, 0, 0, .4), rgba(55, 55, 55, 1) 0 1px 0!important;
border-radius: 22px!important;
border: 1px solid rgba(0, 0, 0, .25)!important;
}
::-webkit-scrollbar-thumb:hover {
background: #580303!important;
background-image: linear-gradient(to left, rgba(93, 6, 6, 0.95), rgba(255, 4, 4, 0.1)), url(https://image.ibb.co/hCq4n5/Carbon_Fiber_2.jpg)!important;
border-radius: 22px!important;
box-shadow: inset 0 0 5px rgba(0, 0, 0, .4), rgba(155, 155, 155, 1) 0 1px 0!important;
}
/* Color of Track ______________________________________________________________________________*/
::-webkit-scrollbar-track {
background: #170000!important;
box-shadow: inset 8px 0 13px rgba(0, 0, 0, .4), rgba(55, 55, 55, 1) 0 1px 0!important;
border: 1px solid rgba(0, 0, 0, .25)!important;
}
/* Color of handles at top and bottom ___________________________________________________________*/
::-webkit-scrollbar-button {
background: #4c0707!important;
box-shadow: inset 0 12px 13px rgba(0, 0, 0, 0.6), rgba(55, 55, 55, 1) 0 1px 0!important;
}
::-webkit-scrollbar-button:hover {
border-radius: 22px!important;
box-shadow: inset 0 0 5px rgba(0, 0, 0, .4), rgba(155, 155, 155, 1) 0 1px 0!important;
}
/* Color of the bottom corner of the scrollable element, where two scrollbar meet. ______________*/
::-webkit-scrollbar-corner
{
background: #530205!important;
box-shadow: inset 0 12px 13px rgba(0, 0, 0, 0.6), rgba(55, 55, 55, 1) 0 1px 0!important;
}
::-webkit-scrollbar-corner:hover
{
border-radius: 22px!important;
box-shadow: inset 0 0 5px rgba(0, 0, 0, .4), rgba(155, 155, 155, 1) 0 1px 0!important;
}
}
@-moz-document domain("wikipedia.org") {
/* Site Settings */
* {
text-decoration: none!important;
}
selector
{
text-transform: capitalize!important;
}
.catlinks,
.lang-list-button,
.mw-code,
.mw-parser-output #mp-left .mp-h2,
.mw-parser-output #mp-other-lower .mp-h2,
.mw-parser-output #mp-other-lower,
.mw-parser-output #mp-right .mp-h2,
.mw-parser-output #mp-tfp-h2,
.mw-parser-output .comportal-blocks,
.mw-parser-output .comportal-section,
.mw-parser-output .contentsPage--topic .contentsPage__title,
.mw-parser-output .contentsPage--topic,
.mw-parser-output .p-current-events-calendar,
.mw-parser-output .p-current-events-news-browser,
.mw-parser-output .subjectbar,
.mw-parser-output .tpl-vp-sections,
.mw-rcfilters-ui-filterTagMultiselectWidget.oo-ui-widget-enabled .oo-ui-tagMultiselectWidget-handle,
.mw-ui-button,
.oo-ui-tagMultiselectWidget.oo-ui-widget-enabled.oo-ui-tagMultiselectWidget-outlined .oo-ui-tagItemWidget.oo-ui-widget-enabled,
.pure-button-primary-progressive,
.suggestions-results,
.suggestions-special,
.thumbimage,
:focus,
[style*="background-color: #f8f9fa"],
code,
div.thumbinner,
li.gallerybox div.thumb,
pre,
table.ambox,
table.ombox-notice
{
border: none!important;
box-shadow: none!important;
outline: none!important;
}
/*___ Fonts ________________________________________________________________________*/
selector
{
font-size: 21px!important;
}
.vector-body,
li,
p
{
font-size: 19px!important;
}
selector
{
font-size: 17px!important;
}
selector
{
font-size: 15px!important;
}
.mwe-popups-extract
{
line-height: 25px!important;
}
/*___ Remove Items _________________________________________________________________*/
selector
{
left: -9999px!important;
position: absolute!important;
top: -9999px!important;
}
/*___ Left/Right/Top/Bottom ________________________________________________________*/
.vector-menu-tabs {
margin-top: -10px!important;
}
#right-navigation,
.mw-content-rtl .mw-content-ltr ul {
margin-right: 13rem!important;
}
.mw-parser-output .current-events-navbar {
top: 43%!important;
right: 4.4em!important;
}
#coordinates {
top: 14px!important;
right: 28px!important;
}
/*___ Margins ______________________________________________________________________*/
[style*="background-color:#FFFAF5"],
[style*="background-color:#FAF5FF"],
[style*="background-color:#F2FFE6"],
[style*="background-color:#F5FFFA"],
.mw-parser-output .tpl-vp-block,
.mw-parser-output .comportal-block,
.footer
{
margin: 12px!important;
}
selector
{
margin: 3px 6px!important;
}
.mw-parser-output .contentsPage--topic li,
.mw-parser-output .contentsPage--topic p {
margin: 0.5em 15% 0.5em auto;
}
/*___ Paddings _____________________________________________________________________*/
.app-badges .footer-sidebar-content,
.suggestions,
[style*="background:#F5FAFF"]
{
padding: 12px!important;
}
selector
{
padding: 3px 6px!important;
}
/*___ Heights ______________________________________________________________________*/
x.mwe-popups-extract
{
max-height: none!important;
}
x.mwe-popups-extract
{
height: auto!important;
}
/*___ Widths _______________________________________________________________________*/
x.mwe-popups-extract
{
max-width: none!important;
}
x.mwe-popups-extract
{
width: auto!important;
}
[style*="background-color:#F2FFE6"],
[style*="background-color:#F5FFFA"],
[style*="background-color:#FAF5FF"],
[style*="background-color:#FFFAF5"]
{
width: 48%!important;
}
}
@-moz-document domain("wikipedia.org") {
/* Font Settings */
a[href],
td span
{
color: #0ff!important;
text-shadow: 1px 1px #000!important;
}
a[href]:visited
{
color: #fc79fc!important;
text-shadow: 1px 1px #000!important;
}
/*__________________________________________________________________________________*/
.vector-menu-tabs .selected a,
a[href]:hover,
h1,
input[type="checkbox"]:checked+label,
input[type="radio"]:checked+label
{
color: #ff0!important;
}
/*__________________________________________________________________________________*/
.central-featured-lang small,
.footer-sidebar-text,
.infobox,
.mw-body,
.mw-code,
.mw-parser-output #mp-left,
.mw-parser-output #mp-topbanner,
.mw-parser-output .comportal-blocks,
.mw-parser-output .current-events-calendar,
.mw-parser-output .mp-h2,
.oo-ui-buttonElement-frameless.oo-ui-widget-enabled > .oo-ui-buttonElement-button,
.oo-ui-tagMultiselectWidget.oo-ui-widget-enabled.oo-ui-tagMultiselectWidget-outlined .oo-ui-tagItemWidget.oo-ui-widget-enabled,
.other-project-tagline,
.parsoid-body,
.suggestions-result,
.tocnumber,
.wikitable,
code,
li,
p,
pre
{
color: #fff!important;
}
/*___ Khaki ________________________________________________________________________*/
.infobox th,
.mw-parser-output .current-events-calendar th,
.wikitable > * > tr > th,
.wikitable > tr > th,
h1,
h2
{
color: #F0E890!important;
}
/*___ Burlywood ____________________________________________________________________*/
b,
h3,
h4,
i
{
color: #e0b880!important;
}
/*___ Sandy Brown __________________________________________________________________*/
h5,
h6,
label
{
color: #F0A060!important;
}
/*___ Blue _________________________________________________________________________*/
time
{
color: #07beff!important;
}
/*___ Green ________________________________________________________________________*/
.mw-plusminus-pos
{
color: #07ff24!important;
}
/*___ Red __________________________________________________________________________*/
.mw-plusminus-neg
{
color: #ff0707!important;
}
/*__________________________________________________________________________________*/
.oo-ui-buttonElement-framed.oo-ui-widget-enabled > .oo-ui-buttonElement-button,
input,
input[type=email],
input[type=number],
input[type=password],
input[type=search],
input[type=tel],
input[type=text],
select,
textarea
{
background-color: #1d0909!important;
border-radius: 22px!important;
color: #fff!important;
}
/*__________________________________________________________________________________*/
::selection
{
background: #ff9!important;
color: #000!important;
}
pre ::selection
{
background: #ff9!important;
color: #fff!important;
}
::placeholder
{
color: #f48f8f;
opacity: 1;
}
/*___ Misc _________________________________________________________________________*/
.token.punctuation
{
color: #fff!important;
}
.token.selector, .token.attr-name, .token.string, .token.char, .token.builtin, .token.inserted {
color: #af0!important;
}
.token.atrule, .token.attr-value, .token.keyword
{
color: #00b3ff!important;
}
.token.property, .token.tag, .token.boolean, .token.number, .token.constant, .token.symbol, .token.deleted
{
color: #ff6cbe!important;
}
.sprite{
color: #0000!important;
}
}
@-moz-document domain("wikipedia.org") {
/* Background Settings */
body,
html {
background: url(https://image.ibb.co/hVmiOe/wallpaper_with_black_background_45_free_wallpaper.jpg)no-repeat!important;
background-attachment: fixed!important;
background-size: 100%!important;
}
#mw-head .vector-menu-dropdown h3,
#mw-page-base,
.vector-menu-tabs a,
.vector-menu-tabs li,
.vector-menu-tabs
{
background-image: none;
}
/*___ Background Gray ______________________________________________________________*/
#mw-page-base,
.lang-list-button,
.mw-body,
.parsoid-body
{
background-color: #060505!important;
}
selector
{
background-color: #1a1a1a!important;
}
/*___ Background 0000 ______________________________________________________________*/
.mw-parser-output .help-box .sidebar-title,
.mw-parser-output .contentsPage--topic .contentsPage__intro,
.mw-parser-outpu...