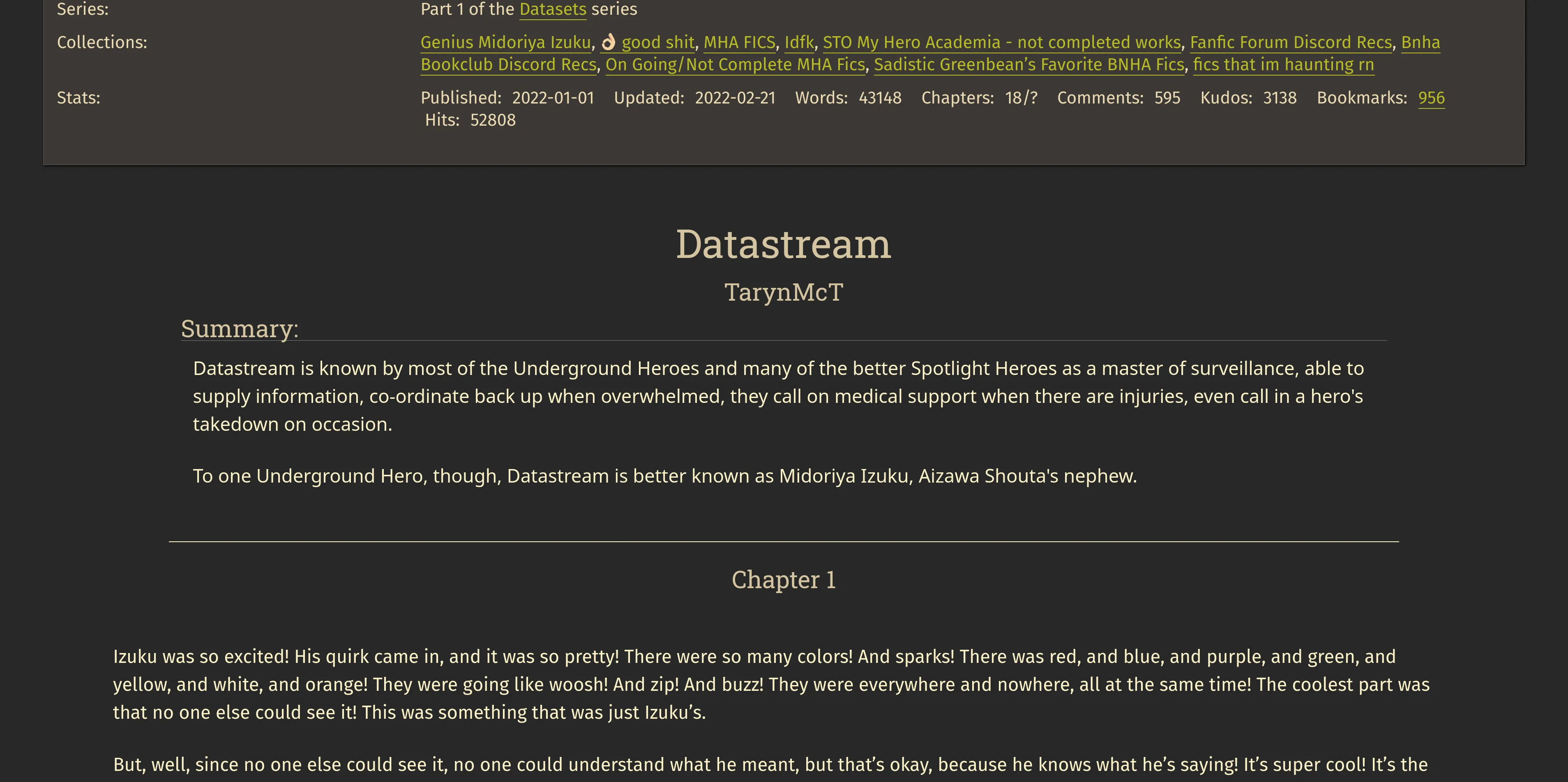
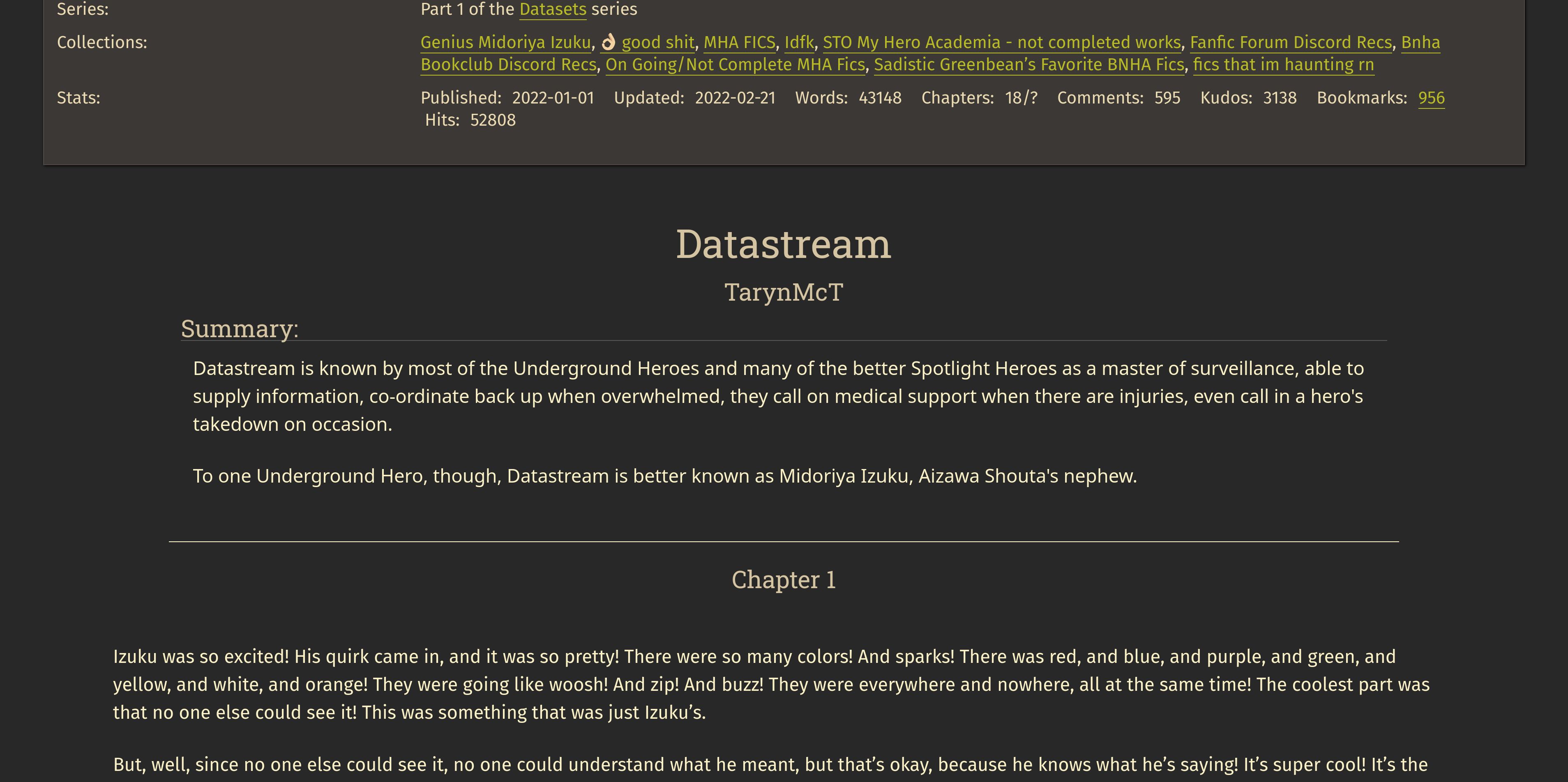
A Gruvbox Dark theme for Archive Of Our Own
Ao3 Gruvbox Theme by jojotastic777

Details
Authorjojotastic777
LicenseMIT
Categoryarchiveofourown
Created
Updated
Code size9.6 kB
Code checksum66a9bfbc
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Ao3 Gruvbox Theme
@version 20220222.04.05
@namespace userstyles.world/user/jojotastic777
@description A Gruvbox Dark theme for Archive Of Our Own
@author jojotastic777
@license MIT
==/UserStyle== */
@-moz-document url-prefix("https://archiveofourown.org/") {
:root {
--gruv-bg0_h: #1d2021;
--gruv-bg0_s: #32302f;
--gruv-bg0: #282828;
--gruv-bg1: #3c3836;
--gruv-bg2: #504945;
--gruv-bg3: #665c54;
--gruv-bg4: #7c6f64;
--gruv-fg0: #fbf1c7;
--gruv-fg1: #ebdbb2;
--gruv-fg2: #d5c4a1;
--gruv-fg3: #bdae93;
--gruv-fg4: #a89984;
--gruv-gray: #928374;
--gruv-red-light: #fb4934;
--gruv-red-dark: #cc241d;
--gruv-orange-light: #fe8019;
--gruv-orange-dark: #d65d0e;
--gruv-yellow-light: #fabd2f;
--gruv-yellow-dark: #d79921;
--gruv-green-light: #b8bb26;
--gruv-green-dark: #98971a;
--gruv-aqua-light: #8ec07c;
--gruv-aqua-dark: #689d6a;
--gruv-blue-light: #83a598;
--gruv-blue-dark: #458588;
--gruv-purple-light: #d3869b;
--gruv-purple-dark: #b16286;
}
body {
font-family: "Roboto Slab";
font-size: 1.5em;
}
h1,
h2,
h3,
h4,
h5,
h6,
.heading {
font-family: "Roboto Slab"
}
.autocomplete.search,
.more.group > dl > .search {
display: block !important;
}
#outer,
.javascript,
.statistics .index li:nth-of-type(even),
#tos_prompt,
.announcement input[type="submit"],
body,
.group,
.group .group,
.region,
.flash,
fieldset,
fieldset fieldset ul,
form dl,
textarea,
#main .verbose legend,
.verbose fieldset,
.notice,
ul.notes,
input,
textarea,
table,
th,
td:hover,
tr:hover,
.symbol .question:hover,
#modal,
.ui-sortable li,
.required .autocomplete,
.autocomplete .notice,
.system .intro,
.comment_error,
.kudos_error,
div.dynamic,
.dynamic form,
#ui-datepicker-div,
.ui-datepicker table {
background-color: var(--gruv-bg0);
color: var(--gruv-fg0);
}
.heading,
.byline.heading > a {
color: var(--gruv-fg2) !important;
}
a,
a:link,
#footer a,
a.tag:hover {
color: var(--gruv-green-light);
background: none;
}
a:visited {
color: var(--gruv-green-dark) !important;
}
.datetime,
kbd,
tt,
code,
var,
pre,
samp {
font-family: "Fira Mono", monospace;
}
.heading > a {
color: var(--gruv-green-light) !important;
}
.heading > a:visited {
color: var(--gruv-green-dark) !important;
}
.actions a,
.actions a:link,
.action,
.action:link,
.actions input,
input[type="submit"],
button,
.current,
.actions label {
background: var(--gruv-bg1);
color: var(--gruv-fg1);
box-shadow: none;
border-style: solid;
border-width: 1px;
border-color: var(--gruv-bg2);
transition: all 200ms;
}
.actions a:hover,
.actions input:hover,
#dashboard a:hover,
.actions a:focus,
.actions input:focus,
#dashboard a:focus {
background: var(--gruv-bg2);
color: var(--gruv-fg2);
box-shadow: none;
border-style: solid;
border-width: 1px;
border-color: var(--gruv-bg3);
}
#header * {
color: var(--gruv-fg0) !important;
}
#header .menu {
background-color: var(--gruv-bg1);
box-shadow: none;
border-style: solid;
border-width: 1px;
border-color: var(--gruv-bg2);
padding: 0;
}
#header .menu li {
border: none;
margin: 0;
}
#header .dropdown .menu a {
background-color: var(--gruv-bg1);
color: var(--gruv-fg1) !important;
}
#header .dropdown .menu a:hover {
background-color: var(--gruv-bg2);
color: var(--gruv-fg2) !important;
}
#header .dropdown .menu a:focus {
background-color: var(--gruv-bg3);
color: var(--gruv-fg3) !important;
}
.primary.navigation.actions {
display: flex;
}
.search {
display: none !important;
}
#header ul.primary,
#outer #footer,
.toggled form {
background-image: none;
background-color: var(--gruv-bg1);
box-shadow: none;
border-style: solid;
border-width: 1px;
border-color: var(--gruv-bg2);
transition: all 200ms;
}
#outer #footer {
border-left: none;
border-right: none;
}
#header .actions a {
color: var(--gruv-fg1) !important;
}
#header .actions a:hover {
background-color: var(--gruv-bg2);
color: var(--gruv-fg2) !important;
}
#header .user a {
background-color: var(--gruv-bg1);
color: var(--gruv-fg1);
border-style: solid;
border-radius: 0;
border-width: 1px;
border-color: var(--gruv-bg2);
}
#header .user a:hover,
#header .user a:focus {
background-color: var(--gruv-bg2);
color: var(--gruv-fg2);
border-style: solid;
border-radius: 0;
border-width: 1px;
border-color: var(--gruv-bg3);
}
#header > .heading > a > img {
content: url('https://simpleicons.org/icons/archiveofourown.svg');
filter: invert(95%) sepia(11%) saturate(930%) hue-rotate(335deg) brightness(97%) contrast(89%);
}
#greeting > .icon > a > img {
display: none;
}
#chapters > .chapter > .chapter.preface.group > .title {
color: var(--gruv-fg2)
}
#chapters > .chapter > .chapter.preface.group > .title > a {
color: var(--gruv-fg2) !important;
border: none;
}
#chapters > .chapter > .chapter.preface.group > .title > a:hover {
text-decoration: none;
}
#footer .menu {
color: var(--gruv-fg2);
}
#footer a {
transition: none;
}
#footer a:hover {
color: var(--gruv-green-light) !important;
background: none;
}
#footer a:focus,
#footer a:visited {
color: var(--gruv-green-dark) !important;
background: none;
}
textarea {
font-family: "Fira Sans";
background-color: var(--gruv-bg1);
color: var(--gruv-fg1);
box-shadow: none;
border-style: solid;
border-width: 1px;
border-color: var(--gruv-bg2);
transition: all 100ms;
}
textarea:focus {
background-color: var(--gruv-bg2);
color: var(--gruv-fg2);
border-color: var(--gruv-bg3)
}
.LV_invalid {
background: var(--gruv-bg1);
color: var(--gruv-fg1);
border: 1px solid var(--gruv-bg2);
border-radius: 0;
box-shadow: none;
}
.LV_invalid:before {
border-color: var(--gruv-bg2) #00000000;
}
.LV_invalid_field,
textarea.LV_invalid_field:hover,
textarea.LV_invalid_field:active {
border: 1px solid var(--gruv-bg2);
}
.splash .news .meta {
font-family: "Fira Mono";
font-size: 0.8em;
}
.group.listbox .index {
background-color: inherit;
box-shadow: none;
}
.group.listbox {
border: 1px solid var(--gruv-bg2);
background-color: var(--gruv-bg1);
color: var(--gruv-fg1);
}
.group.fandom .group.medium .group.index {
color: var(--gruv-fg1);
}
.work > .wrapper > .group {
background-color: var(--gruv-bg1);
color: var(--gruv-fg1);
border-color: var(--gruv-bg2);
}
.menu.dropdown-menu > li > a {
border: none !important;
}
#dashboard {
border: 1px solid var(--gruv-bg2) !important;
border-radius: 0 !important;
background-color: var(--gruv-bg1) !important;
padding: 0;
}
#dashboard > ul.navigation {
border: none;
}
#dashboard > .navigation.actions > li > * {
color: var(--gruv-green-dark) !important;
border-radius: 0;
transition: 100ms;
}
#dashboard > .navigation.actions > li > *:hover {
border: none;
}
#dashboard > .navigation.actions > li > span.current {
background-color: var(--gruv-bg3);
color: var(--gruv-green-dark) !important;
box-shadow: none;
}
.dashboard > .actions > li > a {
color: var(--gruv-fg1) !important;
}
.dashboard > .actions > li > span.current {
background-color: var(--gruv-bg3) !important;
color: var(--gruv-fg3) !important;
border-color: var(--gruv-bg4) !important;
}
.symbol .question {
background: var(--gruv-bg1);
color: var(--gruv-fg1);
border-color: var(--gruv-bg2);
transition: all 200ms;
}
.symbol .question:hover {
background: var(--gruv-bg2);
color: var(--gruv-fg2);
border-color: var(--gruv-bg3);
}
.own.user.module.group > .byline.heading > a {
color: var(--gruv-green-light) !important;
}
.own.user.module.group > .byline.heading > a:visited {
color: var(--gruv-green-dark) !important;
}
.preface.group > .byline.heading > a {
color: var(--gruv-fg) !important;
}
}