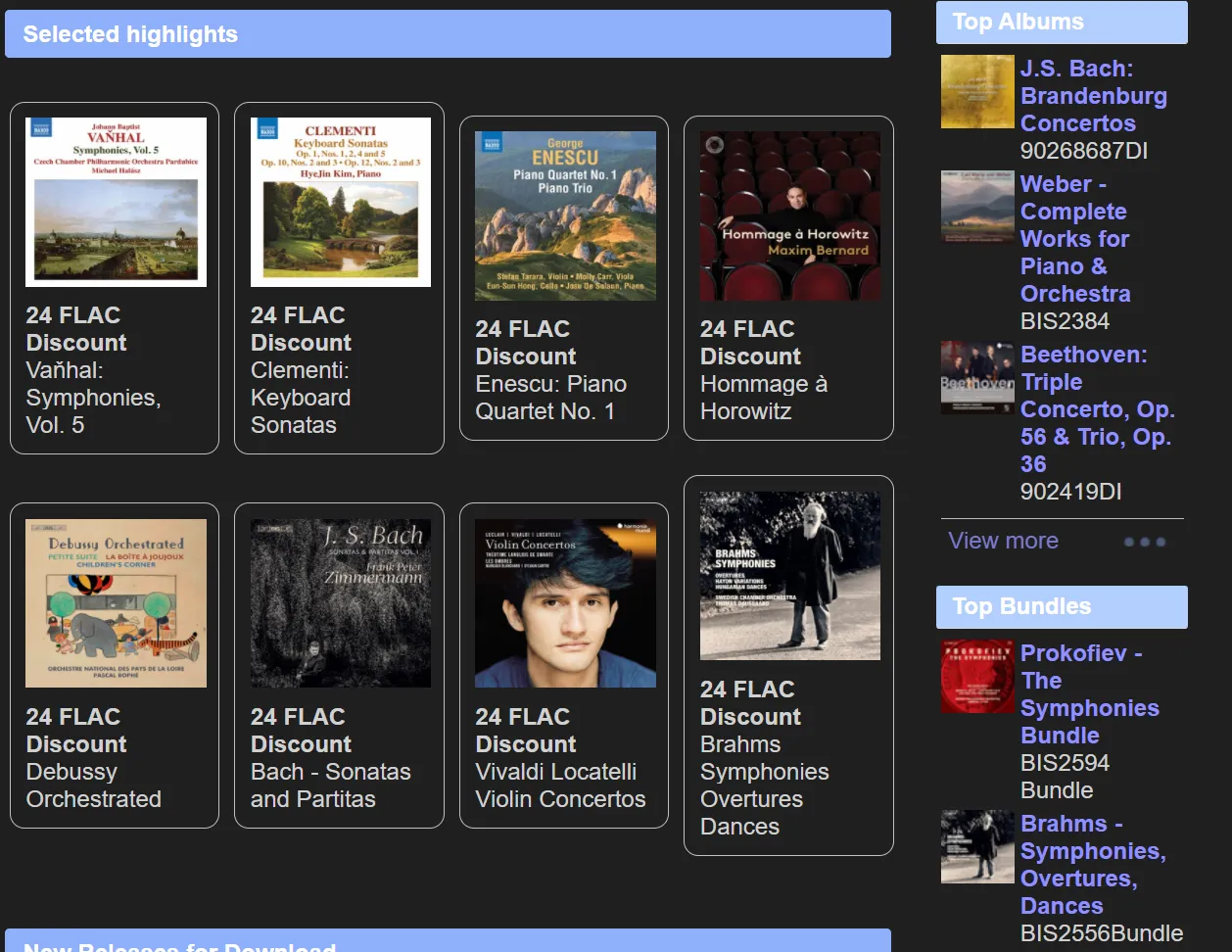
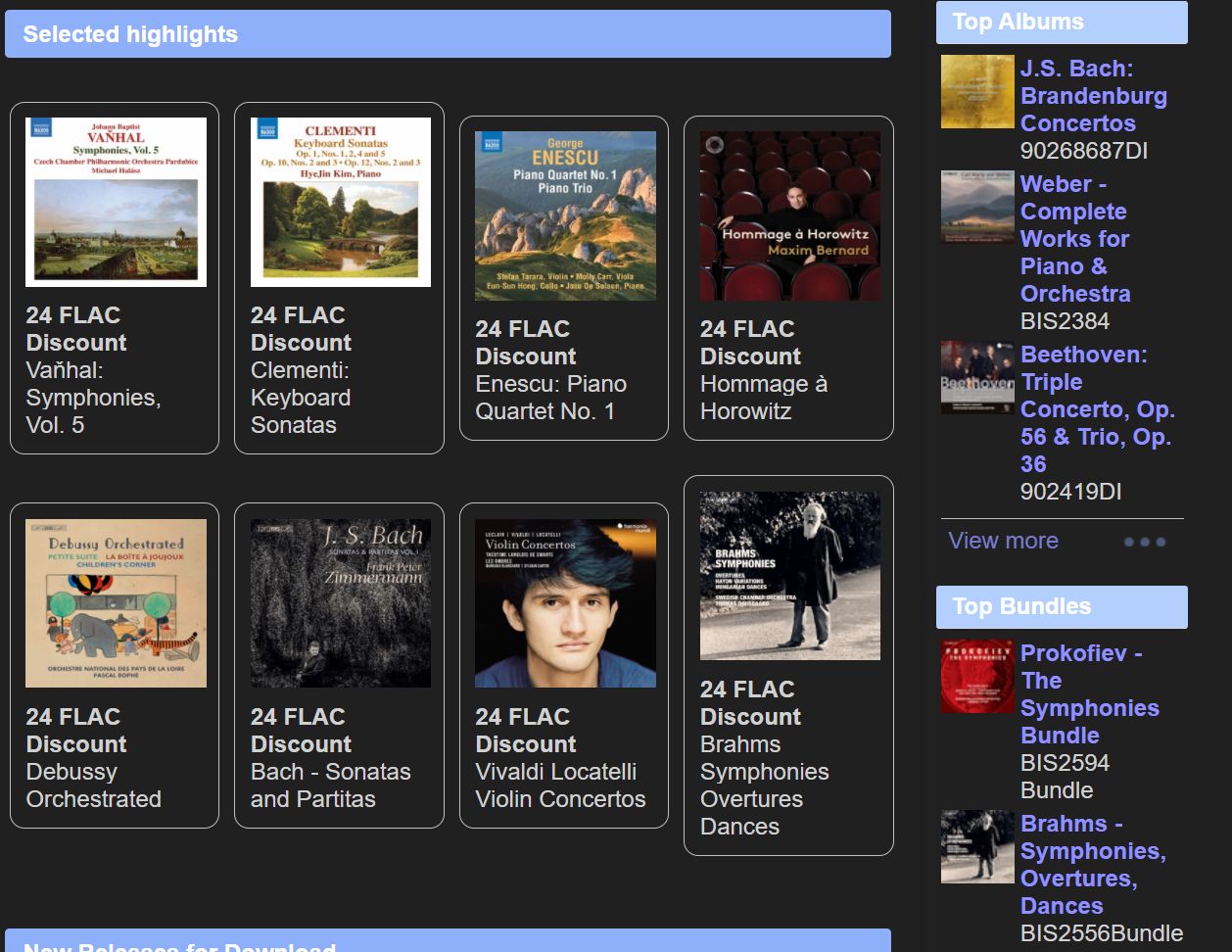
A darker view of eClassical.com, a classical music store
Dark eClassical by mmccul
Mirrored from https://github.com/mmccul/CSS/raw/main/dark_eclassical.user.css

Details
Authormmccul
LicenseNo License
Categoryeclassical.com
Created
Updated
Code size6.9 kB
Code checksumda6fedd6
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dark eclassical
@namespace USO Archive
@author The_Hat
@description Make eclassical.com less glaring white
@version 20250302
@license CC-BY-4.0
@preprocessor stylus
@var color bg1 "Background" "#373737"
@var color bg2 "Secondary Background" "#222222"
@var color fg1 "Foreground" "#dadada"
@var color fg2 "Muted Foreground" "#b0b0b0"
@var color bg-highlight "Highlight color" "#37378a"
@var color fg-link "Link color" "#a0a0ff"
@var color bg3 "Tertiary Background" "#222240"
@var color bg-tableeven "Table Even Row" "#373737"
@var color bg-tableodd "Table Odd Row" "#303030"
@var text fontsize "Font Size" 12pt
@var color darktext "Dark text Color" "#222222"
@var color lightbg "Light background for transparent pngs" "#c8c8c8"
==/UserStyle== */
@-moz-document domain("eclassical.com") {
if fg1 {
:root {
--bg: bg1;
--bg1: bg1;
--bg2: bg2;
--bg3: bg3;
--bg4: bg4;
--fg1: fg1;
--fg2: fg2;
--bg-highlight: bg-highlight;
--fg-link: fg-link;
--fontsize: fontsize;
--fg-dark: darktext;
--bg-light: lightbg;
--bg-tableeven: bg-tableeven;
--bg-tableodd: bg-tableodd;
color: var(--fg2);
}
}
else {
:root {
--bg: #202020;
--bg1: #222;
--bg2: #000000;
--bg3: #505050;
--bg4: #303030;
--bg-highlight: #37378a;
--fg1: #d0d0d0;
--fg2: #a0a0e0;
--fg-link: #9090ff;
--fontsize: 16px;
--fg-dark: #222;
--bg-light: #c8c8c8;
--bg-tableeven: #373737;
--bg-tableodd: #303030;
color: var(--fg2);
}
}
:root {
--fontfamily: serif;
}
body {
font-size: var(--fontsize);
}
body,
td,
.static-left-menu ul li,
li,
.static-left-menu,
.ui-widget-content,
.ui-corner-bottom {
background-color: var(--bg1);
color: var(--fg);
}
[role*=link],
a,
a:link,
a:active,
a:visited,
a.list:visited,
a.list:link,
a.static-left-menu-link,
a.static-left-menu-link:link,
a.static-left-menu-link:active,
a.static-left-menu-link:visited {
color: var(--fg-link);
}
a.twsupper {
color: var(--fg);
}
input[type*=text],
input[type*=password],
input,
select,
textarea,
.topsearch,
.ui-autocomplete-input {
background-color: var(--bg2) !important;
color: var(--fg) !important;
}
.articleName {
color: var(--fg);
}
.ui-widget-content,
.ui-autocomplete-input {
background: none;
}
.box {
border-radius: 10px;
}
div.shopwindow_grid td.gridItemContainer {
border-radius: 10px;
}
.box,
a.gridArticleName,
a.gridArticleName:link,
a.gridArticleName:active,
a.gridArticleName:visited {
background: none;
background-color: var(--bg);
color: var(--fg);
}
a.ecl-top,
a.ecl-top:link,
a.ecl-top:visited,
a.ecl-top:active,
.ecl-link {
background: none;
background-color: var(--bg3);
color: var(--fg);
}
.ecl-top-left {
background: none;
background-color: var(--bg3);
border-radius: 5px 0px 0px 5px;
}
.ecl-top-right {
border-radius: 0px 5px 5px 0px;
background: none;
background-color: var(--bg3);
}
td.gridItemContainer {
background-color: var(--bg);
}
#myDownloadAlbumsTable a {
color: var(--fg2);
}
#myDownloadAlbumsTable tr.even td.sorting_3,
#myDownloadAlbumsTable tr.even td.sorting_2,
#myDownloadAlbumsTable tr.even td.sorting_1,
#myDownloadAlbumsTable tr:nth-of-type(even) td {
background-color: var(--bg-tableeven) !important;
color: var(--fg2) !important;
}
#myDownloadAlbumsTable tr.odd td.sorting_3,
#myDownloadAlbumsTable tr.odd td.sorting_2,
#myDownloadAlbumsTable tr.odd td.sorting_1
#myDownloadAlbumsTable tr:nth-of-type(odd) td {
background-color: var(--bg-tableodd) !important;
color: var(--fg2) !important;
}
#myDownloadAlbumsTable tr:hover,
#myDownloadAlbumsTable tr:nth-of-type(odd) td:hover,
#myDownloadAlbumsTable tr:nth-of-type(even) td:hover {
background-color: var(--bg-highlight) !important;
}
td.articlegroup {
background-color: var(--bg4);
}
td.articlegroup > a {
color: var(--fg);
}
h1,
h2,
h2.bundle,
h3 {
color: var(--fg);
}
div.articlePriceContainer,
.articlePrice {
color: var(--fg);
}
.tracklistTable td a,
table.bundleInfo td a {
color: var(--fg2);
}
ul#albumContainer li .head,
ul#albumContainer li .head a {
background: none;
background-color: var(--bg4);
color: var(--fg);
}
ul#albumContainer li .head button.hide,
ul#albumContainer li .head button.showMore,
button.showMore {
text-shadow: 1px 0 var(--bg2);
color: var(--fg2);
}
ul.formatOptionsContainer .format_description {
background-color: var(--bg);
}
#tracklistContainer td {
font-size: var(--fontsize);
}
body,
td,
input,
select,
textarea {
font-size: var(--fontsize);
font-family: var(--fontfamily);
}
a.static-left-menu-link:link,
a.static-left-menu-link:active,
a.static-left-menu-link:visited {
font-size: var(--fontsize);
font-family: var(--fontfamily);
}
.leftFieldInside > div {
background-color: inherit !important;
}
.ecl-topmenu {
width: 100%;
}
.rubrik_dark {
font-size: var(--fontsize);
}
.pagebrows-bar span.current {
background-color: var(--bg2);
}
td.articlegroup > a,
a.list:link,
.gridTitle, .shopwindowcustom1 .shopwindow_custom_text h2 {
font-size: var(--fontsize);
}
.ui-widget-content a {
color: var(--fg1);
}
p.info {
background-color: var(--bg3);
color: var(--fg2);
}
a.gridArticleName:active, a.gridArticleName:link, a.gridArticleName:visited, a.gridArticlegroupName:active, a.gridArticlegroupName:link, a.gridArticlegroupName:visited {
color: var(--fg2);
font-size: var(--fontsize);
font-family: var(--fontfamily);
}
table.letterlimit td a {
color: var(--fg2);
font-size: var(--fontsize);
font-family: var(--fontfamily);
}
}