Dark
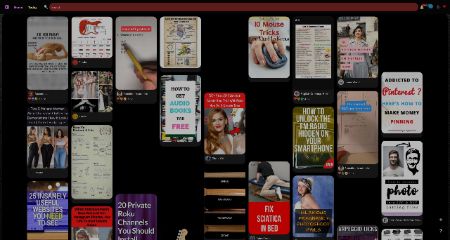
Pinterest Dark by BamaBraves by bamabraves

Details
Authorbamabraves
LicenseNo License
Categoryhttps://www.pinterest.com/
Created
Updated
Code size28 kB
Code checksum6761544c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Pinterest Dark by BamaBraves
@version 20220224.04.44
@namespace userstyles.world/user/bamabraves
@description Dark
@author bamabraves
@license No License
==/UserStyle== */
@-moz-document domain("pinterest.com"), domain("pinterest.co.uk"), domain("pinterest.com.au") {
/* Scrollbar Settings */
::-webkit-scrollbar {
/* Width */
width: 1.2em!important;
}
/* Color of handle ___________________________________________________________________________*/
::-webkit-scrollbar-thumb {
background: #580303!important;
background-image: linear-gradient(to right, rgba(93, 6, 6, 0.95), rgba(255, 4, 4, 0.1)), url(https://image.ibb.co/hCq4n5/Carbon_Fiber_2.jpg)!important;
box-shadow: inset 0 0 5px rgba(0, 0, 0, .4), rgba(55, 55, 55, 1) 0 1px 0!important;
border-radius: 22px!important;
border: 1px solid rgba(0, 0, 0, .25)!important;
}
::-webkit-scrollbar-thumb:hover {
background: #580303!important;
background-image: linear-gradient(to left, rgba(93, 6, 6, 0.95), rgba(255, 4, 4, 0.1)), url(https://image.ibb.co/hCq4n5/Carbon_Fiber_2.jpg)!important;
border-radius: 22px!important;
box-shadow: inset 0 0 5px rgba(0, 0, 0, .4), rgba(155, 155, 155, 1) 0 1px 0!important;
}
/* Color of Track ______________________________________________________________________________*/
::-webkit-scrollbar-track {
background: #170000!important;
box-shadow: inset 8px 0 13px rgba(0, 0, 0, .4), rgba(55, 55, 55, 1) 0 1px 0!important;
border: 1px solid rgba(0, 0, 0, .25)!important;
}
/* Color of handles at top and bottom ___________________________________________________________*/
::-webkit-scrollbar-button {
background: #4c0707!important;
box-shadow: inset 0 12px 13px rgba(0, 0, 0, 0.6), rgba(55, 55, 55, 1) 0 1px 0!important;
}
::-webkit-scrollbar-button:hover {
border-radius: 22px!important;
box-shadow: inset 0 0 5px rgba(0, 0, 0, .4), rgba(155, 155, 155, 1) 0 1px 0!important;
}
/* Color of the bottom corner of the scrollable element, where two scrollbar meet. ______________*/
::-webkit-scrollbar-corner
{
background: #530205!important;
box-shadow: inset 0 12px 13px rgba(0, 0, 0, 0.6), rgba(55, 55, 55, 1) 0 1px 0!important;
}
::-webkit-scrollbar-corner:hover
{
border-radius: 22px!important;
box-shadow: inset 0 0 5px rgba(0, 0, 0, .4), rgba(155, 155, 155, 1) 0 1px 0!important;
}
}
@-moz-document domain("pinterest.com"), domain("pinterest.co.uk"), domain("pinterest.com.au") {
/* Site Settings */
* {
text-decoration: none!important;
letter-spacing: 1px;
}
selector
{
text-transform: capitalize!important;
}
.SpV,
:focus
{
border: none!important;
box-shadow: none!important;
outline: none!important;
}
/*___ Fonts ________________________________________________________________________*/
selector
{
font-size: 21px!important;
}
selector
{
font-size: 19px!important;
}
selector
{
font-size: 17px!important;
}
selector
{
font-size: 15px!important;
}
selector
{
line-height: 25px!important;
}
/*___ Remove Items _________________________________________________________________*/
selector
{
left: -9999px!important;
position: absolute!important;
top: -9999px!important;
}
/*___ Left/Right/Top/Bottom ________________________________________________________*/
selector
{
top: 10px!important;
}
/*___ Margins ______________________________________________________________________*/
.jzS.mQ8.un8.TB_,
.Ll2.MtH.a3i.zI7.iyn.Hsu.zmN,
.Jea.m2F.mQ8.zI7.iyn.Hsu,.Jea.XiG.gjz.mQ8.qJc.sLG.ujU.zI7.iyn.Hsu,
.DUt.KO4.XiG.qJc.zI7.iyn.Hsu
{
margin: 12px!important;
}
selector
{
margin: 3px 6px!important;
}
/*___ Paddings _____________________________________________________________________*/
.Jea.m2F.mQ8.zI7.iyn.Hsu,
.Ll2.MtH.a3i.zI7.iyn.Hsu.zmN,
.gridCentered,
.jzS.mQ8.un8.TB_
{
padding: 12px!important;
}
selector
{
padding: 3px 6px!important;
}
/*___ Heights ______________________________________________________________________*/
selector
{
max-height: none!important;
}
selector
{
height: auto!important;
}
/*___ Widths _______________________________________________________________________*/
.Hsu
{
max-width: none!important;
}
x.OVX
{
width: auto!important;
}
.Ll2.MtH.a3i.zI7.iyn.Hsu.zmN,
.gridCentered
{
width: 98%!important;
}
}
@-moz-document domain("pinterest.com"), domain("pinterest.co.uk"), domain("pinterest.com.au") {
/* Font Settings */
a[href],
td span
{
color: #0ff!important;
text-shadow: 1px 1px #000!important;
}
a[href]:visited
{
color: #fc79fc!important;
text-shadow: 1px 1px #000!important;
}
/*__________________________________________________________________________________*/
.tBJ.dyH.iFc._yT.B9u.zDA.IZT.mWe,
.yTZ:hover,
a[href]:hover,
h1,
input[type="checkbox"]:checked+label,
input[type="radio"]:checked+label
{
color: #ff0!important;
}
/*__________________________________________________________________________________*/
.pBj,
li,
p
{
color: #fff!important;
}
/*___ Khaki ________________________________________________________________________*/
.lH1.dyH.iFc.mWe.kON.pBj.zDA.IZT,
.lH1.dyH.iFc.mWe.ky3.pBj.tg7,
.lH1.dyH.iFc.mWe.ky3.pBj.zDA.IZT,
.lH1.dyH.iFc.mWe.ut5.pBj.zDA.IZT,
.tg7,
h1,
h2
{
color: #F0E890!important;
}
/*___ Burlywood ____________________________________________________________________*/
.B9u,
h3,
h4
{
color: #e0b880!important;
}
/*___ Sandy Brown __________________________________________________________________*/
h5,
h6,
label
{
color: #F0A060!important;
}
/*___ Blue _________________________________________________________________________*/
.lH1.dyH.iFc.mWe.kON.pBj.tg7,
.tBJ.dyH.iFc.MF7.B9u.zDA.IZT.swG,
.tBJ.dyH.iFc.yTZ.B9u.zDA.IZT.swG,
time
{
color: #07beff!important;
}
/*___ Green ________________________________________________________________________*/
.lH1.dyH.iFc.mWe.ut5.pBj.zDA.IZT span,
.tBJ.dyH.iFc.MF7.mi-.zDA.IZT.mWe,
.tBJ.dyH.iFc.MF7.pBj.zDA.IZT.mWe
{
color: #07ff24!important;
}
/*___ Red __________________________________________________________________________*/
.tBJ.dyH.iFc.MF7.B9u.zDA.IZT.mWe
{
color: #ff0707!important;
}
/*__________________________________________________________________________________*/
input,
input[type=email],
input[type=number],
input[type=password],
input[type=search],
input[type=tel],
input[type=text],
select,
textarea
{
background-color: #5d1b1b!important;
border-radius: 22px!important;
color: #fff!important;
padding-left: 12px!important;
}
/*__________________________________________________________________________________*/
::selection
{
background: #ff9!important;
color: #000!important;
}
pre ::selection
{
background: #ff9!important;
color: #fff!important;
}
::placeholder
{
color: #f48f8f;
opacity: 1;
}
/*___ Misc _________________________________________________________________________*/
.token.punctuation
{
color: #fff!important;
}
.token.selector, .token.attr-name, .token.string, .token.char, .token.builtin, .token.inserted {
color: #af0!important;
}
.token.atrule, .token.attr-value, .token.keyword
{
color: #00b3ff!important;
}
.token.property, .token.tag, .token.boolean, .token.number, .token.constant, .token.symbol, .token.deleted
{
color: #ff6cbe!important;
}
}
@-moz-document domain("pinterest.com"), domain("pinterest.co.uk"), domain("pinterest.com.au") {
/* Background Settings */
body,
html {
background: url(https://image.ibb.co/hVmiOe/wallpaper_with_black_background_45_free_wallpaper.jpg)no-repeat!important;
background-attachment: fixed!important;
background-size: 100%!important;
}
selector
{
background-image: none;
}
/*___ Background Gray ______________________________________________________________*/
.qJc.xcv.L4E.zI7.iyn.Hsu
{
background-color: #060505!important;
}
selector
{
background-color: #1a1a1a!important;
}
/*___ Background 0000 ______________________________________________________________*/
.BackButtonShowShadow,
.INd.zI7.iyn.Hsu:hover
{
background: #0000!important;
}
/*___ Background-color 0000 ________________________________________________________*/
.BsF,
.Hsu,
.Jea.fev.zI7.iyn.Hsu,
.SpV,
.gpV,
.qJc,
.u97,
.zIH.PC4.XiG,
[aria-label="Share on Email"],
[aria-label="Share on Facebook"],
[aria-label="Share on Twitter"],
[aria-label="Share on WhatsApp"]
{
background-color: #0000!important;
}
/*__ Blue __________________________________________________________________________*/
selector
{
background-image: linear-gradient(to bottom right, #043dda, #000)!important;
border-radius: 22px!important;
border: none!important;
box-shadow: 1px 1px 1px black, inset 2px 3px 5px rgba(0, 0, 0, 0.3), inset -2px -3px 5px rgba(255, 255, 255, 0.5)!important;
color: #fff!important;
}
selector:hover
{
background-image: linear-gradient(to bottom right, #154eeb, #000)!important;
color: #ff0!important;
}
selector:active
{
box-shadow: inset 2px 2px 1px black, inset 2px 3px 5px #0000004d, inset -2px -3px 5px #ffffff80!important;
}
/*__ Red __________________________________________________________________________*/
.Jea.Lfz.gjz.zI7.iyn.Hsu,
.Jea.Rnj.b8T.zI7.iyn.Hsu,
.Jrn
{
background-image: linear-gradient(to bottom right, #da0404, #000)!important;
border-radius: 22px!important;
border: none!important;
box-shadow: 1px 1px 1px black, inset 2px 3px 5px #0000004d, inset -2px -3px 5px #ffffff80!important;
color: #fff!important;
}
.Jea.Rnj.b8T.zI7.iyn.Hsu:hover,
.Jrn:hover
{
background-image: linear-gradient(to bottom right, #eb1515, #000)!important;
color: #ff0!important;
}
.Jea.Rnj.b8T.zI7.iyn.Hsu:active,
.Jrn:active
{
box-shadow: inset 2px 2px 1px black, inset 2px 3px 5px #0000004d, inset -2px -3px 5px #ffffff80!important;
}
/*__ Orange ________________________________________________________________________*/
selector
{
background-image: linear-gradient(to bottom right, #da3a04, #000)!important;
border-radius: 22px!important;
border: none!important;
box-shadow: 1px 1px 1px black, inset 2px 3px 5px #0000004d, inse...