This style is loosely based on the VRV style by CriAzuDre. That style has ceased to function, and suffers from bloated CSS comments and the unnecessary use of user configuration.
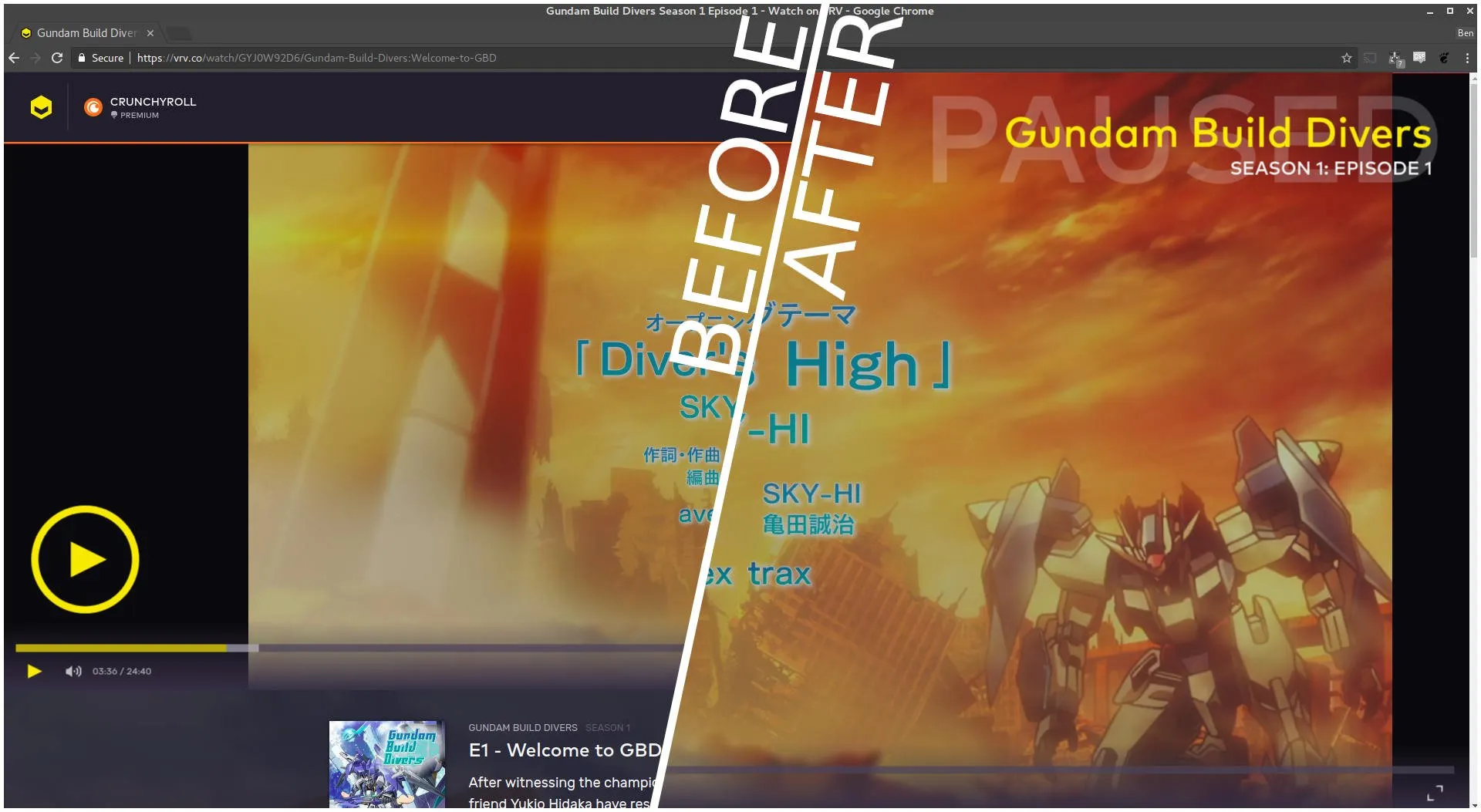
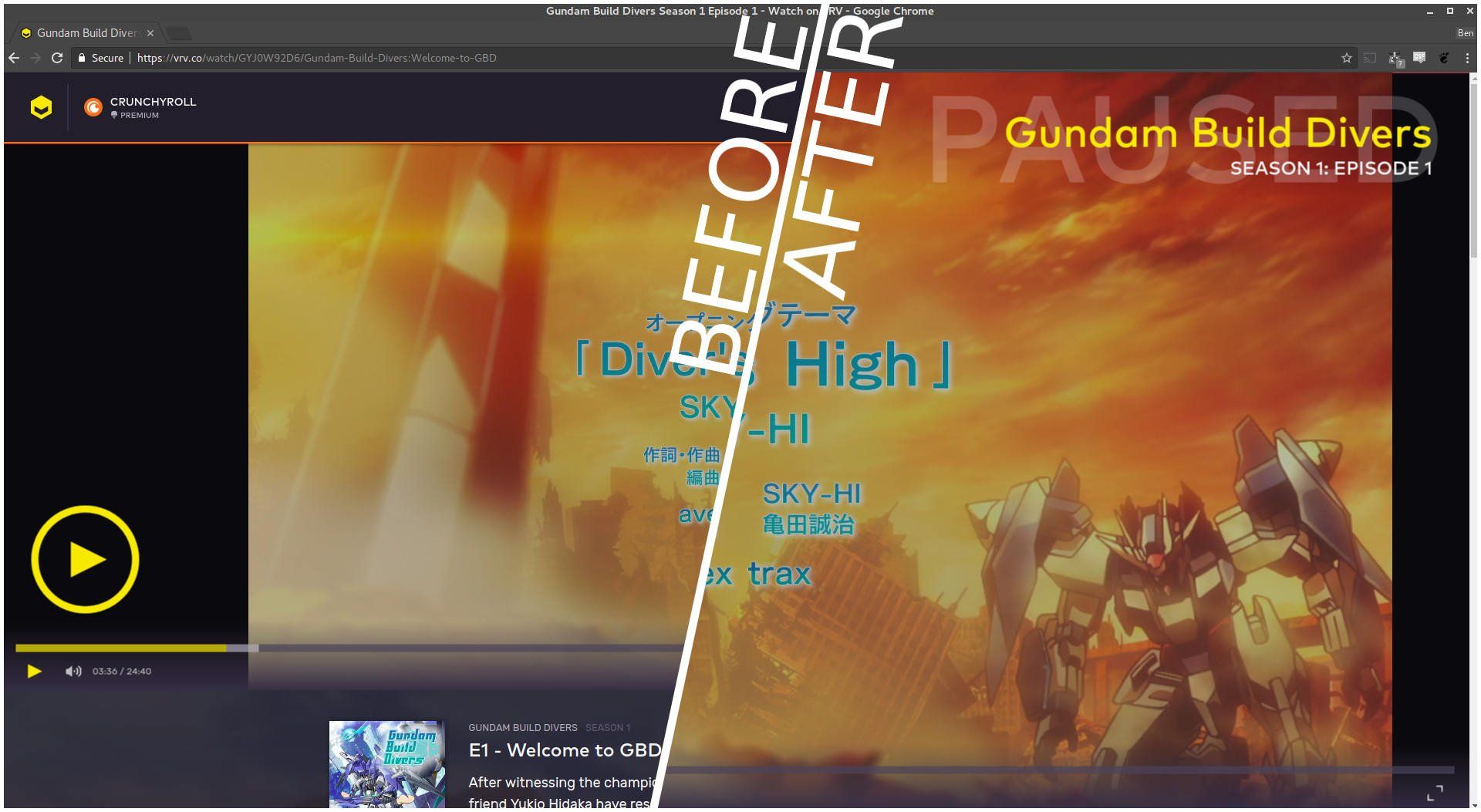
VRV Theater Mode by blandin
Imported and mirrored from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/162603.user.css

Details
Authorblandin
LicenseCC-BY-SA-4.0
Categoryvrv
Created
Updated
Code size1.6 kB
Code checksum5ca5fecb
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
1.0.20191102
- Changed the max-height of the player so that it no longer stretches taller than a 4:3 video, when resizing the window to be very tall.
1.0.20180720
- VRV's site design changed slightly, and the CSS selector for the header container I used no longer functioned. This has been fixed.
1.0.20180718
- Tuned header animations a bit
- Cleaned up some of the CSS
- Initial release
Source code
/* ==UserStyle==
@name VRV Theater Mode
@namespace USO Archive
@author Ben Landin
@description This style is loosely based on the <a href="https://userstyles.org/styles/143213">VRV</a> style by <a href="https://userstyles.org/users/288311">CriAzuDre</a>. That style has ceased to function, and suffers from bloated CSS comments and the unnecessary use of user configuration.
@version 20191102.11.38
@license CC-BY-SA-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("https://vrv.co/watch/") {
/*
VRV Theater Mode
< https://userstyles.org/styles/162603 >
Author: Ben Landin < https://userstyles.org/users/375638 >
Version: 1.0.20191102
License: CC BY-SA
*/
.watch-page-container .video-player-wrapper {
height: 100vh; /* Expand the player height to fill the viewport */
max-height: 75vw; /* Expand the player height to fill the viewport */
}
.erc-header {
position: absolute; /* Remove the header from normal document flow */
z-index: 9999; /* Need the header to display above everything */
opacity: 0; /* Make the header invisible until hover */
top: -2rem; /* Slide the header slightly out above */
transition-property: opacity, top; /* Use fading and sliding animations */
transition-timing-function: ease; /* Animation timing curve */
transition-duration: 1s; /* Fade- and slide-out animation duration */
}
.erc-header:hover {
opacity: 1; /* Make the header visible on hover */
top: 0; /* Slide the header in from above */
transition-duration: 0.2s; /* Fade- and slide-in animation duration */
}
}