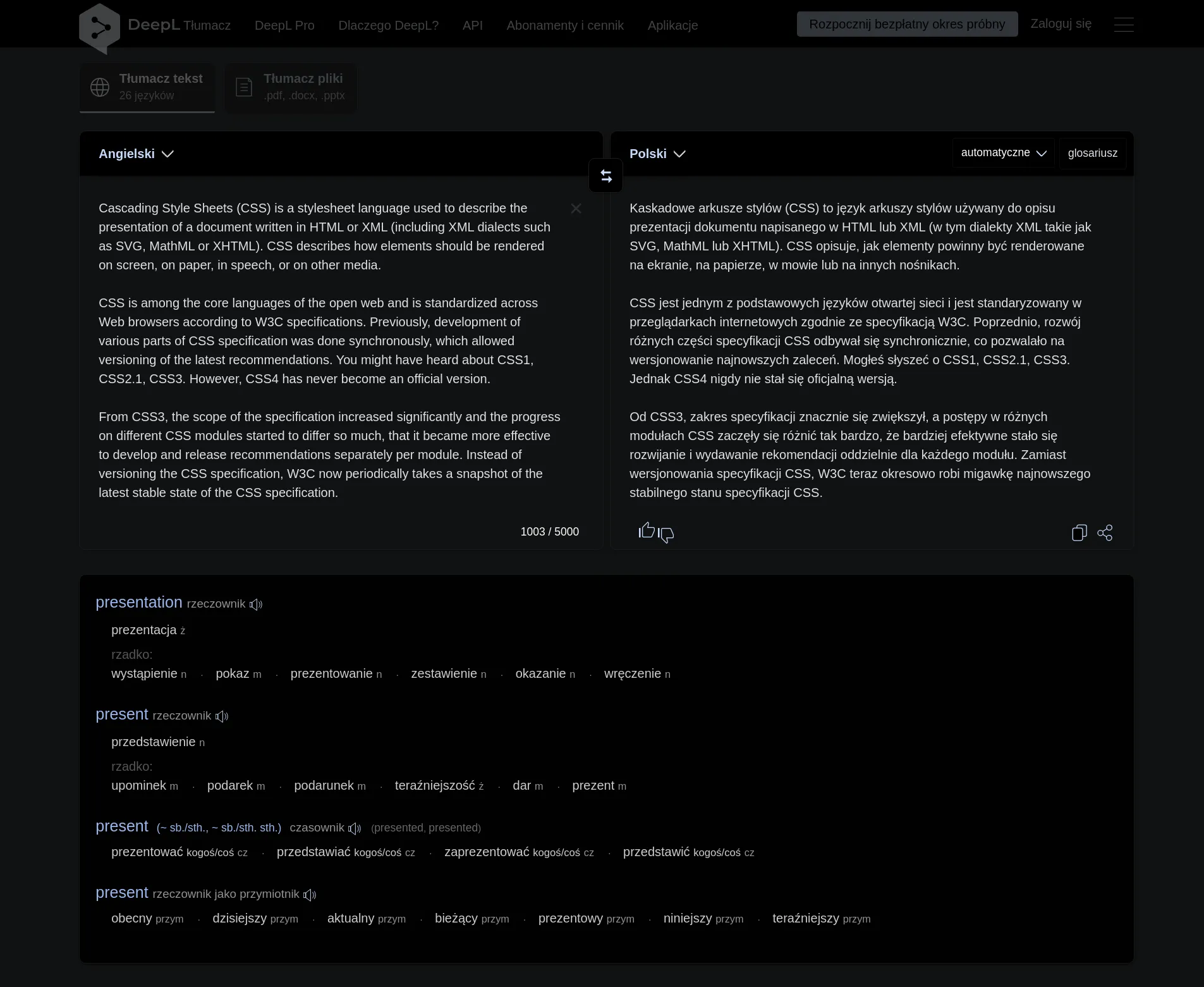
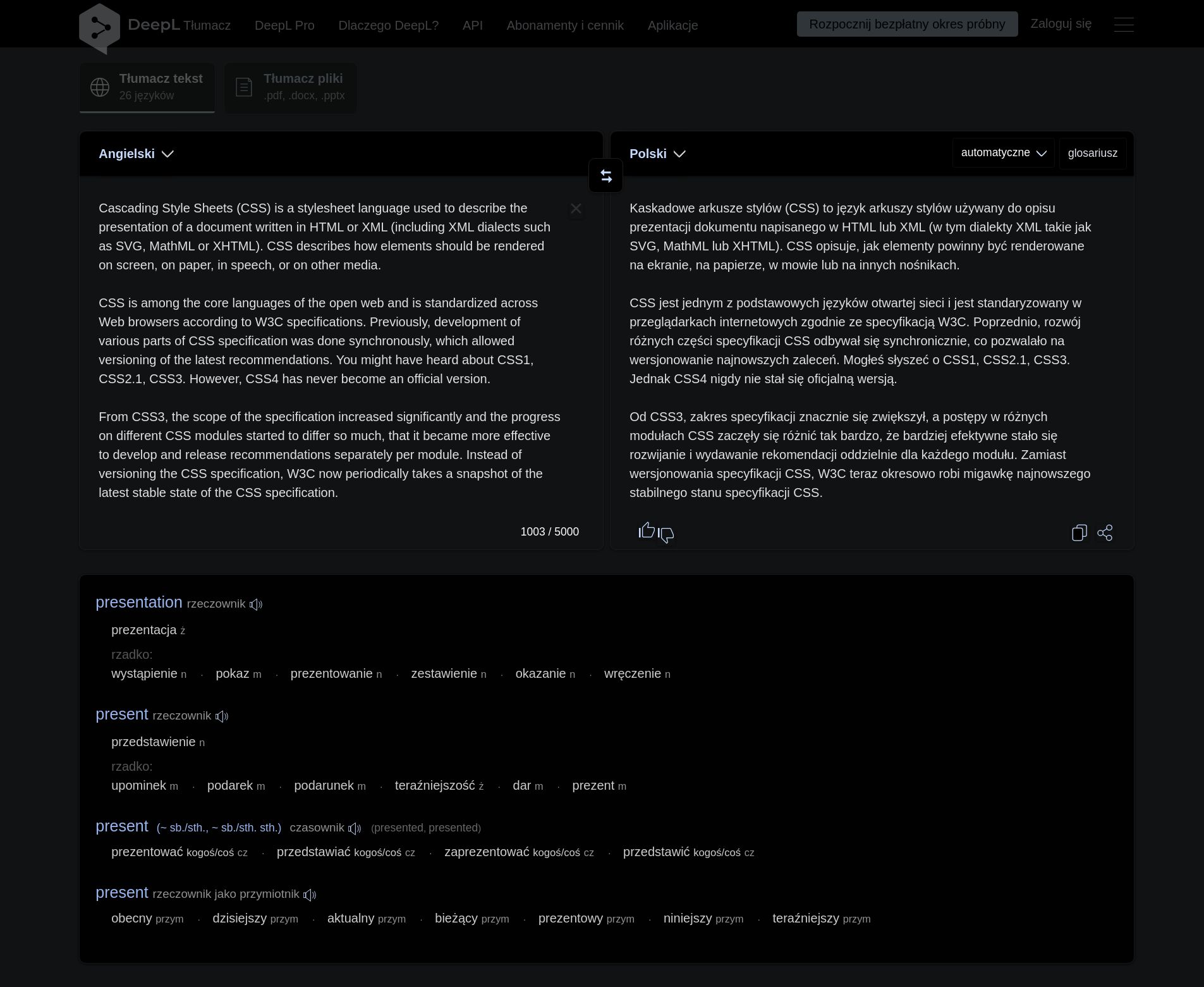
A dark theme for DeepL.com.
Full Focus
DeepL - www.deepl.com by electroluxv2

Details
Authorelectroluxv2
LicenseNo License
Categoryuserstyles
Created
Updated
Code size1.9 kB
Code checksum74226331
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Removes ads
Source code
/* ==UserStyle==
@name www.deepl.com
@version 20220213.18.20
@namespace userstyles.world/user/electroluxv2
@description A dark theme for DeepL.com.
Full Focus
@author electroluxv2
@license No License
==/UserStyle== */
/* ==UserStyle==
@name DarkL
@namespace https://github.com/ElectroluxV2
@version 0.2.0
@description A Dark theme for DeepL
@author Noya, ElectroluxV2
@homepageURL https://github.com/ElectroluxV2/DarkL
@supportURL https://github.com/ElectroluxV2/DarkL/issues
==/UserStyle== */
@-moz-document domain("deepl.com") {
:root {
--color-gray-200: #f1f3f9;
color-scheme: dark;
--color-white: #111213;
--color-text-default: var(--color-gray-200);
}
body {
filter: invert(1) hue-rotate(190deg);
}
.dl_body--redesign.dl_top_element--wide {
background-color: #FFF !important;
color: #000 !important;
}
.dl_body--redesign {
background-color: var(--color-white) !important;
color: var(--color-text-default) !important;
}
#lmt_pro_ad_container,
#dl_quotes_container,
#iosAppAdPortal,
#dl_career_container,
footer {
display: none !important;
}
nav:not(:hover) {
filter: grayscale(80%) opacity(30%);
}
#new-menu-container > * {
background-color: #FFF !important;
}
.lmt__edit_text_popup__waiting_indicator,
.docTrans_document__source_block {
color: #000 !important;
}
#lmt__dict,
#lmt__dict > *,
section,
section > *,
button,
.docTrans_document__source_block,
.docTrans_document__target_block,
.lmt__language_container_switch {
box-shadow: 0 1px 4px 0 rgb(255 255 255 / 50%) !important;
}
.lmt__stickyMenubar .dl_header--sticky {
position: static !important;
}
.lmt__textarea_container {
background-color: transparent !important;
}
textarea {
color: #1d1e20 !important;
}
}