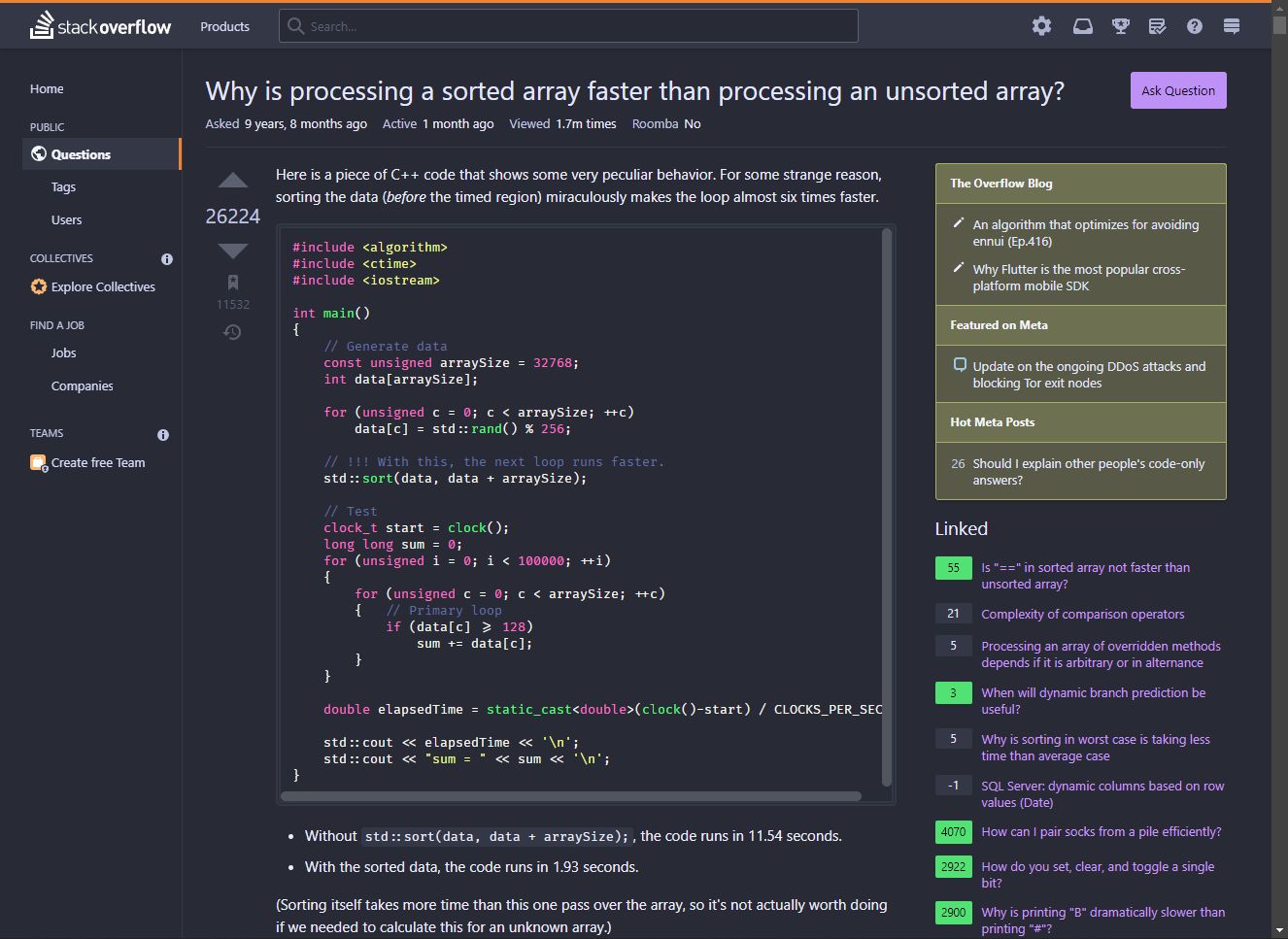
The Dracula color theme for the website Stack Overflow
Dracula for Stack Overflow by wasi-master
Mirrored from https://github.com/dracula/github/raw/master/dracula_for_stackoverfow.user.css

Details
Authorwasi-master
LicenseMIT
Categoryuserstyles, stackoverflow
Created
Updated
Code size16 kB
Code checksume9a4d409
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Stack Overflow
Install with Stylus
Click the button below to install the theme directly if you have the stylus extension installed
Configuring the theme
This theme is highly configurable to your liking and the options are shown below. These settings can be configured by pressing the cogwheel icon next to the name of the theme

For more information about configuration and settings please see DOCUMENTATION.md
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dracula for Stack Overflow
@namespace dracula/stackoverflow
@version 1.0.0
@description Dark mode for StackOverflow
@license MIT License
@author Wasi Master
@preprocessor stylus
@var select accent-color "Accent Color" ["red:Red", "green:Green", "cyan:Cyan", "orange:Orange", "pink:Pink", "purple:Purple*", "yellow:Yellow", "white:White", "comment:Comment Color"]
@var select button-text-color "Button Text Color" ["white:White", "black:Black*", "gray:Gray"]
@var checkbox rounded-corners "Rounded corners" 0
@var checkbox custom-hljs-css "Custom HighlightJS" 1
@var text code-font "Code Font" ui-monospace,"Cascadia Mono","Segoe UI Mono","Liberation Mono",Menlo,Monaco,Consolas,monospace
@var text sans-font "Sans Font" -apple-system,BlinkMacSystemFont,"Segoe UI","Liberation Sans",sans-serif
@var text serif-font "Serif Font" Georgia,Cambria,"Times New Roman",Times,serif
==/UserStyle== */
@-moz-document domain("stackoverflow.com") {
/* ==========================================================================
Base Colors
========================================================================== */
body.theme-dark,
body:not(.theme-dark) .theme-dark__forced {
--white: #282a36;
--black: #f8f8f2;
--orange: #ffb86c;
--yellow: #f1fa8c;
--green: #50fa7b;
--blue: #bd93f9;
--powder: #6272a4;
--red: #ff5555;
--black-025: #343746;
--black-050: #343746;
--black-075: #343746;
--black-100: #373a46;
--black-150: #50525c;
--black-200: #5c6071;
--black-300: #6a6e86;
--black-350: #868ca8;
--black-400: #abb1ce;
--black-500: #c0c6e3;
--black-600: #d9dfff;
--black-700: #e3e8ff;
--black-750: #f0f2ff;
--black-800: #ebeefd;
--black-900: #f3f4fb;
--orange-050: #19120b;
--orange-100: #4c3720;
--orange-200: #805c36;
--orange-300: #b3814c;
--orange-400: #ffb86c;
--orange-500: #ffb86c;
--orange-600: #ffb86c;
--orange-700: #ffbf7b;
--orange-800: #ffdcb6;
--orange-900: #ffead3;
if accent-color == purple {
--blue-050: #5f4a7d;
--blue-100: #715895;
--blue-200: #8467ae;
--blue-300: #9776c7;
--blue-400: #aa84e0;
--blue-500: #bd93f9;
--blue-600: #c49efa;
--blue-700: #d7befb;
--blue-800: #e5d4fd;
--blue-900: #f2e9fe;
}
if accent-color == green {
--blue-025: #206431;
--blue-050: #287d3e;
--blue-100: #30964a;
--blue-200: #38af56;
--blue-300: #40c862;
--blue-400: #48e16f;
--blue-500: #50fa7b;
--blue-600: #62fb88;
--blue-700: #73fb95;
--blue-800: #85fca3;
--blue-900: #a8fdbd;
}
if accent-color == red {
--blue-050: #662222;
--blue-100: #802b2b;
--blue-200: #993333;
--blue-300: #cc4444;
--blue-400: #e64d4d;
--blue-500: #ff5555;
--blue-600: #ff7777;
--blue-700: #ff9999;
--blue-800: #ffaaaa;
--blue-900: #ffcccc;
}
if accent-color == comment {
--blue-050: #272e42;
--blue-100: #3b4462;
--blue-200: #6272a4;
--blue-300: #4e5b83;
--blue-400: #586794;
--blue-500: #6272a4;
--blue-600: #6272a4;
--blue-700: #8ea2e0;
--blue-800: #acb8df;
--blue-900: #dadde7;
}
if accent-color == orange {
--blue-050: #19120b;
--blue-100: #4c3720;
--blue-200: #805c36;
--blue-300: #b3814c;
--blue-400: #ffb86c;
--blue-500: #ffb86c;
--blue-600: #ffb86c;
--blue-700: #ffbf7b;
--blue-800: #ffdcb6;
--blue-900: #ffead3;
}
if accent-color == yellow {
--blue-050: #585a46;
--blue-100: #6e7150;
--blue-200: #a9af62;
--blue-300: #c1c870;
--blue-400: #d9e17e;
--blue-500: #f1fa8c;
--blue-600: #f2fb98;
--blue-700: #f5fcaf;
--blue-800: #f8fdc6;
--blue-900: #fbfedd;
}
if accent-color == white {
--blue-050: #cccccc;
--blue-100: #d1d1d1;
--blue-200: #d6d6d6;
--blue-300: #dbdbdb;
--blue-400: #e0e0e0;
--blue-500: #e6e6e6;
--blue-600: #ebebeb;
--blue-700: #f0f0f0;
--blue-800: #f5f5f5;
--blue-900: #fafafa;
}
if accent-color == cyan {
--blue-050: #46757f;
--blue-100: #538c98;
--blue-200: #61a3b1;
--blue-300: #6fbaca;
--blue-400: #7dd2e4;
--blue-500: #8be9fd;
--blue-600: #97ebfd;
--blue-700: #a2edfd;
--blue-800: #b9f2fe;
--blue-900: #d1f6fe;
}
if accent-color == pink {
--blue-050: #803d63;
--blue-100: #994977;
--blue-200: #b3558b;
--blue-300: #cc619e;
--blue-400: #e66db2;
--blue-500: #ff79c6;
--blue-600: #ff86cc;
--blue-700: #ff94d1;
--blue-800: #ffa1d7;
--blue-900: #ffafdd;
}
--powder-050: #272e42;
--powder-100: #3b4462;
--powder-200: #6272a4;
--powder-300: #4e5b83;
--powder-400: #586794;
--powder-500: #6272a4;
--powder-600: #6272a4;
--powder-700: #8ea2e0;
--powder-800: #acb8df;
--powder-900: #dadde7;
--green-025: #206431;
--green-050: #287d3e;
--green-100: #30964a;
--green-200: #38af56;
--green-300: #40c862;
--green-400: #48e16f;
--green-500: #50fa7b;
--green-600: #62fb88;
--green-700: #73fb95;
--green-800: #85fca3;
--green-900: #a8fdbd;
--yellow-050: #585a46;
--yellow-100: #6e7150;
--yellow-200: #a9af62;
--yellow-300: #c1c870;
--yellow-400: #d9e17e;
--yellow-500: #f1fa8c;
--yellow-600: #f2fb98;
--yellow-700: #f5fcaf;
--yellow-800: #f8fdc6;
--yellow-900: #fbfedd;
--red-050: #662222;
--red-100: #802b2b;
--red-200: #993333;
--red-300: #cc4444;
--red-400: #e64d4d;
--red-500: #ff5555;
--red-600: #ff7777;
--red-700: #ff9999;
--red-800: #ffaaaa;
--red-900: #ffcccc;
--gold: hsl(48, 100%, 50%);
--gold-lighter: hsl(48, 22%, 30%);
--gold-darker: hsl(45, 100%, 47%);
--silver: hsl(210, 6%, 72%);
--silver-lighter: hsl(0, 0%, 26%);
--silver-darker: hsl(210, 3%, 61%);
--bronze: hsl(28, 38%, 67%);
--bronze-lighter: hsl(28, 13%, 27%);
--bronze-darker: hsl(28, 31%, 52%);
--bc-lightest: var(--black-025);
--bc-lighter: var(--black-050);
--bc-light: var(--black-075);
--bc-medium: var(--black-100);
--bc-dark: var(--black-150);
--bc-darker: var(--black-200);
--fc-dark: var(--black-900);
--fc-medium: var(--black-700);
--fc-light: var(--black-500);
--focus-ring-success: hsla(140, 40%, 75%, 0.4);
--focus-ring-warning: hsla(47, 79%, 58%, 0.4);
--focus-ring-error: hsla(358, 62%, 52%, 0.3);
--focus-ring-muted: hsla(0, 0%, 100%, 0.1);
--bs-sm: 0 1px 2px hsla(0, 0%, 0%, 0.1), 0 1px 4px hsla(0, 0%, 0%, 0.1), 0 2px 8px hsla(0, 0%, 0%, 0.1);
--bs-md: 0 1px 3px hsla(0, 0%, 0%, 0.11), 0 2px 6px hsla(0, 0%, 0%, 0.11), 0 3px 8px hsla(0, 0%, 0%, 0.14);
--bs-lg: 0 1px 4px hsla(0, 0%, 0%, 0.14), 0 3px 8px hsla(0, 0%, 0%, 0.14), 0 4px 13px hsla(0, 0%, 0%, 0.18);
--scrollbar: hsla(0, 0%, 100%, 0.2);
--highlight-bg: hsl(0, 2%, 11%);
--highlight-color: var(--black);
--highlight-comment: #6272a4;
--highlight-punctuation: #ff79c6;
--highlight-namespace: #ff79c6;
--highlight-attribute: #50fa7b;
--highlight-literal: #50fa7b;
--highlight-symbol: #ff79c6;
--highlight-keyword: #ff79c6;
--highlight-variable: #bd93f9;
--highlight-addition: var(--green-600);
--highlight-deletion: var(--red-700);
}
/* ==========================================================================
Custom Fonts
========================================================================== */
body {
--ff-sans: sans-font;
--ff-serif: serif-font;
--ff-mono: code-font;
--theme-body-font-family: var(--ff-sans);
}
/* ==========================================================================
CSS Fixes
========================================================================== */
/**
* For places that have a backgorund color
*/
.s-post-summary--stats .s-post-summary--stats-item.has-answers.has-accepted-answer,
.status.answered-accepted, .status.answered-accepted .mini-counts, .status.answered-accepted .minicounts span,
.show-votes .sidebar-linked .spacer>a:first-child .answer-votes.answered-accepted, .show-votes .sidebar-related .spacer>a:first-child .a...
