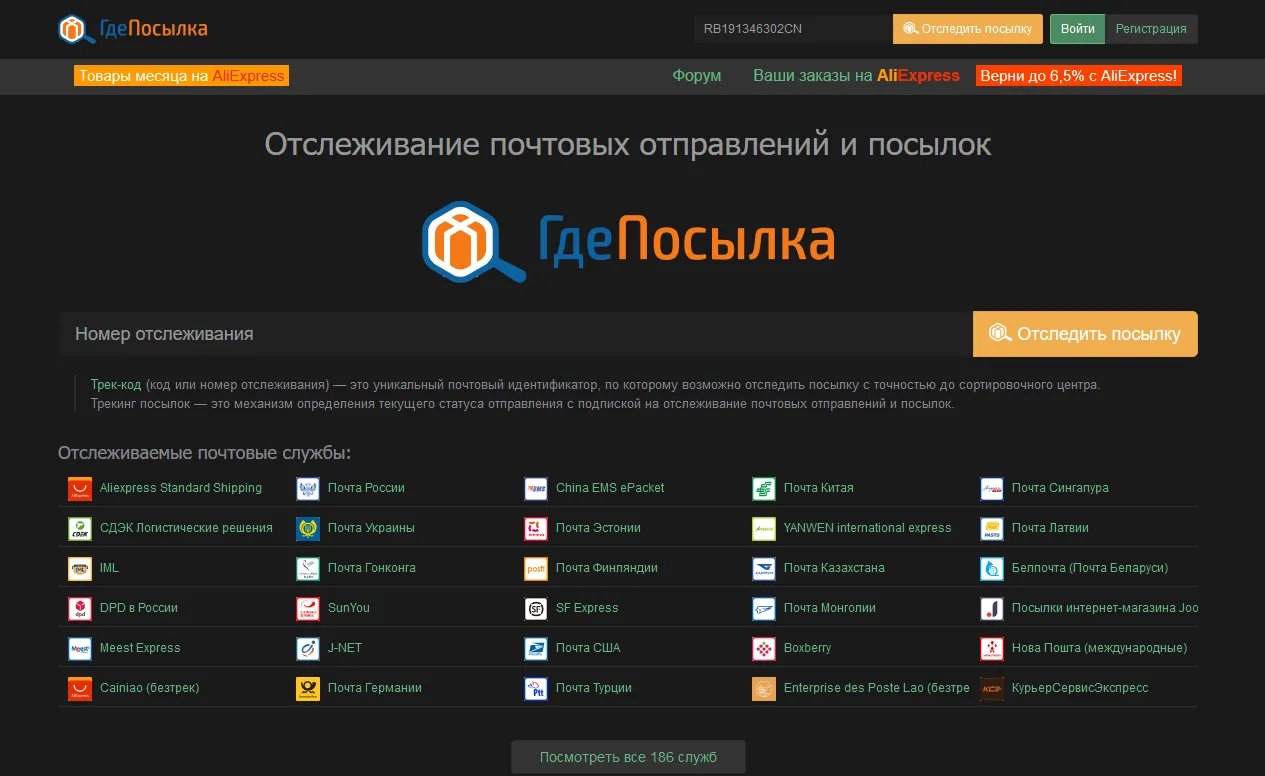
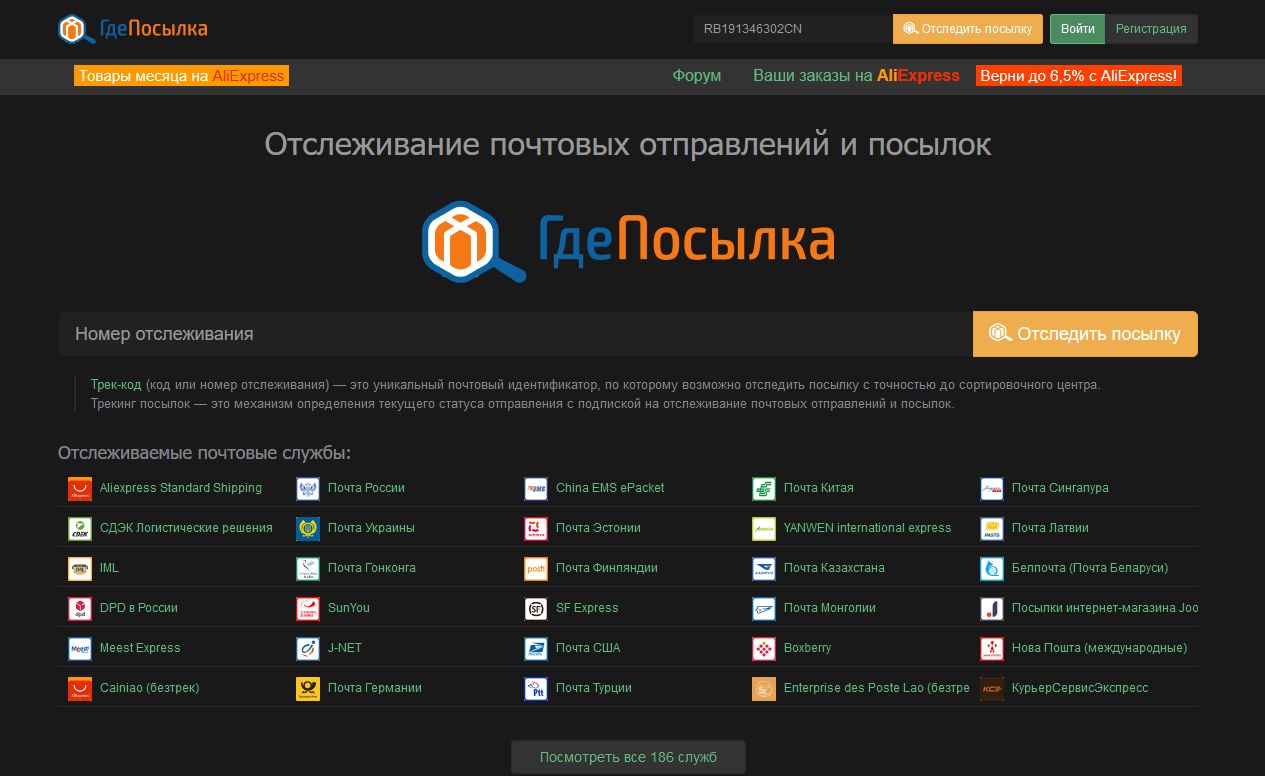
Dark Theme for gdeposylka.ru (packageradar.com)
Основано на стиле GdePosylka Dark с некоторыми правками, т.к. автор больше не обновляет
Оригинал - https://userstyles.org/styles/163794
GdePosylka Dark Mod by itbait

Details
Authoritbait
LicenseNo License
Categorygdeposylka, packageradar
Created
Updated
Code size11 kB
Code checksum2c55c6a3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Added packageradar.com domain
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name GdePosylka Dark Mod
@namespace gdeposylka
@author itBAIT
@description `Dark Theme for gdeposylka.ru`
@version 1.0.1
==/UserStyle== */
@-moz-document domain(gdeposylka.ru), domain("packageradar.com") {
:root {
--color1: #63b97f;
--color2: #4B8B60;
--color3: #2A2A2C;
--color4: #212122;
--color5: #19191A;
--color6: #87878e;
--color7: #333333;
--color8: #5b5b5f;
}
body {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 1.42857143;
color: var(--color6);
background-color: var(--color5);
}
.bg-white {
background-color: var(--color4) !important;
}
header .navbar-inverse {
padding-bottom: 4px;
margin-bottom: 0;
background-color: #333;
color: var(--color4);
border: none;
}
.form-control {
display: block;
width: 100%;
height: 34px;
padding: 6px 12px;
font-size: 14px;
line-height: 1.42857143;
color: var(--color2);
background-color: var(--color4);
background-image: none;
border: 1px solid var(--color5);
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
-webkit-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s;
-o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s;
}
.tracking-form p {
margin: 0 0 0 16px;
font-size: 13px;
color: var(--color6);
border-left: 2px solid var(--color3);
padding-left: 15px;
}
a {
color: var(--color1);
text-decoration: none;
}
a:hover,
a:focus {
color: var(--color2);
text-decoration: underline;
}
.page-index.courier-list ul li {
position: relative;
display: inline-block;
margin: 0;
padding: 5px 10px;
border-bottom: 1px solid var(--color3);
font-size: .85em;
overflow: hidden;
}
footer .footer-share {
background: var(--color4);
padding-bottom: 15px;
}
header .navbar-inverse .navbar-nav > li > a {
color: var(--color1);
margin-left: 3px;
margin-right: 3px;
border-radius: 5px;
padding: 6px 13px;
}
header .navbar-inverse .navbar-nav > li > a:hover,
header .navbar-inverse .navbar-nav > li > a:focus,
header .navbar-light .navbar-nav li.nav-item.active a.nav-link:hover,
header .navbar-light .navbar-nav li.nav-item.active a.nav-link:focus {
color: var(--color2);
background-color: var(--color3);
}
header .navbar-inverse .navbar-nav > .tracker-archive > a .badge {
background-color: var(--color1);
}
.breadcrumb {
padding: 8px 15px;
margin-bottom: 20px;
list-style: none;
background-color: var(--color4);
border-radius: 4px;
}
.alert-info {
background-color: var(--color4);
border-color: var(--color3);
color: var(--color1);
}
header .navbar-inverse .navbar-nav > .active > a {
color: var(--color1);
background-color: var(--color4);
}
/* header .navbar-inverse .navbar-nav > .active > a:hover,
header .navbar-inverse .navbar-nav > .active > a:focus {
color: var(--color2);
background-color: var(--color5);
} */
header .navbar-light .navbar-nav li.nav-item a.nav-link:hover {
color: var(--color2);
background-color: var(--color7);
}
header .navbar-light .navbar-nav li.nav-item.active a.nav-link {
color: var(--color1);
background-color: var(--color7) !important;
}
/* header .navbar-light .navbar-nav li.nav-item.active a.nav-link:hover{
color: var(--color3);
background-color: var(--color2);
} */
.badge {
display: inline-block;
min-width: 10px;
padding: 3px 7px;
font-size: 12px;
font-weight: bold;
color: #fff;
line-height: 1;
vertical-align: middle;
white-space: nowrap;
text-align: center;
background-color: var(--color2);
border-radius: 10px;
}
.btn-default {
color: var(--color1);
background-color: var(--color7);
border-color: var(--color3);
}
element.style {
border: 1px solid var(--color3);
width: 20px;
line-height: 1em;
vertical-align: baseline;
margin-bottom: -3px;
border-radius: 3px;
}
.btn-default:hover {
color: var(--color1);
background-color: var(--color4);
border-color: var(--color3);
}
.track-list .track-container:nth-child(odd) .track {
background-color: var(--color4);
}
.track-list .track > div {
display: table-cell;
vertical-align: top;
padding: 4px;
border-top: 1px solid var(--color3);
}
h1 a,
h2 a,
h3 a,
h4 a,
h5 a,
h6 a,
.h1 a,
.h2 a,
.h3 a,
.h4 a,
.h5 a,
.h6 a,
h1 a:hover,
h2 a:hover,
h3 a:hover,
h4 a:hover,
h5 a:hover,
h6 a:hover,
.h1 a:hover,
.h2 a:hover,
.h3 a:hover,
.h4 a:hover,
.h5 a:hover,
.h6 a:hover {
color: var(--color1);
}
.page-track .title h1 a u {
text-decoration: none;
border-bottom: dashed 1px var(--color2);
}
.page-track .status .alert {
border-color: var(--color3);
position: relative;
}
.page-track .checkpoints li:nth-of-type(odd) {
background-color: var(--color4);
}
.page-track .checkpoints {
color: #555555;
padding: 0;
margin: 0 0 10px 0;
width: 100%;
border: 1px solid var(--color3);
border-radius: 4px;
}
.page-track .checkpoints li .info {
text-align: left;
color: var(--color2);
width: 100%;
padding: 7px 0;
background-position: 98% 50%;
background-repeat: no-repeat;
background-size: 34px;
}
.page-track .checkpoints li .datetime2 {
position: absolute;
color: var(--color1);
width: 100px;
text-align: right;
display: inline-block;
}
.btn-default .badge {
color: #fff;
background-color: var(--color2);
}
.modal-content {
position: relative;
background-color: var(--color4);
border: 1px solid #999;
border: 1px solid rgba(0, 0, 0, 0.2);
border-radius: 6px;
-webkit-box-shadow: 0 3px 9px rgba(0, 0, 0, 0.5);
box-shadow: 0 3px 9px rgba(0, 0, 0, 0.5);
background-clip: padding-box;
outline: 0;
}
.modal-header {
padding: 15px;
border-bottom: 1px solid var(--color3);
}
.modal-footer {
padding: 15px;
text-align: right;
border-top: 1px solid var(--color3);
}
.btn-primary {
color: #fff;
background-color: var(--color2);
border-color: var(--color1);
}
.btn-primary:hover {
color: #fff;
background-color: var(--color1);
border-color: var(--color2);
}
.track-list {
border-bottom: 1px solid var(--color3);
}
footer .footer-main p a {
color: var(--color8);
text-decoration: underline;
}
footer .footer-link-row .link-row > a {
color: var(--color8);
}
element.style {
border: 4px solid var(--color1);
float: right;
display: block;
margin: 0 0 15px 15px;
padding: 15px;
text-align: center;
}
.panel-success {
border-color: var(--color3);
}
.panel {
margin-bottom: 20px;
background-color: var(--color4);
border: 1px solid transparent;
border-radius: 4px;
-webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, 0.05);
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.05);
}
hr {
margin-top: 20px;
margin-bottom: 20px;
border: 0;
border-top: 1px solid var(--color3);
}
.alert-success {
background-color: var(--color4);
border-color: var(--color3);
color: var(--color1);
}
.table > thead > tr > th,
.table > tbody > tr > th,
.table > tfoot > tr > th,
.table > thead > tr > td,
.table > tbody > tr > td,
.table > tfoot > tr > td {
border-bottom: 1px solid var(--color3);
border-top: none;
}
.table-striped > tbody > tr:nth-of-type(odd) {
background-color: var(--color4);
}
.breadcrumb > .active a {
color: var(--color2);
text-decoration: none;
}
.breadcrumb > .active a:hover {
color: var(--color1);
text-decoration: none;
}
.footer-main {
background-color: var(--color5);
}
.track-list .track-container .actions {
background-color: inherit;
}
.track-list .track-container:nth-child(2n+1) .actions {
background-color: inherit;
}
.track-list .track.track-undo .actions,
.track-list .track.track-undo div {
background-color: #22351d !important;
}
.pagination li:not(.active) span,
.pagination li a {
background-color: var(--color4) !important;
border-color: var(--color2) !i...