Dark Mode MyAnimeList Redesign Modified by ShaggyZE
MyAnimeList Redesign by shaggyze

Details
Authorshaggyze
LicenseNo License
Categorymyanimelist
Created
Updated
Size231 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Must turn on "Circumvent CSP 'style-src' via adoptedStyleSheets" in Stylus options

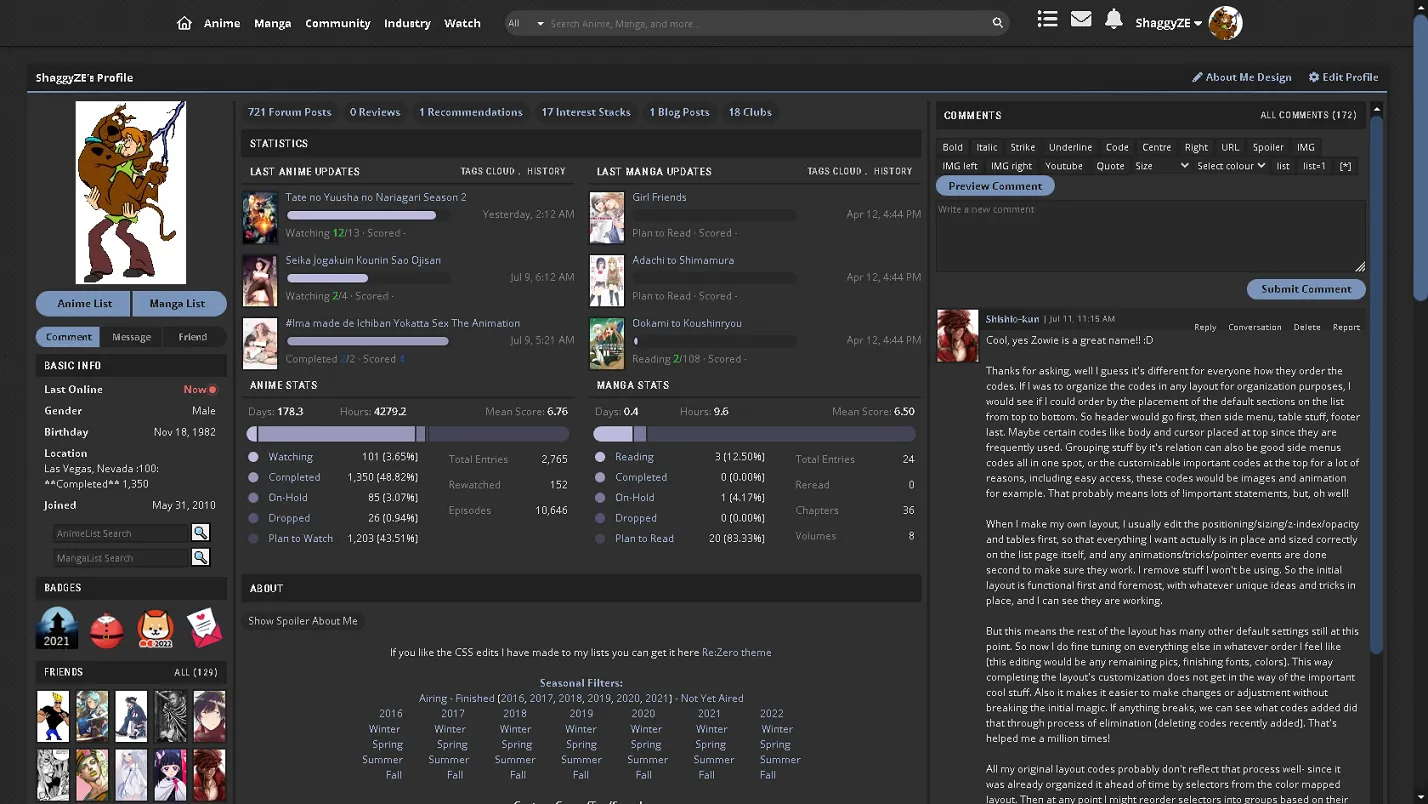
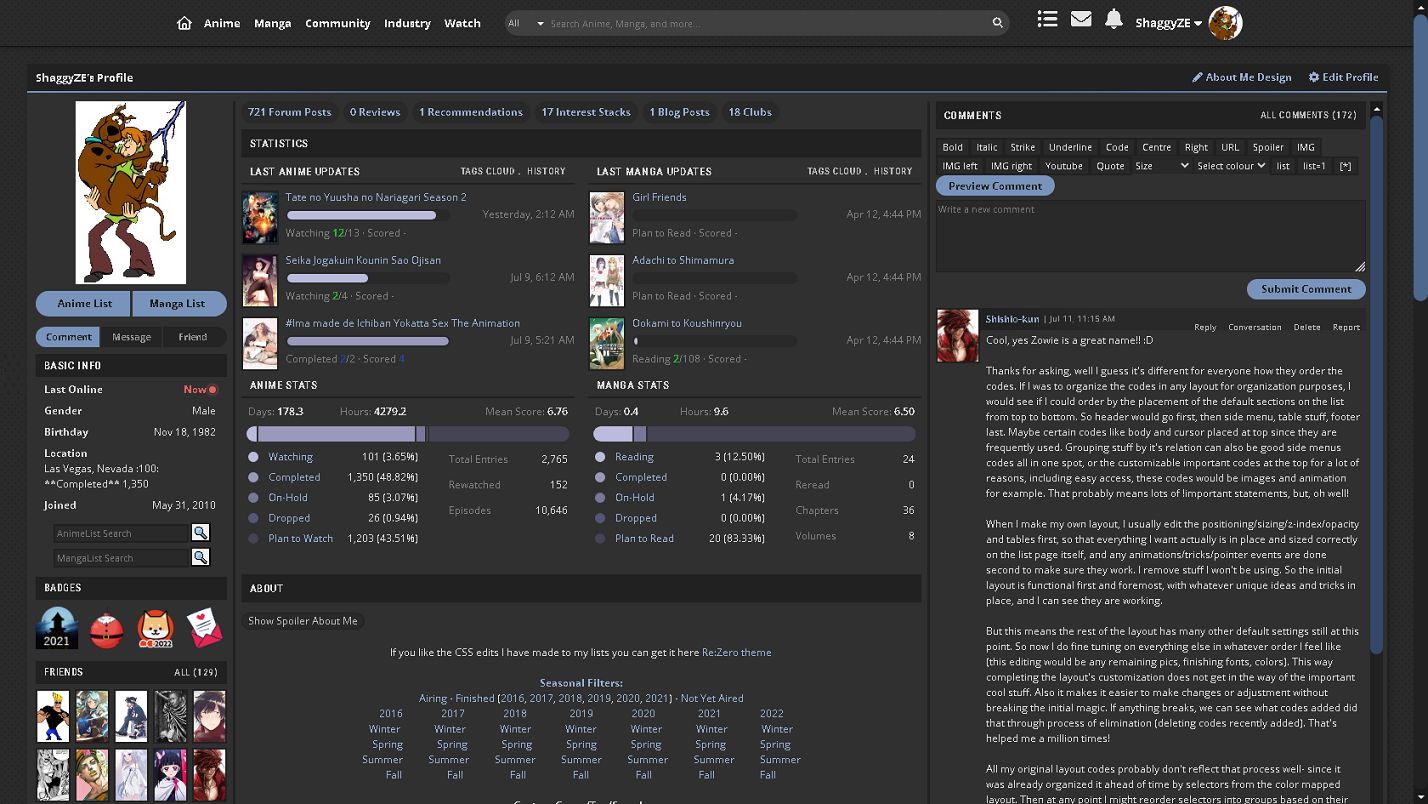
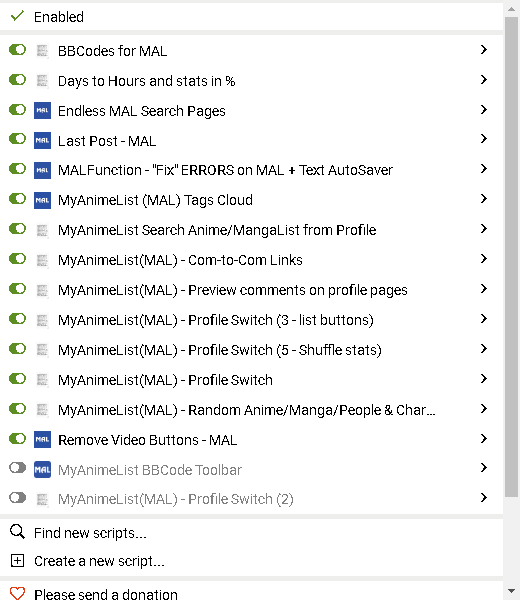
Here are just a few of the userscripts I use as per the preview image of the Profile page.

Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name MyAnimeList Redesign
@version 0.4.9
@namespace userstyles.world/user/shaggyze
@description Dark Mode MyAnimeList Redesign Modified by ShaggyZE
@author shaggyze
@license No License
==/UserStyle== */
@-moz-document regexp("http(s|)://(www\\.|.|)(?!image\\.)myanimelist\\.net/(?!rss|animelist|mangalist).*") {
/* SITE-WIDE
* Change regexp to http(s|)://(www\.|.|)(?!image\.)myanimelist\.net/(?!rss|animelist|mangalist|ownlist).* to leave popups alone.
* Currently only compaitible with MAL's Light Appearance https://myanimelist.net/editprofile.php
*
* MyAnimeList Redesign originally by Valerio Lyndon
*
*
* https://github.com/ValerioLyndon
* https://myanimelist.net/profile/Valerio_Lyndon
*
*
* TABLE OF CONTENTS
*
* RESOURCES : resources loaded from outside sources
*
* VARIABLES : set the theme's colours, images, etcetera
*
* PAGE-BASE : basic site-wide page layout
*
* PAGE-HEADER : site-wide page navigation
*
* FOOTER : site-wide footer
*
* EVENT-THEMES : christmas themes and more
*
* CONTENT : generic, re-used parts of code
* Headings
*
*
*
*
*
*
*
*
*
*
*
*
*
*
*
*
*/
/*==============================*\
!RESOURCES
\*==============================*/
@\import url('https://fonts.googleapis.com/css?family=Open+Sans:400,400i,700,700i|Roboto+Condensed:400,700|Roboto+Mono');
/* OPEN SANS */
/* Regular latin-ext */
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
src: local('Open Sans Regular'), local('OpenSans-Regular'), url(https://fonts.gstatic.com/s/opensans/v15/mem8YaGs126MiZpBA-UFW50bbck.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
src: local('Open Sans Regular'), local('OpenSans-Regular'), url(https://fonts.gstatic.com/s/opensans/v15/mem8YaGs126MiZpBA-UFVZ0b.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}@font-face {
font-family: 'Open Sans';
font-style: italic;
font-weight: 400;
src: local('Open Sans Italic'), local('OpenSans-Italic'), url(https://fonts.gstatic.com/s/opensans/v15/mem6YaGs126MiZpBA-UFUK0Xdc1UAw.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}@font-face {
font-family: 'Open Sans';
font-style: italic;
font-weight: 400;
src: local('Open Sans Italic'), local('OpenSans-Italic'), url(https://fonts.gstatic.com/s/opensans/v15/mem6YaGs126MiZpBA-UFUK0Zdc0.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 700;
src: local('Open Sans Bold'), local('OpenSans-Bold'), url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UN7rgOXOhpOqc.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 700;
src: local('Open Sans Bold'), local('OpenSans-Bold'), url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UN7rgOUuhp.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}@font-face {
font-family: 'Open Sans';
font-style: italic;
font-weight: 700;
src: local('Open Sans Bold Italic'), local('OpenSans-BoldItalic'), url(https://fonts.gstatic.com/s/opensans/v15/memnYaGs126MiZpBA-UFUKWiUNhlIqOjjg.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}@font-face {
font-family: 'Open Sans';
font-style: italic;
font-weight: 700;
src: local('Open Sans Bold Italic'), local('OpenSans-BoldItalic'), url(https://fonts.gstatic.com/s/opensans/v15/memnYaGs126MiZpBA-UFUKWiUNhrIqM.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 400;
src: local('Roboto Condensed'), local('RobotoCondensed-Regular'), url(https://fonts.gstatic.com/s/robotocondensed/v16/ieVl2ZhZI2eCN5jzbjEETS9weq8-19K7DQ.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 700;
src: local('Roboto Condensed Bold'), local('RobotoCondensed-Bold'), url(https://fonts.gstatic.com/s/robotocondensed/v16/ieVi2ZhZI2eCN5jzbjEETS9weq8-32meGCQYbw.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}@font-face {
font-family: 'Roboto Mono';
font-style: normal;
font-weight: 400;
src: local('Roboto Mono'), local('RobotoMono-Regular'), url(https://fonts.gstatic.com/s/robotomono/v5/L0x5DF4xlVMF-BfR8bXMIjhFq3-OXg.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}@font-face {
font-family: 'Roboto Mono';
font-style: normal;
font-weight: 400;
src: local('Roboto Mono'), local('RobotoMono-Regular'), url(https://fonts.gstatic.com/s/robotomono/v5/L0x5DF4xlVMF-BfR8bXMIjhLq38.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}:root {
/* Base Colours */
--page: hsl(30, 0%, 10%);
--content: hsl(30, 0%, 19%);
--content-rgb: 49, 48, 47;
--content-dim: hsl(30, 0%, 16%);
--content-dim-rgb: 42, 41, 40;
--content-dimmer: hsl(30, 0%, 13%);
--content-dimmest: hsl(30, 0%, 10%);
--border: #404040;
--accent-bright: hsl(46, 63%, 46%); /*unused as of yet*/
--accent: hsl(46, 49%, 44%);
--accent-rgb: 166, 140, 57;
--accent-dim: hsl(46, 32%, 28%);
--accent-dimmer: hsl(46, 35%, 20%);
--accent-dimmest: hsl(46, 25%, 18%);
--notif: hsl(223, 49%, 60%);
--notif-rgb: 102, 130, 202;
--text: hsl(0, 0%, 86%);
--text-dim: hsl(0, 0%, 74%);
--text-dimmer: hsl(0, 0%, 60%);
--text-dimmest: hsl(0, 0%, 50%);
--text-heading: hsl(0, 0%, 89%);
--text-lnk: hsl(0, 0%, 98%);
--text-lnk: hsl(45, 76%, 59%);
--text-lnk-hov: hsl(45, 100%, 60%);
--icon: hsl(0, 0%, 69%);
--return-bad: hsl(0, 85%, 59%);
--page-shadow: 3px 1.5px 5px hsla(0,0%,0%,25%);
/* Header Colours */
--header: hsl(0, 0%, 13%);
--header-rgb: 34, 34, 34;
--header-dim: hsl(0, 0%, 25%);
--header-hov: hsl(0, 0%, 26%);
--header-border: hsl(0, 0%, 6.6667%);
--header-border-alt: hsl(0, 0%, 3.3334%);
--header-text: hsl(0, 0%, 96%);
--header-text-dim: hsl(0, 0%, 86%);
--header-icon: hsl(0, 0%, 89%);
/* Specific Colours */
--quotebox-bg: #2c2b2a;
--quotebox-bg: rgba(15,10,10,0.1);
--codebox-bg: #3c402f;
--codebox-bg: #2a2b2b;
--codebox-text: #96af1d;
--codebox-text: #99b6c2;
/* Status Colours */
/* --allanime: #ff00de; */
--watching: #c28639;
--completed: #364e88;
--onhold: #ccb050;
--dropped: #c84e50;
--planned: #454545;
/* Timings */
/* REMOVE THESE DEFUNCT ONES */
--time-long: 0.3s;
--time-medium: 0.24s;
--time-short: 0.12s;
--time-img: 0.24s;
--time-btn-large: 0.2s;
--time-btn-small: 0.12s;
--time-function-bounce: cubic-bezier(0.5, 0, 0.25, 1.2);
/* Fonts */
--font-size: 12px;
--fontset-basic: "Open Sans", "Arial", "Font Awesome 6 Pro", sans-serif;
--fontset-heading: "Roboto Condensed", "Open Sans", "Arial", "Font Awesome 6 Pro", sans-serif;
--fontset-monospace: "Roboto Mono", "Ubuntu Mono", "Font Awesome 6 Pro", monospace;
/* Images */
--img-bg: url(https://i.imgur.com/5a80nyh.png) 1px 1px / auto repeat;
--img-socials: url(https://i.imgur.com/F4pMdCJ.png);
--img-socials-alt: url(https://i.imgur.com/l6AR23x.png);
--img-missing: url(https://i.imgur.com/AeA2JxM.png);
--img-icon-close: none;
--img-icon-resize: url(https://files.catbox.moe/nv0brx.svg);
--img-icon-arrow-up: url(https://i.imgur.com/iMOZI4Q.png);
--img-icon-arrow-rt: none;
--img-icon-arrow-dn: url(https://i.imgur.com/Oe1DIWT.png);
--img-icon-arrow-lt: none;
}
/* BLUE THEME */
:root {
--header: #2a2a2a;
--page: #2a2a2a;
--content: #303030;
--accent: #7994bc;
--accent-dim: #4e678d;
--accent-dimmer: #344969;
--accent-dimmest: #28384f;
--notif: #df6464;
--notif-0: #df646400;
--text-lnk: #99b0d3;
--text-lnk-hov:hsl(223, 49%, 60%);
--watching: #bbbbdd;
--completed: #9999bb;
--onhold: #777799;
--dropped: #555577;
--planned: #444455;
}
/*==============================*\
!PAGE-BASE
\*==============================*/
html { font: var(--font-size)/1 var(--fontset-basic); }
body:not(.ownlist) {
/* background: #f9f9ff no-repeat fixed center center / cover !important; */
/* background: var(--page) url(https://i.imgur.com/d5hZgll.png) 1px 1px / auto repeat !important; */
background: var(--page) var(--img-bg) !important;
/* background: var(--page) url(https://i.imgur.com/gpQ795m.gif) center / cover no-repeat fixed !important;
background-image:
linear-gradient(0deg, rgba(0,0,0,0.5), rgba(0,0,0,0.5)),
url(http...