A beige style for google docs!
Includes:
Changes almost everything to beige
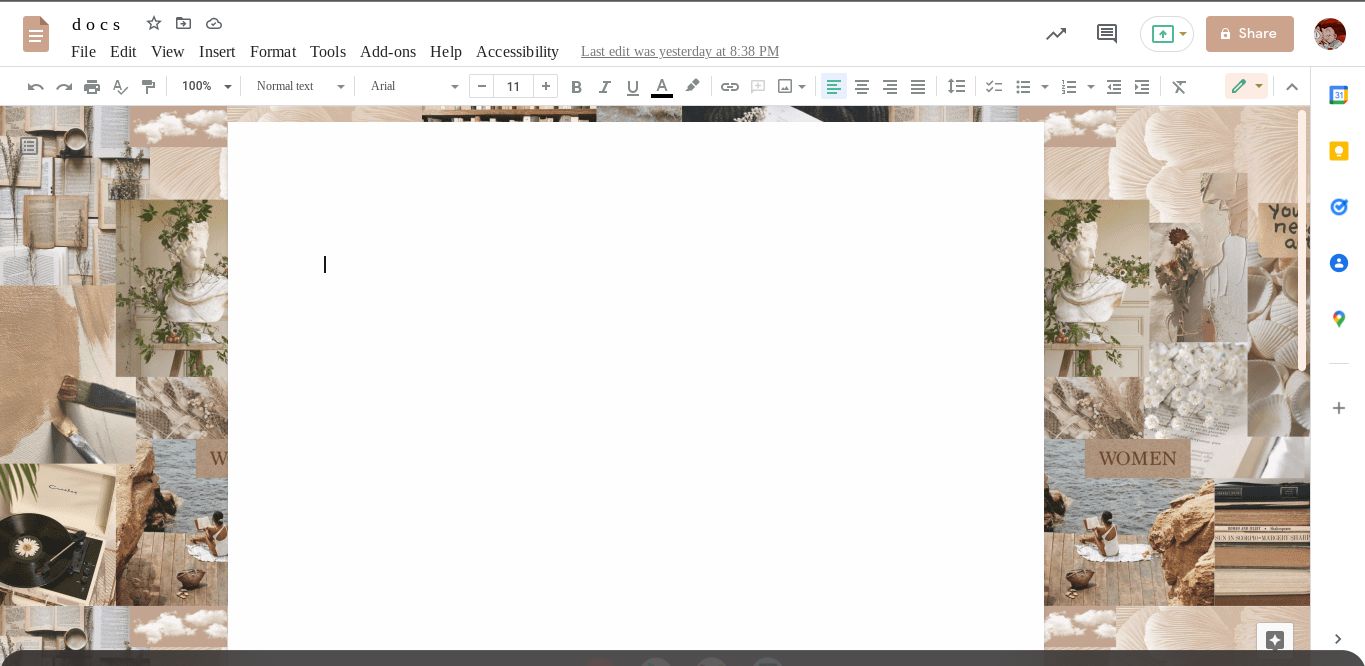
Adds an aesthetic background to google docs

Authornione
LicenseNo License
Categorygoogle docs
Created
Updated
Size5.8 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
A beige style for google docs!
Includes:
Changes almost everything to beige
Adds an aesthetic background to google docs
this does NOT apply to the main page of google docs. ONLY the google docs editing surface.
This is sadly not very user-customizable friendly :c
/* ==UserStyle==
@name pastellic rainbow for google docs
@namespace USO Archive
@author River
@description `A beige style for google docs! It features beige background and a beige theme everywhere else. The transparency is a bit low so that the background doesn't cause any readability issues. Enjoy!`
@version 20220228.0.16
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix('https://docs.google.com/document/d/')
{
body
{
font-size: 16px !important;
font-family: 'Poppins' !important;
}
.docs-gm ::-webkit-scrollbar-thumb
{
background-color: #fcece3;
}
.docs-gm ::-webkit-scrollbar-thumb:hover
{
background-color: #fcece3;
}
.docs-branding-icon
{
filter: hue-rotate(160deg) grayscale(0.75) brightness(1.35);
}
.kix-appview-editor
{
background: url(https://lh3.googleusercontent.com/proxy/w6T_6gVkQLnpi1dauNrMG96NQ8OD_a9ckWP8V0RKywRnigXNyjLi0Ugj9ois7lZAjpjUDGKMk2ZRTd3wykUYaOH4ReT_QjVDkdxyykOUlsuUwL8h-oGe-Sy7jz0O8jMDZ2xeYIpGQWEis_8LCp2qnabpEqUQEwWSAdnKJI8oDOSoAaFbQM6ptJBNsnJWbwmFL2B-Td_0KRr1CTiYdxrh6JfU4aB4wA=w1200-h630-p-k-no-nu) !important;
opacity: 90% !important;
}
.docs-gm .docs-horizontal-ruler, .docs-gm #kix-vertical-ruler
{
background-color: #fcece3 !important;
border-color: #cca48d !important;
}
.docs-gm .docs-material .goog-toolbar-button-active, .docs-gm .docs-material .goog-toolbar-button-checked, .docs-gm .docs-material .goog-toolbar-button-selected, .docs-gm .docs-material .goog-toolbar-combo-button-open, .docs-gm .docs-material .goog-toolbar-menu-button-open, .docs-gm .docs-material .docs-toolbar-split-create-button.goog-toolbar-button-active, .docs-gm .docs-material .docs-toolbar-split-create-button.goog-toolbar-menu-button-active, .docs-gm .docs-material .docs-toolbar-split-create-button.goog-toolbar-menu-button-open, .docs-gm .docs-material.trix-palette .goog-palette-cell-selected
{
background-color: url(https://lh3.googleusercontent.com/proxy/w6T_6gVkQLnpi1dauNrMG96NQ8OD_a9ckWP8V0RKywRnigXNyjLi0Ugj9ois7lZAjpjUDGKMk2ZRTd3wykUYaOH4ReT_QjVDkdxyykOUlsuUwL8h-oGe-Sy7jz0O8jMDZ2xeYIpGQWEis_8LCp2qnabpEqUQEwWSAdnKJI8oDOSoAaFbQM6ptJBNsnJWbwmFL2B-Td_0KRr1CTiYdxrh6JfU4aB4wA=w1200-h630-p-k-no-nu) !important;
}
.outline-refresh .navigation-item-content
{
font-family: 'Poppins', sans-serif !important;
font-size: 0.8em !important;
}
.outline-refresh .location-indicator-highlight.navigation-item, .outline-refresh .location-indicator-highlight.navigation-item .navigation-item-level-0
{
color: #cca48d;
transition: color 0.2s;
}
.outline-refresh .location-indicator-highlight.navigation-item.goog-button-hover, .outline-refresh .location-indicator-highlight.navigation-item:hover
{
color: #cca48d;
transition: color 0.2s;
}
#docs-toolbar-mode-switcher.edit-mode
{
background-color: #fcece3;
color: #cca48d;
}
.docs-material .docs-toolbar-small-separator+div.goog-toolbar-menu-button.goog-toolbar-menu-button-open
{
color: #cca48d;
}
.docs-gm .docs-material .goog-toolbar-menu-button-dropdown
{
filter: hue-rotate(300deg) grayscale(0.5) brightness(1.4);
}
.docs-material .goog-toolbar-button-inner-box .docs-icon, .docs-material .goog-toolbar-menu-button-caption .docs-icon, .docs-material .goog-toolbar-menu-button-caption .goog-color-menu-button-indicator .docs-icon
{
filter: hue-rotate(300deg) grayscale(0.5) brightness(1.4);
}
.docs-gm #docs-titlebar-share-client-button .jfk-button
{
background-color: #cca48d;
transition: background 0.2s;
}
.docs-gm #docs-titlebar-share-client-button .jfk-button.jfk-button-50
{
background-color: #cca48d;
transition: background 0.2s;
}
.goog-flat-menu-button-caption
{
filter: hue-rotate(300deg) grayscale(0.5) brightness(1.4);
}
#docs-meet-in-editors-entrypointbutton.goog-flat-menu-button .goog-flat-menu-button-dropdown, #docs-toolbar-mode-switcher.edit-mode .goog-toolbar-menu-button-dropdown
{
filter: hue-rotate(200deg) grayscale(0.5) brightness(1.4);
}
#titlebar-mode-indicator-container>.docs-material-menu-button-flat-primary, .titlebar-request-access-button.docs-material-button, .titlebar-request-access-button.docs-material-button.docs-material-button-focused.docs-material-button-no-focus-border, .kix-titlebar-approvals-button.docs-material-button, .kix-titlebar-approvals-button.docs-material-button.docs-material-button-focused.docs-material-button-no-focus-border, .docs-gm .docs-material #docs-docos-commentsbutton.jfk-button.jfk-button-active, .docs-gm .docs-material #docs-docos-commentsbutton.jfk-button.jfk-button-checked, .docs-gm .docs-explore-emptylist-learnmore, .docs-gm .docs-horizontal-ruler .docs-material .docs-ruler-indent-first-line, .docs-gm .docs-horizontal-ruler .docs-material .docs-ruler-indent-first-line:before, .docs-gm .docs-horizontal-ruler .docs-ruler-indent-start, .docs-gm .docs-horizontal-ruler .docs-ruler-indent-end, .docs-gm .docs-horizontal-ruler .docs-ruler-indent-start, .docs-gm .docs-horizontal-ruler .docs-ruler-indent-end
{
filter: hue-rotate(100deg) grayscale(0.5) brightness(1.4) !important;
}
.docs-gm .docs-gm-sidebar-icon-path
{
fill: #fcece3;
}
.docs-gm .docs-menubar .goog-control, .docs-title-widget
{
filter: hue-rotate(100deg) grayscale(0.5) brightness(1.0);
font-size: 16px !important;
font-family: 'Poppins' !important;
}
.docs-gm .goog-toolbar, .docs-gm #docs-toolbar
{
font-family: 'Poppins' !important;
}
}