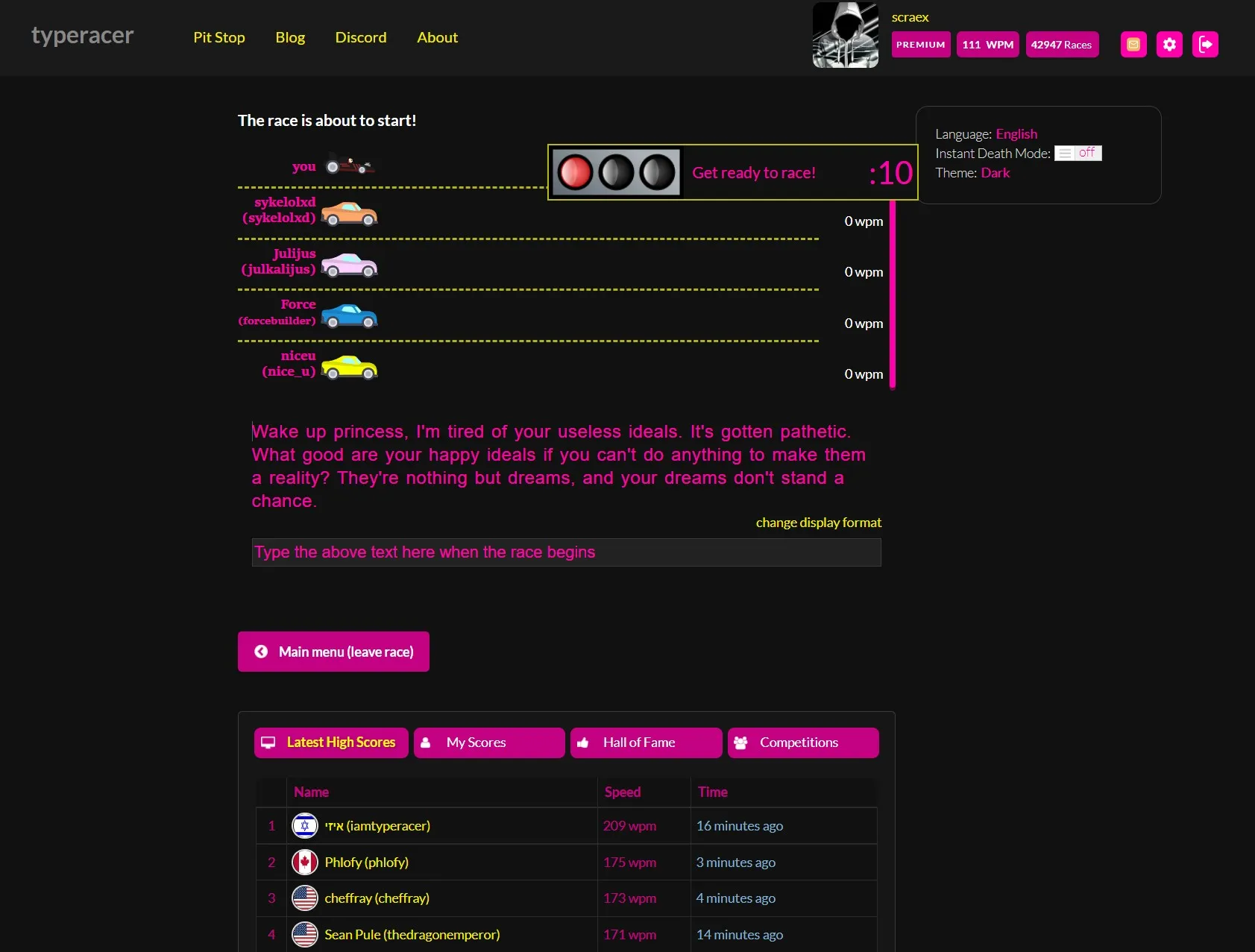
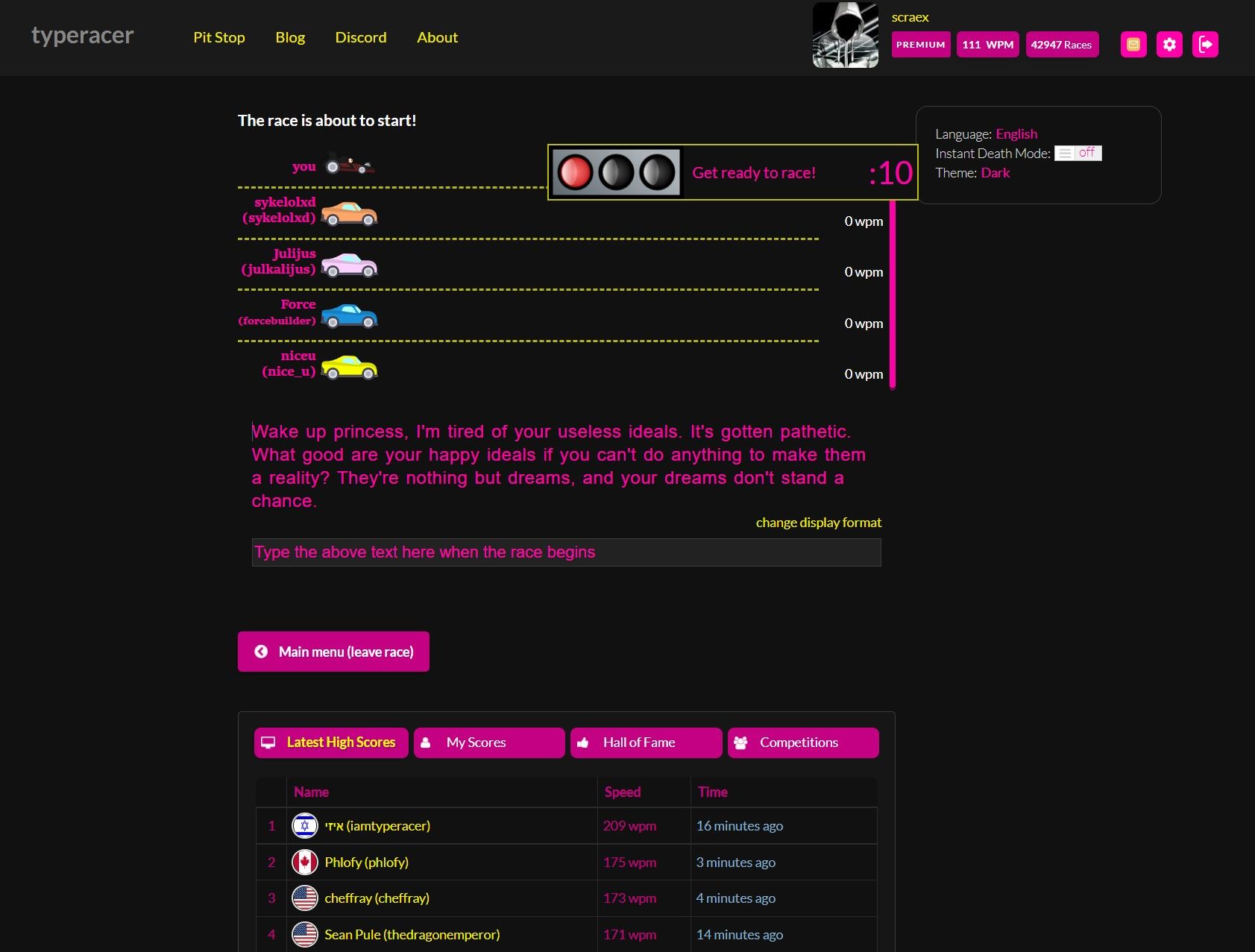
This is my version of the original Hot Pink and black theme made by Foggy. This theme is meant for the new responsive dark theme of TR and can NOT be used for the classic style of TR. So yeah make sure you select the right theme on the TR website itself first -> Dark responsive.
TR: Dark and Pink NEW by ww2beta

Details
Authorww2beta
LicenseNo License
Categorytyperacer
Created
Updated
Code size52 kB
Code checksumd677a748
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name TR: Dark and Pink NEW
@version 20221203.04.48
@namespace userstyles.world/user/ww2beta
@description This is my version of the original Hot Pink and black theme made by Foggy. This theme is meant for the new responsive dark theme of TR and can NOT be used for the classic style of TR. So yeah make sure you select the right theme on the TR website itself first -> Dark responsive.
@author ww2beta
@license No License
==/UserStyle== */
@-moz-document domain("typeracer.com") {
/* If the Typeracer developers update the website and the theme breaks, you can just ask me to fix it, contact me on Discord, you can find me in the Typeracer discord server: Dylan#5210 aka @scraex, thank you */
body.winterTheme .mainMenu .enterRace .prompt-button, body.winterTheme .mainMenu .enterRace .mainViewport table.navControls tr td:nth-child(1) a.gwt-Anchor, .mainViewport table.navControls tr td:nth-child(1) body.winterTheme .mainMenu .enterRace a.gwt-Anchor, body.winterTheme .mainMenu .enterRace .mainViewport table.navControls tr td:nth-child(2) .raceAgainLink, .mainViewport table.navControls tr td:nth-child(2) body.winterTheme .mainMenu .enterRace .raceAgainLink, body.winterTheme .mainMenu .enterRace .mainViewport table.textInfoView>tbody>tr .tblOwnStats .ScoreMenuButton>tbody>tr, .mainViewport table.textInfoView>tbody>tr .tblOwnStats body.winterTheme .mainMenu .enterRace .ScoreMenuButton>tbody>tr {
background-color:
#ff00aa;
}
body.winterTheme .mainMenu .practice .prompt-button, body.winterTheme .mainMenu .practice .mainViewport table.navControls tr td:nth-child(1) a.gwt-Anchor, .mainViewport table.navControls tr td:nth-child(1) body.winterTheme .mainMenu .practice a.gwt-Anchor, body.winterTheme .mainMenu .practice .mainViewport table.navControls tr td:nth-child(2) .raceAgainLink, .mainViewport table.navControls tr td:nth-child(2) body.winterTheme .mainMenu .practice .raceAgainLink, body.winterTheme .mainMenu .practice .mainViewport table.textInfoView>tbody>tr .tblOwnStats .ScoreMenuButton>tbody>tr, .mainViewport table.textInfoView>tbody>tr .tblOwnStats body.winterTheme .mainMenu .practice .ScoreMenuButton>tbody>tr {
background-color: #ff00aa;
}
body.winterTheme .mainMenu .friends .prompt-button, body.winterTheme .mainMenu .friends .mainViewport table.navControls tr td:nth-child(1) a.gwt-Anchor, .mainViewport table.navControls tr td:nth-child(1) body.winterTheme .mainMenu .friends a.gwt-Anchor, body.winterTheme .mainMenu .friends .mainViewport table.navControls tr td:nth-child(2) .raceAgainLink, .mainViewport table.navControls tr td:nth-child(2) body.winterTheme .mainMenu .friends .raceAgainLink, body.winterTheme .mainMenu .friends .mainViewport table.textInfoView>tbody>tr .tblOwnStats .ScoreMenuButton>tbody>tr, .mainViewport table.textInfoView>tbody>tr .tblOwnStats body.winterTheme .mainMenu .friends .ScoreMenuButton>tbody>tr {
background-color: #ff00aa;
}
.userInfo .profilePicContainer .upgradeButton {
position: absolute;
color: #f6ef00 !important;
background-color: #ff00aa;
font-weight: 700 !important;
}
.DialogBox.trPopupDialog .Caption {
white-space: normal;
color: #f6ef00;
}
.userNameLabel {
text-transform: none;
color: #f6ef00;
}
.DialogBox.trPopupDialog {
-webkit-box-shadow: 1px 2px 7px #205071;
box-shadow: 1px 2px 7px #ff00aa;
background-color: #fff;
padding: 1em;
max-width: 92%;
}
.nonHideableWords, .inputPanel span {
letter-spacing: 0.35px;
word-spacing: 1px;
line-height: 28px;
font-size: 22.2px !important;
font-family: 'Arial' !important;
}
body.redesigndark .mainViewport table.inputPanel {
background-color: #111;
border-color: #111;
}
.mainViewport table.inputPanel .txtInput {
font-weight: 500;
font-family: 'Arial' !important;
border: 1px solid #f0a;
background: #f0a;
margin-top: 0.5em;
text-align: justify;
color: #999999;
font-size: 20px;
width: 100%;
}
/* */
.inputPanel {
color: #ff00aa;
}
body.redesigndark .mainViewport table.inputPanel .txtInput {
border-color: #3B3B3B;
background-color: #222;
color: #f0a;
}
body.redesigndark {
background-color: #222;
color: #eaeaea;
}
body.redesigndark #userInfo .userData .userStats .stat {
background-color: #c40083;
}
body.redesigndark a {
color: #e8ef00;
}
body.redesigndark .container .OptionsWidget .OptionsWidgetBody li .gwt-Anchor {
color: #ff00aa;
}
body.redesigndark .mainViewport table.textInfoView>tbody>tr>td .textInfoAuthor {
color: #ff00aa;
border-color: #3B3B3B;
}
body.redesigndark .mainViewport table.textInfoView>tbody>tr>td .textInfoContributor {
color: #ff00aa;
border-color: #3B3B3B;
}
body.redesigndark .mainViewport table.textInfoView>tbody>tr>td .textInfoContributor a {
color: #ff00aa;
}
body.redesigndark .gwt-TabBar .gwt-TabBarItem {
color: #ff00aa;
}
body.redesigndark .StatsTable .userNameLabel {
color: #ff00aa;
}
body.redesigndark .mainViewport table.TypingLogReplayPlayer>tbody>tr:nth-child(3) .statusIndicator, .mainViewport body.redesigndark table.TypingLogReplayPlayer>tbody>tr:nth-child(3) .statusIndicator {
color: #ff00aa;
border-color: #3B3B3B;
}
body.redesigndark .mainViewport div.TypingDisplaySection .acceptedChars {
color: #ff00aa;
border-right-color: white;
}
body.redesigndark .DialogBox.trPopupDialog a {
color: #ff00aa;
}
body.redesigndark .sidebarBlocks-prev, body.redesigndark .sidebarBlocks-next {
background-color: #c40083;
}
body.redesigndark .sidebarBlocks-prev, body.redesigndark .sidebarBlocks-next {
background-color: #c40083;
}
body.redesigndark .mainViewport table.inputPanel table tr:nth-child(2) .gwt-Anchor {
color: #f6ef00;
}
.userInfo .userData .userStats a {
color: #fff;
}
.mainViewport table.navControls tr td:nth-child(2) .raceAgainLink {
display: inline-block;
font-size: 100%;
background-color: #c40083;
}
.prompt-button.bkgnd-green, .mainViewport table.navControls tr td:nth-child(1) a.bkgnd-green.gwt-Anchor, .mainViewport table.navControls tr td:nth-child(2) .bkgnd-green.raceAgainLink, .mainViewport table.textInfoView>tbody>tr .tblOwnStats .ScoreMenuButton>tbody>tr.bkgnd-green {
color: #fff;
background-color: #c40083;
}
.prompt-button.bkgnd-blue, .mainViewport table.navControls tr td:nth-child(1) a.bkgnd-blue.gwt-Anchor, .mainViewport table.navControls tr td:nth-child(2) .bkgnd-blue.raceAgainLink, .mainViewport table.textInfoView>tbody>tr .tblOwnStats .ScoreMenuButton>tbody>tr.bkgnd-blue {
background-color: #c40083;
}
.prompt-button.bkgnd-purple, .mainViewport table.navControls tr td:nth-child(1) a.bkgnd-purple.gwt-Anchor, .mainViewport table.navControls tr td:nth-child(2) .bkgnd-purple.raceAgainLink, .mainViewport table.textInfoView>tbody>tr .tblOwnStats .ScoreMenuButton>tbody>tr.bkgnd-purple {
background-color: #c40083;
}
body.redesigndark .mainViewport .scoreboard .row .progressBarContainer .progressBar {
border-color: #b2b519;
}
.highScoresFooter .lnkRefresh {
font-style: normal;
display: inline-block;
padding: 0.8em 4em 0.8em 1.5em;
color: #fff;
-webkit-border-radius: 5px;
border-radius: 5px;
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyxpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNi1jMDY3IDc5LjE1Nzc0NywgMjAxNS8wMy8zMC0yMzo0MDo0MiAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIEVsZW1lbnRzIDE0LjAgKFdpbmRvd3MpIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOkQ2RTI1QkYzRjc4NzExRTdCMTk5RkRFNERENkVGMTRDIiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOkQ2RTI1QkY0Rjc4NzExRTdCMTk5RkRFNERENkVGMTRDIj4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6RDZFMjVCRjFGNzg3MTFFN0IxOTlGREU0REQ2RUYxNEMiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6RDZFMjVCRjJGNzg3MTFFN0IxOTlGREU0REQ2RUYxNEMiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz5unpUgAAAA60lEQVR42qRTgRGCMAwMngvUEXAEVmCFruAKOIKOUEfAEWAEHAFGgBFqCo8Xa4re+Xd/aa/5JG0T8t5TxJLpmL1fMDI7ZsU0wq8Ieyk0EG4hBLNIEtZOBmgUQQ/HFNyOFjhmifXEPDMPzKOwd9KAu8gSC+Vd1rdRK7Ai3pX5UPIUzForYA/bwt5Ix5QI3GahvH8QKjBgnHHa0OWwA4mGif+bEqyEn6XE/14SYhP1Ra4FaDay18Kvnt8v1WGiHwx6oIuumMcBRv877FoVQdggU/VF2KOa17WyeSTfvyzsT5iNHGcDZuFjHp4CDABVf1Xa2XbHQAAAAABJRU5ErkJggg==) #c40083 no-repeat right 2em center;
}
.statsView .gwt-TabPanel .gwt-TabBar.StatsViewTabs tbody .gwt-TabBarItem-wrapper .gwt-TabBarItem>.gwt-Label.Latest_High_Scores {
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABEAAAAPCAYAAAACsSQRAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyxpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNi1jMDY3IDc5LjE1Nzc0NywgMjAxNS8wMy8zMC0yMzo0MDo0MiAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIEVsZW1lbnRzIDE0LjAgKFdpbmRvd3MpIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOkRBNDhDNzQzRjgzNDExRTc4NkU0RDJDNzA4QTIwQjAxIiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOkRBNDhDNzQ0RjgzNDExRTc4NkU0RDJDNzA4QTIwQjAxIj4g...