Dev Build v1.2.37
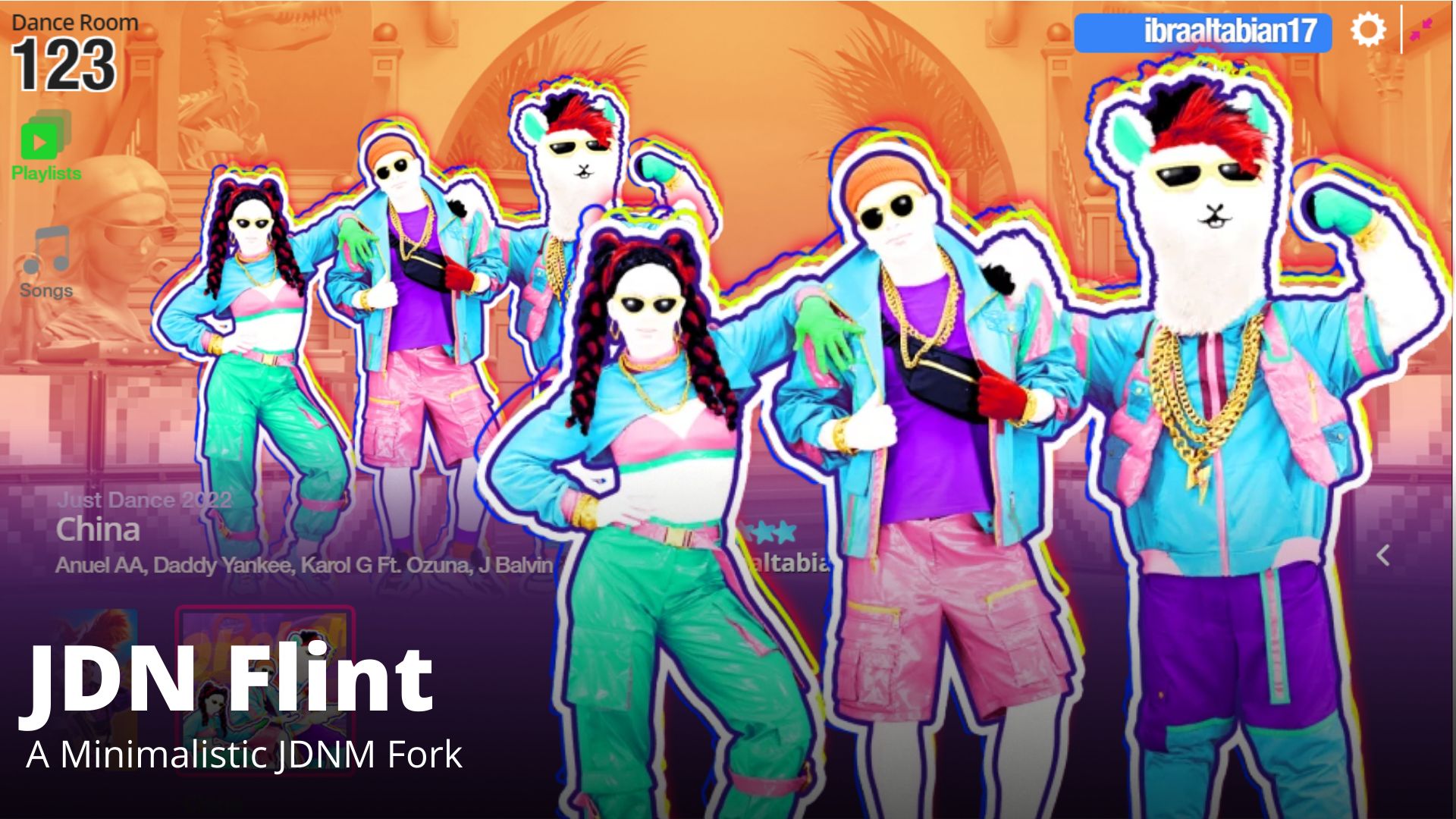
A Minimalistic JDNM Fork
This Style Is Based From JDNModern
Needed Dependencies :
https://userstyles.world/style/2789/

Authoribratabian17
LicenseNo License
Categoryjust dance now
Created
Updated
Size44 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Dev Build v1.2.37
A Minimalistic JDNM Fork
This Style Is Based From JDNModern
Needed Dependencies :
https://userstyles.world/style/2789/
/*ha*/
/* ==UserStyle==
@name Just Dance Now Flint
@namespace Ibratabian17
@version 090322.1.2.37
@description A Minimalistic JDNM Fork
@author Pakar
@include https://justdancenow.com/*
==/UserStyle== */
/*Style is Based From Just Dance Now Modern
It May Affect Original JDNModern Style
Base Version 1.2.36 Beta*/
@-moz-document domain("justdancenow.com") {
@font-face {
font-family: "Just Dance";
src: url('https://dl.dropboxusercontent.com/s/tcjvag8iy02to2w/HelveticaNeueLTW1G-BdCn.woff?dl=0') format('woff');
src: url('https://dl.dropboxusercontent.com/s/63qqnyfy9s1cl60/HelveticaNeueLTW1G-BdCn.woff2?dl=0') format('woff2');
}
@font-face {
font-family: "OpenSans Regular";
src: url('https://dl.dropboxusercontent.com/s/94t0xj3f8dol172/HelveticaNeueLTW1G-65Md.woff?dl=0') format('woff');
}
* {
font-family: "Just Dance";
}
.footer,
.footer .copyright,
nav,
.footer__ubi-logo,
.footer .menu,
h1.landing-text__title,
.logo__inner,
h2.landing-text__subtitle,
.side-nav,
.landing-button::before,
.section.availability,
.section--vertical-content,
.section#how-it-works,
section#explore,
.menu__head,
.main::before,
.menu__legal,
.landing__video,
.info-panel,
#afterdance #players,
#afterdance.transition-in #crown-container,
.room-info__patch,
#afterdance .results .highScore.show,
.landing-patch,
.landing-circle,
.landing-arrow,
.dr-landing__icon-wrapper,
.landing-button.visible,
html.ftue ul.tabs::after,
html.ftue .playlist-grid .playlist::before,
html.ftue .playlist-grid .playlist::after,
.song-grid--details .song-grid--titleDetails .song-grid--description,
.song-grid--details .song-grid--titleDetails .song-grid--duration,
.tabs--connect,
#players::before, .video-preview__video, .item::after,.connect-phone-info--visible, #just-dance-now .tutorial img, ul.tabs li.selected::before, .song-grid--details .song-grid--titleDetails, .song-action__button::after, .song-action__button::before, .song-action__button::after, .song__difficulty, .state-afterdance .grid-container, .state-afterdance .song-cover--hi-res::after, .state-afterdance .song-cover--hi-res::before
{
display: none !important;
}
#just-dance-now.connection-lost .connectionLost-wrapper .main::before {
background-color: #fff0;
}
.exit-btn--animate {
display: block!important;
visibility: visible!important;
}
.dr-landing .init-spinner__spinner {
fill: #fff;
}
.dr-landing__room-number {
font-size: 25vh
}
.dr-landing {
top: 71vh;
position: absolute
}
#coverflow, #just-dance-now .tutorial {
padding-top: 0rem!important;
}
.main-header {
position: relative;
width: 100%;
height: 7rem;
background-image: none;
background-repeat: no-repeat;
background-size: cover;
}
.main-header:after {
content: "Just Dance Now Flint | Dev Release 1.2.37";
top: 0%;
left: 0%;
width: 47vw;
height: 5vh;
position: absolute;
margin-left: 50vw;
margin-top: 4vh;
font-size: 1rem;
letter-spacing: 0.03em;
text-align: right;
}
.main-header:before {
content: "Use Phone To Join The Game | Unfinished Yet";
top: 87vh;
left: 0%;
width: 47vw;
height: 5vh;
position: absolute;
margin-left: 50vw;
margin-top: 4vh;
font-size: 1rem;
letter-spacing: 0.03em;
text-align: right;
}
.dr-landing {
color: #fff;
}
.dr-landing::before {
background: none;
}
.main,
#play {
background: linear-gradient(180deg, #000000d4 0%, rgba(0, 0, 0, 0) 52.94%, #000000cf 100%), url(https://imgur.com/DmMg4AV.png);
background-position: center;
background-size: cover;
background-repeat: no-repeat;
image-rendering: high-quality !important;
}
#afterdance, #just-dance-now .tutorial {
background: #ffffff;
}
.init-spinner--splash {
background: linear-gradient(180deg, #000000d4 0%, rgba(0, 0, 0, 0) 52.94%, #000000cf 100%), url(https://imgur.com/DmMg4AV.png);
background-position: center;
background-size: cover;
background-repeat: no-repeat;
image-rendering: high-quality !important;
}
#section-playlist {
width: 100%;
height: 100%;
}
#section-playlist .playlist-grid {
height: 100%;
overflow-y: scroll !important;
}
.init-spinner--splash:before {
display: none;
}
/*UNIVERSAL*/
.danceroom__caption {
color: #212121;
}
.section-grid-trainer{
height: 0;
}
.section-grid-trainer .grid-img {
background-image: url(https://jdnow-api-contentapistoragest.justdancenow.com/songs/CaPlane_1550662626108/assets/common/coaches/caplane_coach_1_big.png);
background-size: 160% 100%;
background-position: 60% 20%;
}
.state-coachselection #coverflow {
padding-top: 1.1rem!important
}
.section-grid-trainer .grid-img--songlist {
background-image: url(https://cdn.discordapp.com/attachments/849740454454362194/900717817962299432/image0.png);
background-size: 150% 100%;
background-position: 50% 20%;
}
.video-preview--visible {
transition: visibility 1s 0s, opacity 0s;
}
.song__difficulty {
filter: drop-shadow(20px);
background-color: #fff
}
.danceroom__qr-code-wrapper {
display: none;
}
.icon.fullscreen,
.toggle-fullscreen:hover .icon {
background-image: url(https://imgur.com/K6xpr0R.png);
background-size: contain;
background-position: center
}
.fullscreen-spinner .spinner {
fill: #1b87bf;
}
#section-tabs {
height: 44%;
top: 11%;
z-index: 2;
}
.playlist-grid .playlist--title {
color: #212121;
}
#just-dance-now.connection-lost .connectionLost-wrapper {
height: 100%;
width: calc(100vw + 17px);
margin-right: 17px;
background: #1b87bf;
position: absolute;
z-index: 999999999;
top: 0;
left: 0;
}
.modal__container::before {
width: 90%;
background: #1b87bf;
position: absolute;
z-index: -1;
}
.song__difficulty {
background: none;
text-shadow: 2px 2px 4px #000000;
}
ul.tabs li[section-id="playlist"].selected .tabs--icon {
background-image: url(https://imgur.com/vZMQN2l.png);
color: #21D32D;
}
ul.tabs li[section-id="playlist"].selected .tabs--text {
color: #21D32D;
}
.song-grid--details {
height: 0.83rem;
width: 50%;
position: absolute;
}
.songGrid .song-grid--details,
.song-grid--details {
width: 60%;
top: 61%;
padding: 1% 1% 1% 1%;
border-radius: 10px 10px 10px 10px;
}
.song-grid--details .song-grid--titleDetails {
border-bottom: none;
}
.song-grid--details .song-grid--titleDetails .song-grid--title,
.song-grid--details .song-grid--titleDetails .song-grid--description {
color: #fdeaf4;
text-shadow: 1px 1px 1px #000000ad;
font-size:.15rem;
text-align: right;
margin-top: 0%;
}
.score__display {
color: #ffffff;
}
#room-info {
background: none;
}
ul.tabs {
vertical-align: bottom;
}
.toggle {
/*fill: rgb(121, 9, 245)!important;
*/
fill: #414141!important;
right: 5%;
}
.playlist-img-container {
height: 00%;
}
.toggle::after {
background-color: rgb(216, 239, 249, 0);
}
.state-dance #settings {
opacity: 0;
transition: opacity 0.2s;
}
.connect-phone-info--visible {
color: #212121;
}
#preview .song-details {
left: -77%;
top:120%;
height:22%!important;
width: 129%;
z-index:4;
background: #f61c9700;
border-radius: 10px 0px 0px 10px;
}
.song-action__button {
background: #fff0;
color: #fff;
border-radius: 40px 40px 40px 40px;
top: 5%;
right: 10%;
}
.toast__color::before {
background-image: linear-gradient(40deg, rgba(255, 0, 0, 0) 30%, rgba(0, 0, 0, 0) 66%)!important;
z-index: -1;
transform: none;
width: 100%!important;
height: 30%;
border-radius: 2px 2px 0 0
}
.toast__image {
animation: bounceAvatarUnlock 3s linear infinite;
top: 20%;
left: 0
}
#toast[style="transform: translate3d(-50%, 250%, 0px); opacity: 0; visibility: hidden; transition: transform 0.5s ease 0s, opacity ease, visibility ease;"] {
transition: opacity .3s ease, visibility .3s ease!important
}
#toast {
transform: none!important;
background: #fff;
bottom: 70%;
left: 1%;
border-radius: 6px;
max-width: 29%;
min-height: 18%;
box-shadow: 0 0 40px 5px #0000;
color: #706d6f;
}
.state-songselection #players{
top: -3%;
left: 72%;
}
.state-songselection #players .player-color{
height: 80%;
width: 140%!important;
left: -44%;
top: -19%
}
.state-songselection .dancercard .player-name,.state-songselection .dancercard .player-name em{
text-align: right !important;
}
.state-songselection .dancercard .player-name{
left: -27%!important;
}
.state-songselection #players .player:nth-of-type(2), .state-songselection #players .player:nth-of-type(3),.state-songselection #players .player:nth-of-type(4),.state-songselection .dancercard .avatar-wrapper, .state-songselection .dancercard .player-exp,.state-songselection .player-flag {
display: none!important;
}
.coverflow--container {
top: -48.5%;
height: 105%;
width: 100%;
}
.playlist-grid {
height: 85%;
top: 16%;
}
.video-preview {
width: 3.55rem!important;
visibility: visible!important;
opacity: 1!important;
}
.song-detail {
width: 83%;
overflow: hidden;
}
.song-preview .song__difficulty {
width: 20%;
height: 28%;
border-radius: 0px 10px 10px 0px;
transform: none!important;
opacity: 1;
position: relative;
top: -27.2%;
right: -95%;
z...