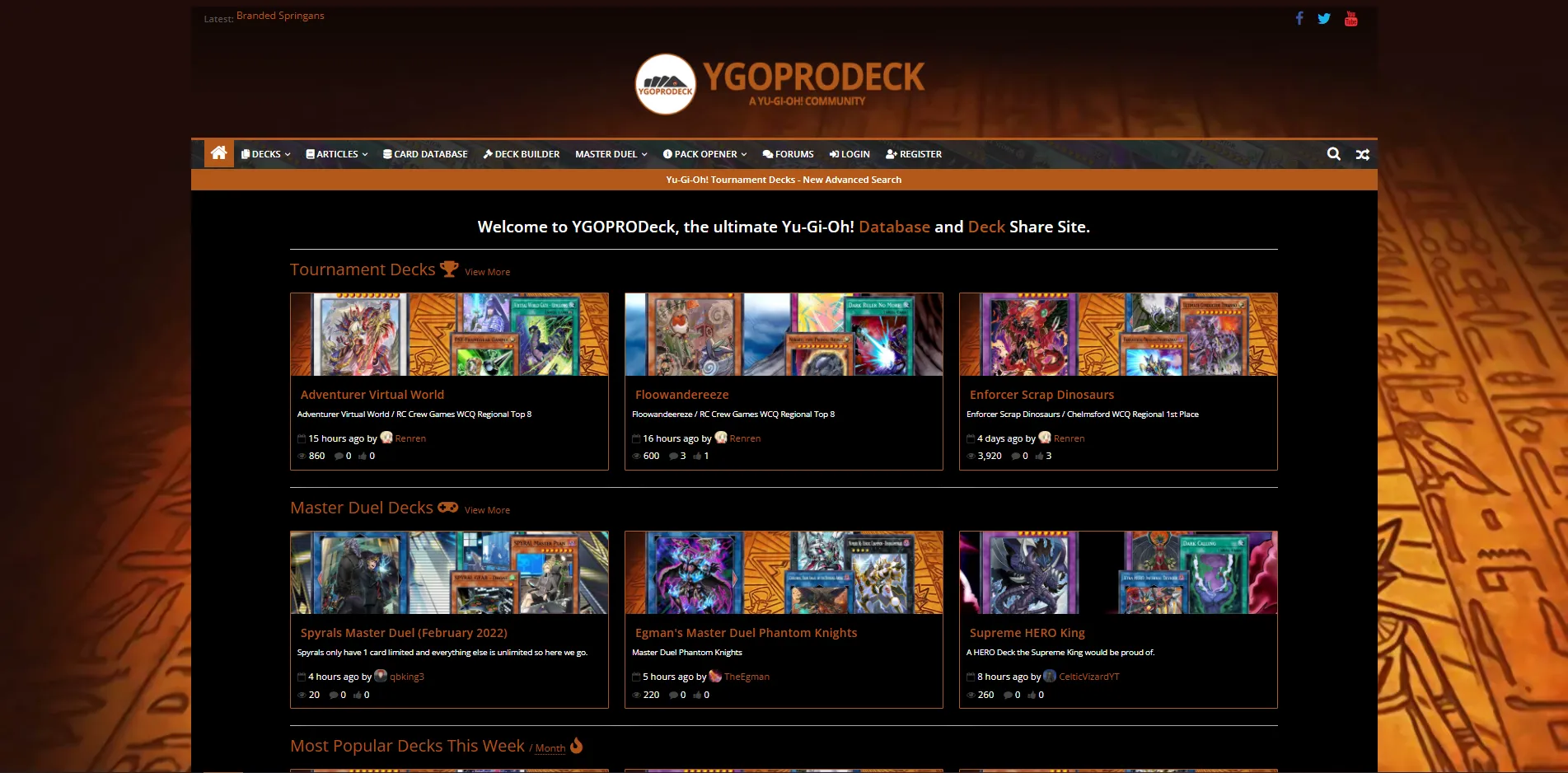
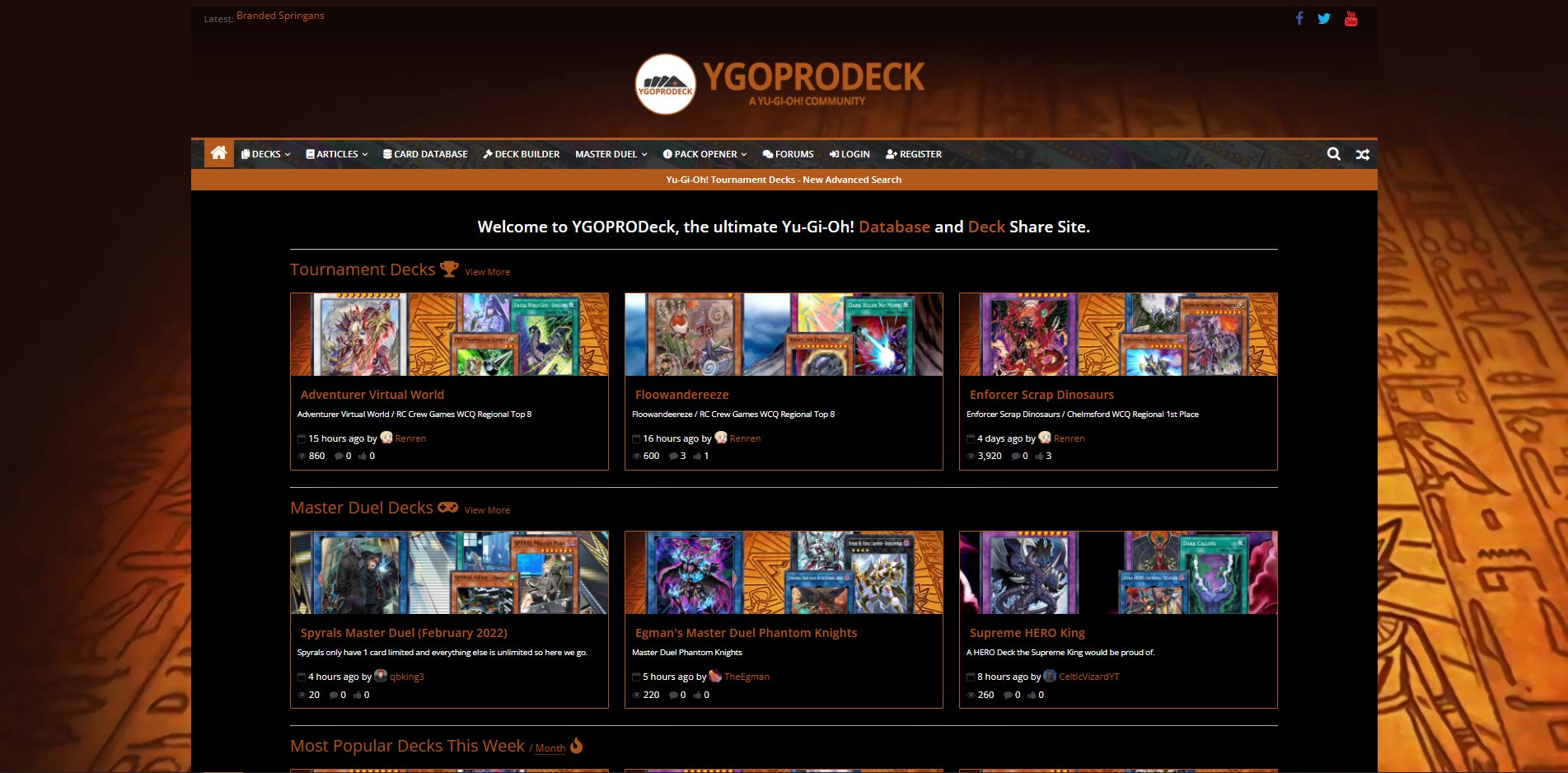
Makes the site dark as well as being able to remove the right side options and change the size of cards in decks.
YGOPRODECK Dark Theme & Tweaks by reezavt

Details
Authorreezavt
LicenseNo License
Categoryygoprodeck
Created
Updated
Code size3.0 kB
Code checksum89a645ed
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
v1.0
- Initial Release
- Added option to remove sidebar.
Source code
/* ==UserStyle==
@name YGOPRODECK Dark Theme & Tweaks [OUTDATED]
@namespace github.com/reezavt
@version 1.0.2
@description Makes the site dark as well as being able to remove the right side options and change the size of cards in decks.
@author ReezaVT
@preprocessor stylus
@var range card-size "Card Size" [75, 25, 300, 5, "px"]
@var range page-width "Page Width" [75, 50, 100, 5, "vw"]
@var checkbox invert-chart "Invert Chart" 1
@var checkbox remove-sidebar "Remove Sidebar" 0
==/UserStyle== */
@-moz-document domain("ygoprodeck.com") {
/* autocomplete */
.ui-autocomplete {
background-color: black;
color: white;
}
/* chart */
if invert-chart {
div.canvasjs-chart-container > canvas {
filter: invert(1);
}
}
div.canvasjs-chart-container > div > div {
background-color: black !important;
color: white !important;
}
/* colors */
.news-bar {
background-color: transparent
}
#header-text-nav-container {
background: linear-gradient(rgba(0,0,0,0.5), transparent 50%);
}
#secondary .widget,
.error-404 .widget,
.widget_featured_posts .single-article,
#main,
comment-content,
tr:nth-child(even),
#underlist-md {
background-color: black;
}
.widget_featured_posts .article-content .entry-title a,
#content .post .article-content .entry-title a,
#content .post .article-content .below-entry-meta .byline .fa,
#content .post .article-content .below-entry-meta .comments .fa,
#content .post .article-content .below-entry-meta .tag-links .fa,
#content .post .article-content .below-entry-meta .edit-link .fa {
color: white;
}
.single-related-posts .article-content .entry-title a,
body,
button,
input,
select,
textarea,
h1,
h2,
h3,
h4,
h5,
h6 {
color: white;
}
/* header */
#header-right-section {
display: none;
}
#header-text {
text-align: center;
float: none;
}
#main {
padding-top: 20px;
}
.post .featured-image > img {
width: 85vw;
height: auto;
}
#content .post .article-content {
padding: 0px;
padding-top: 20px;
}
/* card size */
.uploaded-deck-img,
.deckDetectList img {
width: card-size;
height: auto;
padding: 5px;
}
.uploaded-deck-view {
text-align: center;
}
/* page size */
#page {
max-width: page-width;
}
.inner-wrap {
max-width: page-width;
padding-left: 20px;
padding-right: 20px;
}
/* remove right side */
if remove-sidebar {
#primary {
width: 100%;
float: none;
}
#secondary {
display: none;
}
}
}