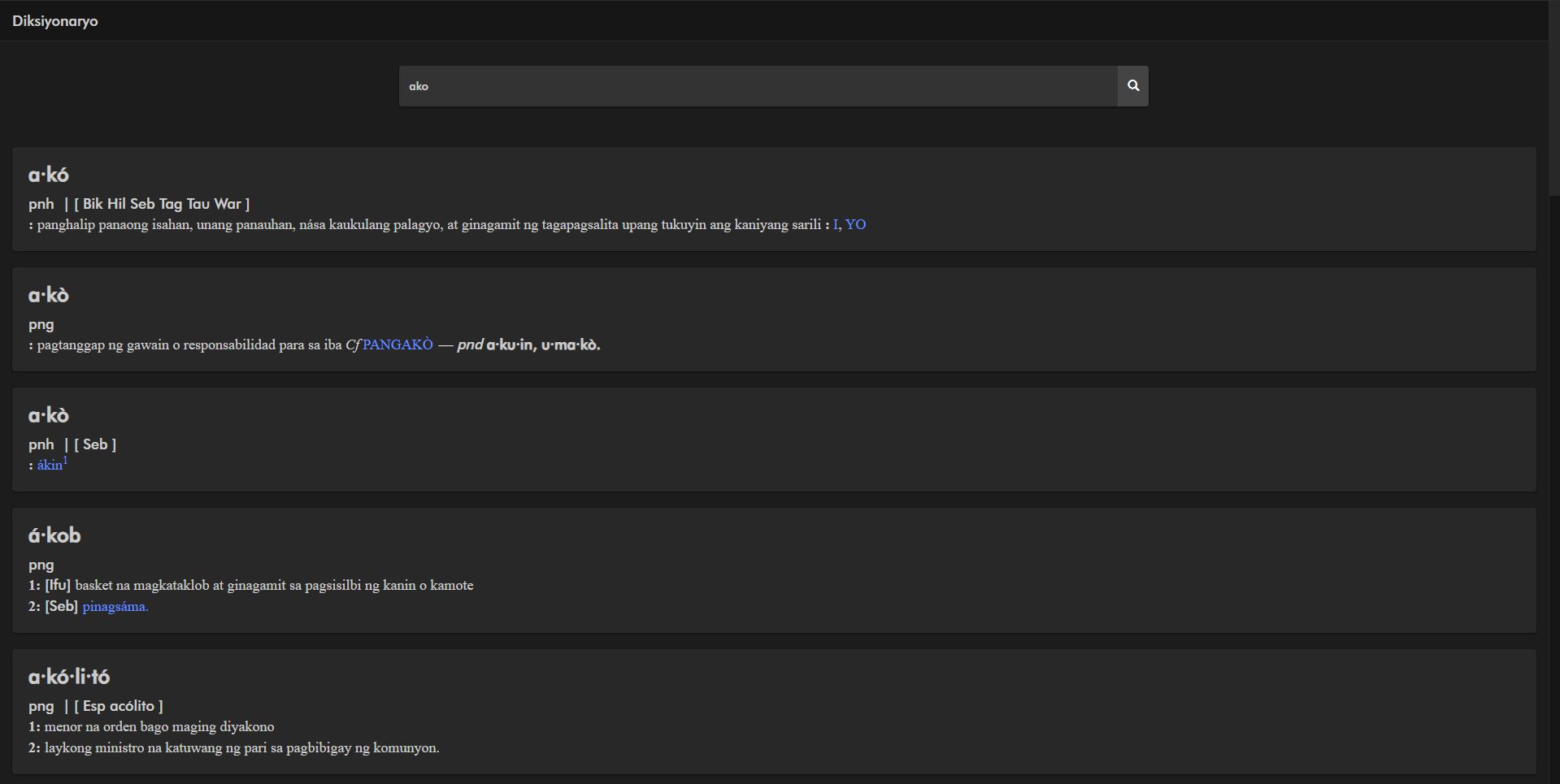
Configurable Stylus theme inspired by DuckDuckGo's design language.
Color schemes
Dark, Pink, Cyan
Support
-Chromium (Vivaldi)
-Firefox
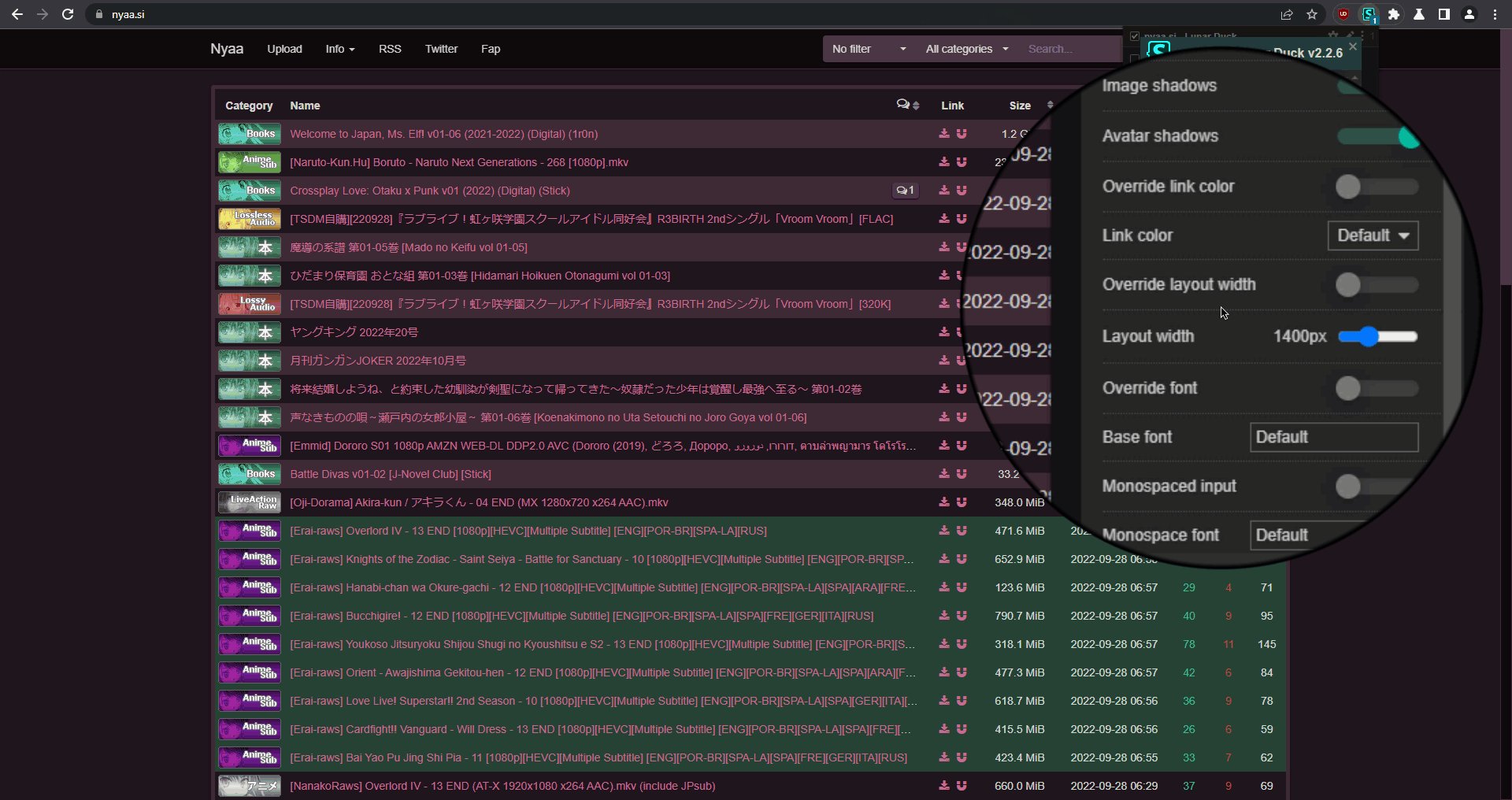
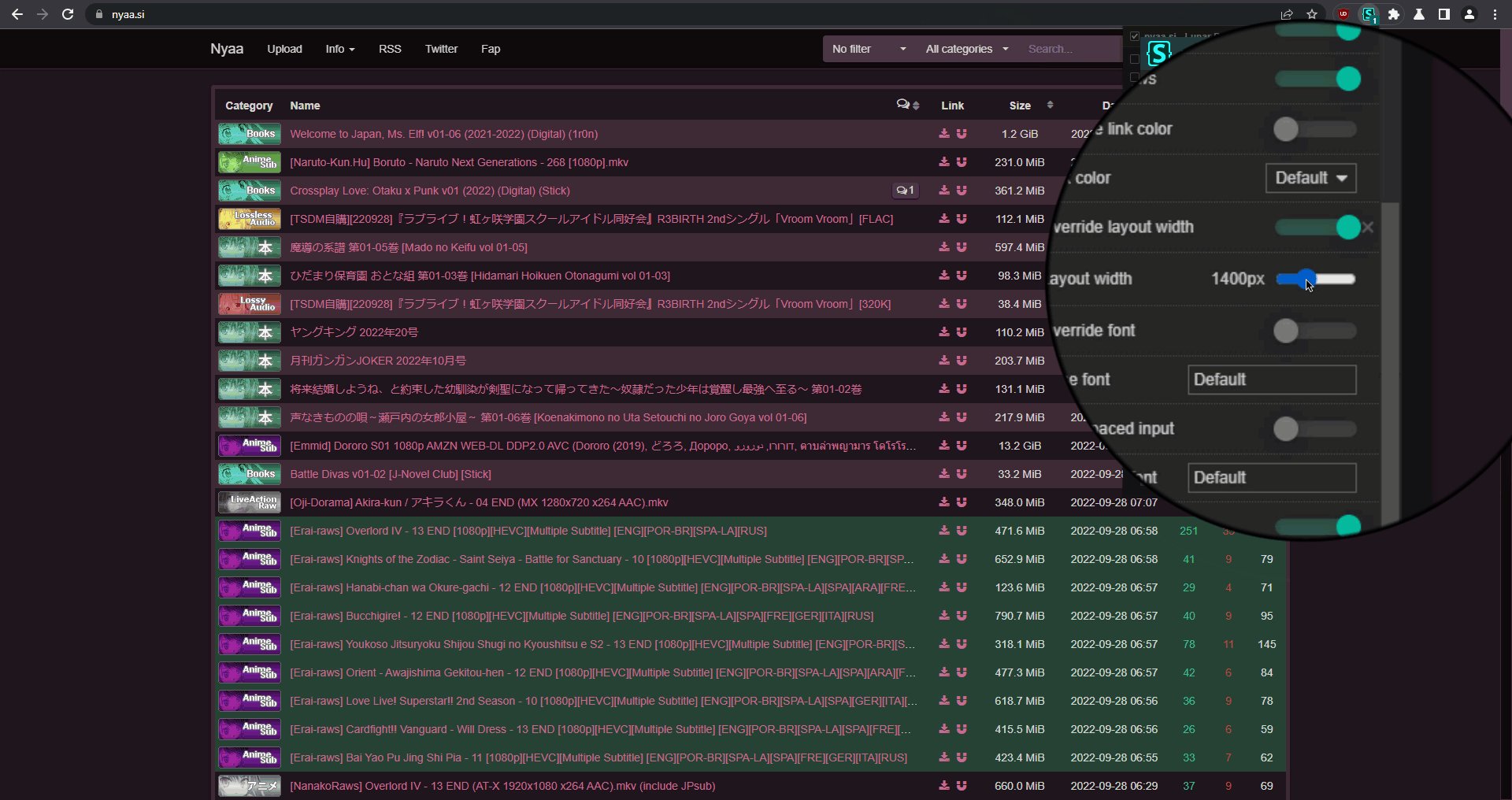
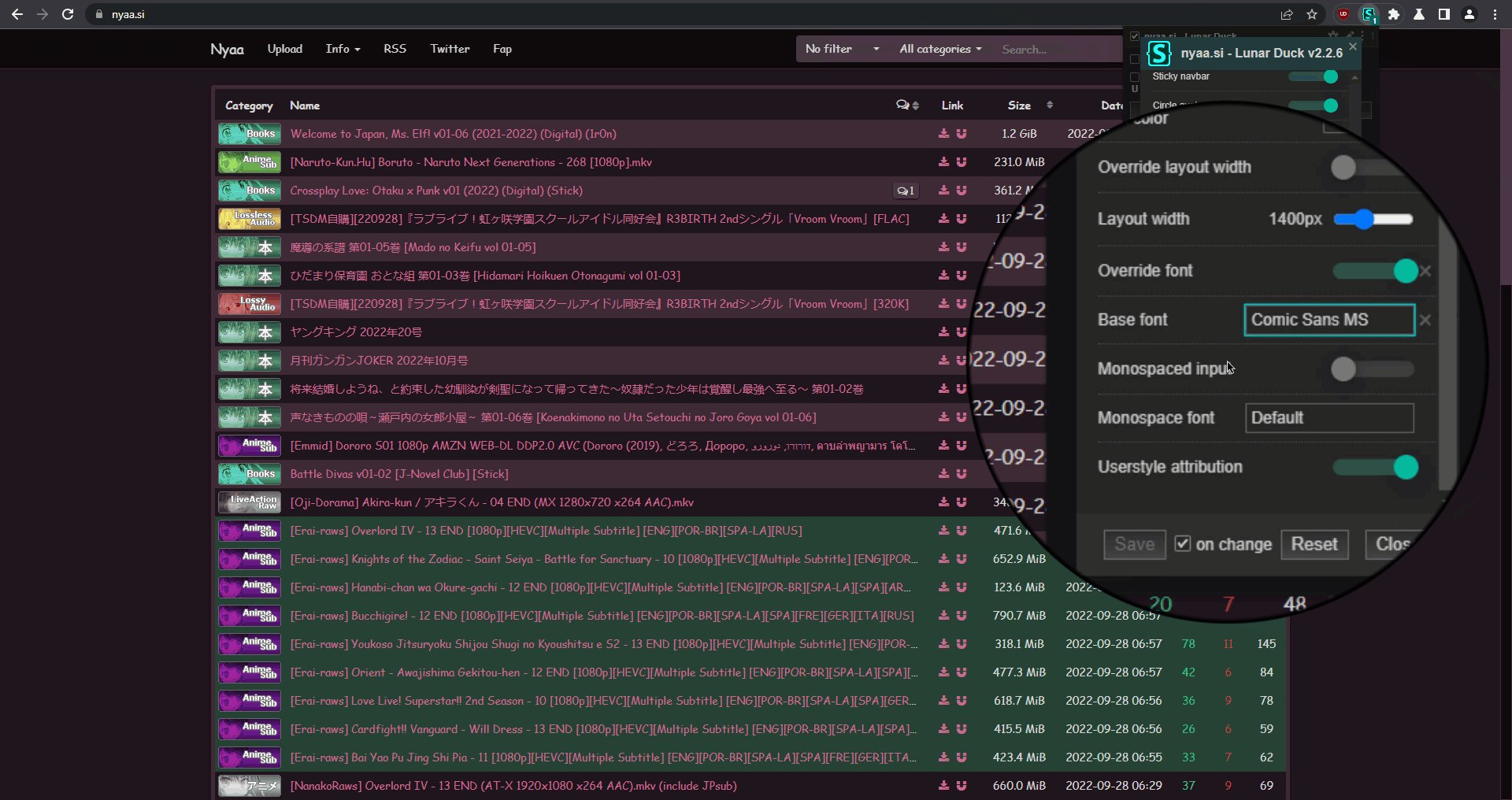
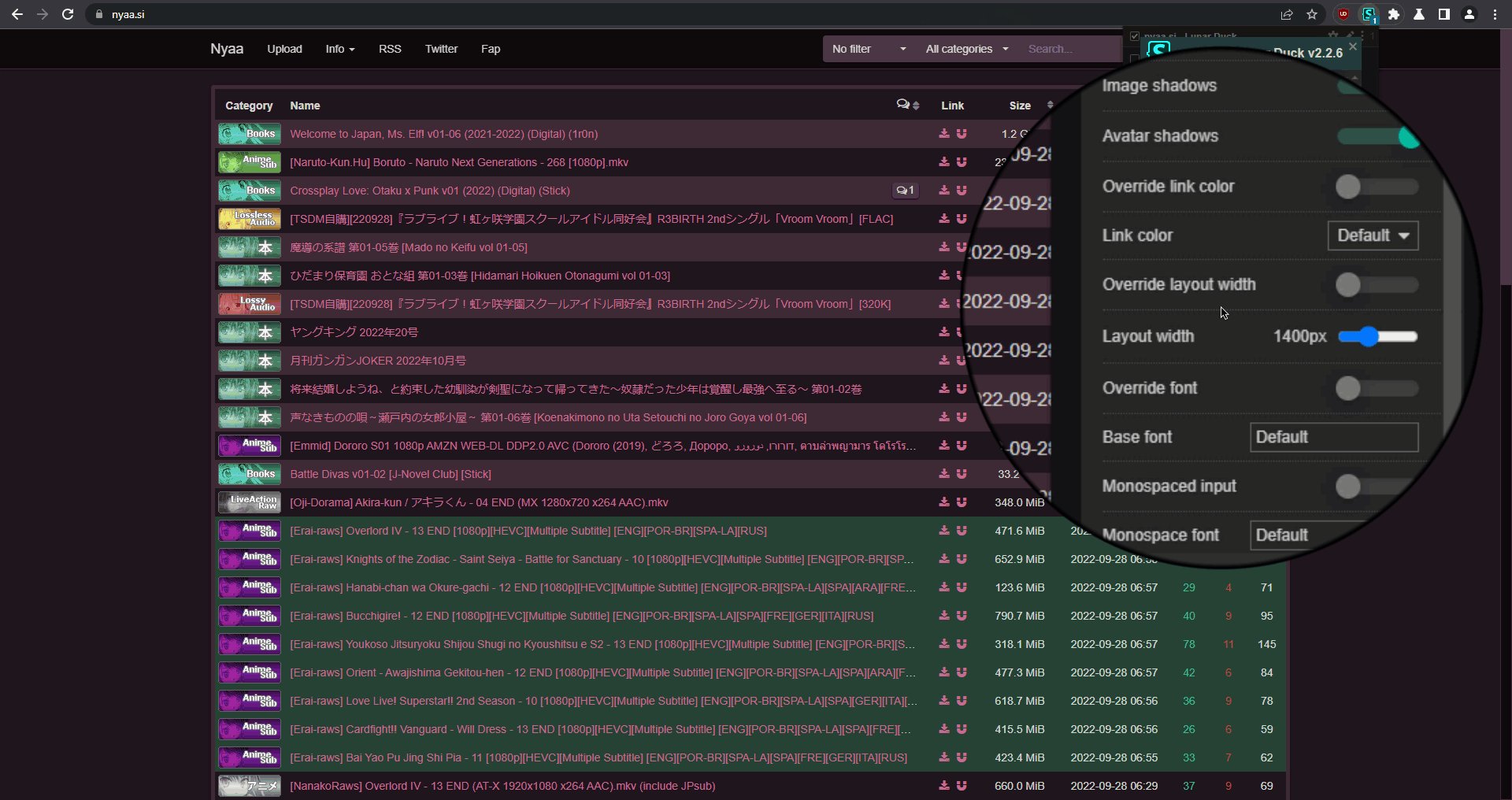
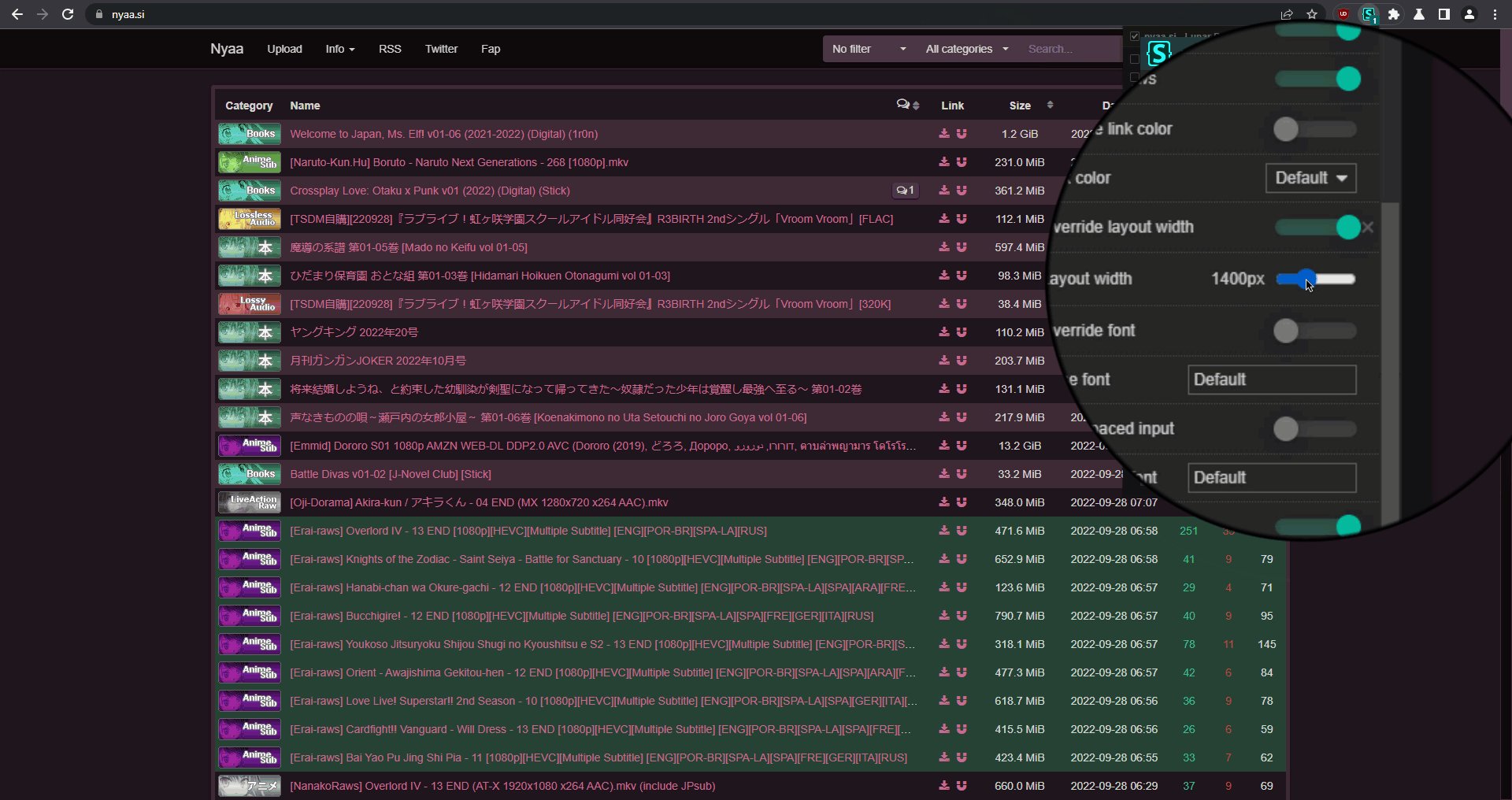
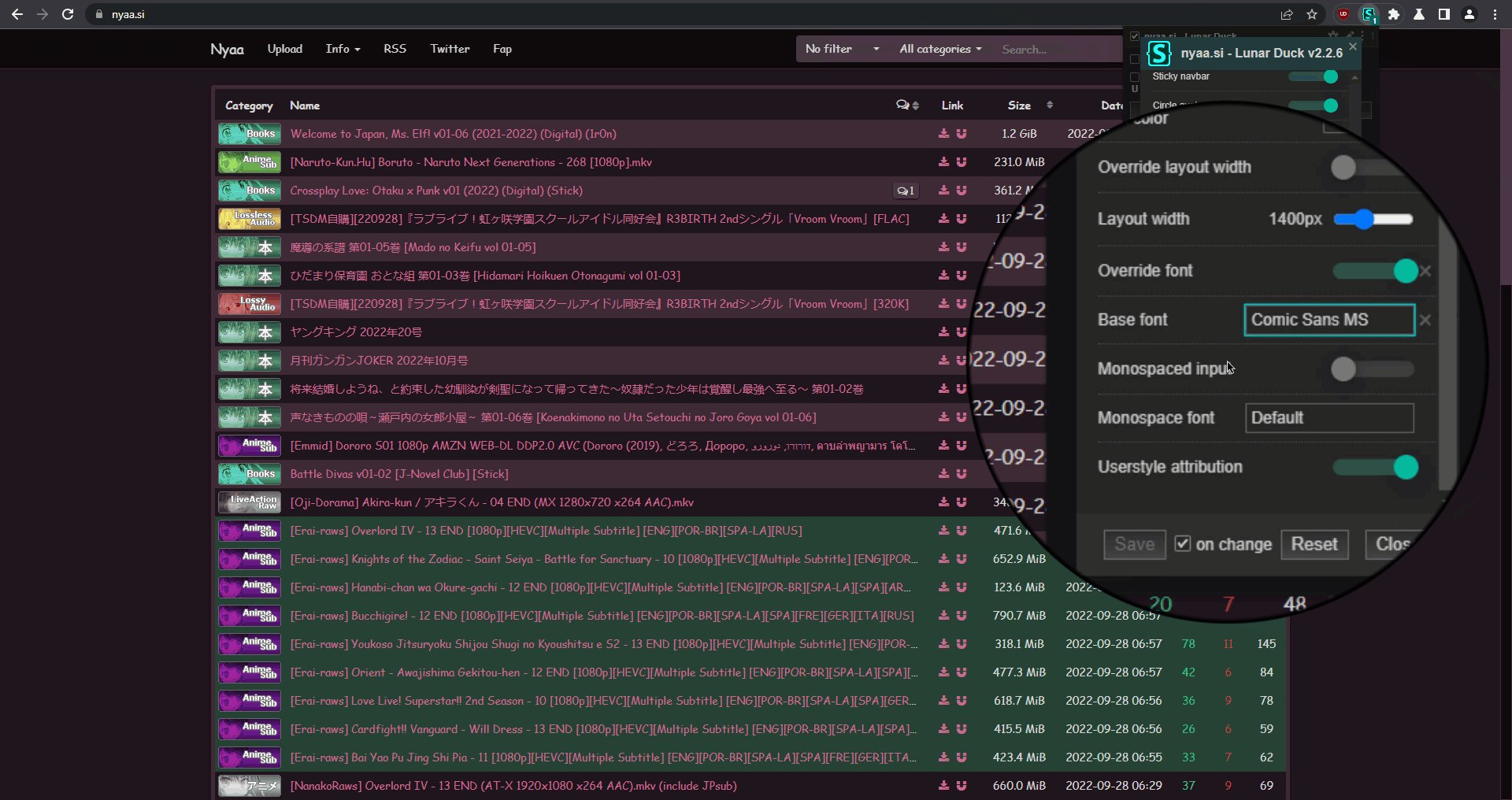
How to configure:

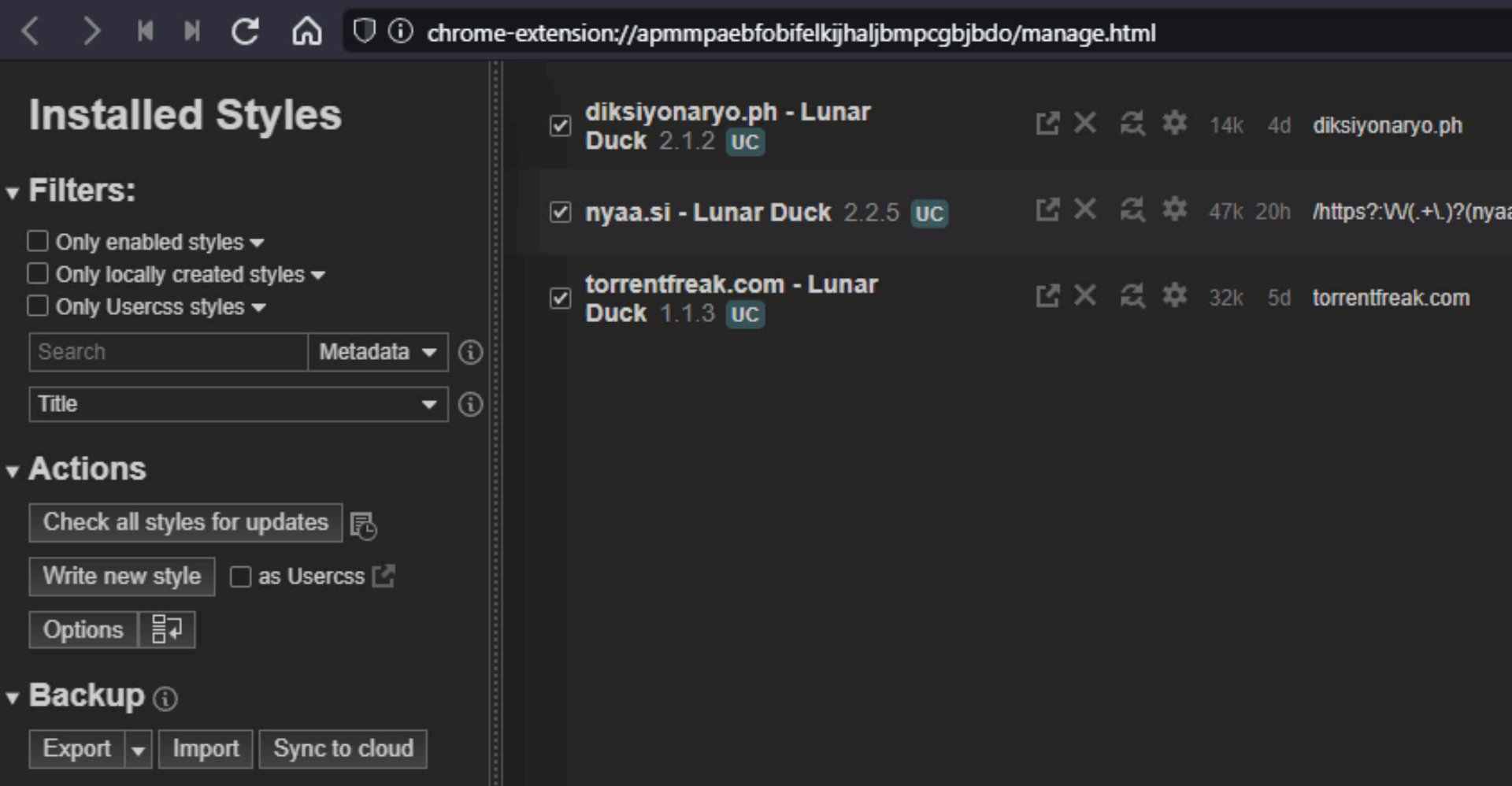
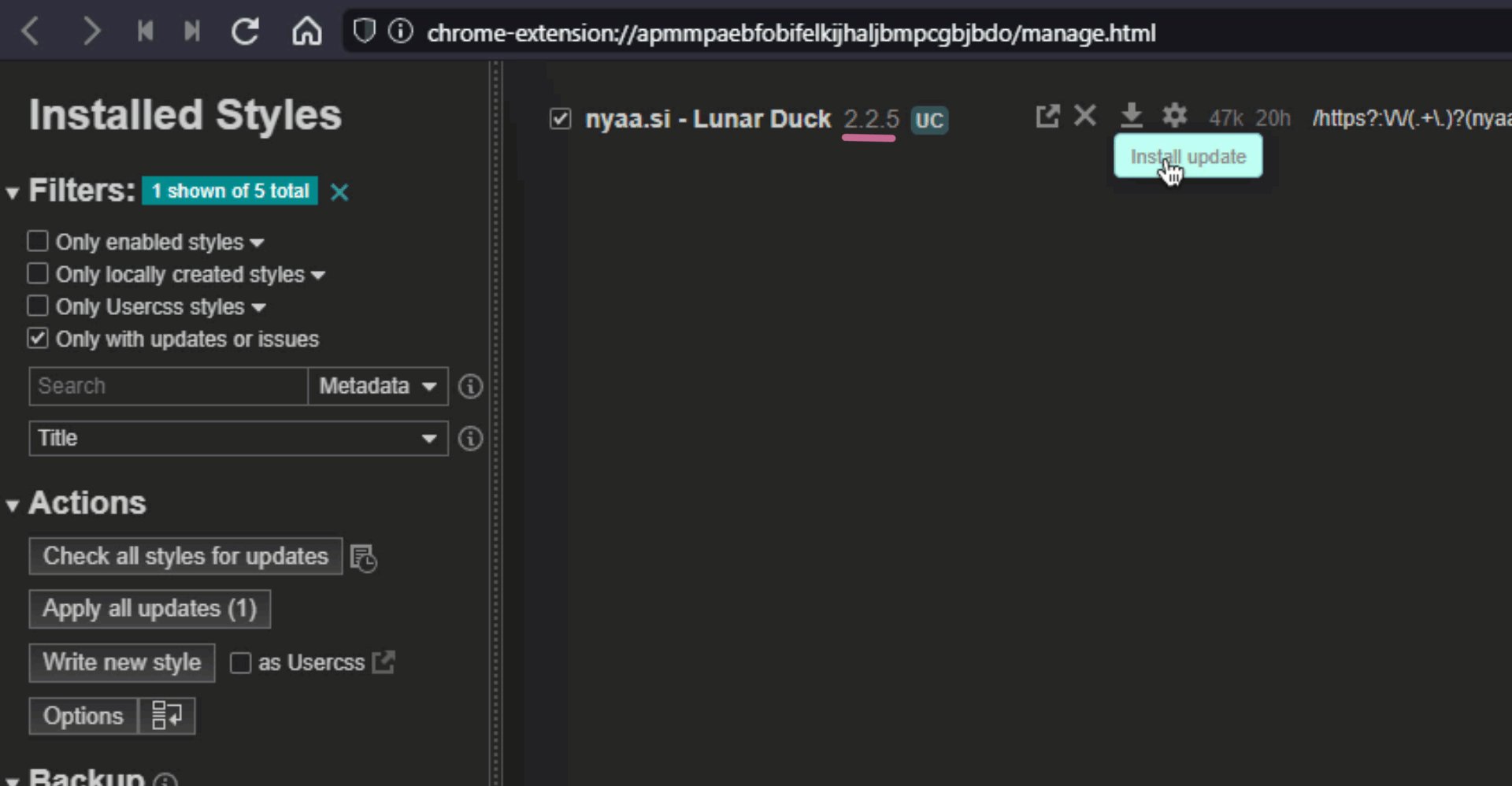
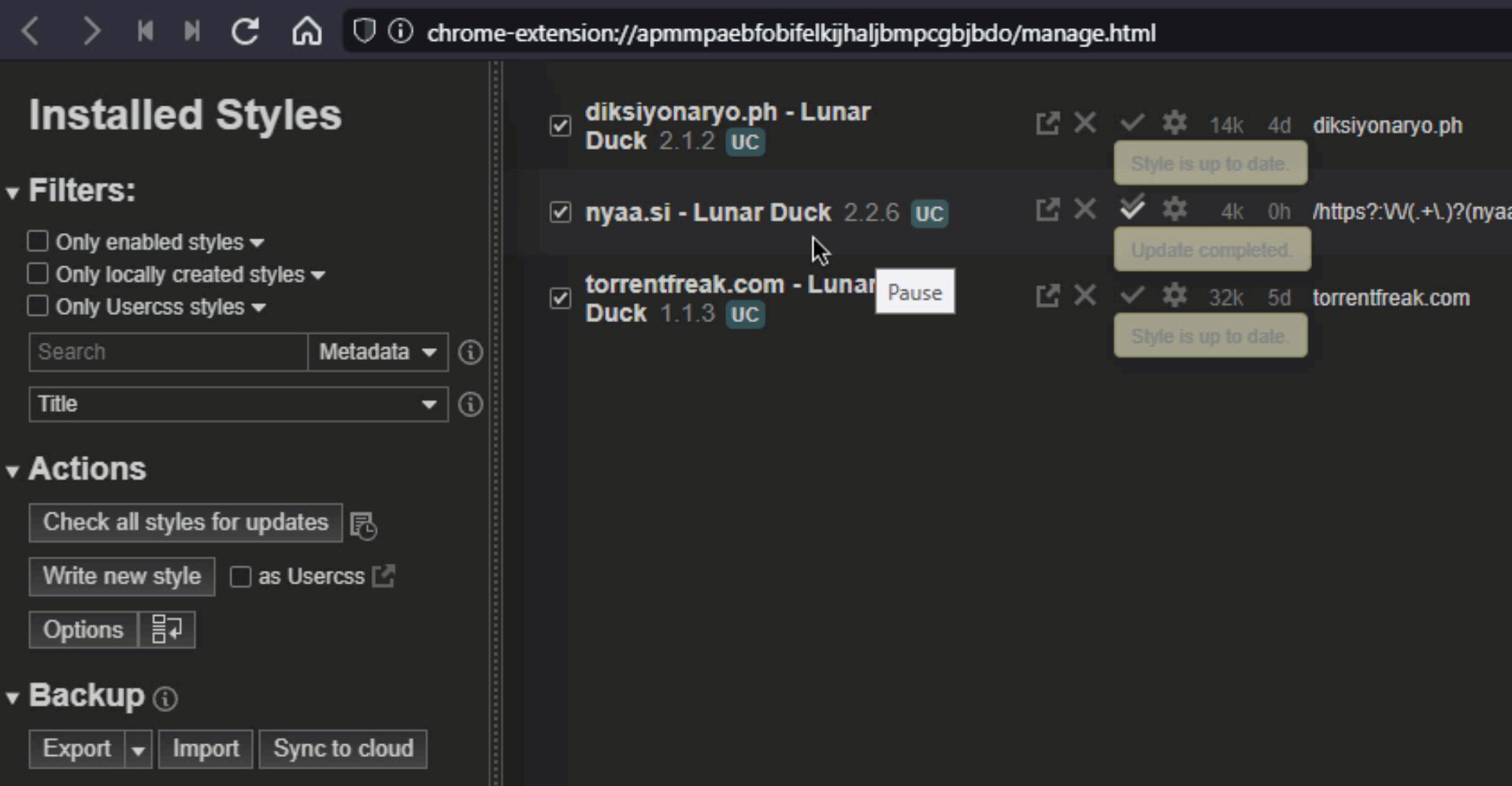
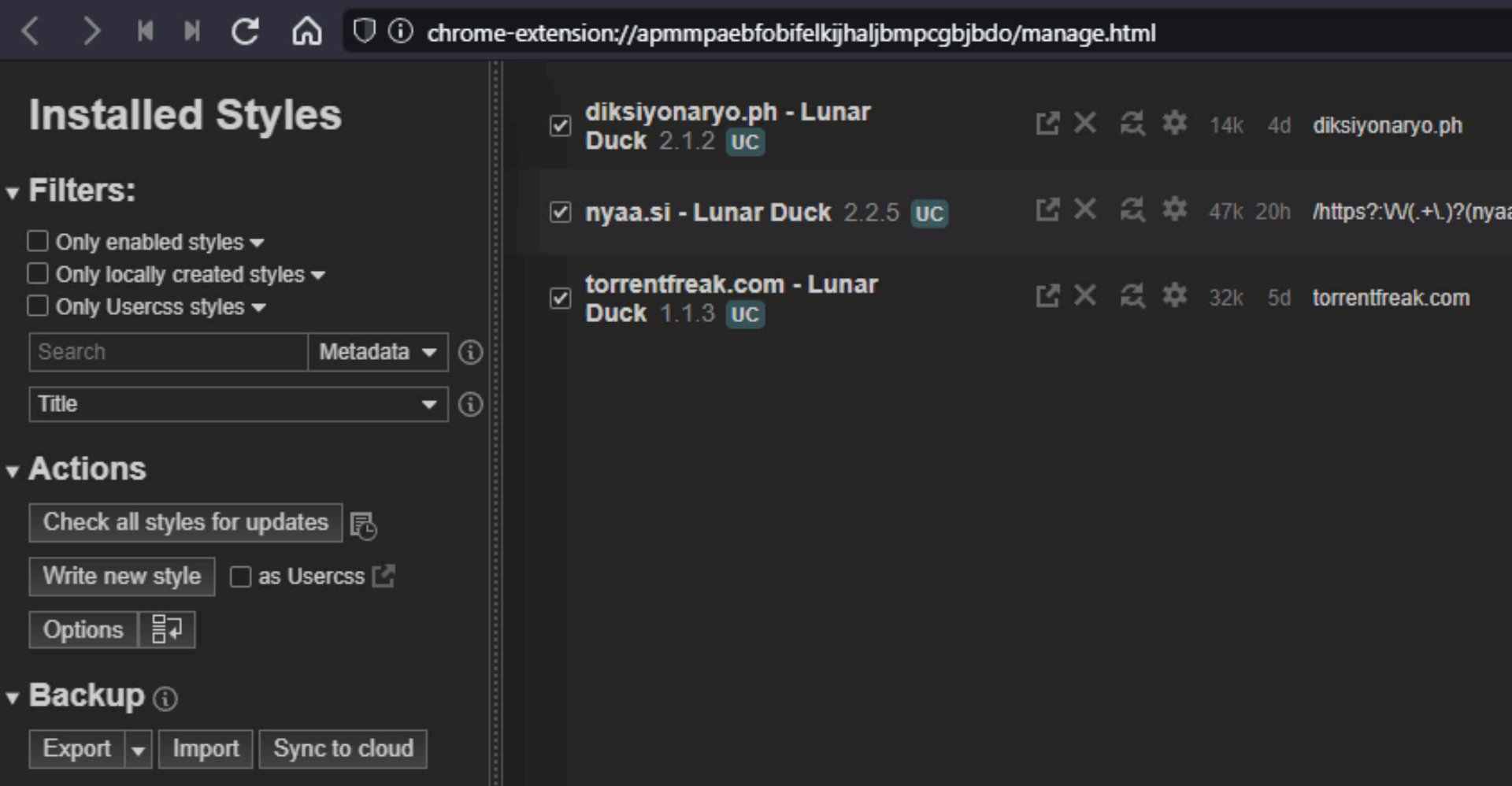
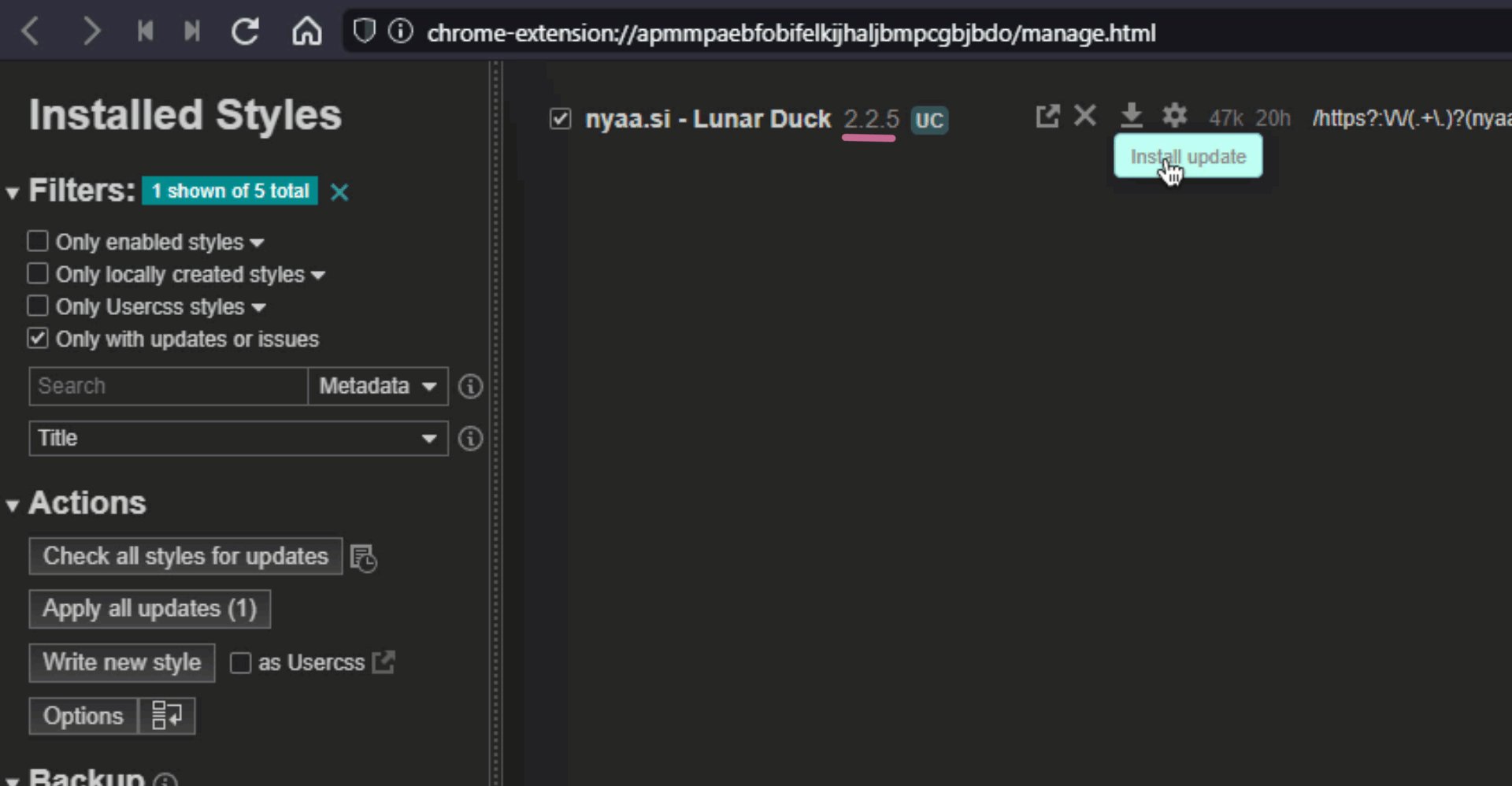
How to check for updates:

Mirrored from https://raw.githubusercontent.com/xrkaz/personal-stylesheets/master/css/diksiyonaryo.ph.user.css

Authorkaz
LicenseWTFPL
Categorydiksiyonaryo.ph
Created
Updated
Code size7.8 kB
Code checksumfa867bd8
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Configurable Stylus theme inspired by DuckDuckGo's design language.
Dark, Pink, Cyan
-Chromium (Vivaldi)
-Firefox


Changelog
Issues? Suggestions? Go here.
Keywords
diksiyonaryo, diksiyonaryo.ph
attrib = "Lunar Duck v2.1.2 🌸 kaz.cx"
/* ==UserStyle==
@name diksiyonaryo.ph - Lunar Duck
@namespace kaz.cx
@description DDG inspired theme for diksiyonaryo.ph
@author kaz <x@kaz.cx> (https://kaz.cx)
@homepageURL https://kaz.cx/lunar-duck
@supportURL https://github.com/xrkaz/personal-stylesheets/issues
@preprocessor stylus
@version 2.1.2
@license WTFPL
===================
@var select browser "Browser" {
"Chromium*":"webkit",
"Firefox":"gecko"
}
@var select variant "Color scheme" {
"Default*":"default",
"Desert Orchid":"sabakuran",
"Jade Vine":"hisuikazura"
}
@var checkbox about "Show userstyle attribution" 0
==/UserStyle== */
i = !important
pshad = 0 1px 3px #00000080
prad = 4px
@-moz-document domain("diksiyonaryo.ph")
:root
--main-clr hsla(0, 0%, 100%, .8)
--main-clr-act hsl(0, 0%, 100%)
--sub-clr hsla(0, 0%, 100%, .5)
--success-clr hsl(150, 50%, 50%)
--success-clr-act hsl(150, 50%, 80%)
--success-bg hsl(150, 30%, 20%)
--warning-clr hsl(35, 50%, 50%)
--warning-bg hsl(35, 30%, 20%)
--danger-clr hsl(360, 50%, 50%)
--danger-bg hsl(360, 30%, 20%)
--info-clr hsl(225, 50%, 50%)
--info-bg hsl(225, 30%, 20%)
if variant == "default"
--main-bg hsl(0, 0%, 10%)
--second-bg hsl(0, 0%, 5%)
--panel-bg hsl(0, 0%, 15%)
--third-bg hsl(0, 0%, 25%)
--search-bg hsl(0, 0%, 20%)
--search-act hsl(0, 0%, 45%)
--link-clr hsl(225, 100%, 70%)
--link-act hsl(225, 100%, 80%)
else if variant == "sabakuran"
--main-bg hsl(315, 20%, 10%)
--second-bg hsl(315, 20%, 5%)
--panel-bg hsl(325, 20%, 20%)
--third-bg hsl(330, 15%, 30%)
--search-bg hsl(330, 15%, 25%)
--search-act hsl(330, 15%, 50%)
--link-clr hsl(335, 45%, 60%)
--link-act hsl(335, 45%, 80%)
else if variant == "hisuikazura"
--main-bg hsl(185, 20%, 10%)
--second-bg hsl(185, 20%, 5%)
--panel-bg hsl(185, 100%, 10%)
--third-bg hsl(185, 15%, 40%)
--search-bg hsl(185, 30%, 20%)
--search-act hsl(185, 30%, 45%)
--link-clr hsl(190, 45%, 60%)
--link-act hsl(190, 45%, 80%)
// scrollbar
html
// == chromium
::-webkit-scrollbar
width 15px
::-webkit-scrollbar-track
background-color var(--second-bg)
border-left 1px solid var(--panel-bg)
::-webkit-scrollbar-thumb
background-color var(--search-bg)
border-radius 0
&:hover
background-color var(--search-act)
// == firefox
scrollbar-color var(--search-bg) var(--second-bg)
scrollbar-width auto
// backbone
body
background-color var(--main-bg)
color var(--main-clr)
font-size 18px
a
color var(--link-clr)
background-color transparent
text-decoration none
&:hover, &:focus
color var(--link-act)
text-decoration none
outline none
pre
color var(--main-clr)
background-color var(--panel-bg)
border 1px solid var(--panel-bg)
border-radius prad
box-shadow pshad
hr.double
border 0
margin-top 0
hr
border 0
.h1, .h2, .h3, h1, h2, h3
color var(--main-clr)
.page-handler // === remove excess space below
margin-bottom -40px
// notifications
.well
background-color var(--panel-bg)
border 1px solid var(--panel-bg)
box-shadow pshad
border-radius prad
// navigation header
.navigation
background-color var(--second-bg)
border-bottom 1px solid var(--panel-bg)
color var(--main-clr)
box-shadow pshad
.navigation a
color var(--main-clr)
.navigation-offset
padding-bottom 5px
.pull-right // == hide non-working buttons
visibility hidden
// search bar
.form-control
background-color var(--search-bg)
color var(--main-clr)
border 1px solid var(--search-bg)
transition none
box-shadow pshad
border-radius prad
&:focus
box-shadow none
border-color var(--search-bg)
.form-control.search-bar
box-shadow none
.form-control[disabled], .form-control[readonly], fieldset[disabled] .form-control
background-color var(--panel-bg)
.input-group .form-control:last-child, .input-group-addon:last-child
border 1px solid var(--panel-bg)
.input-group
box-shadow pshad
.input-group-btn > .btn:active, .input-group-btn > .btn:focus, .input-group-btn > .btn:hover
background-color var(--search-act)
border 1px solid var(--search-act)
// buttons
.btn-default
background-color var(--search-bg)
color var(--main-clr)
border-color var(--search-bg)
.btn-default:hover, .btn-default:active:hover, .btn-default.active:hover, .btn-default:active, .btn-default.active, .open > .dropdown-toggle.btn-default, .open > .dropdown-toggle.btn-default:hover, .btn-default:active:focus, .btn-default.active:focus, .open > .dropdown-toggle.btn-default:focus, .btn-default:active.focus, .btn-default.active.focus, .open > .dropdown-toggle.btn-default.focus
background-color var(--search-act)
color var(--main-clr)
border 1px solid var(--search-act)
.btn-default:focus, .btn-default.focus
background-color var(--search-bg)
color var(--main-clr)
border: 1px solid var(--search-bg)
.btn:focus, .btn:active:focus, .btn.active:focus, .btn.focus, .btn:active.focus, .btn.active.focus
outline none
.btn-primary
color var(--main-clr)
background-color var(--search-bg)
border 1px solid var(--search-bg)
box-shadow pshad
.btn-primary:hover, .btn-primary:active:hover, .btn-primary.active:hover, .open > .dropdown-toggle.btn-primary:hover, .btn-primary:active:focus, .btn-primary.active:focus, .open > .dropdown-toggle.btn-primary:focus, .btn-primary:active.focus, .btn-primary.active.focus, .open > .dropdown-toggle.btn-primary.focus, .btn-primary:focus, .btn-primary.focus
color var(--main-clr)
background-color var(--search-act)
border: 1px solid var(--search-act)
// entries
// == entry list
.word
background-color var(--panel-bg)
box-shadow pshad
border-radius prad
padding 10px 20px 20px 20px
// == compatibility
if (browser is webkit)
.word
margin 0 0 -20px 0
else if (browser is gecko)
.word
margin 0
// == lemma
.pronunciation
font-size 25px
// == headwords, etc.
.pronunciation, .pos, .headword, .etymology, .domain, .alternate-pronunciation, .derivative
color var(--main-clr)
.headword // === redundant
display none
// letter list
.letter-list
max-width 750px
.letter-list .letter
color var(--link-clr)
background-color transparent
text-decoration none
&:hover, &:focus
color var(--link-act)
text-decoration none
outline none
border 0
// pagination
.pagination-list a
color var(--link-clr)
background-color transparent
text-decoration none
&:hover, &:focus
color var(--link-act)
text-decoration none
outline none
.pagination-list .page-selected
color var(--link-act)
.pagination-list:nth-of-type(3) // === add spacing
margin-bottom 20px
// ad management
.ad-content-handler
display none i
.center-block .adsbygoogle
display none i
// footer
.footer
background-color var(--second-bg)
border-top 1px solid var(--panel-bg)
// show userstyle attribution
if about
.footer::after
content attrib
color var(--main-clr)
font-size 14px
display block
padding 9px 10px