Theme Made By : Sevyi
Please give it a thumbs up !
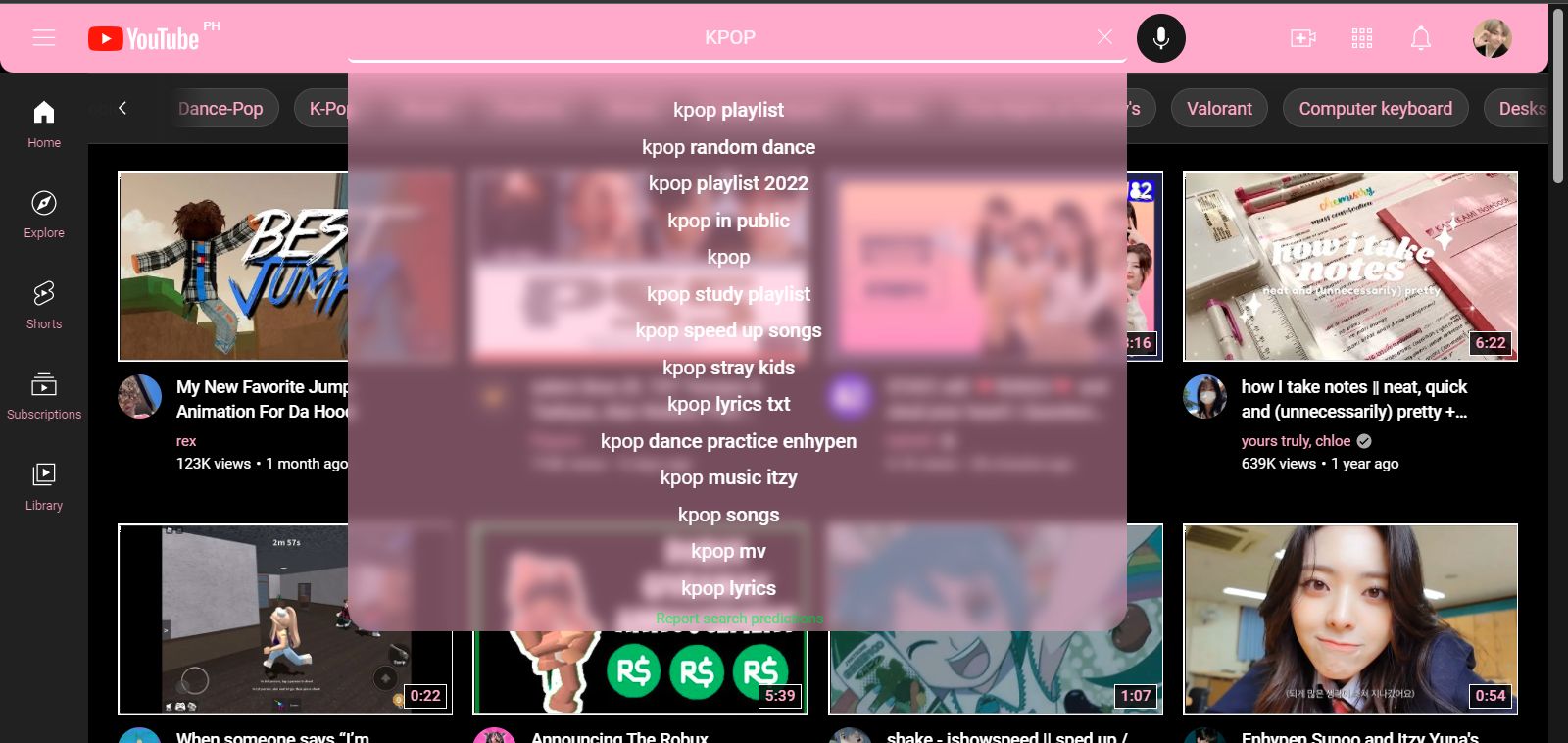
- BLURRY BACKROUND WHEN YOU SCROLL OR SEARCH

Authorsevyi
LicenseNo License
Categoryyoutube theme , black white & pink
Created
Updated
Size17 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Theme Made By : Sevyi
Please give it a thumbs up !
/* ==UserStyle==
@name Youtube | Black/White/Pink Theme !
@version 20220302.02.34
@namespace userstyles.world/user/sevyi
@description Theme Made By : Sevyi
Please give it a thumbs up !
Black , White , Pink Theme
@author sevyi
@license No License
==/UserStyle== */
@-moz-document domain("youtube.com") {
#masthead-container {
box-shadow: 0px 0px 20px 0px #fff;
border-bottom: solid #fff 2px;
}
/* background color*/
:root {
--yt-spec-general-background-a: #000 !important;
}
#guide-content {
background-color: #000 !important
}
/* title and infos */
span,
#video-title,
#content-text {
color: #fff !important;
}
#masthead-container {
box-shadow: 0px 0px 20px 0px #fff;
border-bottom: solid #fff 2px;
}
#like-bar {
background-color: rgb(0, 0, 0) !important;
}
/*Blue | share,subscribe,chat text color */
.view-count,
#subscribe-button > ytd-subscribe-button-renderer > paper-button > yt-formatted-string,
#subscribe-button > ytd-subscribe-button-renderer > paper-button > yt-formatted-string > span,
#description,
#byline-container,
#byline-inner-container,
#byline,
#owner-name,
#name,
#guide-section-title,
#text,
#published-time-text,
a.yt-formatted-string {
/* channels text color */
color: #fac !important;
/* channels text chanels border */
}
/*left guide subscribed channels*/
.title,
yt-icon,
#less,
#more,
.more-button,
.less-button,
#icon-label,
#count,
.count-text,
#simplebox-placeholder,
#placeholder,
#textarea,
#title-annotation,
#upnext,
#autoplay {
/*box-shadow: 0px 0px 100px 0px rgba(5, 255, 3, 1);*/
background: linear-gradient(0deg, #fac 0%, #fac 53%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
/* botões de liga e desliga */
#toggleBar,
#toggleButton {
background-color: #fac !important;
}
/*YouTube - Custom colors video progress bar*/
/* progress bar and player progress bar color */
.html5-play-progress,
.ytp-play-progress {
background: #fff !important;
}
.ytp-volume-slider-track,
.ytp-volume-slider-handle:before {
background: #fff !important;
z-index: -117;
}
/*
.ytp-settings-button.ytp-hd-quality-badge::after, .ytp-settings-button.ytp-4k-quality-badge::after, .ytp-settings-button.ytp-5k-quality-badge::after, .ytp-settings-button.ytp-8k-quality-badge::after, .ytp-settings-button.ytp-3d-badge::after {
background-color: rgba(255, 0, 123, 0.9) !important;
}
.ytp-swatch-color {
color: rgba(255, 0, 123, 0.9) !important;
}
.ytp-menuitem[aria-checked="true"] .ytp-menuitem-toggle-checkbox {
background: rgba(255, 20, 123, 0.9) !important;
}
.ytp-chrome-controls .ytp-button.ytp-youtube-button:hover:not([aria-disabled="true"]):not([disabled]) .ytp-svg-fill-logo-tube-lozenge {
fill: rgba(255, 20, 23, 0.2) !important;
}
.ytp-cued-thumbnail-overlay:hover .ytp-large-play-button-bg, .ytp-large-play-button.ytp-touch-device .ytp-large-play-button-bg {
fill: rgba(255, 220, 123, 0.9) !important;
}
.resume-playback-progress-bar {
background: rgba(255, 0, 123, 0.9) !important;
}
.ytp-chrome-controls .ytp-button[aria-pressed]::after {
background-color: rgba(255, 220, 123, 0.9) !important;
}
.yt-uix-checkbox-on-off input-extras2-disabled[type="checkbox"]:checked + label {
background-color: rgba(255, 0, 123, 0.9) !important;
}
.video-extras-sparkbar-likes-extras2-disabled {
background-color: rgba(255, 0, 123, 0.9) !important;
}
*/
/* back color configs */
#button {
outline: 0;
}
/* thumb border */
#thumbnail.ytd-thumbnail,
#tooltip.paper-tooltip,
.style-scope.ytd-thumbnail,
ytd-thumbnail-overlay-time-status-renderer,
paper-button,
#description-text.ytd-report-details-form-renderer,
#card.yt-live-chat-paid-message-renderer {
border-color: Black;
border-width: 5px;
border: 1px solid;
border-image: conic-gradient(#fff, #fff, #f7f7f7, #f9f9f9, #fff, #fff, #fff) 1;
}
/* Background color */
/*
}
#thumbnail.module-border-wrap {
max-width: 250px;
padding: 1rem;
position: relative;
background: linear-gradient(to right, red, purple);
padding: 3px;
}
#tooltip.paper-tooltip {
border-radius: 20px;
padding: 4px 8px;
margin: 12px 8px;
backdrop-filter: blur(10px);
}
.html5-video-player, .style-scope.ytd-rich-metadata-row-renderer, paper-button.ytd-subscribe-button-renderer, ytd-button-renderer.style-light[is-paper-button], .badge-selected.ytd-sponsorships-loyalty-badges-renderer, ytd-button-renderer[is-paper-button], #container.yt-alert-renderer, ytd-clarification-renderer[background-color-update], ytd-engagement-panel-section-list-renderer[watch-color-update], ytd-playlist-panel-renderer[watch-color-update_] #container.ytd-playlist-panel-renderer, #card.yt-live-chat-viewer-engagement-message-renderer, ytd-live-chat-frame[watch-color-update_], #button.yt-live-chat-message-buy-flow-renderer, #bar.yt-copy-link-renderer {
border-radius: 20px;
}
.ytp-popup, .html5-video-info-panel {
backdrop-filter: blur(10px);
border-radius: 10px;
background: rgba(48, 48, 60, 0);
}
.ytp-menuitem-toggle-checkbox:after {
box-shadow: 20 20 20 0;
}
*/
/* Topo transparente*/
#masthead {
backdrop-filter: blur(27px);
background: #fac;
border-radius: 0 0 11px 11px;
}
/* config of search box */
#container.ytd-searchbox {
margin-top: 1px;
border: 2 !important;
border-color: #000;
border-bottom: 3px solid #fff !important;
border-style: solid;
border-width: 1.3px;
border-radius: 5px;
clip-path: polygon(0 0, 100% 0, 100% calc(100% - 5px), 0% calc(100% - 5px));
background: blur;
text-align: center;
background-color: rgba(0, 0, 0, 0);
}
ytd-searchbox[has-focus] #container.ytd-searchbox {
border: 0 !important;
border-bottom: 3px solid #fff !important;
box-shadow: 10px 10px 30px 0px rgba(0, 0, 0, 0.1);
clip-path: polygon(0 0, 100% 0, 100% 100%, 0 100%);
animation: searchboxborder .5s;
}
/* show the search icon? */
#search-icon-legacy.ytd-searchbox {
display: none;
}
div.gstl_50.sbdd_a {
top: 56px !important;
}
.sbdd_b {
box-shadow: inset 0px 125px 50px -125px #fac !important;
}
/* Back of search box sugestions*/
.sbdd_b,
.sbsb_a {
border: 0;
box-shadow: 0px 10px 30px 0px #0000;
background: rgba(50, 0, 50, .1);
border-radius: 0 0 20px 20px;
backdrop-filter: blur(5px);
}
/* color of the text in the search box previsions */
.gsfs {
color: #fff;
text-align: center !important;
}
/* mouse hover color */
.sbsb_d {
background: rgba(250, 20, 250, .3);
color: rgba(255, 255, 255, .3);
}
/* last item, denunciar pesquisas */
.sbfl_a,
.sbfl_b {
font-style: normal;
text-align: center;
color: rgba(0, 255, 0, .5);
background: transparent;
}
/* Star wars options video player */
/*Def: color_progbar:#5099FF - color_vol:#ED0000 - color_hd:#ED0000 - color_true:#5099FF - color_false:#ED0000*/
/* Barre de lecture */
/* Video progress bar */
.html5-play-progress,
.ytp-play-progress {
background: #fff;
background: -moz-linear-gradient(top, #fff 0%, #fff 35%, #ffffff 65%, #fff 100%);
background: -webkit-linear-gradient(top, #fff 0%, #ffffff 35%, #ffffff 65%, #fff 100%);
background: linear-gradient(to bottom, #fff 0%, #ffffff 24%, #ffffff 65%, #fff 100%);
box-shadow: 0px 0px 20px #fff, 0px 0px 20px #fff, 0px 0px 20px #fff !important;
}
/* Barre de chargement */
/* Video load bar */
.html5-load-progress,
.ytp-load-progress {
background: #fff;
background: -moz-linear-gradient(top, rgba(120, 120, 120, 0.3) 0%, rgba(120, 120, 120, 0.3) 45%, rgba(255, 255, 255, 0.3) 55%, rgba(120, 120, 120, 0.3) 100%);
background: -webkit-linear-gradient(top, rgba(120, 120, 120, 0.3) 0%, rgba(255, 255, 255, 0.3) 45%, rgba(255, 255, 255, 0.3) 55%, rgba(120, 120, 120, 0.3) 100%);
background: linear-gradient(to bottom, rgba(120, 120, 120, 0.3) 0%, rgba(255, 255, 255, 0.3) 40%, rgba(255, 255, 255, 0.3) 55%, rgba(120, 120, 120, 0.3) 100%);
box-shadow: 0px 0px 12px rgba(120, 120, 120, 0.3), 0px 0px 12px rgba(120, 120, 120, 0.3), 0px 0px 12px rgba(120, 120, 120, 0.3) !important;
}
/* Bouton de scroll */
/* Scrubber button */
.html5-scrubber-button,
.ytp-scrubber-button {
background: rgba(255, 255, 255, 0) !important;
border-color: rgba(255, 255, 255, 0) !important;
box-shadow: 0px 0px 0px rgba(255, 255, 255, 0), 0px 0px 0px rgba(255, 255, 255, 0), 0px 0px 0px rgba(255, 255, 255, 0) !important;
transition: box-shadow 0.0s, background 0.0s !important;
}
/* Boutton de scroll ÃÂâÃÂÃÂÃÂàhover */
/* Scrubber button ÃÂâÃÂÃÂÃÂàhover */
.html5-scrubber-button:hover,
.ytp-scrubber-button:hover {
background: #FFFFFF !important;
background: -moz-radial-gradient(center, ellipse cover, #ffffff 0%, #ffffff 20%, #fff 100%) !important;
background: -webkit-radial-gradient(center, ellipse cover, #ffffff 0%, #ffffff 20%, #5099FF 100%) !important;
background: radial-gradient(ellipse at center, #ffffff 0%, #ffffff 20%, #fff 100%) !important;
border-color: #ffffff !important;
box-shadow: 0px 0px 10px #fff, 0px 0px 12px #fff, 0px 0px 14px #fff !important;
}
/* RÃÂÃÂÃÂéglage volume / / Volume control bar */
.ytp-volume-slider-handle {
position: absolute;
top: 50%;
width: 3px;
height: 14px;
margin-top: -7px;
margin-left: 0px;
background: #fff !important;
background: -moz-linear-gradient(left, #fff 0%, #fff 35%, #ffffff 65%, #fff 100%) !important;
background: -webkit-linear-gradient(left, #fff 0%, #ffffff 35%, #ffffff 65%, #fff 100%) !important;
background: linear-gradient(to right, #fff 0%, #ffffff 24%, #ffffff 65%, #fff 100%) !important;
box-shad...