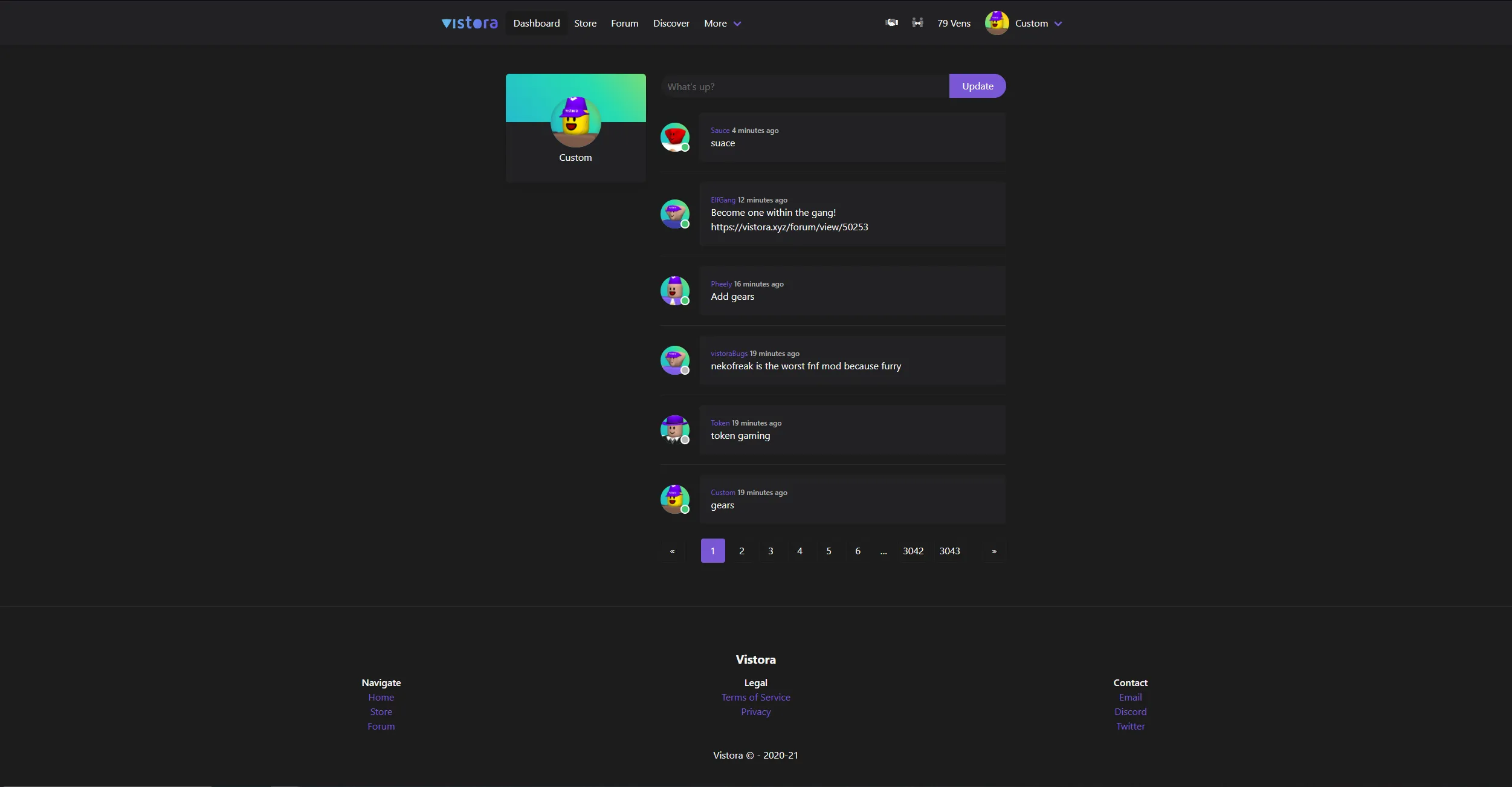
A Css theme for vistora that makes it cooler :) Also fixes the color pallet in the avatar editor.
Vistora V3 Cool Stuff by 2x4developer

Details
Author2x4developer
LicenseNo License
Categoryvistora
Created
Updated
Code size1.6 kB
Code checksum568315bd
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name vistora.xyz - 7/19/2021, 4:56:17 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("vistora.xyz") {
.color-palette-wrapper {
width: 100%;
display: grid;
overflow: hidden;
padding: 3px;
grid-template-columns: repeat(6, 45px [col-start]);
}
.input{
border-radius: 290486px;
transition-duration: 0.25s;
}
select{
transition-duration: 0.25s;
border-radius: 290486px!important;
}
.textarea{
transition-duration: 0.25s;
}
.button{
transition-duration: 0.25s;
border-radius: 290486px;
}
.section .dashboard-card .dashboard-header {
height: 80px;
background: linear-gradient(50deg,#F17C58, #E94584, #24AADB , #27DBB1,#FFDC18, #FF3706);
background-size: 600% 100%;
animation: gradient 5s linear infinite;
animation-direction: alternate;
}
@keyframes gradient {
0% {background-position: 0%}
100% {background-position: 100%}
}
img[alt="Avatar Render"]{
background: linear-gradient(50deg,#F17C58, #E94584, #24AADB , #27DBB1,#FFDC18, #FF3706);
background-size: 600% 100%;
animation: gradient 5s linear infinite;
animation-direction: alternate;
margin: 0;
border-radius: 4px;
}
.navbar.is-spaced {
padding: 0 2rem!important;
}
}