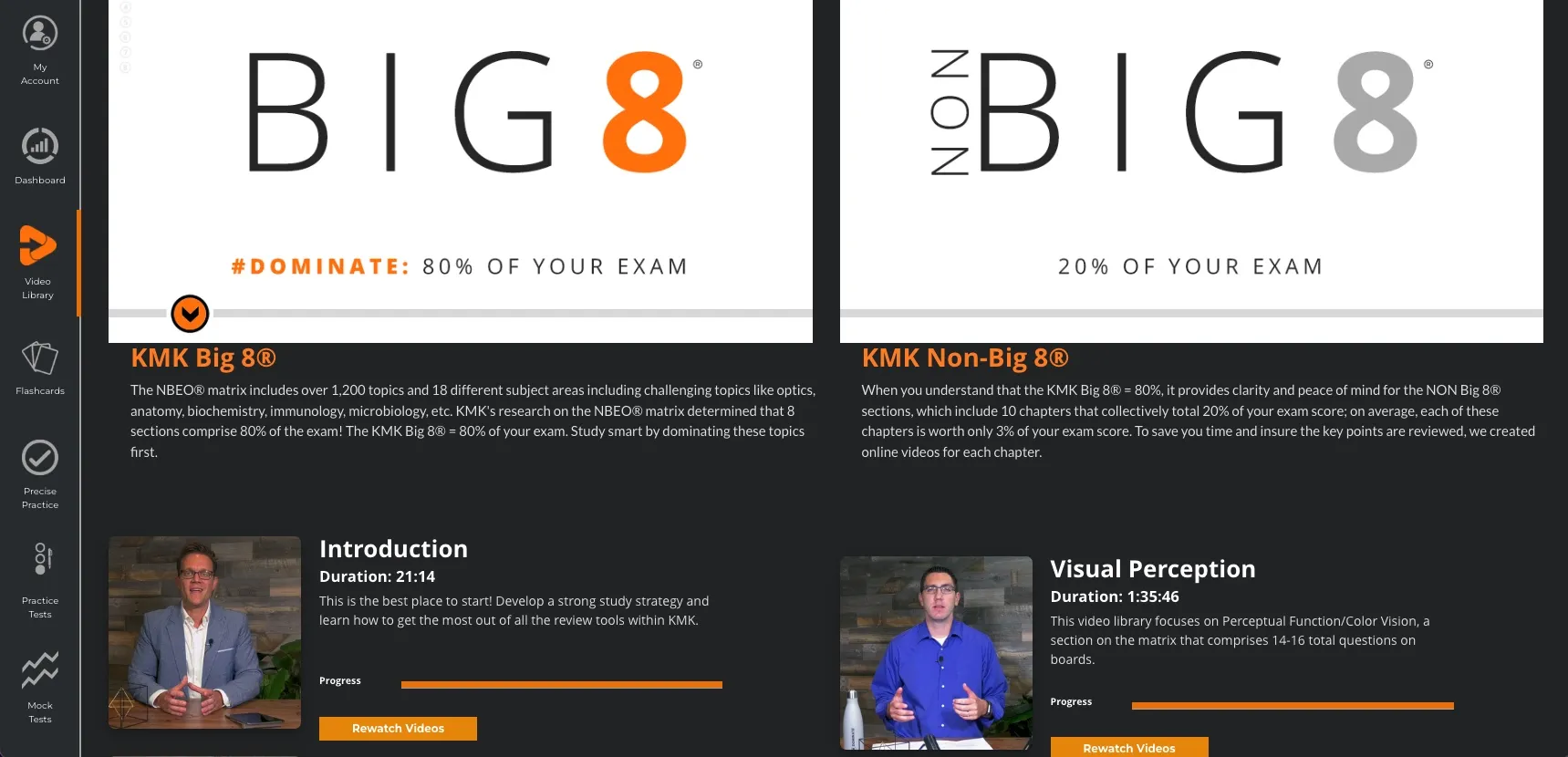
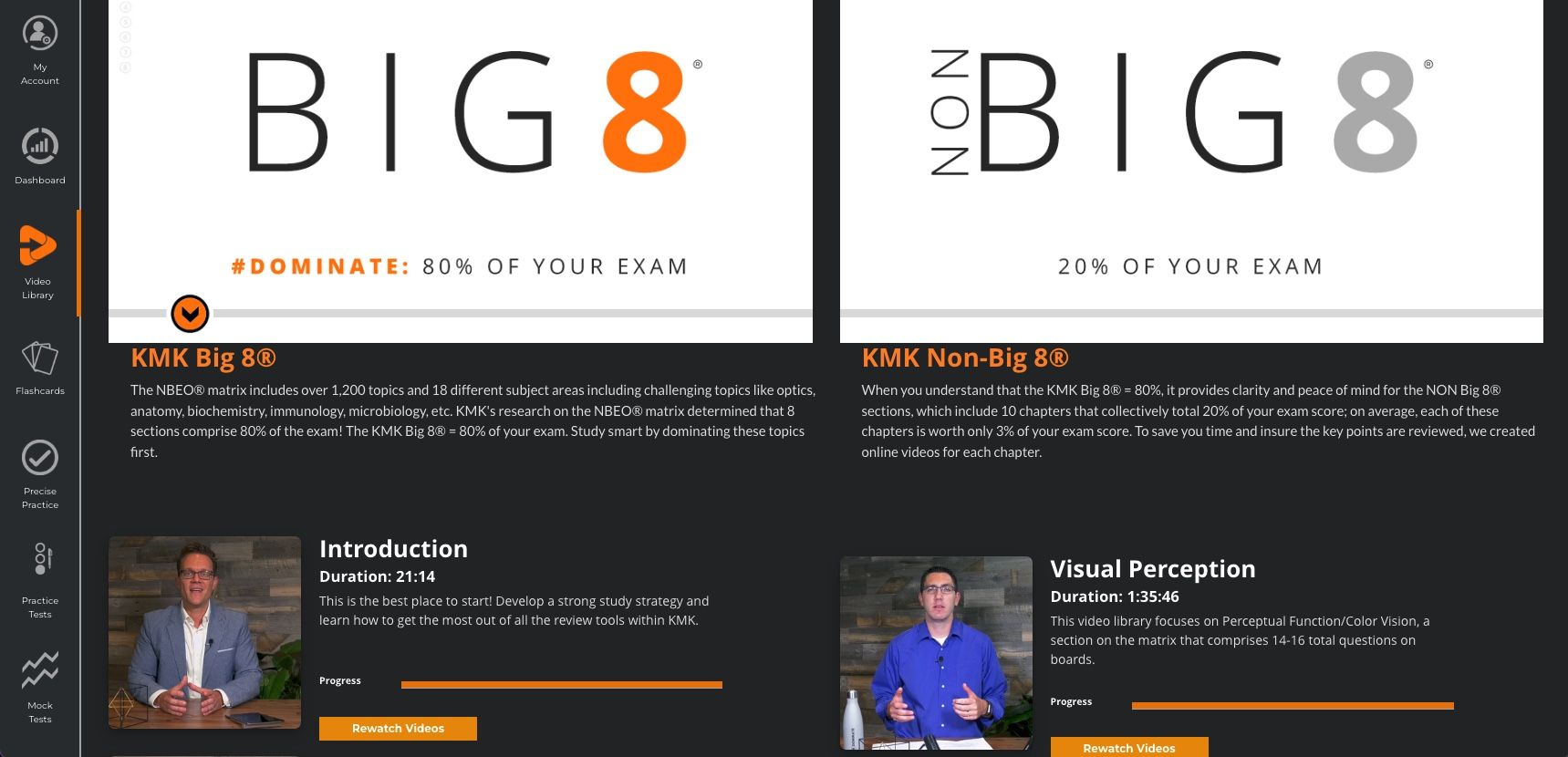
Dark mode for KMK
KMK Dark Mode by bicboi_od

Details
Authorbicboi_od
LicenseNo License
Categorykmk
Created
Updated
Code size6.6 kB
Code checksum3a7addf1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name KMK Dark Mode
@version 20220224.21.52
@namespace userstyles.world/user/bicboi_od
@description Dark mode for KMK
@author bicboi_od
@license No License
==/UserStyle== */
@-moz-document domain("optometryboardsreview.com") {
.student {
background-color:#252729
}
.student .whitespace__hamburger {
height:14vh
}
.student #main {
overflow-x:hidden
}
@media (min-width: 768px) {
.student #main {
border-left:#252729 90px solid;
margin-top:0
}
}
.student #view {
min-height:100vh;
color:#fff
}
.student .products-maintenance {
text-align:center
}
.student h1.super-headline {
font-weight:800;
font-size:10em;
font-style:italic;
text-transform:uppercase
}
.student img.module-image-large {
max-width:100%;
padding-bottom:1em
}
.student img.module-image-small {
display:none
}
@media (min-width: 768px) {
.student img.module-image-small {
display:block;
max-width:100%
}
}
body.student #nav__container #nav-menu-wrap {
background:white
}
body.student #nav-menu {
height:100%;
background-color:#2e3134;
}
body.student #nav-menu .list-header {
font-weight:600;
color:#747e88;
margin-top:20px
}
body.student #nav-menu .list-divider {
border-color:rgba(0,0,0,0.15);
margin:0
}
.subjects-index .topic_block .topic_info {
display:inline-block;
max-width:65%;
padding-left:16px;
color:#fff
}
body.student #nav__container #nav-menu-wrap {
background: #2e3134;
}
body.student #container #content-container, body.student #container #footer {
padding: 0;
padding-left: 0px;
background-color: #2e3134;
}
body.student #nav__container {
position: absolute;
width: -300px;
left: -300px;
top: 0;
bottom: 0;
z-index: 99;
min-height: 100%;
background: #2e3134;
}
p {
color:#e4e4e4
}
:link, :link * {
color: #fff !important;
}
.description {
background: #252729;
z-index: 1;
}
#bottom-description .title {
color: #fff;
font-size: 24px;
font-weight: bold;
}
#bottom-description .description {
padding-top: 1em;
font-size: 15px;
font-family: 'Lato', sans-serif;
color: #e4e4e4;
margin-bottom: 10px;
}
.description p {
margin: 0;
color: #e4e4e4
}
h1, h2, h3, h4, h5, h6, .h1, .h2, .h3, .h4, .h5, .h6 {
font-weight: 600;
color: #f78a28;
}
.grey {
color: #f78a28;
}
.body-font {
font-family: 'Lato', sans-serif;
font-weight: normal;
font-size: 15px;
color: #e4e4e4;
}
:link, :link * {
color: #454545 !important;
}
.signature-plan .signature-plan-months .signature-plan-week-block .week {
background-color: #fe9d47;
width: 60px;
font-size: 20px;
display: inline-block;
margin-top: 93px;
}
.booster_courses-index .topic_block .topic_info, .booster_course_topic-show .topic_block .topic_info, .crash_courses-index .topic_block .topic_info, .crash_courses_video-show .topic_block .topic_info, .tmods-index .topic_block .topic_info, .tmod_video_topics-show .topic_block .topic_info {
display: inline-block;
padding-left: 16px;
color: #fff;
}
.kmk footer {
background: #2e3134;
background-position-x: 0%;
background-position-y: 0%;
}
.precise-practices {
color: #fff;
}
#modal .modal-dialog, #newpaymethod .modal-dialog, #reusableModal .modal-dialog {
border-radius: 5px;
background: #1e1e1e;
font-size: 18px;
font-family: 'Lato', sans-serif;
text-align: center;
}
.test-container {
font-size: 13px;
font-weight: normal;
color: #fff;
}
:link, :link * {
color: #fff !important;
}
.flashcard-container .card .card-flipper .body {
color: #363636;
font-size: 19px;
text-align: center;
font-weight: normal;
}
.flashcard-container .card .card-flipper .body {
color: #363636;
font-size: 19px;
text-align: center;
font-weight: normal;
}
#profile-block.user_info .profile_button {
border: 0.1em solid #aeaeae;
border-radius: 0 !important;
font-size: 14px;
width: 100%;
background-color: #2e3134;
margin-bottom: 8px;
}
.panel {
margin-bottom: 20px;
background-color: #2e3134;
border: 1px solid transparent;
border-radius: 4px;
-webkit-box-shadow: 0 1px 1px rgba(0,0,0,0.05);
box-shadow: 0 1px 1px rgba(0,0,0,0.05);
}
#container .table-striped > tbody > tr:nth-child(2n+1) {
background-color: #2e3134;
}
.modal-title {
font-size: 1.2em;
color: #ffa24e;
}
body.student #nav__container ul#nav-menu li.nav-item:hover {
width: 100%;
background: #747e88;
}
body.student footer .footer-item {
margin-right: 20px;
color: #ddd;
}
.kmk li.is-subnav.current_course {
border: 1px solid #aeaeae;
background: #747e88;
}
body.student li.is-subnav.switch_course {
background: #747e88;
border: #aeaeae;
}
body.student li.is-subnav.log_out {
background: #747e88;
border: 1px solid #aeaeae;
}
body.student #navbar {
position: relative;
width: 100%;
z-index: 10;
background-color: #2e3134;
left: 0;
top: 0;
height: 40px;
}
.user_info .mobile-nav-buttons .user-subnav {
border: 0.1em solid #aeaeae;
background-color: #303030;
margin-top: 4px;
list-style-type: none;
padding: 1em 0;
font-family: "Montserrat", sans-serif;
font-size: 10px;
color: black;
}
.student #main {
border-left: #252729 90px solid;
margin-top: 0;
}
body.student #nav__container ul#nav-menu li a span {
display: block;
margin-top: 10px;
padding: 0 5%;
font-family: "Montserrat", sans-serif;
font-size: 10px;
text-align: center;
color: #fff;
}
.product-select-container .product-panel .product-text .product_select-text {
color: #fff;
}
a:hover, a:focus {
text-decoration: none;
color: white;
outline: 0 !important;
}
#profile-nav a span {
display: block;
margin-top: 10px;
padding: 0 5%;
font-family: "Montserrat", sans-serif;
font-size: 10px;
text-align: center;
color: white;
}
.login-form-parent {
background: #2e3134;
height: 100vh;
width: 33%;
padding: 0 30px;
display: flex;
flex-flow: column;
}
body.student #navbar {
position: relative;
width: 100%;
z-index: 10;
background-color: #252729;
left: 0;
top: 0;
height: 40px;
}
.video-library-units .unit_category {
font-weight: bolder;
font-size: 18px;
color: #fff;
}
.users .smart-test .btn a {
color: white;
display: inline-block;
padding: 6px 20px;
}
#profile-nav .user-subnav.popout {
background-color: #747e88;
}
}