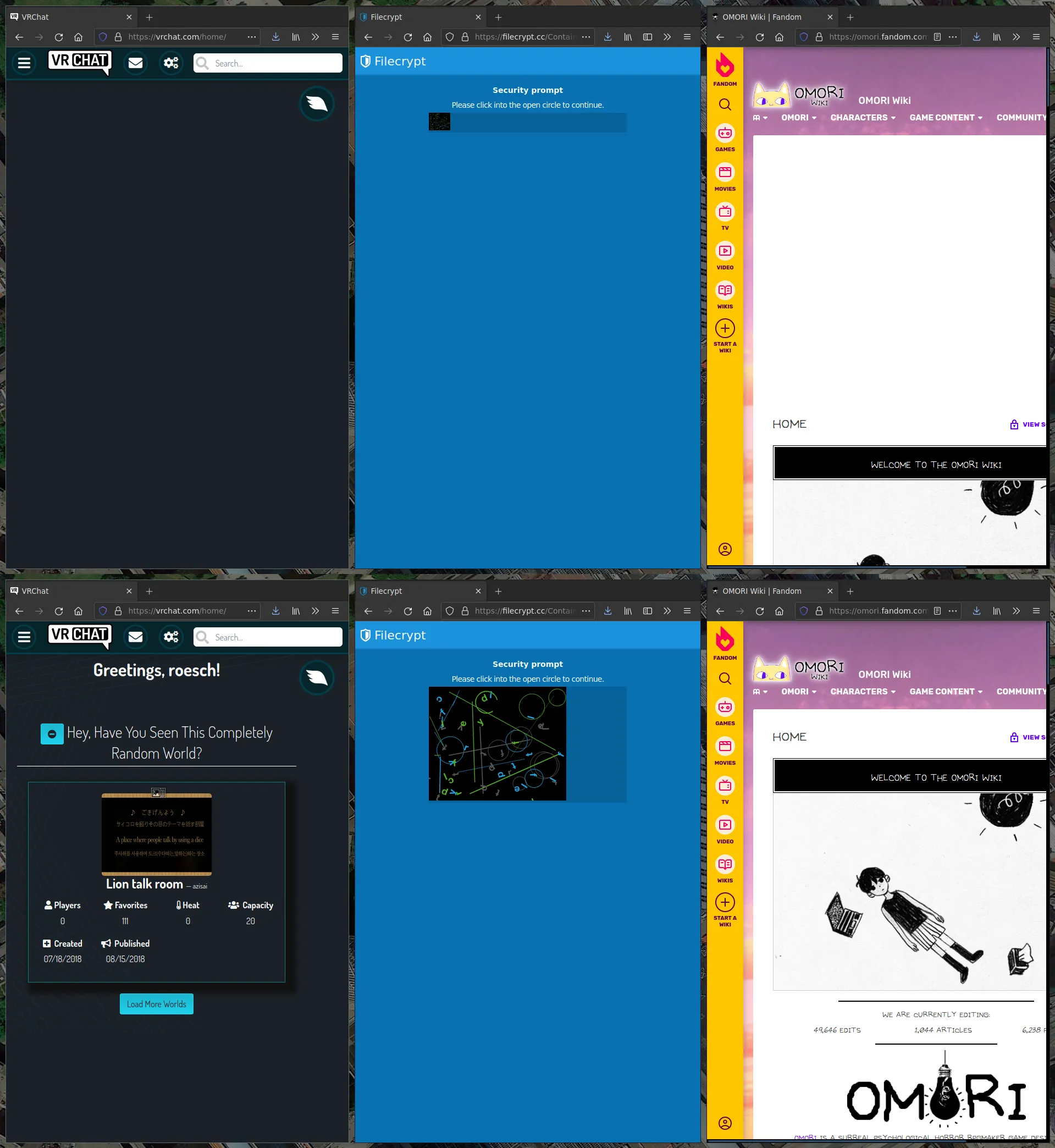
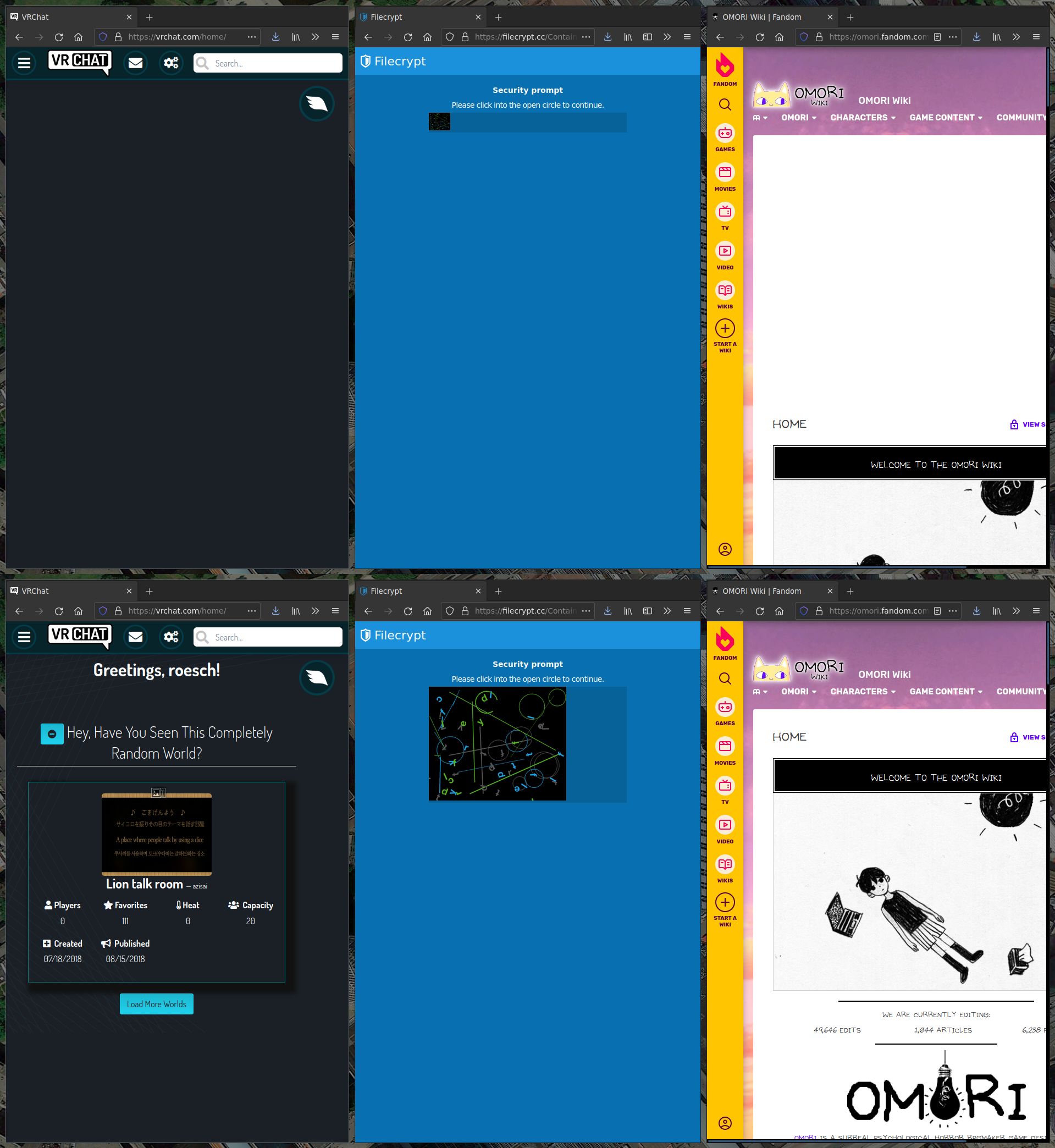
Miscellaneous fixes for various pages.
StyleFixes by thelastzombie
Imported from https://raw.githubusercontent.com/TheLastZombie/userstyles/main/user/StyleFixes.user.css
Mirrored from https://forgejo.sny.sh/sun/userstyles/raw/branch/main/user/StyleFixes.user.css

Details
Authorthelastzombie
LicenseHippocratic License; https://forgejo.sny.sh/sun/userstyles/src/branch/main/LICENSE.md
Categoryfandom, filecrypt, vrchat, imdb, invidious, itch, sankaku, figma
Created
Updated
Code size3.5 kB
Code checksum7ff1b097
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name StyleFixes
@namespace sun/userstyles
@version 1.6.4
@description Miscellaneous fixes for various pages.
@compatible chrome
@compatible edge
@compatible firefox
@compatible opera
@compatible safari
@homepageURL https://forgejo.sny.sh/sun/userstyles
@supportURL https://forgejo.sny.sh/sun/userstyles/issues
@contributionURL https://liberapay.com/sun
@contributionAmount €1.00
@downloadURL https://forgejo.sny.sh/sun/userstyles/raw/branch/main/user/StyleFixes.user.css
@installURL https://forgejo.sny.sh/sun/userstyles/raw/branch/main/user/StyleFixes.user.css
@author Sunny <sunny@sny.sh>
@icon https://forgejo.sny.sh/sun/userstyles/raw/branch/main/icons/StyleFixes.png
@copyright 2022-present, Sunny (https://sny.sh/)
@license Hippocratic License; https://forgejo.sny.sh/sun/userstyles/src/branch/main/LICENSE.md
@preprocessor stylus
@var checkbox fandom "Fandom: Fix page offset" 1
@var checkbox figma "Figma: Resizable plugin windows" 1
@var checkbox filecrypt "Filecrypt: Fix captcha size" 1
@var checkbox imdb "IMDb: Merge IMDb Scout lines" 1
@var checkbox invidious "Invidious: Fix audio mode alignment" 1
@var checkbox itch "itch.io: Fix header width" 1
@var checkbox mschf "MSCHF: Bypass password prompts" 1
@var checkbox sankaku "Sankaku: Hide blacklisted posts" 1
@var checkbox vrchat "VRChat: Fix page height" 1
==/UserStyle== */
@-moz-document domain("fandom.com") {
if fandom {
.page-side-tools__wrapper {
display: none;
}
}
}
@-moz-document domain("figma.com") {
if figma {
.jsvm_ui--pluginUI--HIW9L .draggable_modal--positionedContainer--1aHEn {
width: auto !important;
height: auto !important;
}
.plugin-iframe-in-modal {
resize: both;
}
}
}
@-moz-document domain("filecrypt.cc") {
if filecrypt {
#nc {
width: initial;
height: initial;
}
}
}
@-moz-document domain("imdb.com") {
if imdb {
.Hero__MediaContentContainer__Video-sc-kvkd64-2,
#imdbscout_header {
float: left;
}
#imdbscoutsecondbar_header {
float: right;
}
#scout_rating_table {
position: absolute;
right: 0;
}
}
}
@-moz-document regexp(".*:\\/\\/.*\\/watch\\?v=.*") {
if invidious {
[title="Audio mode"],
[title="Video mode"] {
margin-left: auto;
}
}
}
@-moz-document domain("itch.io") {
if itch {
.header_widget {
width: 100%;
}
}
}
@-moz-document domain("screamclub.club"), domain("spottingplutes.com"), domain("whitewhale.is"), domain("bread.mschfmag.com"), domain("cred.mschfmag.com"), domain("versus.mschfmag.com"), domain("people.mschfmag.com") {
if mschf {
body {
overflow: unset !important;
}
#MSCHFPreloader.has-password {
display: none;
}
}
}
@-moz-document domain("chan.sankakucomplex.com") {
if sankaku {
.blacklisted {
display: none !important;
}
}
}
@-moz-document url-prefix("https://vrchat.com/home")
{
if vrchat {
.content-scroll {
height: auto !important;
}
}
}