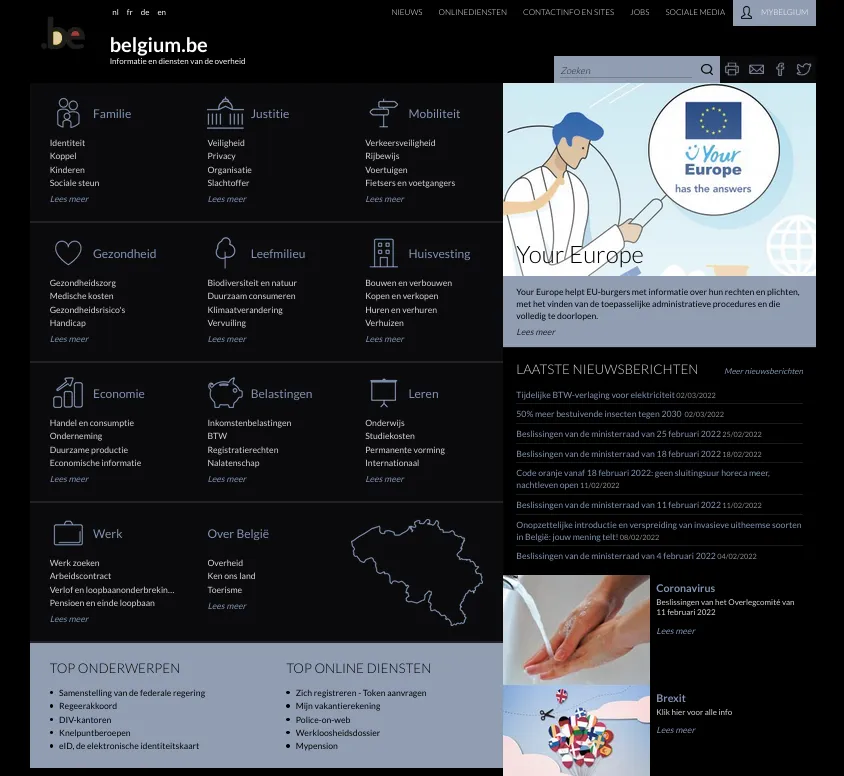
Simple and crude dark theme for often used domains of the Belgian government
Belgian government sites dark theme by sharethewisdom
Imported and mirrored from https://gist.githubusercontent.com/sharethewisdom/b0965035875d60b9880f15b042b704ac/raw/d3dd19f450a35a50780ee252fcc55354b0a6f9ae/be.user.css

Details
Authorsharethewisdom
LicenseMIT
Categorybelgium.be, fgov.be, cozo.be, socialsecurity.be, be-alert.be
Created
Updated
Size1.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Belgian government sites dark theme
@namespace https://userstyles.world/user/sharethewisdom
@version 1.0.0
@description Simple and crude dark theme for often used domains of the Belgian government
@author Sharethewisdom
@license MIT
@preprocessor stylus
==/UserStyle== */
@-moz-document regexp("https:\\/\\/([a-z0-9-]+[.])*(belgie|belgium|fgov|cozo|socialsecurity|be-alert|rva|mypension)\\.be/.*") {
@media screen and (prefers-color-scheme: dark) {
html {
background-color: black;
filter: invert(1) hue-rotate(180deg);
}
.title-image {
display: none!important;
}
/* reinvert images */
img {
filter: invert(1) hue-rotate(180deg);
}
/* cookie banner */
.orejime-Notice {
display: none;
}
}
}
@-moz-document domain("belgium.be") {
@media screen and (prefers-color-scheme: dark) {
.purple {
color: #b56987!important;
}
.cookiebar {
background: white;
color: black;
display: none;
}
.language-bar {
background: #eee;
}
.language-list li a.active,
.language-list li a.active:hover,
.language-list li a:hover {
color: #000!important;
}
.language-list li {
color: #222!important;
}
}
}
@-moz-document domain("rjv.fgov.be") {
@media screen and (prefers-color-scheme: dark) {
.banner {
background: none;
}
}
}
@-moz-document domain("belgium.be"), domain("www.belgium.be") {
@media screen and (prefers-color-scheme: dark) {
body {
background: #fff !important;
color: #000 !important;
}
.page__section--header * {
color: inherit !important;
}
.page__section--header .site--tools {
background: none;
}
}
}
@-moz-document domain("be-alert.be") {
@media screen and (prefers-color-scheme: dark) {
img[alt="BE-Alert"] {
background-color: #fff;
}
}
}