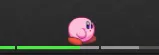
This is an option to put an image or a gif on the youtube bar, when you see the videos, also there are some styles, these are about pokemon, minecraft, an another things. I hope you like it.
YouTube Progress Bar by danicn06

Details
Authordanicn06
LicenseNo License
CategoryUserstyles
Created
Updated
Size6.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name YouTube Player Bar
@namespace USO Archive
@author Dani CN
@description This is an option to put gifs on the youtube bar in videos
@version 20150502.16.42
@license Optional
@preprocessor uso
@advanced dropdown scroll "Choose Scroll button" {
Red Panda "Red Panda" <<<EOT
.html5-scrubber-button, .ytp-scrubber-button {
background: url(https://cdn.discordapp.com/attachments/715590991100248236/849296354562801704/jacgiffurrybob.gif) no-repeat !important;
width: 30px !important;height: 40px !important; margin: -9px -20px -20px -10px !important;
background-size: contain !important; border: none !important;box-shadow: none !important;transform:scale(2,2) !important}
.html5-scrubber-button:hover, .ytp-scrubber-button:hover {transform:scale(1.9,1.9) !important;} EOT;
Oveja Minecraft Multicolor "Oveja Minecraft Multicolor" <<<EOT /* бегунок *\/
.html5-scrubber-button, .ytp-scrubber-button {
background: url(https://i.gifer.com/47tv.gif) no-repeat !important;
width: 30px !important;height: 40px !important; margin: -9px -20px -20px -10px !important;
background-size: contain !important; border: none !important;box-shadow: none !important;transform:scale(2,2) !important}
.html5-scrubber-button:hover, .ytp-scrubber-button:hover {transform:scale(1.9,1.9) !important;} EOT;
Perrito "Perrito" <<<EOT
.html5-scrubber-button, .ytp-scrubber-button {
background: url(https://i.gifer.com/Xqg8.gif) no-repeat !important;
width: 30px !important;height: 45px !important; margin: -9px -20px -20px -10px !important;
background-size: contain !important; border: none !important;box-shadow: none !important;transform:scale(2.5,2.5) !important}
.html5-scrubber-button:hover, .ytp-scrubber-button:hover {transform:scale(1.9,1.9) !important;} EOT;
Kirby "Kirby" <<<EOT
.html5-scrubber-button, .ytp-scrubber-button {
background: url(https://i.gifer.com/Y3il.gif) no-repeat !important;
width: 30px !important;height: 80px !important; margin: -9px -20px -20px -10px !important;
background-size: contain !important; border: none !important;box-shadow: none !important;transform:scale(2,2) !important}
.html5-scrubber-button:hover, .ytp-scrubber-button:hover {transform:scale(1.9,1.9) !important;} EOT;
Pikachu "Pikachu" <<<EOT
.html5-scrubber-button, .ytp-scrubber-button {
background: url(https://i.gifer.com/5IPv.gif) no-repeat !important;
width: 30px !important;height: 40px !important; margin: -10px -20px -20px -10px !important;
background-size: contain !important; border: none !important;box-shadow: none !important;transform:scale(2,2) !important}
.html5-scrubber-button:hover, .ytp-scrubber-button:hover {transform:scale(1.9,1.9) !important;} EOT;
Pikachu Corriendo "Pikachu Corriendo" <<<EOT
.html5-scrubber-button, .ytp-scrubber-button {
background: url(https://i.gifer.com/2iiJ.gif) no-repeat !important;
width: 30px !important;height: 40px !important; margin: -10px -20px -20px -10px !important;
background-size: contain !important; border: none !important;box-shadow: none !important;transform:scale(2,2) !important}
.html5-scrubber-button:hover, .ytp-scrubber-button:hover {transform:scale(1.9,1.9) !important;} EOT;
Zombie Minecraft "Zombie Minecraft" <<<EOT
.html5-scrubber-button, .ytp-scrubber-button {
background: url(https://i.gifer.com/3MfN.gif) no-repeat !important;
width: 30px !important;height: 40px !important; margin: -25px -20px -20px -10px !important;
background-size: contain !important; border: none !important;box-shadow: none !important;transform:scale(2.5,2.5) !important}
.html5-scrubber-button:hover, .ytp-scrubber-button:hover {transform:scale(3,3) !important;} EOT;
Hora De Aventuras "Hora De Aventuras" <<<EOT
.html5-scrubber-button, .ytp-scrubber-button {
background: url(https://i.gifer.com/5ABC.gif) no-repeat !important;
width: 30px !important;height: 40px !important; margin: 0px -20px -20px -10px !important;
background-size: contain !important; border: none !important;box-shadow: none !important;transform:scale(3,3) !important}
.html5-scrubber-button:hover, .ytp-scrubber-button:hover {transform:scale(1.9,1.9) !important;} EOT;
Yoshi En COche "Yoshi En Coche" <<<EOT
.html5-scrubber-button, .ytp-scrubber-button {
background: url(https://i.gifer.com/3vIN.gif) no-repeat !important;
width: 30px !important;height: 40px !important; margin: -15px -20px -20px -10px !important;
background-size: contain !important; border: none !important;box-shadow: none !important;transform:scale(2,2) !important}
.html5-scrubber-button:hover, .ytp-scrubber-button:hover {transform:scale(1.9,1.9) !important;} EOT;
Yoshi Corriendo"Yoshi Corriendo" <<<EOT
.html5-scrubber-button, .ytp-scrubber-button {
background: url(https://i.gifer.com/XqyL.gif) no-repeat !important;
width: 30px !important;height: 40px !important; margin: -30px -20px -20px -10px !important;
background-size: contain !important; border: none !important;box-shadow: none !important;transform:scale(2,2) !important}
.html5-scrubber-button:hover, .ytp-scrubber-button:hover {transform:scale(1.9,1.9) !important;} EOT;
Yoshi Multicolor "Yoshi Multicolor" <<<EOT
.html5-scrubber-button, .ytp-scrubber-button {
background: url(https://c.tenor.com/VJNNkbWE3H4AAAAi/yoshi-mario.gif) no-repeat !important;
width: 30px !important;height: 40px !important; margin: -30px -20px -20px -10px !important;
background-size: contain !important; border: none !important;box-shadow: none !important;transform:scale(2,2) !important}
.html5-scrubber-button:hover, .ytp-scrubber-button:hover {transform:scale(2.0,2.0) !important;} EOT;
}
<<<EOT EOT;
}
==/UserStyle== */
@-moz-document domain("youtube.com") {
/*[[scroll]]*/
/*[[player]]*/
}