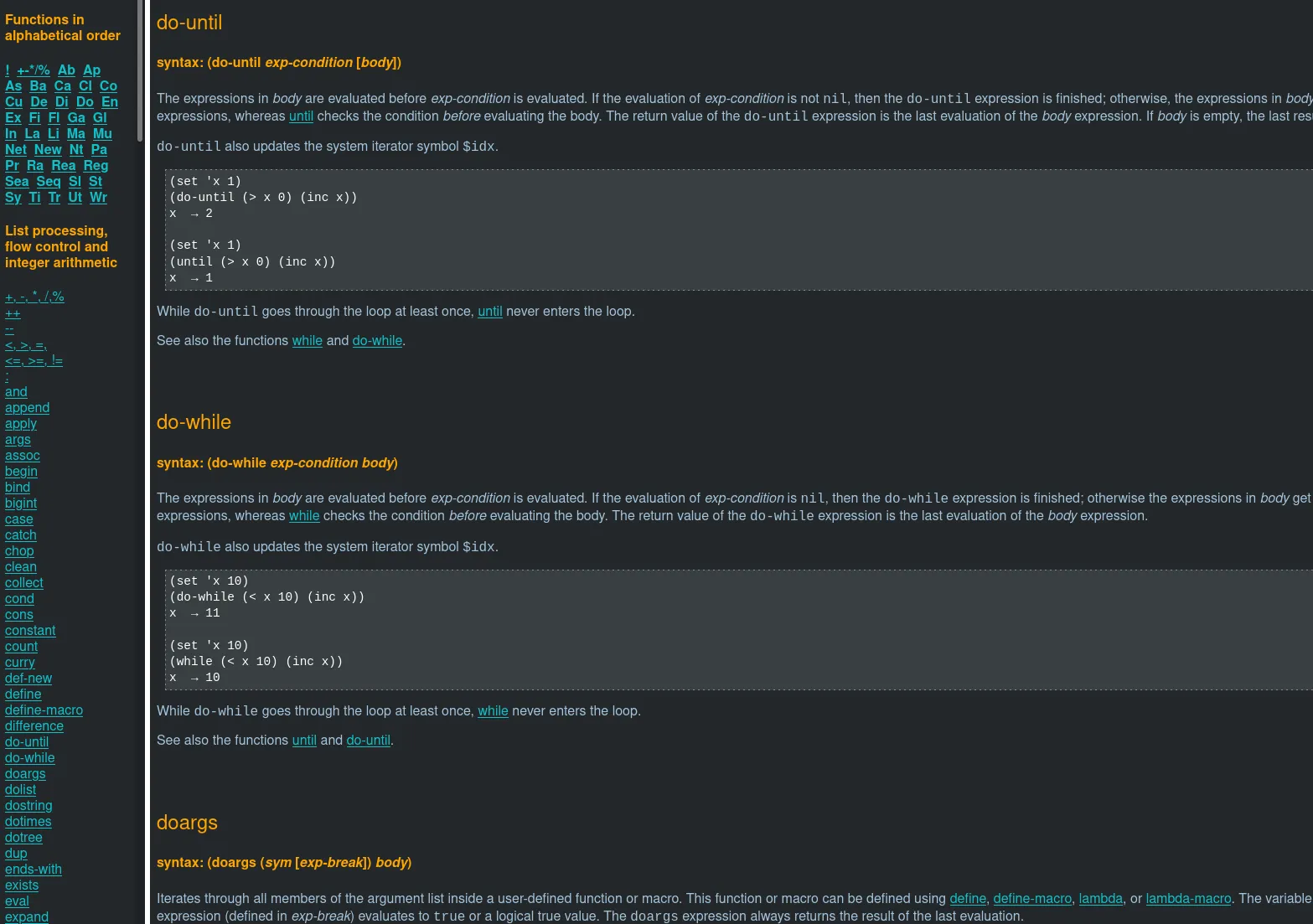
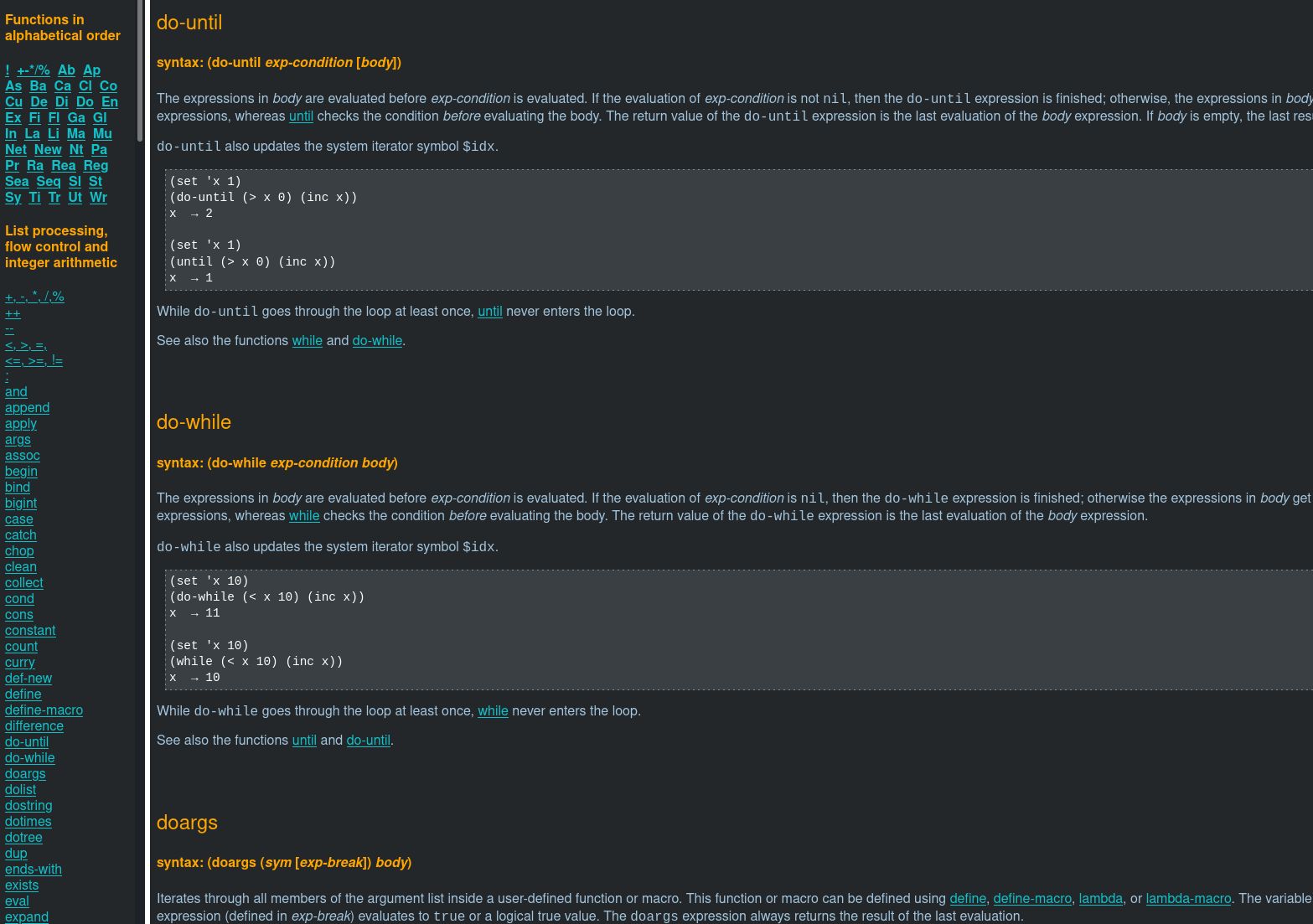
This changes the default colors on the site to dark with orange and blue highlighting. This style is designed to be viewed at night and doesn't have sharp bright colors.
Newlisp Dark Blue by maddix

Details
Authormaddix
LicenseNo License
CategoryNewlisp
Created
Updated
Size1.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Newlisp Dark Blue
@namespace USO Archive
@author Maddix
@description `A dark blue/orange theme for the main site along with the manuals.`
@version 20180826.10.23
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
@-moz-document domain("newlisp.org") {
/*
manual with index
*/
body {
background: #232729;
}
p {
color: #a3c4dd;
}
a {
color: #10c1ca;
}
pre b {
color: #94e9ee;
}
pre, table, th, td {
color: white;
background: #393f42;
}
span.arw, li {
color: white;
}
h1, h2, h3, h4, span.function, span.title {
color: orange;
}
/*
Main site
*/
.content, .content .title {
background: #393f42;
color: white;
}
.menu {
background: #68757c;
}
li a, h5 a, .content a {
color: #10c1ca !important;
}
.menu a {
color: white !important;
}
blockquote {
color: white;
}
li tt, h1.title {
color: orange;
}
center {
color: #68757c;
}
}