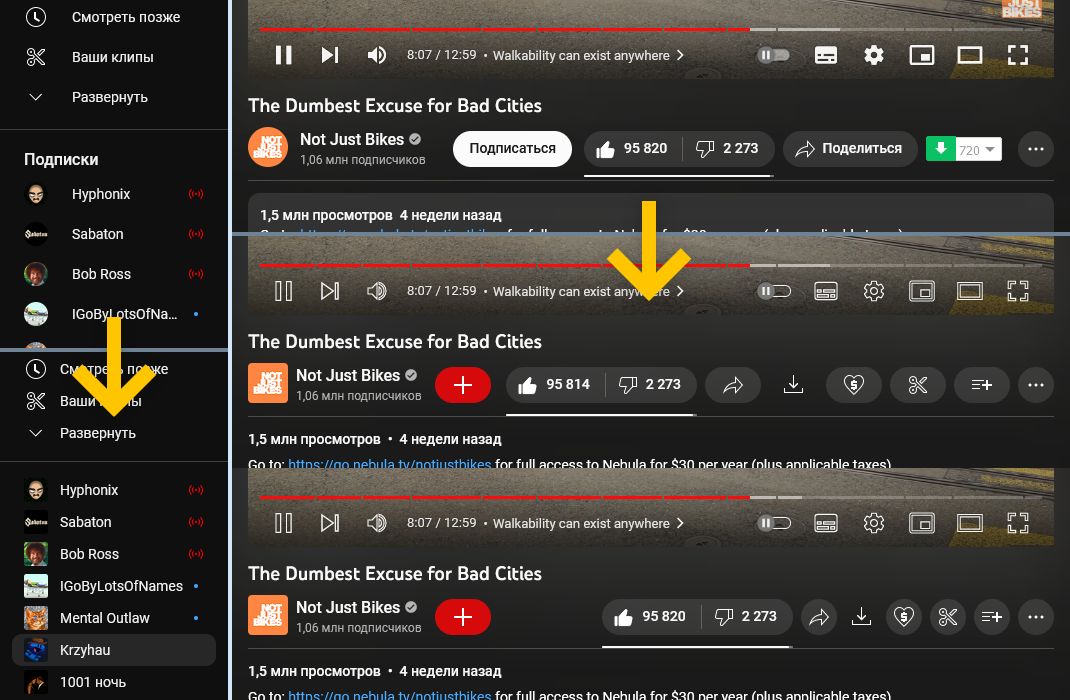
This style minifies YouTube UI elements to make it cleaner and look better on small displays, as well as adding some handy features and various cosmetic fixes.
YouTube Tiny Generals by 1280px

Details
Author1280px
LicenseCC BY-NC 4.0
Categoryyoutube
Created
Updated
Code size18 kB
Code checksum953e3e9d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
v9.5
== Add in-video merch pop-ups to the "Hide paid features" list
== Hide Game Library from sidebar (let's be honest, this thing should've never be added to a website for watching videos)
== Fix compact one-line channel name clip
v9.4
++ New feature: hide like/subscribe glowing aura (ON by default)
== Small changes in description useless elements hider
== Channel branding hider is now ON by default
v9.3
++ Added more buttons to paid features remover
== Small description cleaner improvements
v9.2
++ Added "Promote" button to paid features remover
++ Support for new action buttons
== Small legacy code cleanup
v9.1
== Updated legacy channel header to include inline description (instead of channel links), as YouTube decided to move "About" section there from tabbar
v9.0
++ New feature: legacy (2017-ish) channel header (ON by default)
++ Hide useless titles in sidebar
== Small code changes
--- Removed code and tweaks for old channel header
--- Deprecated v2 icons, as they unmaintained for long time now. If you want to use them anyway, you can find a link to v2 icons snippet in the code and re-implement them yourself (just copypaste it, nothing difficult!)
v8.2
++ New feature: hide live reaction panel and overlay (disabled by default)
== Channel branding watermark hider is now disabled by default
== Description sections hider improvements
--- Removed rounded links handler because YouTube decided to scrap this feature altogether (WHY??)
v8.1 -- 10000 installs!!! omg
++ Rounded links handler (looks more homogeneous with new YT UI)
++ Outlined icons for YT Shorts
== Made channel header tabs even more compact (22px -> 16px)
== Compatibility fixes
v8.0
(after 5 months, UsW fixed the OAuth login, so I can finally update the style :D)
++ New channel headers minifier
++ Re-added commas for shortened description info tags
== Bigger minimized buttons are now default (looks better IMO)
== RYD compatibility updates
--- Remove legacy "Subscribed" button, as combined button has been enrolled to all the users worldwide
--- Remove FF warning for paid actions option as it supports :has now. If it still doesn't work for you, please update to Firefox 111 or higher!
v7.6
++ Re-added interpuncts for shortened description info metrics
v7.5
++ Compact author block now supports YT Shorts as well
== Profile picture roundness control code cleanup
== Classic subscribe button improvements
v7.4
++ Added an option to use a little bigger margins (the irony!) for action buttons, in case you're uncomfortable with the default YTTG ones
v7.3
++ New feature: classic "Subscribe" button colour (uses branding colouring, disabled by default)
== Added support for new combined Subscribe+Notifications button (currently in A/B testing, available for a very small percentage of users)
== Branding subscribe button fixes
v7.2 -- 1000 installs!!
++ All author block buttons now use icons instead of labels if the compact author block is enabled
++ Smaller padding between channel content tabs
== Fixed disabled like/dislike counter look when minimized action buttons are enabled
--- Removed backwards compatibility code, as the new UI has been enrolled to all the users worldwide
v7.1
== RYD compatibility fixes
v7.0 -- Adapted for October '22 re-design
++ New feature: use compact author block and "Subscribe" button look (only works with new YT design)
++ New feature: hide channel branding watermarks (disabled by default)
== Updated most of the features to work properly with the new YT interface
== Premium button hider improvements (now also hides "Thanks" button and commercial buttons in the author block)
== Slight adjustments to the new dropdown menus' shadow colour
== Other improvements and code cleanup (keep in mind that some of the legacy code is still present for the backwards compatibility, but will be removed once the new design will be enrolled to 100% of YT users)
--- Style "YouTube - Revert Watch Page Redesign" is now discontinued, and will show a link to this style to be downloaded. To all newcomers: welcome home!
v6.5
++ New feature: hide premium download button (disabled by default)
v6.4
== SFN download icon is now stored as SVG
== Optimized labels remover code; use checkbox instead of dd list
== Fixed SFN download button miscolouring
== Added more profile pictures' locations
v6.3
== YTP outlined icons are now enabled by default
--- Removed UI improvement for redesigned YouTube watch page; If you need these, check my new style, httрs://usеrstуlеs.wоrld/stуlе/5096/уoutubе-rеvеrt-wаtсh-раgе-rеdеsign, which provides more customization and works much better!
v6.2
== YTP outlined icons now use small outlines similar to ones used by regular icons
v6.1
== Info icon when info card is opened now shown properly
== Other YTP outlined icons improvements
v6.0
++ Added an option to YTP outlined icons feature to use new official YouTube icons when available (this is a very early implementation, so there WILL BE bugs)
++ Sidebar list items now use more compact height
++ Updated search bar keyboard icon
== Unavailable subtitles icon now shown properly
== Fixed YT-side bug when keyboard icon shifts by 1px when search bar is active
v5.1 -- 100 installs!
== YTP outlined icons improvements
v5.0
++ New feature: YTP outlined icons (currently in beta, disabled by default)
++ Label hide feature is now toggleable (ON by default)
== Profile pictures rounder doesn't round box art covers anymore
== Added a few more profile pictures' locations
v4.3
== Even more profile pictures' locations added (aha)
v4.2
== More profile pictures' locations added
v4.1
== Added more profile pictures' locations
v4.0
++ New feature: profile pictures' roundness control (20% by default)
== Code cleanup
v3.2 -- Now Available on UserStyles.world!
== SFN button improvements
v3.1
== Text splitter improvements
v3.0 -- Renamed to YTTG
(previous name -- YouTube for Small Displays aka YT4SD)
++ New feature: try to split info text into 2 lines if there's not enough space
--- Removed feature: title bar minifier
v2.2
== SFN button now supports light theme too
v2.1
++ New feature: SFN notifications minifier
== SFN button improvements
v2.0
++ New feature: SFN dl button minifier
++ New feature: title bar minifier
v1.1
== Labels remover improvements
v1.0 -- Initial Release
++ New feature: video block action buttons' labels remover
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name YouTube Tiny Generals
@version 9.5.0
@namespace userstyles.world/user/1280px
@description This style minifies YouTube UI elements to make it cleaner and look better on small displays, as well as adding some handy features and various cosmetic fixes.
@author 1280px
@license CC BY-NC 4.0
@preprocessor stylus
@var select no-abtn-labels "Minimize action buttons width, hide labels:" {
'Yes (bigger)' : 'on-L',
'Yes (compact)' : 'on-S',
'No' : 'off'
}
@var checkbox tiny-sub-block "Use compact author block look, replace button labels with icons" 1
@var checkbox classic-ytchannel "Use classic (2017-ish) YT channel header look" 1
@var checkbox no-brandings "Hide channel branding watermarks" 1
@var checkbox no-smartimations "Hide like/subscribe buttons glowing aura" 1
@var checkbox no-live-reactions "Hide chat live reactions overlay" 0
@var checkbox no-paid-actions "Hide premium/donation/paywalled action buttons" 0
@var range pfp-roundness "Profile pictures roundness, %" 20%
@var checkbox old-sub-colour "Classic 'Subscribe' button colour" 1
@var checkbox ytp-new-icons "Outlined icons for YT player" 1
==/UserStyle== */
@-moz-document domain("youtube.com") {
/* hide labels of action buttons under the video box */
if (no-abtn-labels != 'off') {
#menu ytd-button-renderer .yt-spec-button-shape-next__button-text-content, /* legacy buttons */
#menu yt-button-view-model .yt-spec-button-shape-next__button-text-content { display: none; }
#menu ytd-button-renderer .yt-spec-button-shape-next__icon, /* legacy buttons */
#menu yt-button-view-model .yt-spec-button-shape-next__icon { margin: -10px; }
#menu ytd-button-renderer, /* legacy buttons */
#menu yt-button-view-model { margin-left: 8px; }
/* fix for disabled like/dislike counter */
#segmented-like-button .yt-spec-button-shape-next.yt-spec-button-shape-next--disabled { padding: 0 16px !important; }
#segmented-like-button .yt-spec-button-shape-next--disabled .yt-core-attributed-string { display: block; }
#segmented-like-button .yt-spec-button-shape-next--disabled .yt-spec-button-shape-next__icon { margin: 0 6px 0 -6px; }
}
/* bigger paddings option */
if (no-abtn-labels == 'on-L') {
#menu ytd-button-renderer .yt-spec-button-shape-next, /* legacy buttons */
#menu yt-button-view-model .yt-spec-button-shape-next { padding: 0 26px !important; }
}
/* minify author block and subscribe button */
if (tiny-sub-block) {
/* change author block layout to be more shrinkable than actions block */
ytd-watch-metadata[actions-on-separate-line] #top-row.ytd-watch-metadata, /* temp actual name, remove once fixed completely */
#top-row { display: flex !important; justify-content: space-between !important; }
#top-row > #owner {
min-width: 0px !important; flex: 1 1 100% !important; /* use 100% for RYD compatibility */
white-space: nowrap; overflow: hidden; text-overflow: ellipsis; /* only allow one-line width */
}
#top-row > #actions { min-width: fit-content !important; flex: 10 1 max-content !important; }
ytd-video-owner-renderer #avatar { margin-right: 8px !important; }
ytd-video-owner-renderer #upload-info { margin-right: 10px !important; }
/* RYD bar compatibility shift (cannot be fixed completely, seems to be an extension issue) */
.ryd-tooltip-bar-container { left: -0.1vw !important; top: -3px !important; }
/* minify buttons */
#owner .yt-spec-button-shape-next,
#overlay #channel-container .yt-spec-button-shape-next { padding: 0 6px; }
#owner .yt-core-attributed-string,
#overlay #channel-container .yt-core-attributed-string { display: none; }
/* special case for subscribe/edit video button */
#owner #subscribe-button .yt-spec-button-shape-next,
#overlay #channel-container #subscribe-button .yt-spec-button-shape-next { padding: 0 16px; }
/* re-use divs intended for text string to store icons,
except for combined subscribe+notifications button */
#owner .yt-spec-button-shape-next:not(.yt-spec-button-shape-next--icon-leading-trailing) .yt-spec-button-shape-next__button-text-content,
#overlay #channel-container .yt-spec-button-shape-next .yt-spec-button-shape-next__button-text-content { width: 24px !important; height: 24px !important; }
/* make icons adaptive */
html[dark] #owner .yt-spec-button-shape-next--filled .yt-spec-button-shape-next__button-text-content,
#overlay #channel-container .yt-spec-button-shape-next--filled .yt-spec-button-shape-next__button-text-content,
html:not([dark]) #owner .yt-spec-button-shape-next--tonal .yt-spec-button-shape-next__button-text-content,
html[dark] #overlay #channel-container .yt-spec-button-shape-next--filled .yt-spec-button-shape-next__button-text-content { filter: invert(1.0); }
/* insert button icons as background for the divs */
#owner #analytics-button .yt-spec-button-shape-next__button-text-content { background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'%3E%3Cpath d='M9 17H7V10H9V17ZM13 7H11V17H13V7ZM17 14H15V17H17V14ZM20 4H4V20H20V4ZM21 3V21H3V3H21Z' fill='%23fff'/%3E%3C/svg%3E"); }
#owner #sponsor-button .yt-spec-button-shape-next__button-text-content { background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'%3E%3Cpath d='M13.67 10.91l2.01-1.74-2.65-.23L12 6.5l-1.03 2.44-2.65.23 2.01 1.74-.6 2.59L12 12.13l2.28 1.37-.61-2.59zM12 2c-4.42 0-8 3.58-8 8 0 2.53 1.17 4.77 3 6.24V22l5-2 5 2v-5.76c1.83-1.47 3-3.71 3-6.24 0-4.42-3.58-8-8-8zm4 18.52l-4-1.6-4 1.6v-3.6c1.18.68 2.54 1.08 4 1.08s2.82-.4 4-1.08v3.6zM12 17c-3.86 0-7-3.14-7-7s3.14-7 7-7 7 3.14 7 7-3.14 7-7 7z' fill='%23fff'/%3E%3C/svg%3E"); }
#owner #purchase-button .yt-spec-button-shape-next__button-text-content { background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'%3E%3Cpath d='M8 7V10C8 10.55 8.45 11 9 11H15C16.1 11 17 11.9 17 13V17C17 18.1 16.1 19 15 19H13V21H11V19H7V18H15C15.55 18 16 17.55 16 17V13C16 12.45 15.55 12 15 12H9C7.9 12 7 11.1 7 10V7C7 5.9 7.9 5 9 5H11V3H13V5H17V6H9C8.45 6 8 6.45 8 7Z' fill='%23fff'/%3E%3C/svg%3E"); }
/* 'Subscribe' button (both for regular YT and YT Shorts) */
#owner #subscribe-button .yt-spec-button-shape-next--filled .yt-spec-button-shape-next__button-text-content,
#overlay #channel-container #subscribe-button .yt-spec-button-shape-next--filled .yt-spec-button-shape-next__button-text-content { background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'%3E%3Cpath d='M 20 13 h -7 v 8 h -2 v -8 H 3 v -2 h 8 V 3 h 2 v 8 h 8 V 13 z' fill='%23fff'/%3E%3C/svg%3E"); }
/* non-combined 'Subscribed' button (only used in YT Shorts) */
#overlay #channel-container #subscribe-button .yt-spec-button-shape-next--tonal .yt-spec-button-shape-next__button-text-content { background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0.5 0 24 24'%3E%3Cpath d='M9,18.7%0Al-5.4-5.4%0Al1.2-1.2%0AL9,16.4%0AL20.2,5.6%0Al1.2,1.2%0AL9,18.7%0Az' fill='%23fff'/%3E%3C/svg%3E"); }
/* edit video button (shares the same ID with subscribe button) */
#owner #subscribe-button .yt-spec-button-shape-next--call-to-action .yt-spec-button-shape-next__button-text-content { background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'%3E%3Cpath d='M 14 8 L 16 10 L 6 20 H 4 V 18 L 14 8 Z M 14.06 6.19 L 3 17.25 V 21 H 6.75 L 17.81 9.94 L 14.06 6.19 Z M 17.61 4.05 L 19.98 6.42 L 18.84 7.56 L 16.47 5.19 L 17.61 4.05 Z M 17.61 2.63 L 15.06 5.18 L 18.85 8.97 L 21.4 6.42 L 17.61 2.63 Z' fill='%23fff'/%3E%3C/svg%3E"); }
}
/* classic (2017-ish) channel header look */
if (classic-ytchannel) {
.page-header-banner, #channel-header-container {
margin: 0 !important;
border-radius: 0 !important;
}
#channel-header #inner-header-container,
#channel-header #edit-buttons {
display: flex;
flex-wrap: nowrap !important; flex-direction: row !important;
}
#channel-header { padding-bottom: 0 !important; }
.page-header-banner-image, .page-header-banner { height: 200px !important; }
#channel-header #avatar,
#channel-header ytd-channel-avatar-editor {
width: 128px !important; height: 128px !important;
position: absolute; top: calc(-128px - 52%);
box-shadow: 0 12px 12px var(--paper-dialog-shadow-color, #00000026);
}
#channel-header #meta {
display: flex;
flex-wrap: wrap; align-items: center;
margin: 0 10px 0 0 !important;
}
#channel-header ytd-channel-name { margin: 0 8px 0 0; }
#channel-header #channel-tagline {
display: flex; flex: 1 100 0;
min-width: 0px;
margin-right: 0;
}
ytd-channel-tagline-renderer, ytd-channel-tagline-renderer #content {
min-width: 0 !important;
color: var(--yt-spec-text-primary) !important;
}
#channel-tagline #content::before {
content: ' ‧';
margin: 0 1px 0 4px;
color: var(--yt-spec-text-secondary);
}
/* YouTube designers decided to make UI even more mobile-ish,
and removed non-modal "about" page altogether...
I can't really think of ways to fix it without many crutches,
so let's just sacrifise the inline links section for now */
.ytd-channel-header-links-view-model { display: none !important; }
#channel-tagline #more-icon { margin: 0; }
}
/* hide paid action buttons (premium download, support etc.) */
if (no-paid-actions) {
.ytd-download-button-renderer, ytd-download-button-renderer,
yt-button-view-model:has(button[aria-label="Спасибо"]),
yt-button-view-model:has(button[aria-label="Thanks"]),
yt-button-view-model:has(button[aria-label="Продвигать"]),
yt-button-view-model:has(button[aria-label="Promote"]),
yt-button-view-model:has(button[aria-label="Товары"]),
yt-button-view-model:has(button[aria-label="Shop"]),
#sponsor-button, #purchase-button, #picker-buttons > #prod...