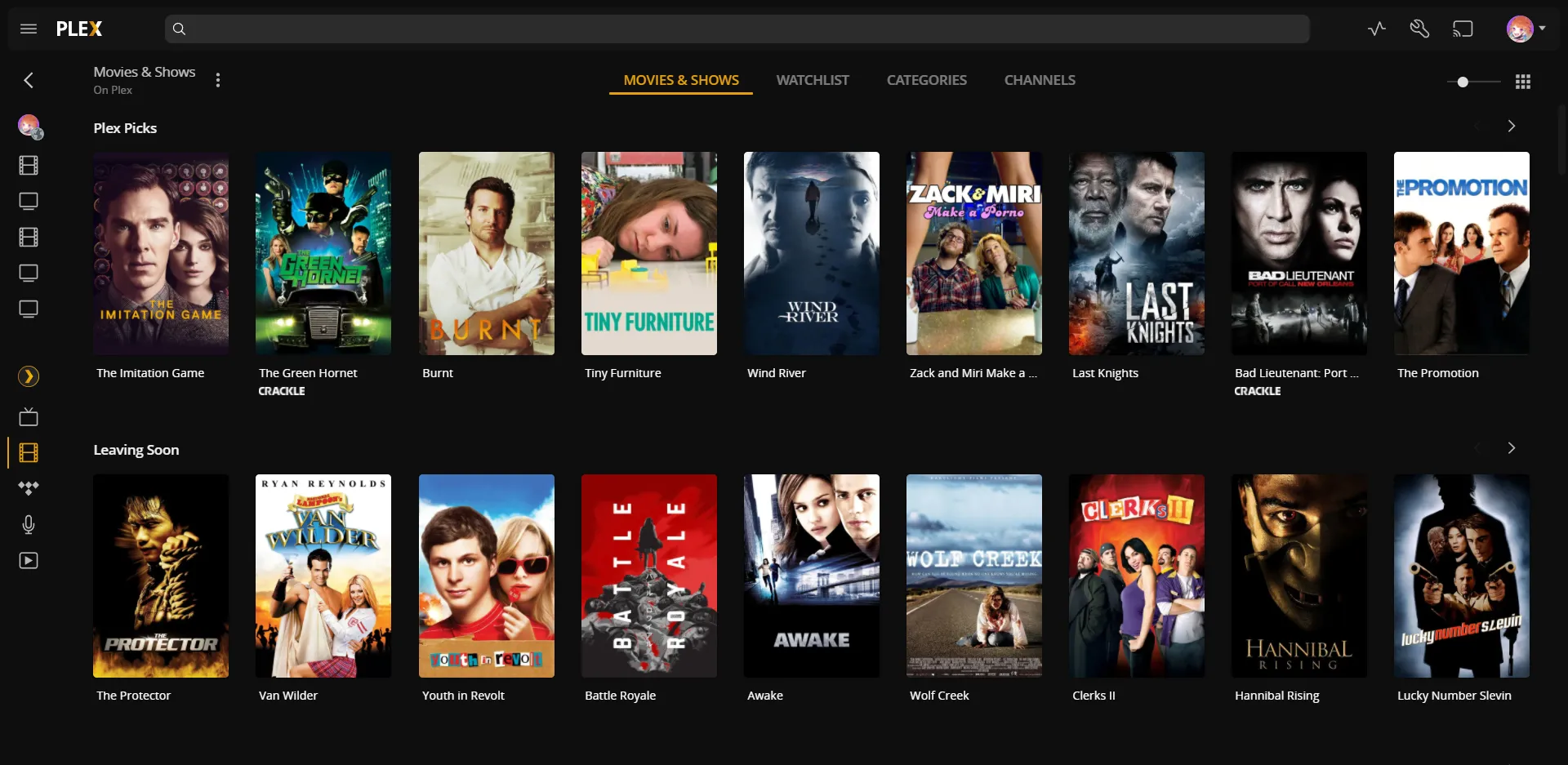
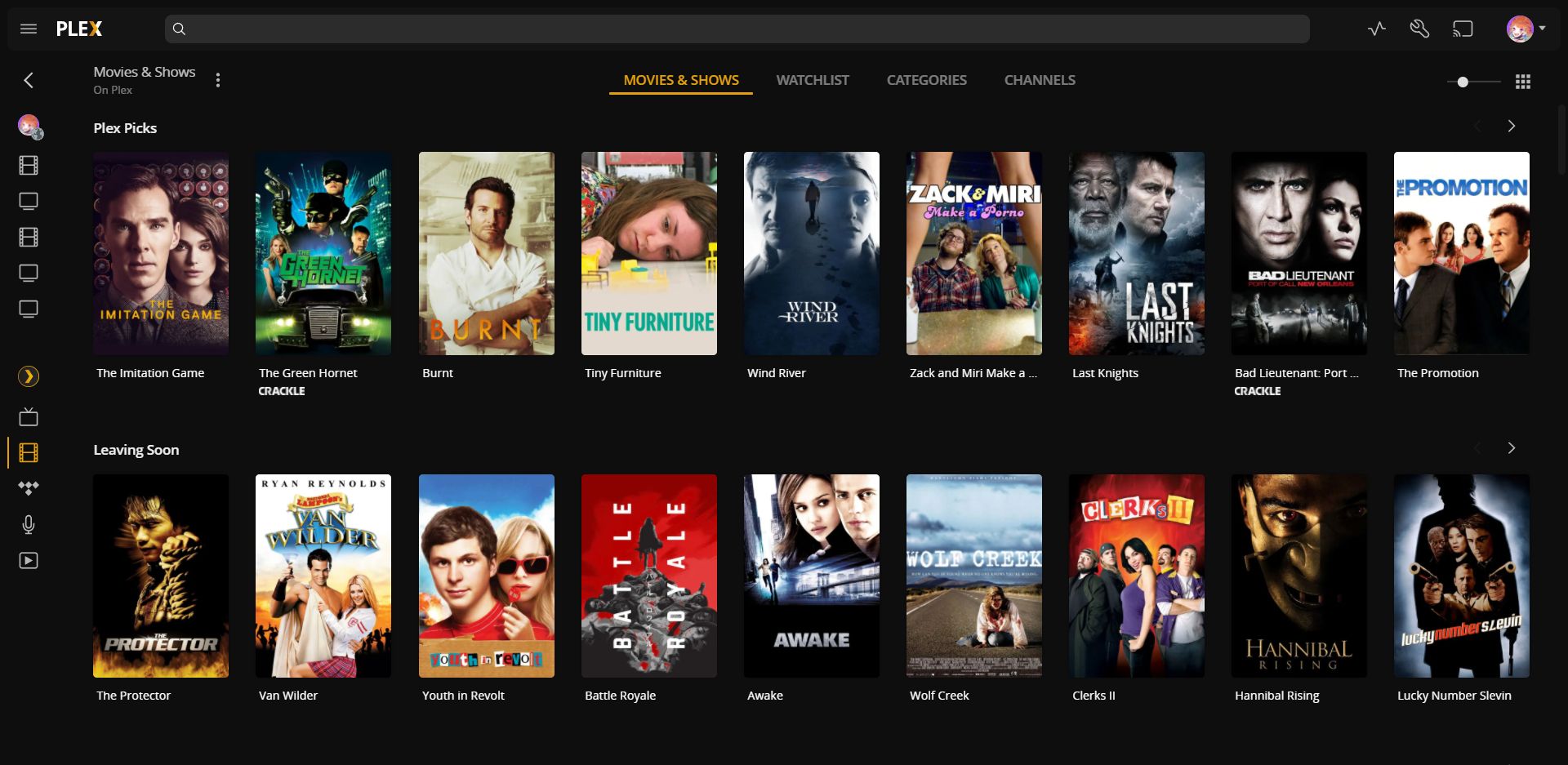
Some modifications to the Plex user interface.
Plex Tweaks by reezavt

Details
Authorreezavt
LicenseNo License
Categoryplex
Created
Updated
Code size11 kB
Code checksum94426d6a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
v1.4
- Added option to hide paused button on player.
v1.3
- Remove static when loading a video with remove static option.
- Added toggle for player modifications.
v1.2
- Added player height and background color modifications.
- Removed player intrusive overlay.
v1.1
- Rewrote fix for keeping background with media backgrounds (credits to MishyVT).
- Added option for dark mode components.
- Increased size of search bar to take up empty space.
v1.0
- Initial Release
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Plex Tweaks
@namespace github.com/reezavt
@version 1.4.0
@description Some modifications to the Plex user interface.
@author MishyVT & ReezaVT
@preprocessor stylus
@var color background-color "Background Color" #000000
@var checkbox disable-media-backgrounds "Disable Media Backgrounds" 0
@var checkbox remove-static "Remove Static" 1
@var range panel-opacity "Panel Transparency" [0.15, 0.01, 1.00, 0.01]
@var range panel-lightness "Panel Lightness" [0, 0, 100, 5, "%"]
@var number panel-border-radius "Panel Border Radius" [4, 0, 100, 1, "px"]
@var checkbox dark-components "Enable Dark Components" 1
@var checkbox hide-paid-content "Hide Paid Content" 1
@var checkbox modify-player "Modify Player" 1
@var checkbox hide-paused-button "Hide Paused Button" 0
@var color player-background "Player Background Color" rgba(0,0,0,0.4)
@var range player-height "Player Height" [70, 50, 150, 1, "px"]
==/UserStyle== */
@-moz-document domain("app.plex.tv") {
:root {
--player-height: player-height;
}
if hide-paused-button {
button[class^="PlayPauseOverlay-playButton-"],
button[class^="PlayPauseOverlay-hiddenCursor-"] {
opacity: 0;
}
}
if modify-player {
div[class^="BottomBar-bottomBar-"] {
background-color: player-background;
box-shadow: none;
}
div[class*="AudioVideoFullPlayer-bottomBar-"], div[class^="ControlsContainer-controlsContainer-"] {
height: var(--player-height) !important;
}
div[class*="AudioVideoFullPlayer-videoTopBar-"] {
height: 50px;
}
div[class^="PlayerControls-volumeSlider-"] {
height: calc(var(--player-height) - 35px);
}
a[class^="MetadataPosterTitle-singleLineTitle-"], span[class^="MetadataPosterTitle-singleLineTitle-"], button[class^="PlayerControlsMetadata-durationContainer"] {
height: calc(calc(var(--player-height) - 20px) / 3);
filter: drop-shadow(0px 0px 2px black);
}
div[class*="AudioVideoFullPlayer-videoTopBar-"], button[class*="PlayerIconButton-isPrimary-"] {
background-color: transparent;
}
button[class^="PlayerIconButton-playerButton-"], button[class^="PlayerControls-volumeButton-"] {
filter: drop-shadow(0px 0px 2px black);
}
button[class*="PlayerIconButton-isPrimary-"], button[class*="PlayerIconButton-isPrimary-"] > svg {
width: 30px !important;
height: 30px !important;
}
div[class^="PlayerControls-controls"] {
flex-wrap: nowrap;
}
div[class^="MiniPlayerPoster-miniPlayerPoster-"] {
height: calc(var(--player-height) - 10px);
}
div[class^="Player-miniPlayerContainer-"] video[class^="HTMLMedia-mediaElement-"] {
height: calc(var(--player-height) - 5px);
transform: translateY(calc(100px - var(--player-height) - 5px));
display: none;
}
div[class^="PlayerControls-buttonGroupLeft-M_U9AP"] {
flex-basis: 0px;
margin-bottom: -3px;
padding-right: 0px;
}
div[class^="PlayerControls-buttonGroupCenter-"][class*="PlayerControls-buttonGroup-"][class*="PlayerControls-balanceLeft-"] {
margin-left: 0px !important;
}
div[class*="AudioVideoStripeContainer-container-"] {
background-color: rgba(0,0,0,0.4);
left: auto;
bottom: player-height !important;
}
div[class^="AudioVideoPlaybackSettings-container-"] {
width: 350px;
padding: 5px 0px 5px;
}
div[class^="HubCell-hubCell-"] {
margin-bottom: 5px;
margin-top: 10px !important;
}
div[class^="VideoChapters-container-"] {
width: 500px;
}
div[class^="AudioVideoPlaybackSettings-title-"] {
margin-bottom: 0px;
}
div[class^="AudioVideoSettingsRow-row-"] > div:first-child {
text-align: left;
margin-right: 0px;
}
div[class^="AudioVideoSettingsRow-row-"] > div {
text-align: right;
}
div[class^="SeekBar-seekBarTrack"]:before, div[class^="VolumeSlider-track-"] {
background-color: rgba(255,255,255,0.2);
}
div[class^="SeekBar-seekBarBuffer-"] {
background-color: rgba(229,160,13,0.5);
}
div[class^="SeekBar-seekBarFill-"], div[class^="VolumeSlider-fill-"] {
background-color: rgba(229,160,13,1);
}
}
if hide-paid-content {
div[class^="NavBar-right-"] > a:first-of-type,
div[class^="NavBar-right-"] > div:first-of-type,
div[class^="AccountSummary-container-"] > div:first-child > div {
display: none;
}
}
if dark-components {
/* checkbox */
select, select:active, select:hover {
color: white;
background: background-color;
}
}
/* search box */
div[class^="UniversalSearch-searchInputContainer-"] > div {
border-radius: 8px;
max-width: calc(100% - 100px);
margin-left: 50px;
}
/* static */
if remove-static {
div[class^="FullPlayerBackground-backgroundContainer-"] > div > div:nth-child(2),
div[class^="FullPageBackground-backgroundContainer-"] > div > div:nth-child(3),
div[class^="FullPageBackground-backgroundContainer-"] > div > div:nth-child(2) {
background-image: none !important;
}
}
/* drop down menu */
div[class^="Menu-menu-"] {
background-color: hsla(0deg, 0%, panel-lightness, 1);
border-radius: panel-border-radius;
}
/* panels */
div[class^="SourceSidebar-openSidebar-"],
div[class^="SidebarContainer-sidebarContainer"],
div[class^="NavBar-container-"],
div[class^="PrePlayPosterCardPlayedStatus-status-"],
div[class^="filter-bar"],
div[class^="card"],
div[class^="UsersSettingsPageListHeader-header-"],
div[class^="PlexPassUpsellInfo-info-"],
div[class^="ManageLibrariesPane-header-"] {
background-color: hsla(0deg, 0%, panel-lightness, panel-opacity);
border-radius: panel-border-radius;
}
/* background */
div[class^="FullPageBackground-backgroundContainer-"] > div > div > canvas {
display: none;
}
div[class^="FullPageBackground-backgroundContainer-"] > div > div,
div.undefined {
background-color: background-color;
}
if disable-media-backgrounds {
div[class^="FullPageBackground-backgroundContainer-"] > div > div,
div[class^="FullPageBackground-backgroundContainer-"] div.undefined {
background-image: none !important;
}
div[class^="PageHeaderRight-pageHeaderRight-"] > div[class^="PageHeaderToolbar-container-"],
div[class^="PageHeaderRight-pageHeaderRight-"] > div:nth-child(2) {
display: none;
}
}
}
@-moz-document regexp("http(s)?://(|www.)?plex.tv/") {
.plex-global-nav .navbar {
background-color: hsla(0deg, 0%, panel-lightness, panel-opacity);
border-radius: panel-border-radius;
}
.plex-global-nav .superMenu {
background: black;
color: white;
}
.plex-global-nav .superMenuContainer {
--color-focus-background: rgb(255, 255, 255);
--color-primary-background-100: rgb(255, 255, 255);
--color-primary-background-90: rgba(255, 255, 255, 0.9);
--color-primary-background-80: rgba(255, 255, 255, 0.8);
--color-primary-background-70: rgba(255, 255, 255, 0.7);
--color-primary-background-60: rgba(255, 255, 255, 0.6);
--color-primary-background-50: rgba(255, 255, 255, 0.5);
--color-primary-background-40: rgba(255, 255, 255, 0.4);
--color-primary-background-30: rgba(255, 255, 255, 0.3);
--color-primary-background-20: rgba(255, 255, 255, 0.2);
--color-primary-background-10: rgba(255, 255, 255, 0.1);
--color-primary-background-5: rgba(255, 255, 255, 0.05);
--color-primary-foreground-100: rgb(255, 255, 255);
--color-primary-foreground-90: rgba(255, 255, 255, 0.9);
--color-primary-foreground-80: rgba(255, 255, 255, 0.8);
--color-primary-foreground-70: rgba(255, 255, 255, 0.7);
--color-primary-foreground-60: rgba(255, 255, 255, 0.6);
--color-primary-foreground-50: rgba(255, 255, 255, 0.5);
--color-primary-foreground-40: rgba(255, 255, 255, 0.4);
--color-primary-foreground-30: rgba(255, 255, 255, 0.3);
--color-primary-foreground-20: rgba(255, 255, 255, 0.2);
--color-primary-foreground-10: rgba(255, 255, 255, 0.1);
--color-primary-foreground-5: rgba(255, 255, 255, 0.05);
--color-surface-background-100: rgb(0, 0, 0);
--color-surface-background-90: rgba(0, 0, 0, 0.9);
--color-surface-background-80: rgba(0, 0, 0, 0.8);
--color-surface-background-70: rgba(0, 0, 0, 0.7);
--color-surface-background-60: rgba(0, 0, 0, 0.6);
--color-surface-background-50: rgba(0, 0, 0, 0.5);
--color-surface-background-40: rgba(0, 0, 0, 0.4);
--color-surface-background-30: rgba(0, 0, 0, 0.3);
...