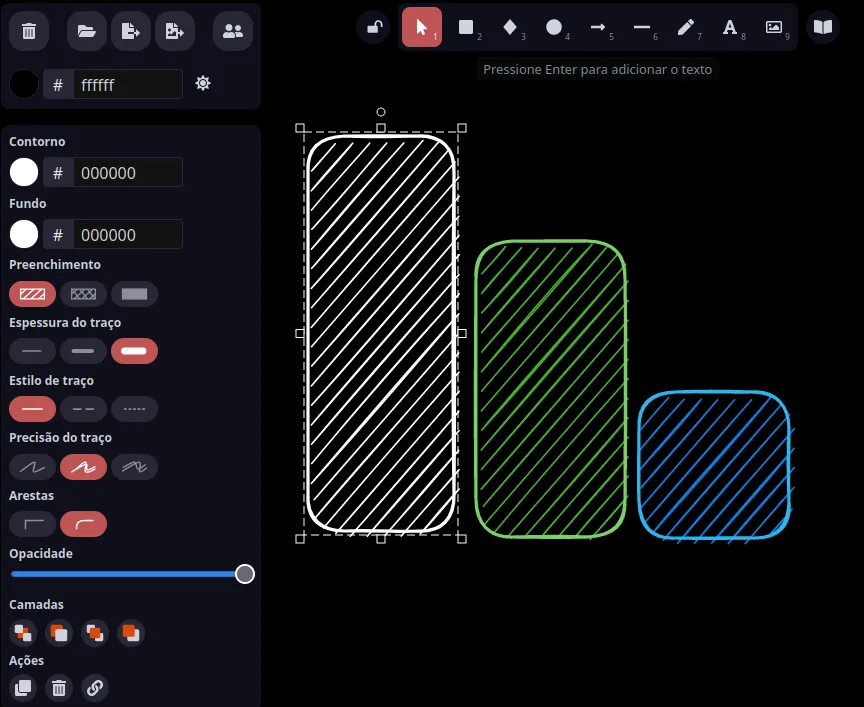
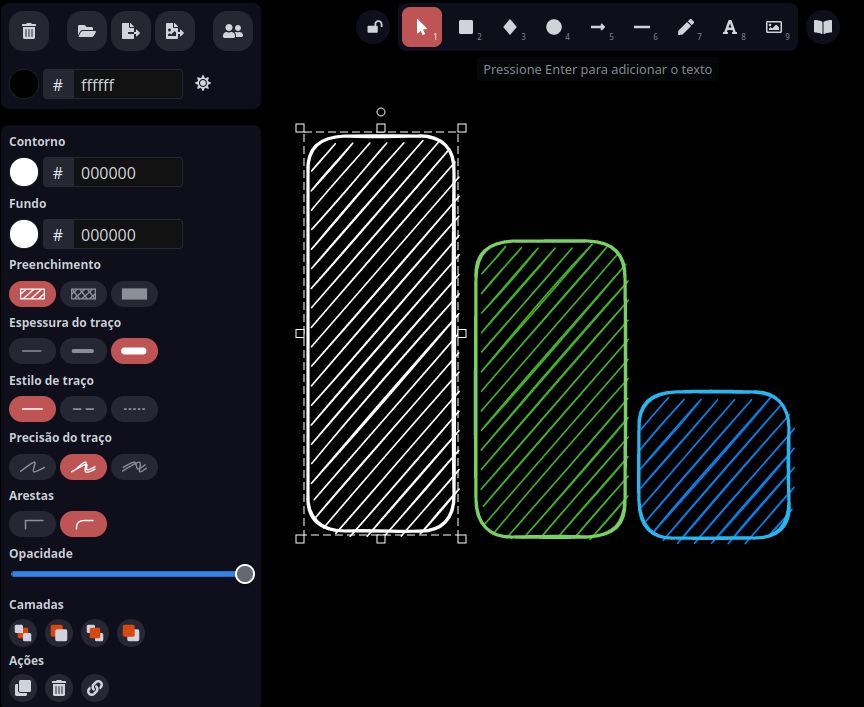
Custom dark theme, removes ad and "fixes" color inversion (check notes)
Excalidraw Theme + "Accurate Colors" by mobuos

Details
Authormobuos
LicenseNo License
Categoryhttps://excalidraw.com/
Created
Updated
Code size1.0 kB
Code checksumbbdfbb4d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- Adds a basic theme which has no name because I made it all up
- Removes excalidraw+ ad
- Makes colors follow a simple inversion instead of whatever excalidraw does normally. You can then choose any color you want on the document, invert it and use that new hexcode as the color in dark mode. (More info / Thanks niv-dev)
Source code
/* ==UserStyle==
@name Excalidraw Theme + "Accurate Colors"
@version 20220222.15.46
@namespace userstyles.world/user/mobuos
@description Custom dark theme, removes ad and "fixes" color inversion (check notes)
@author mobuos
@license No License
==/UserStyle== */
@-moz-document domain("excalidraw.com") {
/* Theme customization */
.excalidraw.theme--dark {
--color-primary: #bf5454;
--color-primary-darker: #9f4545;
--color-primary-darkest: #a84642;
--color-primary-light: #c16c5e;
--island-bg-color: #0f0f1cfa;
--button-gray-2: #161622fa;
--button-gray-1: #272735fa;
--input-border-color: var(--button-gray-1);
--color-primary-contrast-offset: var(--color-primary);
--popup-bg-color: var(--button-gray-1);
--border-radius-md: 0.9rem;
--link-color: #7c82d7;
--focus-highlight-color: #ced4da;
/* Image inversion "fix" */
--theme-filter: invert(1);
}
/* Removes Excalidraw Ad */
.layer-ui__wrapper__top-right > div:nth-child(2) {
display: none;
}
}