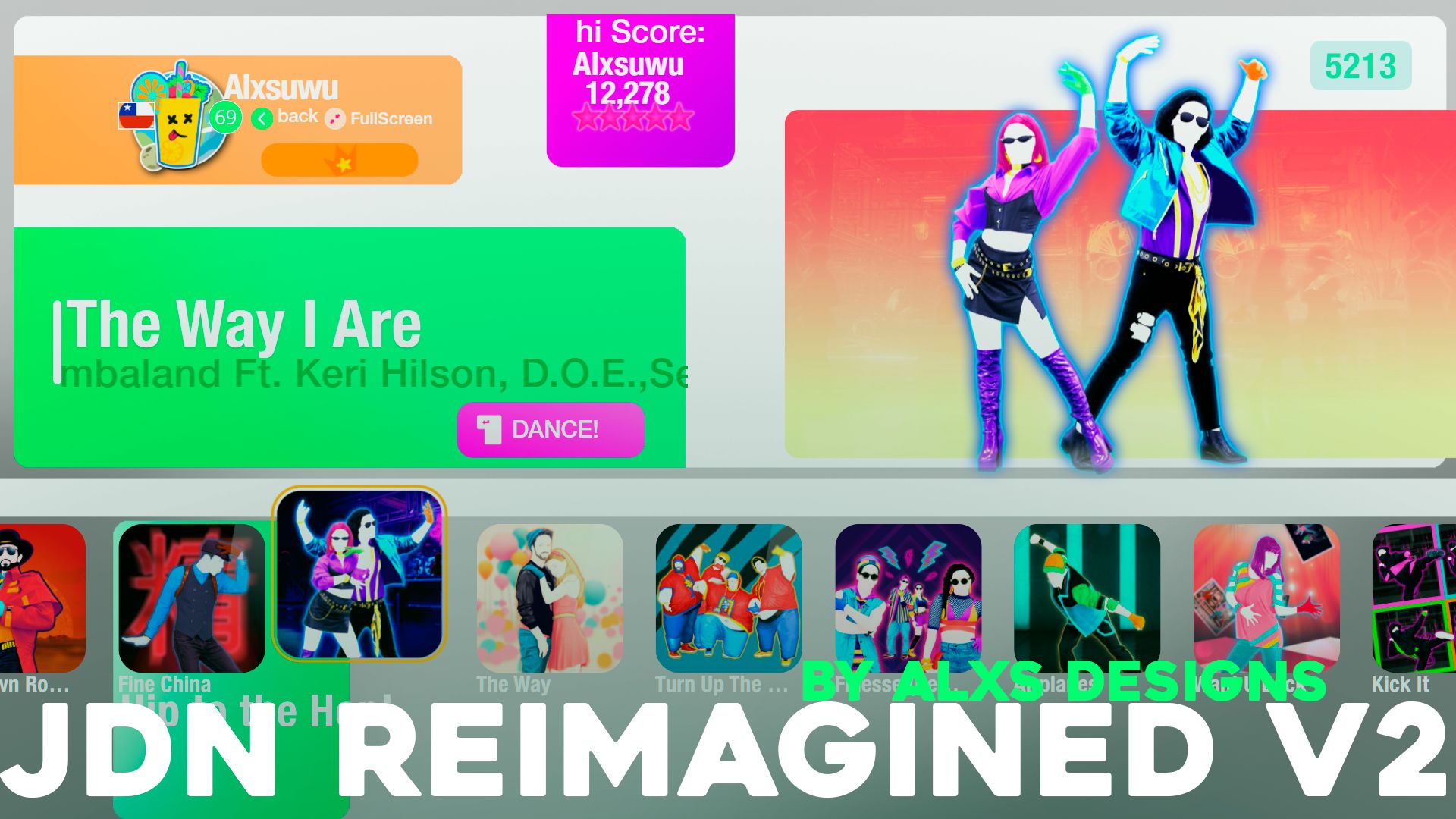
Just Dance Now Reimagined V2.0!
v2.5 beta
- added super
- new starbar and pictobar
- renew the players system
- fixed colors

Authoralxs
LicenseNo License
Categoryjustdancenow just dance now
Created
Updated
Code size345 kB
Code checksum2391ae93
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Just Dance Now Reimagined V2.0!
v2.5 beta
/* ==UserStyle==
@name Just Dance Now Reimagined V2.0
@version 20220302.02.38
@namespace userstyles.world/user/alxs
@description Just Dance Now Reimagined V2.0!
v2.5 beta
- added super
- new starbar and pictobar
- renew the players system
- fixed colors
@author alxs
@license No License
==/UserStyle== */
@-moz-document domain("justdancenow.com") {
/*-----menu-----*/
.state-coachselection .section-playlist,.state-coachselection .playlist-container
{
display: none !important
}
.state-tutorial #just-dance-now, .state-loadingdance #just-dance-now
{
background: #fff !important;
transition: background 0.6s !important
}
.state-tutorial #just-dance-now:before
{
content: '';
position: absolute;
opacity: 1;
height: 100%;
width: 0.12%;
left: 22.7%;
bottom: -85%;
background-color: #000;
transform: skew(13deg);
z-index: 999999999999999999999 !important;
transition: .5s all !important
}
.state-tutorial .song-details
{
top: 85% !important;
left: 17.5% !important;
text-align: left !important
}
.state-tutorial .song-detail__title
{
font-family: Just Dance !important;
font-size: 35% !important;
height: 0% !important;
color: #000 !important;
letter-spacing: 0.015em !important;
padding-right: 0em !important;
padding-left: 0em !important;
transition: .5s all !important
}
.state-tutorial .song-detail__artist
{
font-family: Just Dance Regular !important;
font-size: 15% !important;
height: 150em !important;
color: #000 !important;
letter-spacing: 0.01em !important;
padding-right: 0em !important;
padding-left: 0.6em !important;
transition: .5s all !important
}
.state-tutorial .song-cover--hi-res, .state-tutorial .song-cover:before, .state-tutorial .song-cover:after
{
background: none !important
}
.state-tutorial .coverflow--container
{
background: none !important
}
.tutorial
{
z-index: 999999999999999 !important;
position: absolute !important;
top: 0% !important
}
.state-tutorial #preview
{
background: white !important;
transition: .5s all !important
}
.state-tutorial .song-cover--low-res
{
animation: none !important
}
.landing-button__play::before
{
background: #46639f00;
width: 15000%;
border-radius: 15px;
content: "";
font-family: Just Dance !important;
color: #fff;
font-size: 225%;
top: -220%;
left: -890%;
height: 15000%;
z-index: 1 !important
}
.item-selected
{
animation: covermoveslctd 0.3s ease-out;
}
@keyframes covermoveslctd
{
0%
{
transform: scale(1.3)
}
}
.toggle-settings--icon {
width: 0.32rem;
height: 0.26rem;
background-image: url(https://i.imgur.com/W0AaH5P.png);
background-repeat: no-repeat;
background-position: center;
background-size: contain;
}
.toggle-fullscreen .icon {
width: 0.16rem;
height: 0.16rem;
background-image: url(https://i.imgur.com/bgA8pwV.png);
background-repeat: no-repeat;
background-position: center;
background-size: contain;
}
#admin-menu .player {
height: 0.28rem;
width: 100%;
border: 2px solid #F3F3F3;
border-radius: 6px;
color: #C2C2C2;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
padding-left: 0.15rem;
font-size: 105%;
margin-bottom: 0.1rem;
position: relative;
}
.state-songselection #just-dance-now
{
background: url(https://imgur.com/tUzmxNc.png) black;
background-size:100%;
}
.state-coachselection #just-dance-now
{
background: url(https://imgur.com/Iq9MwuW.png) #dbdbdb;
background-size:100%
}
.score__stars
{
animation: beatstarsuwu 0.6s infinite
}
@keyframes beatstarsuwu
{
0%{
filter: brightness(120%)
}
}
#just-dance-now .song-cover:after
{
filter: brightness(80%)!important;
}
.landing-button__play::after
{
background: #0000;
width: 200%;
border-radius: 20px;
content: "";
font-family: Just Dance Regular !important;
color: #fff;
font-size: 900%;
top: -120% !important;
left: 365%;
transform: translatey(30%) translatex(-7%) !important;
position: absolute !important;
z-index: 9 !important;
text-align: left
}
.landing-button__play
{
top: 250%;
position: absolute;
transition: all 0.1s;
opacity: 1;
left: 20%
}
.landing-button__play:hover
{
transform: scale(1.1)
}
.video-display__poster, .article__image.polaroid__img, iframe
{
padding: 1%;
border: 4.5px solid #46639f;
border-radius: 18px;
box-shadow: none !important
}
.article__title
{
font-family: Just Dance
}
.step-list__item-label.main-color-1, p
{
font-family: Just Dance Regular !important;
color: #4b494b !important
}
.init-spinner__spinner
{
display: none !important
}
.landing-text
{
background-image: url(https://dl.dropboxusercontent.com/s/yn36otagxcoriep/Tile.jpg?dl=0);
background-size: 100%;
top: -15%;
background-repeat: no-repeat;
-webkit-mask-image: linear-gradient(180deg, rgb(0, 0, 0) 90%, #0000 100%) !important;;
}
@keyframes LandingBeat
{
0%
{
transform: scale(0.7)
}
1%
{
transform: scale(0.68)
}
20%
{
transform: scale(0.7)
}
100%
{
transform: scale(0.7)
}
}
.main
{
background: #fff
}
.article.article--small-size.how-it-works__content-header
{
background: none
}
.grid-img
{
background-image: url(https://imgur.com/kezBZI8.png) !important;
background: #fff;
transform: scale(1.2) translatey(10%) translatex(-47.8%);
height:25% !important;
width: 215% !important;
border-radius: 10px;
background-position: -20% !important
}
.trainer-txt {
float: left;
text-align: center;
width: 2.45rem;
line-height: 0.215rem;
color: #c2c2c2;
font-size: 0.16rem;
white-space: normal;
padding: 0 0 0rem 0.1rem;
letter-spacing: -0.5px;
margin-top: 40%;
margin-left: -70%;
transform: scale(2)
}
.trainer-grid {
width: 100%;
height: 26%;
margin: -75% 0 0;
}
.trainer-icon {
width: 0.8rem;
height: 0.6rem;
float: left;
background-image: none;
background-repeat: no-repeat;
background-size: contain;
-webkit-animation: bounceTrainingArrow 0.8s;
animation: bounceTrainingArrow 0.8s;
-webkit-animation-iteration-count: infinite;
animation-iteration-count: infinite;
}
#goldmove .layer.layer-1, #goldmove .layer.layer-2, #goldmove .layer.layer-3 {
background-image: url(https://dl.dropbox.com/s/ltukihxv8cuof79/goldMove1Square.png?dl=0);
}
@keyframes LandingBeat
{
0%
{
transform: scale(0.7)
}
0%
{
transform: scale(0.68)
}
0%
{
transform: scale(0.7)
}
0%
{
transform: scale(0.7)
}
}
#section-playlist .section-grid-trainer
{
top: 25%;
left: 55%;
animation: SlideInTrainer2 0.3s !important
}
#section-songlist .section-grid-trainer {
top: 0%;
left: 31%;
animation: SlideInTrainer1 0.3s !important;
opacity: 1;
}
.section-grid-trainer {
height: 100%;
width: 40%;
padding: 0.1rem;
position: absolute;
top: 0;
right: 0;
z-index: -1 !important;
}
.trainer-txt
{
font-family: Just Dance
}
.grid-img--songlist
{
background-image:none;
background: #ffb63700;
height:1900% !important;
border-radius: 25px;
width: 100% !important;
transform: scale(0.5) translatey(-37%);
top: -50% !important;
}
.playlist--banner__selected {
transform: translatey(50%) translatex(-13%);
-webkit-box-reflect: below 5px linear-gradient(transparent 80%, #ffffff61 100%);
}
.song-grid
{
animation: songlistmove 1s
}
@keyframes songlistmove
{
0%
{
margin-top: 1%;
opacity:0;
}
100%
{
margin-top: 0%;
}
}
#section-tabs {
height: 1%;
width: 0.7rem;
float: left;
border-radius: 0 14px 0 0;
font-family: "Just Dance";
position: relative;
z-index: 2;
}
.playlist-img-container .playlist--banner__selected {
width: 4rem;
height: 2.2rem;
margin: -20% 0.26rem 0 auto;
}
.playlist-img-container {
display: block;
height: 0%;
width: 50%;
position: absolute;
z-index: 1;
top: 0%;
right: 5%;
}
.main-header
{
background: none
}
.landing-button__txt
{
color: #fff0
}
.tabs--text, #players::before, .controller-coins, .player-master, .state-songselection .player-color, .connect-phone-info.connect-phone-info--clickable.connect-phone-info--visible, .danceroom__qr-code-wrapper, .danceroom__label, .room-info__patch, #players.finding-dancers, #players.removing-dancers, .sprite, .coach::before, .state-coachselection .song-grid, .state-coachselection .song-details, .state-coachselection .song-action, .tutorial::before, .tutorial::after, .state-coachselection .highscore-display, .state-dance .avatar-wrapper, .state-dance .player-exp, .state-dance .player-flag, .caption.artist, .song-action__button::before, .song-action__button::after, .landing-circle, .landing__video, .landing-arrow.scroll_down, .landing-text__title, .landing-text__subtitle, .video-display::before, .logo, .songlist-container .song-grid--description, .song-grid--duration, .playlist--description, .playlist-action__button, .line::after, .article::before, .exit-btn.exit-btn--play-again.exit-btn--animate, .account, .landing-patch, .dr-landing__icon-wrapper, .main-header, .coach-selection__button::after, .coach-selection__button::before, .modal__link.openIframe, .item .song__difficulty, .state-songselection .feedback, .account, .side-nav
{
display: none !important;
}
.exit-btn--continue {
top: 83% !important
}
.exit-btn {
color: #fff;
}
.modal__container::after
{
background: #fff0!important;
background-repeat: no-repeat;
back...