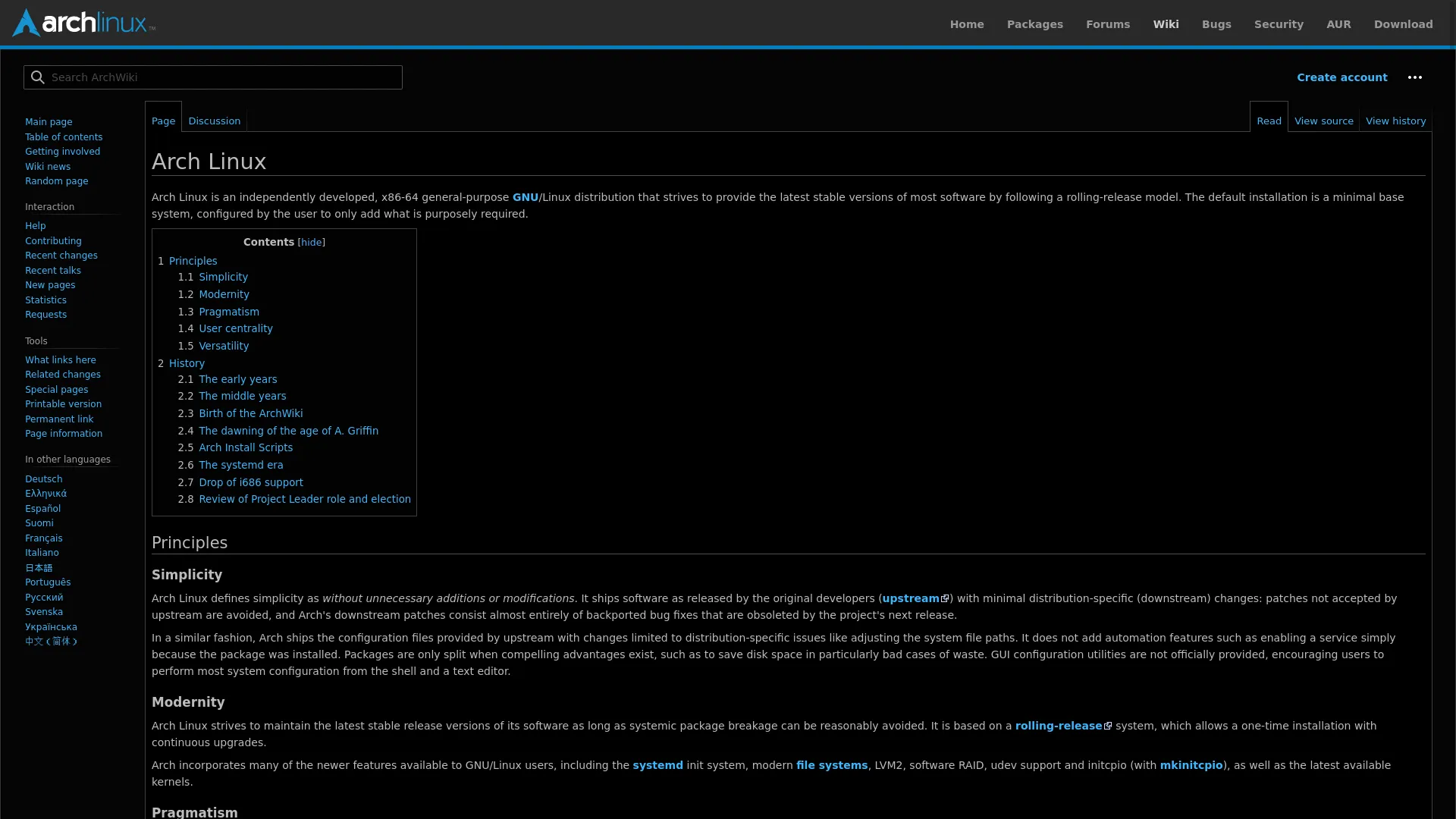
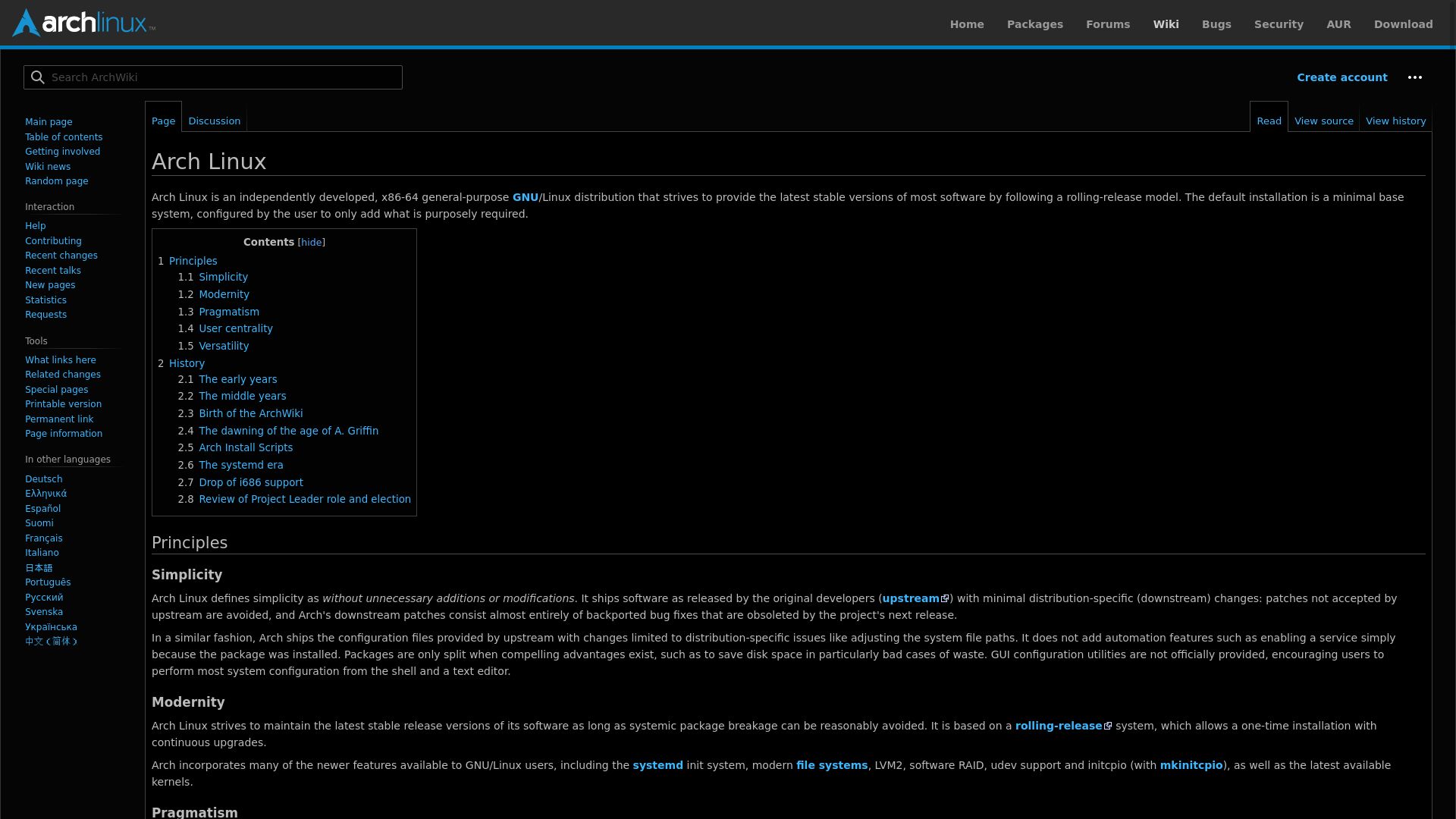
Return old Arch Wiki layout, because the new one is a joke.
Return old Arch Wiki layout by vednoc

Details
Authorvednoc
LicenseMIT
Categoryarchlinux
Created
Updated
Size1.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
The userstyle will be applied only when the window width is larger than 1200px. Additionally, the sidebar will always be visible, regardless of the state you set it to when the window width is below 1200px.
I haven't done thorough testing, so you might run into issues on some pages. Since there is no Git repository yet, feel free to report issues by contacting me via mail, Discord, or Matrix.
P.S. This userstyle doesn't come with dark mode — for that I'm using Dark Reader.
Source code
/* ==UserStyle==
@name Return old Arch Wiki layout
@namespace userstyles.world/user/vednoc
@version 1.0.0
@description Return old Arch Wiki layout, because the new one is a joke.
@author vednoc
@license MIT
==/UserStyle== */
@-moz-document domain("wiki.archlinux.org") {
@media screen and (min-width: 1200px) {
/* Undo width constraints. */
.mw-content-container,
.mw-workspace-container,
.mw-article-toolbar-container,
.mw-page-container {
max-width: unset !important;
margin-left: unset !important;
margin-right: unset !important;
}
/* Remove sidebar button. */
#mw-sidebar-button {
display: none !important;
}
/* Remove margin from search bar. */
#p-search {
margin-left: 0 !important;
}
/* Always show sidebar content. */
.mw-sidebar {
opacity: 1 !important;
transform: unset !important;
visibility: unset !important;
background: unset !important;
/* Remove border added by Dark Reader. */
border-right: none !important;
}
/* Hack-y padding for sidebar. */
.mw-workspace-container {
padding-left: 10em !important;
}
}
}