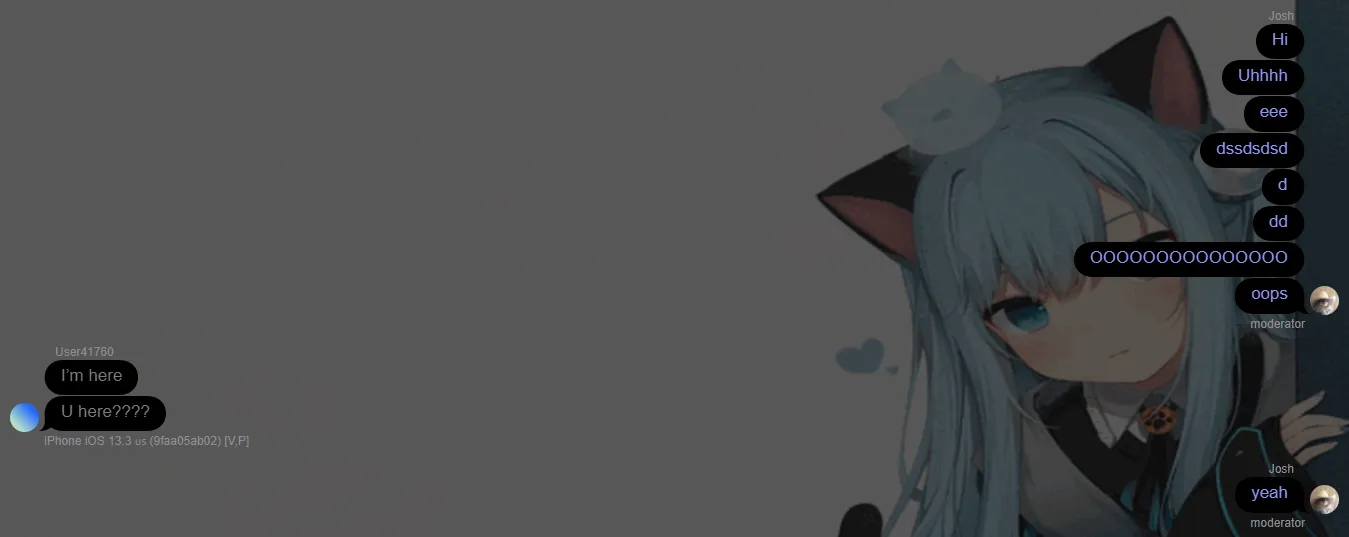
Custom Theme for iDNSPortal EN!
Anime iDNSPortal Theme by josh

Details
Authorjosh
LicenseNo License
Categoryuserstyle
Created
Updated
Code size1.5 kB
Code checksum531c413e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Anime iDNSPortal Theme
@namespace github.com/openstyles/stylus
@version 1.0.0
@description If you're making a new theme give creds to Josh
@author Josh
==/UserStyle== */
@-moz-document domain("chat.idnsportal.com") {
.message-sent .message-text {
background-color: #000;
color: #8e96ff;
}
.message-received .message-text {
padding-left: 22px;
background-color: #000000;
color: #7c7c7c;
}
.theme-lightblue .item-link.list-button, .theme-lightblue .list-button, .theme-lightblue a {
color: #fff;
}
.messages {
background-size: cover !important;
background-attachment: fixed !important;
background-image: url("https://cdn.discordapp.com/attachments/942282895509307392/944106132220309554/lol.gif") !important;
}
}
.messagebar textarea {
-webkit-appearance: none;
-moz-appearance: none;
-ms-appearance: none;
appearance: none;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
border: 1px solid #000;
background: #0000009c;
border-radius: 17px;
box-shadow: none;
display: block;
padding: 6px 15px;
margin: 0;
width: 100%;
height: 34px;
color: #ab11ca;
font-size: 17px;
line-height: 20px;
font-family: inherit;
resize: none;
-webkit-flex-shrink: 1;
-ms-flex: 0 1 auto;
flex-shrink: 1;
}