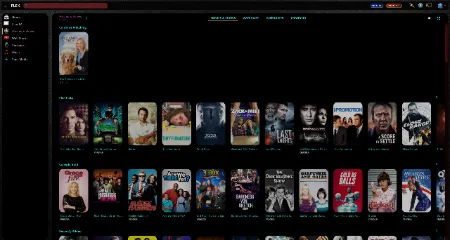
Dark
Plex Dark by BamaBraves by bamabraves

Details
Authorbamabraves
LicenseNo License
Categoryhttps://app.plex.tv/desktop/#!/media/tv.plex.provider.vod?source=movies
Created
Updated
Code size21 kB
Code checksum9318bbab
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Plex Dark by BamaBraves
@version 20220309.06.15
@namespace userstyles.world/user/bamabraves
@description Dark
@author bamabraves
@license No License
==/UserStyle== */
@-moz-document domain("plex.tv") {
/* Scrollbar Settings */
::-webkit-scrollbar {
/* Width */
width: 1.2em!important;
}
/* Color of handle ___________________________________________________________________________*/
::-webkit-scrollbar-thumb {
background: #580303!important;
background-image: linear-gradient(to right, rgba(93, 6, 6, 0.95), rgba(255, 4, 4, 0.1)), url(https://image.ibb.co/hCq4n5/Carbon_Fiber_2.jpg)!important;
box-shadow: inset 0 0 5px rgba(0, 0, 0, .4), rgba(55, 55, 55, 1) 0 1px 0!important;
border-radius: 22px!important;
border: 1px solid rgba(0, 0, 0, .25)!important;
}
::-webkit-scrollbar-thumb:hover {
background: #580303!important;
background-image: linear-gradient(to left, rgba(93, 6, 6, 0.95), rgba(255, 4, 4, 0.1)), url(https://image.ibb.co/hCq4n5/Carbon_Fiber_2.jpg)!important;
border-radius: 22px!important;
box-shadow: inset 0 0 5px rgba(0, 0, 0, .4), rgba(155, 155, 155, 1) 0 1px 0!important;
}
/* Color of Track ______________________________________________________________________________*/
::-webkit-scrollbar-track {
background: #170000!important;
box-shadow: inset 8px 0 13px rgba(0, 0, 0, .4), rgba(55, 55, 55, 1) 0 1px 0!important;
border: 1px solid rgba(0, 0, 0, .25)!important;
}
/* Color of handles at top and bottom ___________________________________________________________*/
::-webkit-scrollbar-button {
background: #4c0707!important;
box-shadow: inset 0 12px 13px rgba(0, 0, 0, 0.6), rgba(55, 55, 55, 1) 0 1px 0!important;
}
::-webkit-scrollbar-button:hover {
border-radius: 22px!important;
box-shadow: inset 0 0 5px rgba(0, 0, 0, .4), rgba(155, 155, 155, 1) 0 1px 0!important;
}
/* Color of the bottom corner of the scrollable element, where two scrollbar meet. ______________*/
::-webkit-scrollbar-corner
{
background: #530205!important;
box-shadow: inset 0 12px 13px rgba(0, 0, 0, 0.6), rgba(55, 55, 55, 1) 0 1px 0!important;
}
::-webkit-scrollbar-corner:hover
{
border-radius: 22px!important;
box-shadow: inset 0 0 5px rgba(0, 0, 0, .4), rgba(155, 155, 155, 1) 0 1px 0!important;
}
}
@-moz-document domain("plex.tv") {
/* Site Settings */
* {
letter-spacing: 1px!important;
text-decoration: none!important;
transition: none!important;
}
[class*='PrePlayDetailsGroupItem-label-']
{
text-transform: capitalize!important;
}
[class*='PosterCardLink-hoveredLink-'],
[aria-label="Play"] svg,
:focus
{
border: none!important;
box-shadow: none!important;
outline: none!important;
}
/*___ Fonts ________________________________________________________________________*/
[class*='PrePlayLeftTitle-leftTitle-']
{
font-size: 31px!important;
}
[class*='PrePlaySummary-summary-']
{
font-size: 21px!important;
}
[data-testid="preplay-secondTitle"]
{
font-size: 19px!important;
}
selector
{
font-size: 17px!important;
}
selector
{
font-size: 15px!important;
}
selector
{
line-height: 28px!important;
}
selector
{
line-height: 25px!important;
}
/*___ Remove Items _________________________________________________________________*/
selector
{
left: -9999px!important;
position: absolute!important;
top: -9999px!important;
}
/*___ Left/Right/Top/Bottom ________________________________________________________*/
selector
{
top: 10px!important;
}
/*___ Margins ______________________________________________________________________*/
[class*='Page-pageScroller-'],
[class*='SourceSidebar-sidebar-']
{
margin: 12px!important;
}
selector
{
margin: 3px 6px!important;
}
/*___ Paddings _____________________________________________________________________*/
selector
{
padding: 12px!important;
}
selector
{
padding: 3px 6px!important;
}
/*___ Heights ______________________________________________________________________*/
selector
{
max-height: none!important;
}
selector
{
height: auto!important;
}
/*___ Widths _______________________________________________________________________*/
[class*='PrePlaySummary-summary-']
{
max-width: none!important;
}
selector
{
width: auto!important;
}
selector
{
width: 98%!important;
}
}
@-moz-document domain("plex.tv") {
/* Font Settings */
[type="button"],
a[href]
{
color: #0ff!important;
text-shadow: 1px 1px #000!important;
}
a[href]:visited
{
color: #fc79fc!important;
text-shadow: 1px 1px #000!important;
}
/*__________________________________________________________________________________*/
[type="button"]:hover,
a[href]:hover,
h1,
input[type="checkbox"]:checked+label,
input[type="radio"]:checked+label
{
color: #ff0!important;
}
/*__________________________________________________________________________________*/
.F1QOW,
.ikjpb,
.KySOd,
body,
li,
p
{
color: #fff!important;
}
/*___ Khaki ________________________________________________________________________*/
[class*='PrePlayLeftTitle-leftTitle-'],
h1,
h2
{
color: #F0E890!important;
}
/*___ Burlywood ____________________________________________________________________*/
h3,
h4
{
color: #e0b880!important;
}
/*___ Sandy Brown __________________________________________________________________*/
[class*='PrePlayDetailsGroupItem-label-'],
h5,
h6,
label
{
color: #F0A060!important;
}
/*___ Blue _________________________________________________________________________*/
.MetadataPosterCardTitle-isSecondary-gGuBpd,
.MetadataPosterCardTitle-isSecondary-gGuBpd a,
[data-testid="preplay-secondTitle"],
time
{
color: #07beff!important;
}
/*___ Green ________________________________________________________________________*/
selector
{
color: #07ff24!important;
}
/*___ Red __________________________________________________________________________*/
selector
{
color: #ff0707!important;
}
/*__________________________________________________________________________________*/
input,
input[type=email],
input[type=number],
input[type=password],
input[type=search],
input[type=tel],
input[type=text],
select,
textarea
{
background-color: #5d1b1b!important;
border-radius: 22px!important;
color: #fff!important;
padding: 3px 12px!important;
}
/*__________________________________________________________________________________*/
::selection
{
background: #ff9!important;
color: #000!important;
}
pre ::selection
{
background: #ff9!important;
color: #fff!important;
}
::placeholder
{
color: #f48f8f!important;
opacity: 1;
}
/*___ Misc _________________________________________________________________________*/
selector
{
color: #fff!important;
}
}
@-moz-document domain("plex.tv") {
/* Background Settings */
body,
html {
background: url(https://image.ibb.co/hVmiOe/wallpaper_with_black_background_45_free_wallpaper.jpg)no-repeat!important;
background-attachment: fixed!important;
background-size: 100%!important;
}
selector
{
background-image: none!important;
}
selector
{
background: #000!important;
}
/*___ Background Gray ______________________________________________________________*/
body.captive.captive-new .captive-body,
[class*='BottomBar-bottomBar-'],
[class*='NavBar-container-']
{
background: #060505!important;
background-color: #060505!important;
}
selector
{
background-color: #1a1a1a!important;
}
/*___ Background 0000 ______________________________________________________________*/
selector
{
background: #0000!important;
}
/*___ Background-color 0000 ________________________________________________________*/
#plex,
.F1QOW
{
background-color: #0000!important;
}
/*__ Blue __________________________________________________________________________*/
[data-testid="signInButton"]
{
background-image: linear-gradient(to bottom right, #043dda, #000)!important;
border-radius: 22px!important;
border: none!important;
box-shadow: 1px 1px 1px black, inset 2px 3px 5px rgba(0, 0, 0, 0.3), inset -2px -3px 5px rgba(255, 255, 255, 0.5)!important;
color: #fff!important;
}
[data-testid="signInButton"]:hover
{
background-image: linear-gradient(to bottom right, #154eeb, #000)!important;
color: #ff0!important;
}
[data-testid="signInButton"]:active
{
box-shadow: inset 2px 2px 1px black, inset 2px 3px 5px #0000004d, inset -2px -3px 5px #ffffff80!important;
}
/*__ Red __________________________________________________________________________*/
selector
{
background-image: linear-gradient(to bottom right, #da0404, #000)!important;
border-radius: 22px!important;
border: none!important;
box-shadow: 1px 1px 1px black, inset 2px 3px 5px #0000004d, inset -2px -3px 5px #ffffff80!important;
color: #fff!important;
}
selector:hover
{
background-image: linear-gradient(to bottom right, #eb1515, #000)!important;
color: #ff0!important;
}
selector:active
{
box-shadow: inset 2px 2px 1px black, inset 2px 3px 5px #0000004d, inset -2px -3px 5px #ffffff80!important;
}
/*__ Orange ________________________________________________________________________*/
[data-testid="signUpButton"]
{
background-image: linear-gradient(to bottom right, #da3a04, #000)!important;
border-radius: 22px!important;
border: none!important;
box-shadow: 1px 1px 1px black, inset 2px 3px 5px #0000004d, inset -2px -3px 5px #ffffff80!important;
color: #fff!important;
}
[data-testid="signUpButton"]:hover
{
background-image: linear-gradient(to bottom right, #eb4b15, #000)!important;
color: #ff0!important;
}
[data-testid="signUpButton"]:active
{
box-shadow: inset 2px 2px 1px black, inset 2px 3px 5px #0000004d, inset -2px -3px 5px #ffffff80!important;
}
/*___ Green ________________________________________________________________________*/
[type="submit"]
{
background-image: linear-gradient(to bottom right, #81BC2E, #000)!important;
border-radius: 22px!important;
border: none!important;
box-shadow: 1px 1px 1px black, inset 2px 3px 5px #0000004d, inset -2px -3px 5px #ffffff80!important;
color: ...