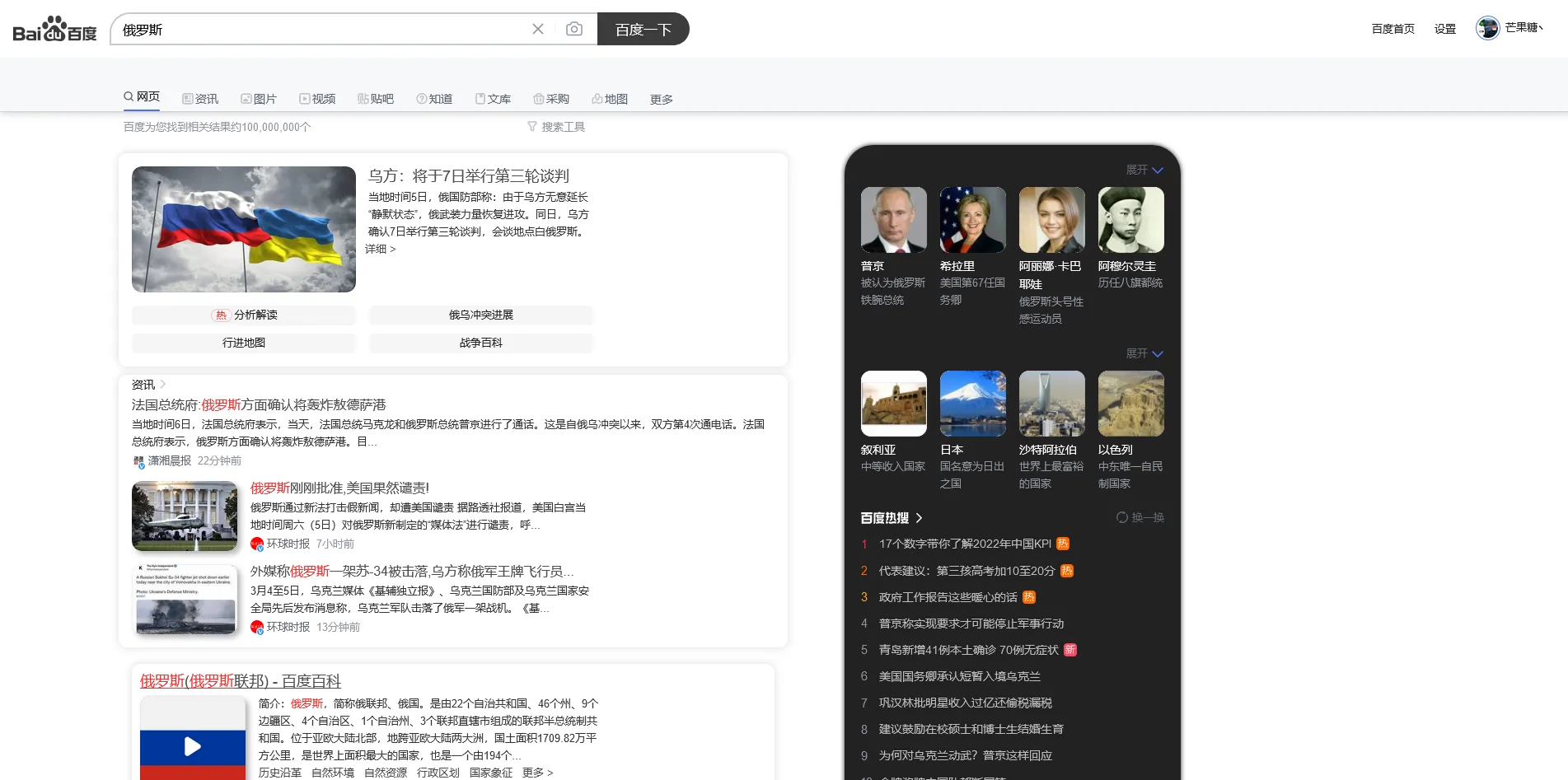
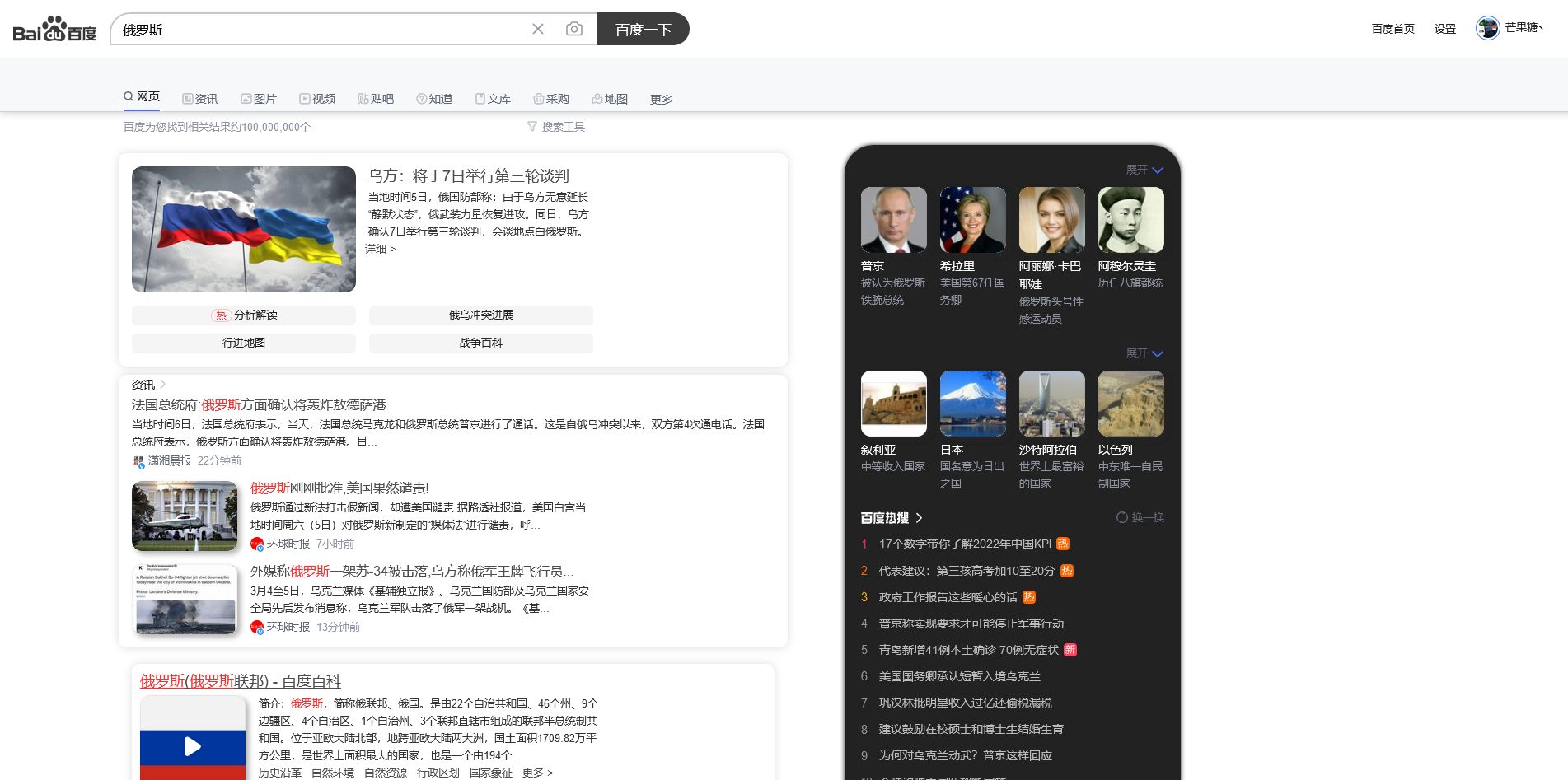
自用~喜欢请自取
百度黑色风格美化 by mangocandy

Details
Authormangocandy
LicenseNo License
CategoryBaidu,百度
Created
Updated
Size2.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
自用!~
Source code
/* ==UserStyle==
@name 百度黑色风格美化
@version 20220306.14.53
@namespace userstyles.world/user/mangocandy
@description 自用~喜欢请自取
@author mangocandy
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://www.baidu.com/s") ,url-prefix("https://www.baidu.com/baidu") {
a{
color:#4e4c4c;
}
.content-list a{
background: white;
}
.content-list a{
border-radius: 35px !important;
border: 2px solid #827a7a21 !important;
font-weight: bold;
font-family: "KaiTi" !important;
text-shadow: 0 0 2px #0000004d;
font-size: 15px !important
}
#content_right .new-pmd .cr-title{
color: white;
font-weight: bold;
font-size: 20px;
}
.new-pmd.c-container{
min-width:700px !important;
}
a:hover{
color:#212020;
/* text-shadow: 0 0 12px #da1515; */
}
.c-border{
border: none !important;
box-shadow: none !important;
}
.index-logo-src {
filter: grayscale(100%);
}
.wrapper_new .s_btn_wr .s_btn{
border-radius: 0 25px 25px 0;
background: #3d3d3d;
}
#container{
/*width: auto;*/
}
#content_right .new-pmd .c-img-radius-large{
border-radius:360px;
border: 2px solid #f9f7f74d;
box-shadow:3px 6px 6px #403f3f6b;
}
.new-pmd .c-img-radius-large{
border-radius:8px;
border: 1px solid #f9f7f74d;
box-shadow:3px 6px 6px #403f3f6b;
}
#content_left{
width:8rem !important;
}
#content_right{
box-shadow: 0 0 5px #262627;
color: #f7f8fa !important;
background: #232222;
padding: 20px !important;
border-radius: 35px;
margin-right:-15em
/*border: 1px solid red !important;*/
}
.opr-toplist1-title_1LgpS{
filter: grayscale(200%) brightness(1500%);
}
.opr-toplist1-link_2YUtD a:link{
color: #bebdbd !important;
}
.wrapper_new .s_btn_wr .s_btn:hover{
background: #212121;
}
.wrapper_new .s_ipt_wr{
border-radius: 25px 0 0 0px;
}
.c-group-wrapper{
border: none !important;
box-shadow: none !important;
width: auto !important;
}
.result-op{
width: auto !important;
}
.image-content_1csSY{
width: auto !important;
}
.c-container{
margin: 10px;
box-shadow: 0 0 10px #898f8f4d;
border-radius: 10px;
width: auto !important;
padding: 10px;
}
#content_right .c-font-medium{
color: #fff !important;
}
.wrapper_new #s_tab{
background: #f7f8fa;
}
.c-group-wrapper .result-op{
width: auto !important;
}
#s_tab {
box-shadow: 0 0 10px #26272747;
display: flex;
align-content: space-between;
border-bottom: 1px solid rgba(52, 52, 52, 0.2);
height: 8vh;
}
.s_tab_inner{
display: flex;
align-items: flex-end;
margin-top: 5px;
}
}