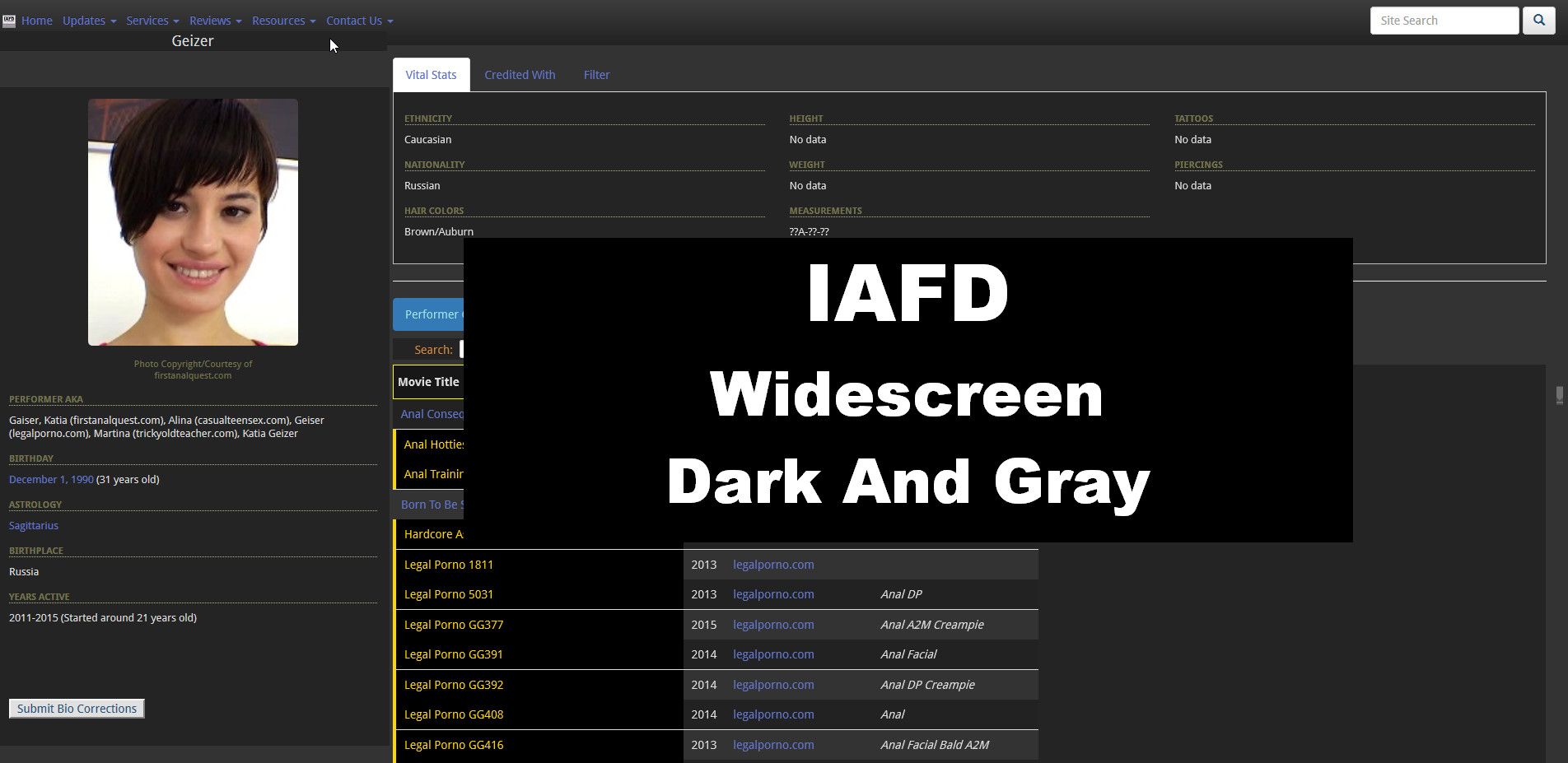
IAFD on large screen (1920x1080)...
- No Pubs
- Display More info in the window for less Scrolling
- Dark And Gray flavor

Authorjanvier56
Licenseunlicense
CategoryIAFD, Widescreen, Wide Screen, Dark And Gray
Created
Updated
Size89 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
IAFD on large screen (1920x1080)...
You can use too with it, its companion:
What it does ?:
Reveal the Search field with the input visible, so you can see easily what you have typed or modify it.
You can find it too in:
IAFD - Widescreen DARK AND GRAY [GreasyFork]
Or if not logged:
IAFD - Widescreen DARK AND GRAY [SleazyFork]
/* ==UserStyle==
@name IAFD - Widescreen DARK AND GRAY v.38
@namespace iafd.com
@version 38.0
@author janvier56
@description CSS theme for a larger IAFD on large screen (1920x1080)...
@license unlicense
==/UserStyle== */
@-moz-document domain("www.iafd.com"), domain("iafd.com") {
/* ==== IAFD - Widescreen Dark And Gray v.38 (new38) - DEV CHROME - NEW DESIGN TEST ==== */
/* (new16) - SUPP PUBS - === */
#persontitlead ,
#titleresult tbody tr td:last-of-type ,
#titleresult tbody tr td a[href^="buymovie"] ,
#titleresult tr .text-center + .text-center,
.text-center>a[href^="buymovie"] ,
#topadzone {
display: none !important;
}
/* (new37) OFFLINE MESSAGE */
#cf_alert_div:not(:hover) {
position: absolute !important;
display: inline-block !important;
width: 130px !important;
height: 3vh !important;
top: 0;
left: 0;
margin: 0 0 5px;
padding: 0 !important;
z-index: 99999;
overflow: hidden !important;
background-color: #f7f7f8;
box-shadow: 0 5px 5px rgba(0,0,0,.25);
}
#cf_alert_div:hover {
position: absolute !important;
display: inline-block !important;
width: auto !important;
height: auto !important;
top: 0;
left: 0;
margin: 0 0 5px;
padding: 0 !important;
z-index: 99999;
overflow: hidden !important;
background-color: #f7f7f8;
box-shadow: 0 5px 5px rgba(0,0,0,.25);
}
#cf_alert_div:not(:hover) .wrapper {
height: 3vh !important;
padding: 0 !important;
margin: 0;
text-align: left;
font-size: 12px;
}
#cf_alert_div:not(:hover) .wrapper td.refresh {
display: none !important;
}
#cf_alert_div:not(:hover) p {
display: inline-block !important;
margin: 0;
padding: 0 5px !important;
max-width: 1100px;
font-size: 0 !important;
background:red !important;
}
#cf_alert_div:not(:hover) strong {
display: inline-block !important;
width: 90px !important;
height: 1.5vh !important;
overflow: hidden !important;
text-overflow: ellipsis !important;
font-size: 12px !important;
white-space: nowrap !important;
color: white !important;
}
#cf_alert_div:not(:hover) a[href="https://www.cloudflare.com/always-online/"] {
display: none !important;
}
/* (new18) BLOG */
.archive.category.category-interviews .entry-content>p:empty {
display: none !important;
}
.archive.category.category-interviews .entry-content>p {
margin-bottom: 0.6842em !important;
}
.hentry + .hentry,
.page-header + .hentry,
.page-header + .page-content {
margin-top: 1.3333% !important;
}
.hentry {
padding-top: 2.3333% !important;
}
.entry-title,
.widecolumn h2 {
font-size: 3.9rem;
line-height: 1.2308;
margin-bottom: 0.2308em !important;
}
/* (new18) NEWS HEAD SHOTS */
.row.headshotrow {
float: left !important;
width: 48% !important;
margin-right: 2.5vw !important;
padding-bottom: 1em;
padding-top: 1em;
}
.row.row.headshotrow + .row.text-center{
display: none !important;
}
.headshotrow .col-lg-2 {
/* width: 10.6667% !important; */
}
.headshotrow .col-lg-2 img {
height: 170px !important;
width: auto !important;
}
/* (new10) - MOVIES PAGES - PERFORMERS - === */
.panel.panel-heading + .padded-panel .castbox {
float: left;
max-height: 300px !important;
min-height: 300px !important;
width: 200px;
overflow: hidden !important;
}
.panel.panel-heading + .padded-panel .castbox p {
float: left;
max-height: 300px !important;
min-height: 300px !important;
overflow: hidden !important;
}
.panel.panel-heading + .padded-panel .castbox>p> a {
display: inline-block !important;
line-height: 14px !important;
background: #333 !important;
}
.panel.panel-heading + .padded-panel .castbox>p> a img {
margin-bottom: -13px !important;
}
.panel.panel-heading + .padded-panel .castbox>p>a>br {
display: block !important;
margin-bottom: -13px !important;
}
.panel.panel-heading + .padded-panel .castbox>p>i + br ,
.panel.panel-heading + .padded-panel .castbox>p>br {
display: none !important;
}
.panel.panel-heading + .padded-panel .castbox>p> i {
display: inline-block !important;
line-height: 14px !important;
margin-bottom: -13px !important;
padding: 1px !important;
text-align: left !important;
background: #333 !important;
}
/* (new5) - MOVIES PAGES - SCENE BREAKDOWNS - === */
#sceneinfo .panel-heading + ul{
display: inline-block !important;
padding-left: 2px !important;
/* background: red !important; */
}
#sceneinfo .panel-heading + ul li {
display: inline-block !important;
float: left !important;
width: 465px !important;
padding: 5px !important;
/* background: blue !important; */
}
#sceneinfo .panel-heading + ul li.g {
background: #222 !important;
}
#sceneinfo .panel-heading + ul li.w {
background: #333 !important;
}
/* (new5) FOOTER - === */
footer .container {
display: inline-block !important;
width: 100% !important;
min-width: 1000px !important;
max-width: 1000px !important;
padding: 20px;
color: white;
background: #222 !important;
}
footer .container .col-sm-offset-2 {
margin-left: 150px !important;
}
/* (new5) - BUTTONS COLOR - ==== */
button,
input[type="reset"],
input[type="submit"] {
cursor: pointer;
background-color: #e0e0e0 !important;
color: #23527c !important;
}
.btn-primary,
.btn-primary,
.open > .dropdown-toggle.btn-primary {
background-color: #337ab7 !important;
color: #fff !important;
}
.btn-primary:focus,
.btn-primary:hover {
color: gold !important;
background-color: #337ab7 !important;
background-position: 0 -33px !important;
transition: all ease 0.04s !important;
}
/* (new5) SEARCH - REFINE SEARCH INPUT - === */
#personal_wrapper .row .col-sm-6:last-of-type ,
#tblReviews_wrapper .row .col-sm-6:last-of-type ,
#tblMal_wrapper .row .col-sm-6:last-of-type ,
#tblFem_wrapper .row .col-sm-6:last-of-type ,
#tblDir_wrapper .row .col-sm-6:last-of-type ,
#titleresult_wrapper .row .col-sm-6:last-of-type {
float: left !important;
clear: both !important;
height: 26px !important;
line-height: 26px !important;
margin-left: 15px !important;
text-align: left !important;
background-color: #252424 !important;
}
/* .form-inline .form-control */
div.dataTables_filter.form-inline input.form-control {
display: inline-block;
vertical-align: middle;
width: 779px!important;
}
.form-horizontal .control-label {
margin-bottom: 0;
padding-top: 12px !important;
text-align: right;
color: peru !important;
min-width: 341px !important;
}
/* (new30A) TEST - SEARCH PAGE RESULTS - SEARCH TERMS VISIBLE - CF MY GM - STICKY */
.col-xs-12>form:not(#correct){
position: sticky !important;
display: inline-block !important;
min-width: 100% !important;
max-width: 100% !important;
min-height: 30px !important;
max-height: 30px !important;
line-height: 30px !important;
top: 0px !important;
left: 0px !important;
margin-top: 0px !important;
z-index: 100 !important;
background: #111 !important;
}
.col-xs-12>form>input:last-of-type {
display: none !important;
}
.col-xs-12>form>p {
float: none !important;
width: 583px;
height: 30px !important;
margin-top: -32px !important;
margin-left: 320px !important;
line-height: 25px !important;
}
/* (new30) */
.col-xs-12>form#correct input[name="FilmID"] {
color: gold;
border: none !important;
background-color: transparent !important;
}
.col-xs-12>h2 {
margin: 5px 0 0 0 !important;
}
/* (new30) ALL - GENERAL CONTAINER - === */
.container {
display: inline-block !important;
min-width: 99% !important;
max-width: 99% !important;
margin-left: auto;
margin-right: auto;
padding: 0 0 0 15px !important;
}
/* (new38) ALL - HEADER + FIXED HEADER - === */
.navbar-inverse ,
.navbar-header {
height: 40px !important;
margin-top: 3px !important;
}
.navbar-brand {
float: left;
height: 50px;
line-height: 20px;
margin-left: -23px !important;
margin-right: -20px !important;
padding: 15px 0 !important;
font-size: 18px;
}
#bs-example-navbar-collapse-1 {
margin-left: -11px !important;
padding-left: 0 !important;
}
.navbar-nav > li {
position: relative;
display: block;
float: left;
margin-right: -10px;
}
.navbar-nav > li > a {
position: relative;
display: block;
line-height: 20px;
float: left;
padding: 15px 11px!important;
}
/* new30A */
#titleresult_wrapper {
top:0px !important;
}
#titleresult_wrapper .row {
display: inline-block !important;
min-width: 1890px !important;
max-width: 1890px !important;
margin-left: auto;
padding: 0 !important;
}
.FixedHeader_Cloned.fixedHeader.FixedHeader_Header[style*="position: fixed;"] {
position: fixed;
width: 100% !important;
min-width: 1890px !important;
max-width: 1890px !important;
left: 15px;
top: 0;
z-index: 104;
background: black !important;
}
/* (new9) SHOWING - == */
#tblReviews_wrapper .row:last-of-type ,
#tblReviews_wrapper .row:last-of-type .col-sm-5 ,
#tblMal_wrapper .row:last-of-type ,
#tblMal_wrapper .row:last-of-type .col-sm-5 ,
#tblFem_wrapper .row:last-of-type ,
#tblFem_wrapper .row:last-of-type .col-sm-5 ,
#titleresult_wrapper .row:last-of-type ,
#titleresult_wrapper .row:last-of-type .col-sm-5 {
height: 20px !important;
line-height: 20px !important;
}
#tblReviews_wrapper .row:last-of-type .col-sm-5 .dataTables_info ,
#tblMal_wrapper .row:la...