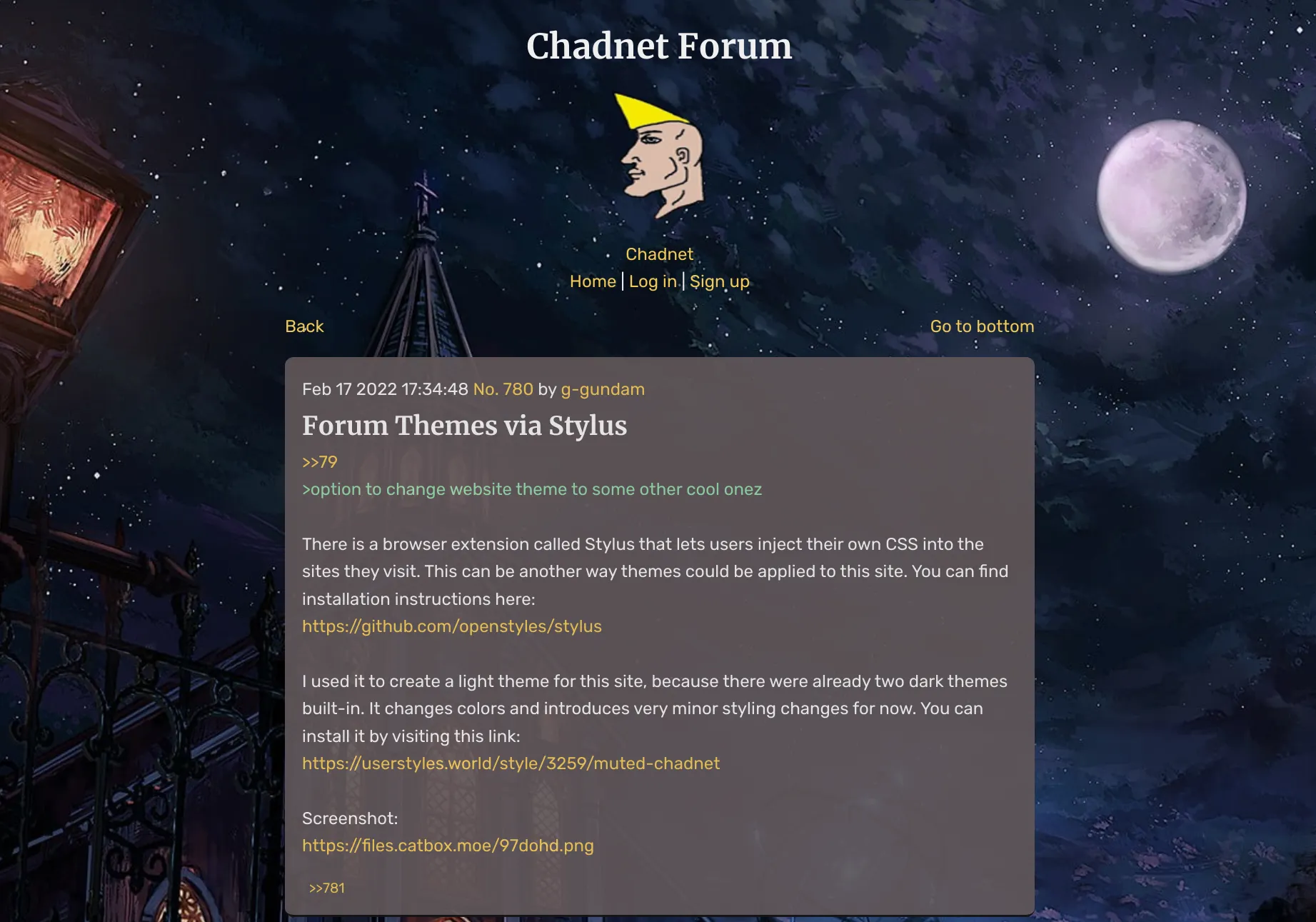
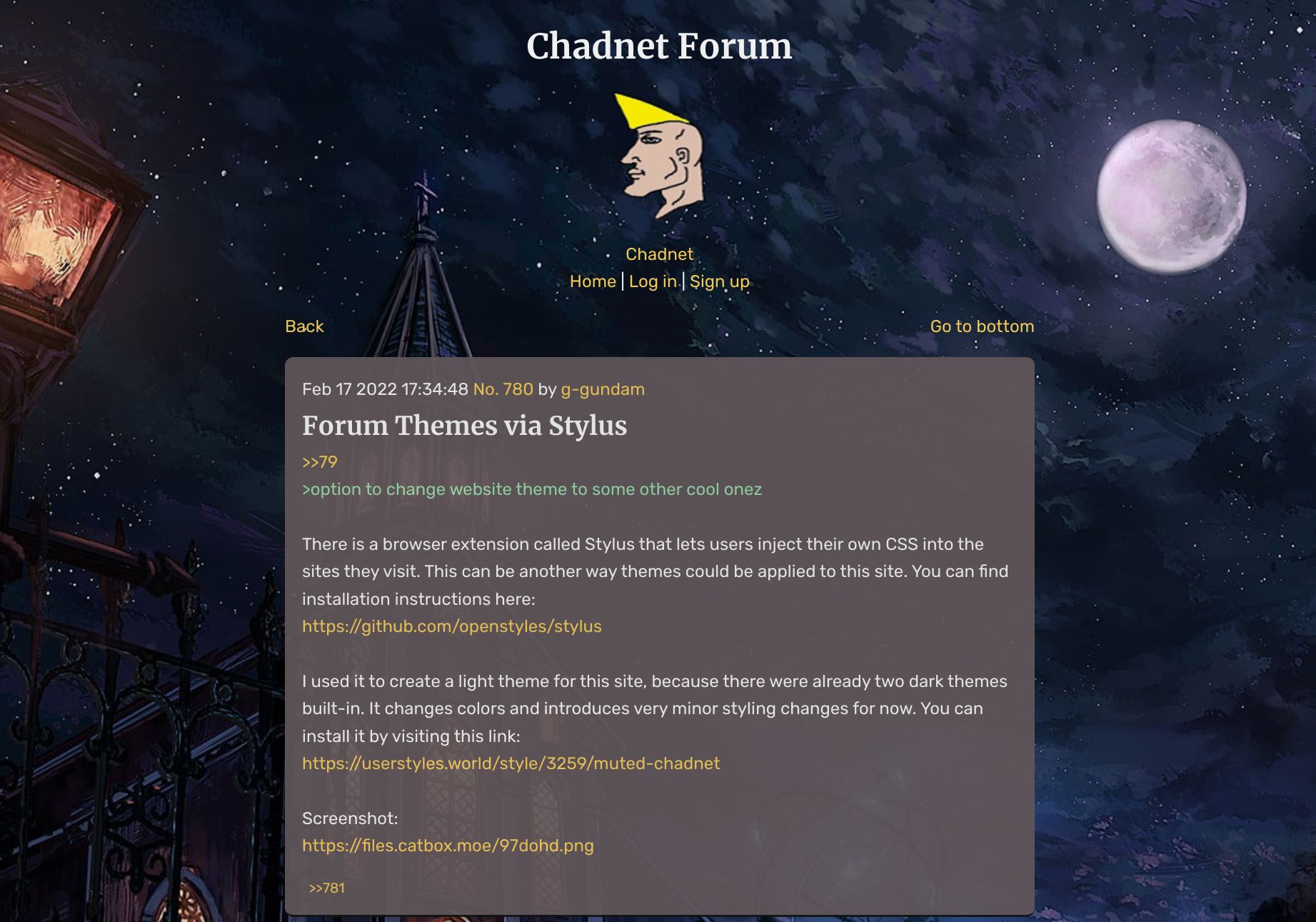
This is a dark theme for the Chadnet Forum that incorporates new fonts and a background image.
Dark Chadnet by g-gundam

Details
Authorg-gundam
LicenseNo License
Categorychadnet
Created
Updated
Code size1.5 kB
Code checksum831674ff
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
The fonts come from Google Fonts and the background image is hosted on catbox.moe.
Source code
/* ==UserStyle==
@name Dark Chadnet
@version 20220304.21.59
@namespace userstyles.world/user/g-gundam
@description This is a dark theme for the [Chadnet Forum](https://forum.chadnet.org/) that incorporates new fonts and a background image.
@author g-gundam
@license No License
==/UserStyle== */
@-moz-document domain("forum.chadnet.org") {
/* Fonts */
@import url('https://fonts.googleapis.com/css2?family=Merriweather:ital,wght@0,400;0,700;1,400;1,700&family=Rubik:wght@400;600&display=swap');
body {
font-family: "Rubik";
}
h1, div.thread p strong {
font-family: "Merriweather";
}
/* Colors and Spacing */
body {
background-color: #111;
color: rgb(249, 248, 248);
max-width: 800px;
}
hr {
display: none;
}
a {
color: rgb(247, 206, 91);
}
div.thread {
background-color: rgb(69, 59, 62);
padding: 0.1em 1em;
border-bottom-color: #151515;
border-radius: 8px;
margin-bottom: 8px;
}
div.thread:target {
background-color: rgb(52, 48, 50);
}
div.thread > p > strong {
font-size: 1.5em;
line-height: 1.75em;
}
div.thread.me {
border-left: 4px dotted red;
}
div.thread.reply {
border-left: 4px solid red;
}
/* Background */
/* credit: https://nik.bot.nu/brws.html#view/id:3723644 */
body {
background-image: url(https://files.catbox.moe/zpe7bt.jpg);
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
background-attachment: fixed;
}
div.thread {
opacity: 0.94;
}
}