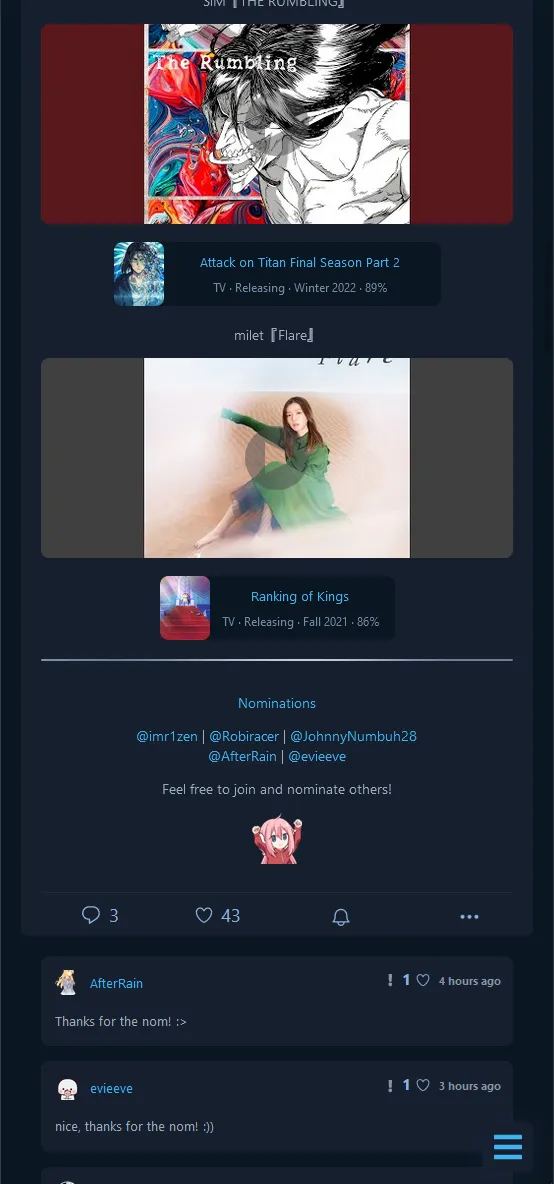
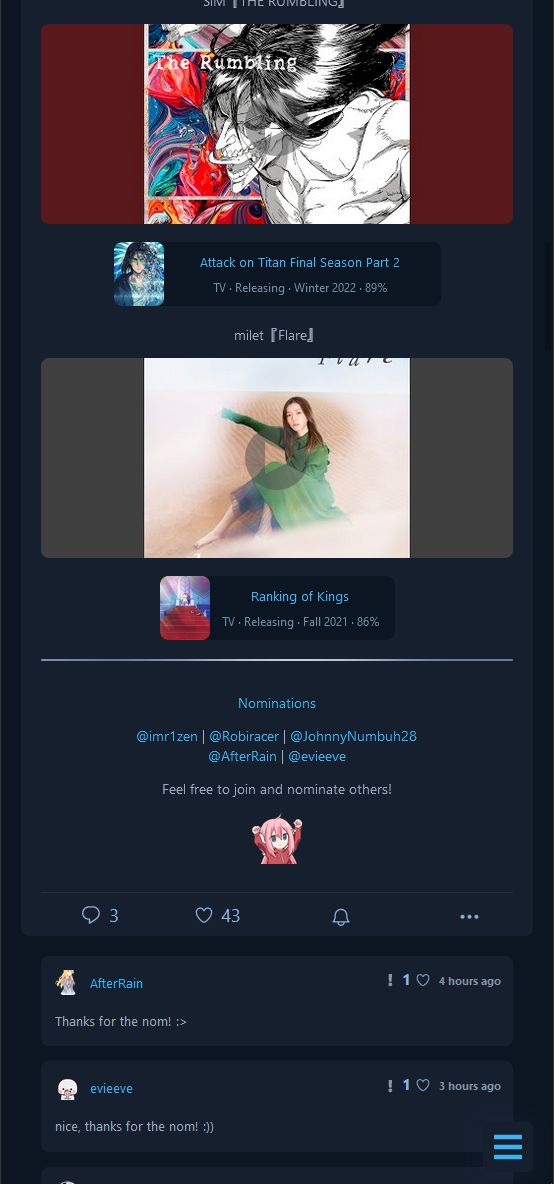
AL, Anilist with a UI that aims to be similar to Twitter
mobile friendly/ mobile first
AniList twitterish UI (experimental) by linked

Details
Authorlinked
LicenseNo License
Categoryanilist
Created
Updated
Code size9.5 kB
Code checksumdad84d0c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name anilist.co - 20/02/2022, 21:10:35
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("anilist.co") {
/*===============================================
Twitter like UI (mobile friendly)
===============================================*/
@media (max-width: 1040px) {
/* mobile friendly stuff */
.activity-manga_list .time .action,
.activity-anime_list .time .action,
.activity-replies .action {
opacity: 1 !important;
}
.activity-entry .wrap > .actions {
right: 0;
bottom: 0;
font-size: 1.35rem;
position: relative;
margin: -10px 0px 10px 0;
padding-left: 0;
}
.activity-manga_list .wrap > .list:after,
.activity-anime_list .wrap > .list:after {
display: block;
content: "";
margin: 0 20px;
border-radius: 0 !important;
border-bottom: 1px solid rgba(var(--color-text), 0.1);
}
.activity-manga_list .wrap > .actions,
.activity-anime_list .wrap > .actions {
right: 0;
bottom: 0;
font-size: 1.35rem;
position: relative;
margin: 10px 0;
padding-left: 0;
}
#app .activity-entry > .wrap > .time {
padding: 0 0 10px 0;
height: 100%;
width: 50%;
top: 0;
right: 0;
font-weight: 400;
display: flex;
flex-direction: row;
align-items: end;
background: none !important;
pointer-events: none;
align-content: center;
}
.activity-entry > .wrap > .time time {
position: absolute;
right: 12px;
top: 12px;
}
.activity-entry > .wrap > .time .action:before {
top: -24px;
}
.activity-entry .wrap > .actions, .activity-text .wrap > .actions {
display: flex;
width: 50%;
}
.reply .action.time > .action {
font-size: 1.4rem !important;
font-weight: 400 !important;
padding: 0;
}
.activity-entry > .wrap .actions .action *,
.activity-entry > .wrap .time .action.has-label {
font-size: 1.8rem !important;
}
.activity-entry .wrap > .actions .button,
.activity-entry .wrap > .actions .action {
display: flex;
flex-direction: row-reverse;
justify-content: center;
gap: 8px;
padding: 0;
flex: 1;
}
.activity-entry > .wrap > .time > .action,
.activity-entry > .wrap > .time > .extras-dropdown {
display: flex;
padding: 0;
flex: 1;
justify-content: center;
}
}
.activity-message .wrap > .actions,
.activity-text .wrap > .actions {
right: 0;
bottom: 0;
font-size: 1.35rem;
position: relative;
margin: -10px 0px 10px 0;
padding-left: 20px;
}
.activity-entry .time:hover {
background: none !important;
}
.activity-message .wrap > .text .activity-markdown,
.activity-text .wrap > .text .activity-markdown {
border-radius: 0 !important;
border-bottom: 1px solid rgba(var(--color-text), 0.1);
}
.activity-entry .wrap {
overflow: auto !important;
}
.activity-message .wrap > .actions,
.activity-text .wrap > .actions {
display: flex;
width: 50%;
}
.activity-message .wrap > .actions .button,
.activity-message .wrap > .actions .action,
.activity-text .wrap > .actions .button,
.activity-text .wrap > .actions .action{
display: flex;
flex-direction: row-reverse;
justify-content: center;
gap: 8px;
padding: 0;
flex: 1;
}
.activity-message > .wrap > .time > .extras-dropdown,
.activity-message > .wrap > .time > .action,
.activity-text > .wrap > .time > .extras-dropdown,
.activity-text > .wrap > .time > .action {
display: flex;
padding: 0;
flex: 1;
justify-content: center;
}
.actions[data-v-77aecf0c], .donator-badge[data-v-77aecf0c], .time[data-v-77aecf0c] {
font-family: Overpass,-apple-system,BlinkMacSystemFont,Segoe UI,Oxygen,Ubuntu,Cantarell,Fira Sans,Droid Sans,Helvetica Neue,sans-serif;
font-weight: 400;
}
.action.likes .button .fa-heart, .like-wrap.thread_comment .button .fa-heart {
background-image: url("https://i.imgur.com/gjk8mg3.png") !important;
background: url("https://svgshare.com/i/eLR.svg") no-repeat;
background-size: 100% 100%;
border-radius: 0px !important;
align-self: center;
}
.action.likes .button.liked .fa-heart, .like-wrap.thread_comment .button.liked .fa-heart {
background-image: url("https://i.imgur.com/WAyA8wj.png") !important;
background: url("https://svgshare.com/i/eM5.svg") no-repeat;
background-size: 100% 100%;
}
.ike-wrap > .button {
display: flex;
}
.activity-message .wrap > .actions,
.activity-text .wrap > .actions,
.activity-text .wrap > .actions .count[data-v-77aecf0c],
.activity-message .wrap > .actions .count[data-v-77aecf0c],
.activity-message > .wrap .time .action.has-label,
.activity-text > .wrap .time .action.has-label {
font-size: 1.6rem;
}
.action .fa-comments path, .action .fa-heart path {
stroke: none !important;
fill: none !important;
}
.action .fa-comments {
align-self: center;
background-image: url("https://i.imgur.com/M3bnGdy.png") !important;
background: url("https://svgshare.com/i/eNT.svg") no-repeat;
background-size: 100% 100%;
border-radius: 0px !important;
}
.activity-message > .wrap > .time,
.activity-text > .wrap > .time {
padding: 0 20px 10px 0;
height: 100%;
width: 50%;
top: 0;
right: 0;
font-weight: 400;
display: flex;
flex-direction: row;
align-items: end;
background: none !important;
pointer-events: none;
align-content: center;
}
.time * {
pointer-events:auto;
}
.activity-message > .wrap > .time time,
.activity-text > .wrap > .time time {
position: absolute;
right: 12px;
top: 12px;
}
.activity-message > .wrap > .time .action,
.activity-text > .wrap > .time .action {
opacity: 1;
margin: 0;
padding: 0;
}
.activity-entry .time .extras-dropdown > span.action {
background-image: url("");
/*background: url("https://svgshare.com/i/eM7.svg") no-repeat;*/
background: url("https://svgshare.com/i/eNL.svg") no-repeat;
background-size: 100% 100%;
}
.activity-entry .time > span.action.has-label.active {
background-image: url("");
background: url("https://svgshare.com/i/eP3.svg") no-repeat;
background-size: 100% 100%;
}
.activity-entry .time .action.has-label svg path,
.activity-entry .time .extras-dropdown svg path {
fill: none;
stroke: none;
}
.activity-entry .time > span.action.has-label {
background-image: url("");
background: url("https://svgshare.com/i/eN2.svg") no-repeat;
background-size: 100% 100%;
}
.activity-message > .wrap > .time .action:before,
.activity-text > .wrap > .time .action:before {
top: -24px;
}
.activity-manga_list .time > .extras-dropdown > span.action
.activity-anime_list .time > .extras-dropdown > span.action {
background-image: url("");
background: url("https://svgshare.com/i/eM7.svg") no-repeat;
background-size: 100% 100%;
}
.activity-entry > .wrap > .time .action {
margin: 0;
}
.activity-entry > .wrap > .time .extras-dropdown .action {
padding-right: 5px;
}
.page-content > div:not(.user) .markdown .markdown-spoiler:not(.spoiler-visible) {
text-align: center;
border-radius: 8px !important;
line-height: 3rem;
display: inline-block;
padding: 0;
background-color: #1a2431;
}
.page-content > div:not(.user) .markdown .markdown-spoiler.spoiler-visible {
background-color: rgb(var(--color-background));
display: inline-block;
}
.page-content > div:not(.user) .markdown .markdown-spoiler:before {
content:"hug me! ⊂(´• ω •`)⊃";
background: none;
}
.page-content > div:not(.user) .markdown .markdown-spoiler:hover:before {
content:"hug me! ⊂(≧▽≦)⊃";
}
.page-content > div:not(.user) .markdown .markdown-spoiler:active:before {
content:"baka! ⊂(⁄ ⁄•⁄ω⁄•⁄ ⁄)⊃";
color: #e85d75;
}
.page-content > div:not(.user) .markdown .markdown-spoiler:active {
background-color: rgb(var(--color-background));
}
}