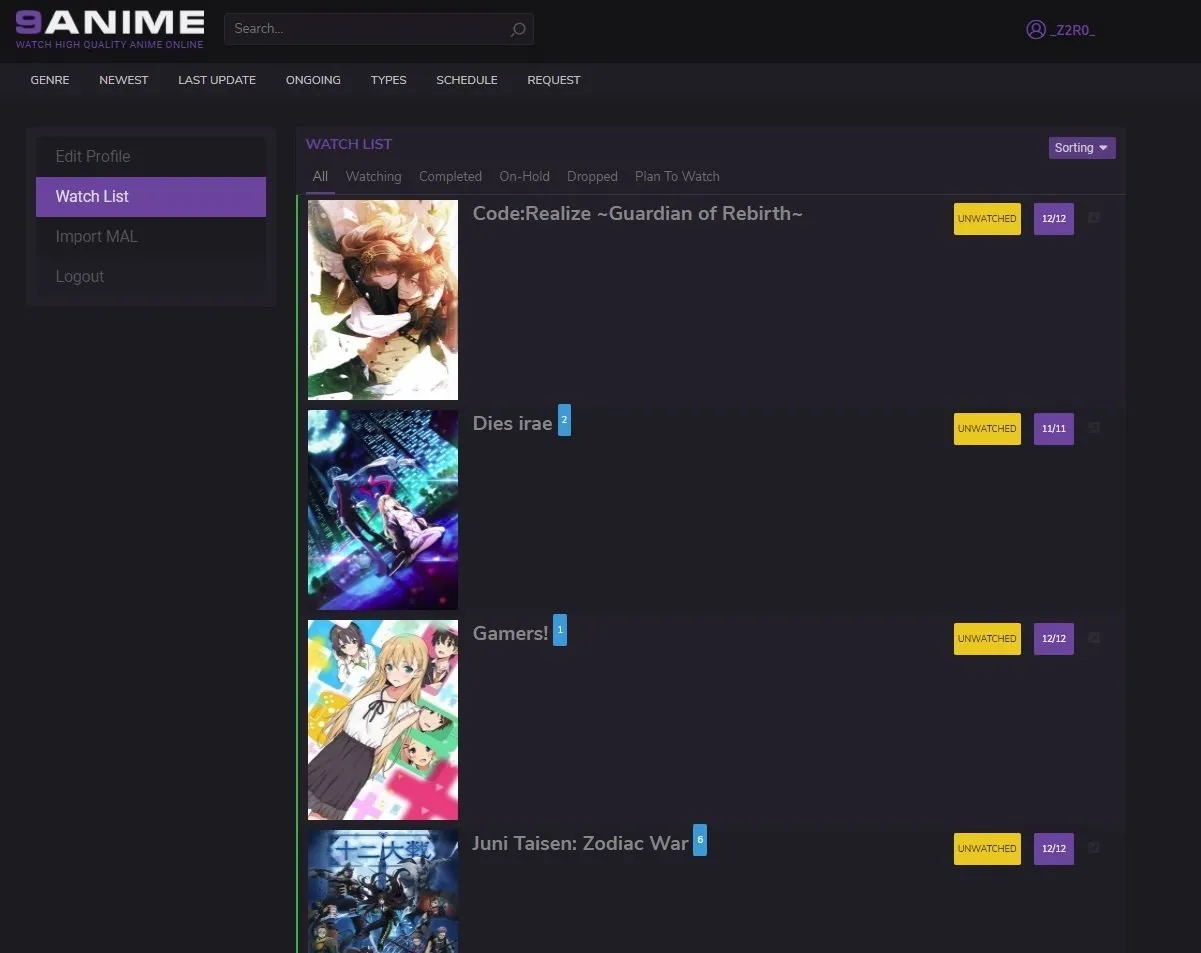
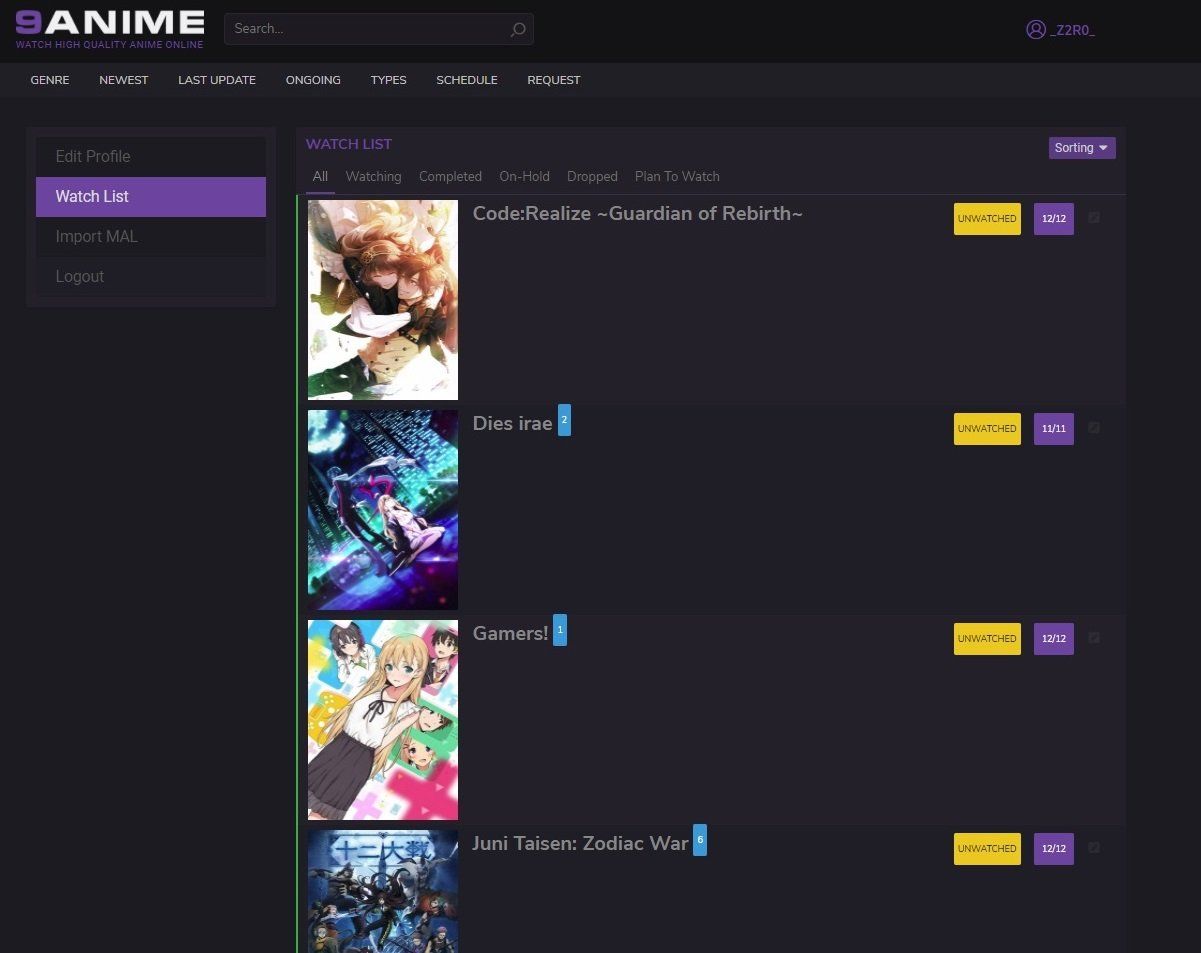
A new theme for the new version of 9anime. (as of 02/09/2021)
Provides a much cleaner look with bigger images and text for better viewing and it just looks better imo.
Let me know if you find any bugs or anything you think I should change.
9anime Clarity V2 by zt2wo
Imported and mirrored from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/153639.user.css

Details
Authorzt2wo
LicenseCC-BY-NC-ND-4.0
Category9anime
Created
Updated
Code size1.6 kB
Code checksum8362f91f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
V 1.0
-----Initial Release-----
V 1.01
----- Small bug Fix-----
V 1.02
(Now works on 9anime.ch)
(Small Bug Fixes)
----- New Site Fix------
V1.021
(Removed tacky Naruto icons from the site)
----Tacky Naruto Icons----
V1.03
(Fixed Ad Overlaps) Reported By: Ironcrusher
----Ad Fixes----
V1.1
----Bug Fixes--
V1.12
---Site Fix--
V1.121
---Site Fix (again)--
V1.122
---Site Fix (again v2)--
V1.123
---Site Fix (again v3)--
V1.13
(Increased image size on the ongoing anime section)
---Ongoing Anime Clarity--
V1.14
(Removed a pesky button and some random id ads)
---Pesky Fix--
V1.142
---Site Fix (again v4 ;-;)--
V1.15
(Removed empty ad div)
---This theme still exists---
V1.16
---Site Fix (again v5)---
V2.0
(It's back, currently doesn't block ads, get ublock origin or something in the mean time also now scales with window size)
---Redone and updated for new site design---
V2.1
(Now ported to UserCSS with customizable image size on watchlist)
---UserCSS Woo---
Source code
/* ==UserStyle==
@name 9anime Clarity V2
@namespace github.com/openstyles/stylus
@version 2.1.0
@description A new theme for the new version of 9anime. (as of 02/09/2021)
Provides a much cleaner look with bigger images and text for better viewing and it just looks better imo.
@author Z2R0
@preprocessor default
@var range thumbSize "Watchlist Thumbnail Size" ['vh', 19, 5, 30, 1]
==/UserStyle== */
@-moz-document domain("9anime.to"),
domain("9anime.ru"),
domain("9anime.nl"),
domain("9anime.is") {
.user-icon {
display: none;
}
footer .icon {
display: none;
}
footer .textlinks {
display: none;
}
footer {
margin-top: -18.62rem;
}
ul.anime-list-v li .thumb {
width: var(--thumbSize);
}
ul.anime-list-v li .info {
margin-left: calc(var(--thumbSize) + 1vh);
}
.modal.sign#md-login .modal-content:before {
display: none;
}
.modal.sign .modal-content {
padding-left: 0px;
}
aside.main {
padding-right: 0px;
}
.swiper-container {
margin-right: 20vh;
margin-left: 20vh;
}
section.quickfilter {
display: none;
}
section.top {
display: none;
}
#body > div > aside.sidebar > section:nth-child(5) {
display: none;
}
#body > div:nth-child(2) > aside.sidebar > section:nth-child(3),
#body > div:nth-child(2) > aside.sidebar > section:nth-child(4) {
display: none;
}
}