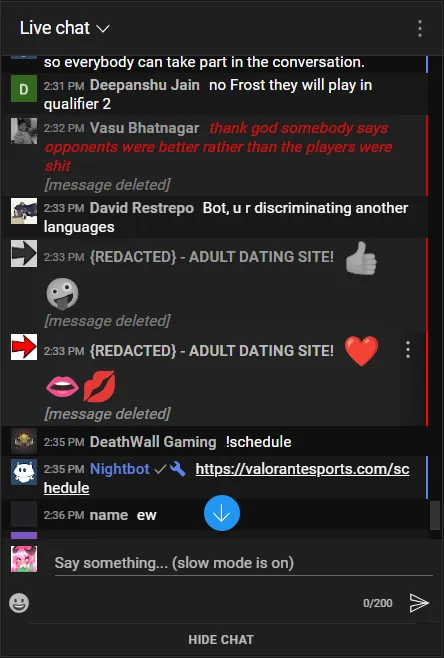
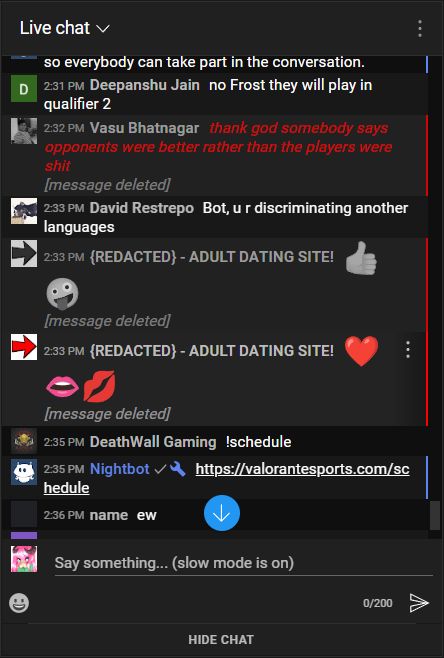
Modifies the YouTube live chat to show deleted messages and condense things for better readability.
YouTube Live Chat Tweaks by reezavt

Details
Authorreezavt
LicenseNo License
Categoryyoutube
Created
Updated
Code size6.1 kB
Code checksumab369f26
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
v1.3
- Added options for showing deleted messages (credits to MishyVT).
- Added message lines to show message type.
- Added option to change message line width and default line color.
- Changed input text field to use set font size.
- Changed character counter to use set timestamp font size.
- Changed emojis and profile pictures to gray out when deleted and show when hovered.
v1.2
- Added size option for user badges.
v1.0
- Initial Release
TODO:
- Modify superchats, surveys, donations and other chat overlays.
Source code
/* ==UserStyle==
@name YouTube Live Chat Tweaks
@namespace github.com/reezavt
@version 1.3.4
@description Modifies the YouTube live chat to show deleted messages and condense things for better readability.
@author ReezaVT & MishyVT
@preprocessor stylus
@var checkbox alternate-background "Alternate Background" 1
@var range badge-size "Badge Size" [16, 8, 32, 4, "px"]
@var range emoji-size "Emoji Size" [16, 8, 32, 4, "px"]
@var range header-height "Header Height" [38, 28, 56, 1, "px"]
@var range message-font-size "Message Font Size" [13, 12, 16, 1, "px"]
@var range profile-picture-size "Profile Picture Size" [24, 10, 48, 2, "px"]
@var range timestamp-font-size "Timestamp Font Size" [10, 8, 14, 1, "px"]
@var checkbox show-message-lines "Show Message Lines" 1
@var range left-message-line "Left Message Line" [0, 0, 5, 1, "px"]
@var range right-message-line "Right Message Line" [2, 0, 5, 1, "px"]
@var color default-line-color "Default Line Color" rgba(255,255,255,0)
@var checkbox show-deleted-messages "Show Deleted Messages" 1
@var color deleted-message-color "Deleted Message Color" #FF0000
@var color deleted-message-background-color "Deleted Message Background Color" #232323
@var range deleted-message-transparency "Deleted Message Transparency" [80, 10, 100, 5, "%"]
==/UserStyle== */
@-moz-document domain("youtube.com") {
/* background */
if alternate-background {
yt-live-chat-text-message-renderer:nth-child(even) {
background-color: var(--yt-spec-general-background-b);
}
}
/* message lines */
if show-message-lines {
yt-live-chat-text-message-renderer {
border-left: left-message-line solid;
border-right: right-message-line solid;
border-color: default-line-color;
}
yt-live-chat-text-message-renderer[is-deleted] {
border-color: deleted-message-color;
}
yt-live-chat-text-message-renderer[author-type="member"] {
border-color: var(--yt-live-chat-sponsor-color);
}
yt-live-chat-text-message-renderer[author-type="moderator"] {
border-color: var(--yt-live-chat-moderator-color);
}
yt-live-chat-text-message-renderer[author-type="owner"] {
border-color: var(--yt-live-chat-author-chip-owner-background-color);
}
}
/* deleted messages */
if show-deleted-messages {
yt-live-chat-text-message-renderer[is-deleted]:not([show-original]) {
opacity: deleted-message-transparency;
background-color: deleted-message-background-color;
}
yt-live-chat-text-message-renderer[is-deleted]:not([show-original]):hover {
opacity: 1;
}
yt-live-chat-text-message-renderer[is-deleted]:not([show-original]) #message.yt-live-chat-text-message-renderer {
display: inline;
color: deleted-message-color;
}
#deleted-state.yt-live-chat-text-message-renderer {
display: block;
}
yt-live-chat-text-message-renderer[is-deleted]:not([show-original]) .emoji.yt-live-chat-text-message-renderer,
yt-live-chat-text-message-renderer[is-deleted]:not([show-original]) #author-photo.yt-live-chat-text-message-renderer {
filter: grayscale(1);
}
yt-live-chat-text-message-renderer[is-deleted]:not([show-original]):hover .emoji.yt-live-chat-text-message-renderer,
yt-live-chat-text-message-renderer[is-deleted]:not([show-original]):hover #author-photo.yt-live-chat-text-message-renderer {
filter: grayscale(0);
}
}
/* profile picture */
#avatar.yt-live-chat-message-input-renderer,
#avatar.yt-live-chat-message-input-renderer > img,
#author-photo.yt-live-chat-text-message-renderer,
#author-photo.yt-live-chat-text-message-renderer > img {
width: profile-picture-size;
height: profile-picture-size;
}
#author-photo.yt-live-chat-text-message-renderer {
margin-right: 6px;
margin-top: 0px;
margin-bottom: 0px;
}
/* emoji */
#input.yt-live-chat-text-input-field-renderer img.yt-live-chat-text-input-field-renderer,
#message.yt-live-chat-text-message-renderer .emoji.yt-live-chat-text-message-renderer {
margin: 0px 1px;
width: emoji-size;
height: emoji-size;
vertical-align: middle;
}
/* badge */
img.yt-live-chat-author-badge-renderer, yt-icon.yt-live-chat-author-badge-renderer {
width: badge-size;
height: badge-size;
}
/* header */
yt-live-chat-header-renderer {
padding: 0px;
}
/* message */
yt-live-chat-text-input-field-renderer,
#content.yt-live-chat-text-message-renderer {
font-size: message-font-size;
}
yt-live-chat-text-message-renderer {
padding: 2px 8px;
}
/* timestamp */
#count.yt-live-chat-message-input-renderer,
#timestamp.yt-live-chat-text-message-renderer {
font-size: timestamp-font-size;
margin-right: 5px;
vertical-align: middle;
}
/* input */
yt-live-chat-message-input-renderer {
padding: 6px 0px;
overflow-y: hidden;
}
#input-container > yt-live-chat-author-chip {
display: none;
}
}