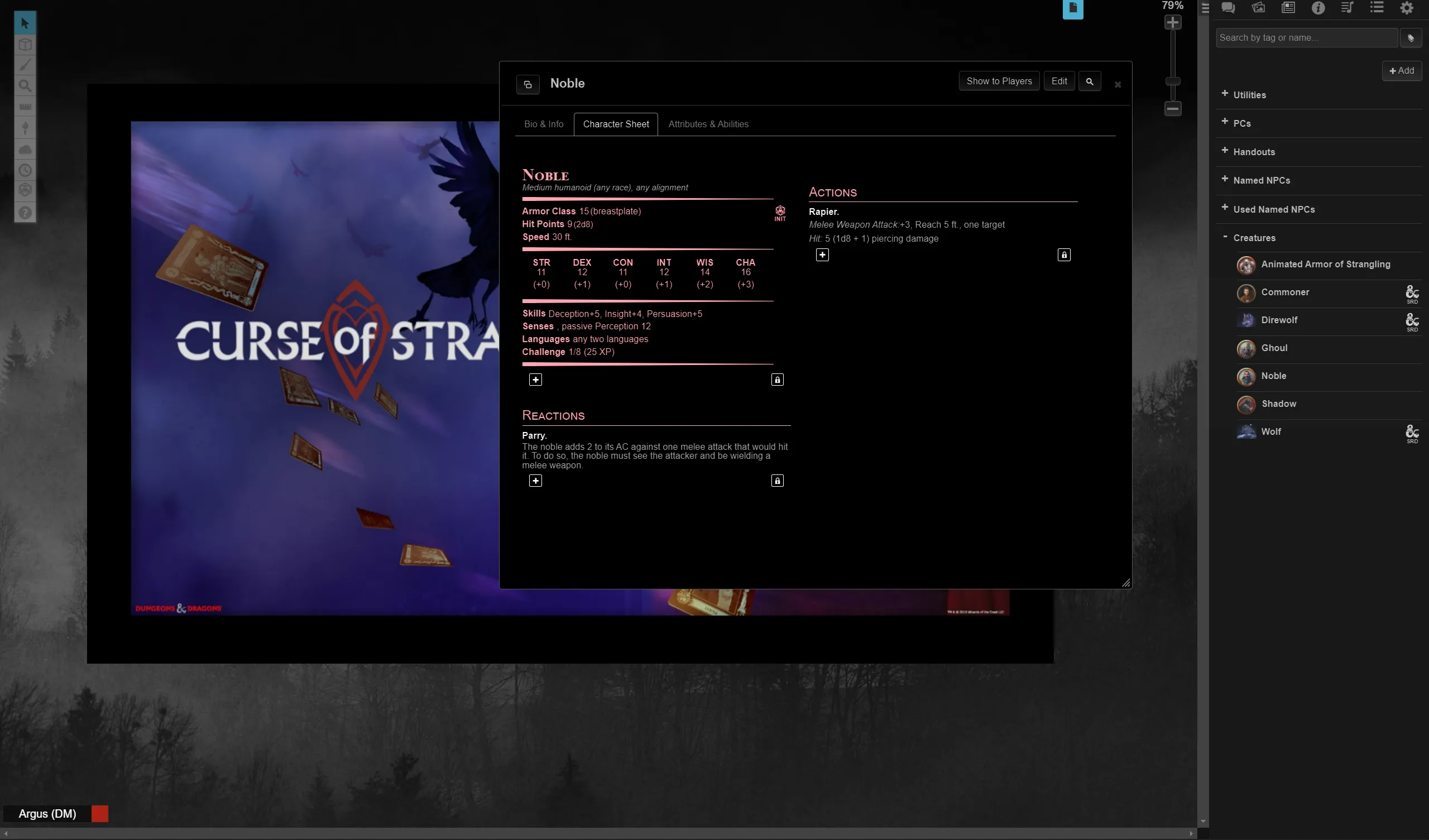
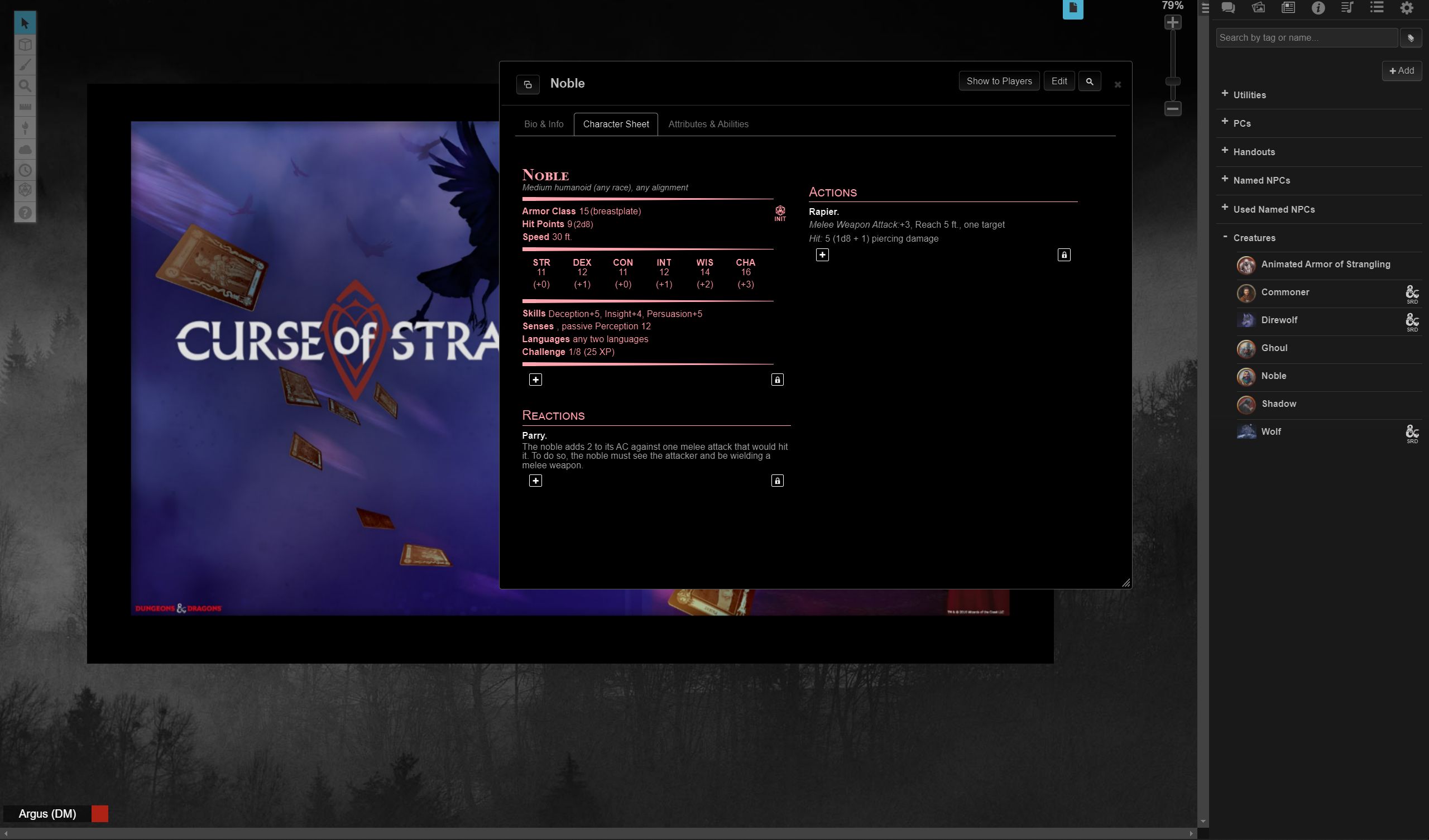
Roll20 darkmode with Mists of Barovia background.
Roll20 Dark Mode (Mists of Barovia) by dabslee

Details
Authordabslee
LicenseNo License
Categoryuserstyles
Created
Updated
Size3.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name app.roll20.net
@version 20220311.16.55
@namespace userstyles.world/user/dabslee
@description Roll20 darkmode with Mists of Barovia background.
@author dabslee
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://app.roll20.net/editor/") {
:root {
color-scheme: dark;
}
body {
background: url(https://i.imgur.com/sYRMfGH.png);
background-size: cover;
}
input, textarea {
background: #eee;
color: #555;
}
.dark-mode-switch {
display: none;
}
#textchat-input, #sidebarcontrol, #zoomclick {
filter: invert(0.9);
}
#rightsidebar {
border: none;
filter: invert(0.7) hue-rotate(-180deg) contrast(2);
}
.sheet-sublabel, .sheet-rolltemplate-atkdmg .sheet-charname span {
color: #555 !important;
}
#rightsidebar img, #zoomPercent {
filter: invert(1.4) hue-rotate(180deg);
}
.textchatcontainer .message.private {
background-color: rgba(255,235,0,0.5);
}
.ui-dialog {
filter: invert(1);
color: #ccc;
}
.ui-dialog h1, .ui-dialog h2, .ui-dialog h3, .ui-dialog strong {
color: #ccc;
}
.ui-dialog .container {
filter: invert(1) hue-rotate(190deg) saturate(1.5);
color: #555;
}
.attributesabilities .btn, .attributesabilities input {
filter: invert(0.6) contrast(3);
}
.nav {
border-color: #777;
}
.ui-dialog .nav-tabs li a {
color: #777;
}
.nav-tabs > li.active > a, .nav-tabs > li.active > a:hover, .nav-tabs > li.active > a:focus {
filter: invert(1);
color: black;
border-color: #777;
}
.advantagetoggle span, .whispertoggle span {
background-color: #555 !important;
}
.abilities {
filter: invert(1);
}
.abilname {
color: black;
}
div.color_picker {
filter: invert(1);
}
.tokeneditor .bar_color_indicator {
filter: invert(1);
}
.initiativedialog img {
filter: invert(1);
}
.charactereditor .avatar img {
filter: invert(1);
}
.charactereditor .defaulttoken img {
filter: invert(1);
}
.note-icon-font:before {
filter:invert(1);
}
.note-color-btn{
filter:invert(1);
border: 1px solid black;
}
#floatingtoolbar li {
background-color: #222;
}
#floatingtoolbar li:hover {
color: #555;
}
#secondary-toolbar {
filter: invert(1);
}
#floatingtoolbar div.submenu > ul, #floatingtoolbar div.submenu > ul li {
background-color: #222;
border-color: #777;
}
.ui-slider {
filter: invert(0.8);
}
#avatarContainer .color_picker {
filter: invert(0);
}
.dialog.largedialog.handoutviewer img{
filter:invert(1);
}
.dialog.largedialog.handouteditor img{
filter:invert(1);
}
#speakingas option {
background-color: black;
color: #d8d7d7;
}
.r20es-dialog {
filter: invert(1);
}
.r20es-clickable-text {
color: black;
}
.r20es-clickable-text.disabled span{
color: black;
}
.r20es-indent img{
filter: invert(1);
}
.r20es-settings-dialog .text{
color:black;
}
.npc_toggle[value="1"] ~ .advantagetoggle input[type=radio]:checked + span{
color:#f99;
}
}
@-moz-document regexp("^https://app.roll20.net/editor/character/.*popout=true$") {
html {
filter: invert(1);
}
}