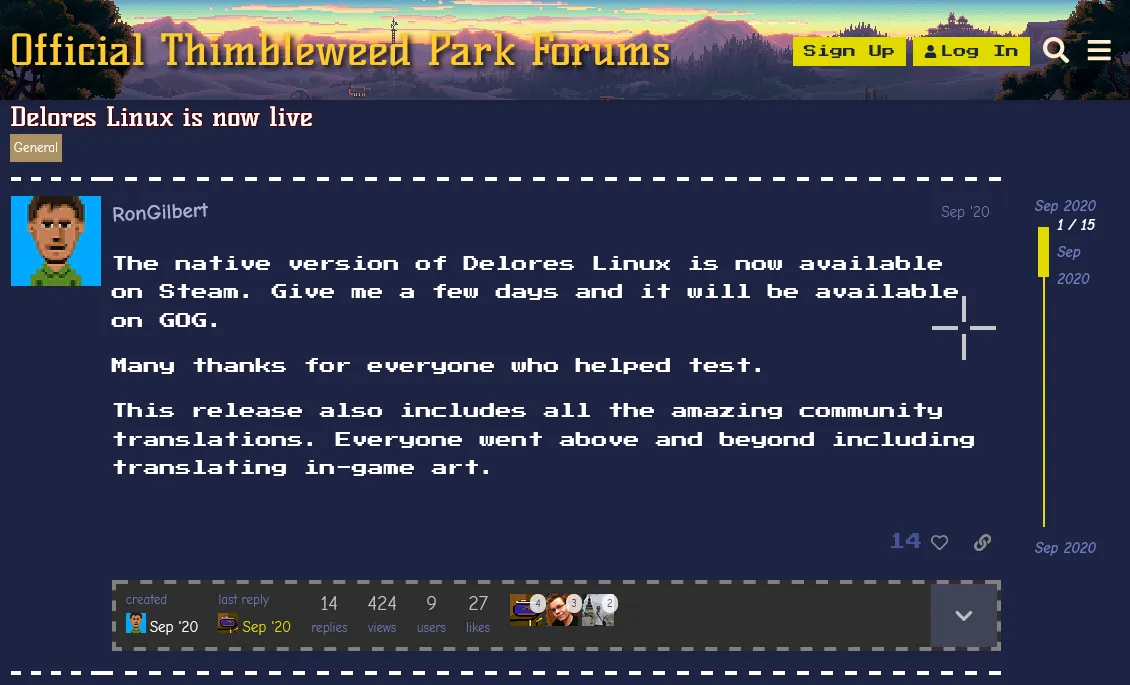
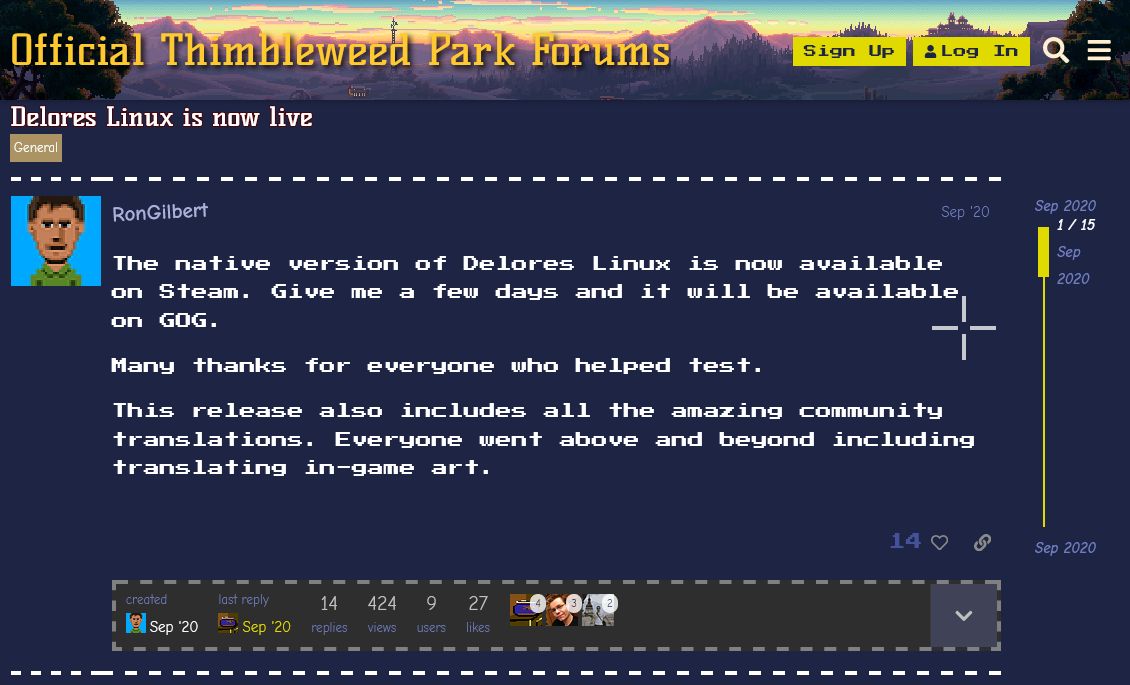
As Discourse is notoriously ugly, this beautiful pixelated theme will improve your experience on the Thimbleweed Park Forums. Includes custom cursors!
Pixelated Thimbleweed Forums by aractus

Details
Authoraractus
LicenseCC BY-SA 4.0
Categoryuserstyles
Created
Updated
Code size4.4 kB
Code checksumb0260149
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Pixelated Thimbleweed Forums
@version 20220309.06.28
@namespace userstyles.world/user/aractus
@description As Discourse is notoriously ugly, this beautiful pixelated theme will improve your experience on the Thimbleweed Park Forums. Includes custom cursors!
@author aractus
@license CC BY-SA 4.0
==/UserStyle== */
@-moz-document domain("forums.thimbleweedpark.com") {
@import url('https://fonts.googleapis.com/css2?family=Comic+Neue:ital,wght@0,300;0,400;0,700;1,300;1,400;1,700&family=Kelly+Slab&family=Press+Start+2P&family=Redacted&family=Share+Tech+Mono&display=swap');
:root {
--font-family: 'Comic Neue','Comic Sans MS';
--heading-font-family: 'Comic Neue','Comic Sans MS';
--line-height-small: 1.2;
--line-height-medium: 1.3;
--line-height-large: 1.8;
}
code, pre, kbd, samp{
font-family: 'Share Tech Mono';
}
*{
image-rendering: pixelated;
}
p,button{
font-family: 'Press Start 2P';
font-size: 16px;
}
.timeline-scrollarea-wrapper{
font-weight:600;
font-style:italic;
}
.discourse-no-touch .spoiler-blurred:hover, .spoiler-blurred{
filter:unset;
font-family: 'Redacted';
}
p a:visited,p a:hover,p a:active{
color: #e100b3;
}
h1,h2{
font-family: 'Kelly Slab';
text-shadow:rgba(80, 0, 0, 0.8) -1px -1px 0px, rgba(80, 0, 0, 0.8) 1px -1px 0px, rgba(80, 0, 0, 0.8) -1px 1px 0px, rgba(80, 0, 0, 0.8) 1px 1px 0px;
}
.topic-list-header th{
font-weight:800;
font-size:1.8rem;
rotate:2deg;
}
.first.username{
font-weight:800;
font-size:1.4rem;
rotate:357deg;
}
body, p, h1, h2, h3, h4, h5, h6{
cursor: url(https://i.postimg.cc/65r5ppNL/crosshair.png) 31 31, crosshair;
}
.timeline-container .topic-timeline .timeline-scroller {
cursor: url(https://i.postimg.cc/kgqyGsB1/move.png) 23 23, move;
}
a, a h1, a h2, a h3, a h4, a h5, a h6, .d-header-icons .icon, button, html input[type="button"], input[type="reset"], input[type="submit"], .close, .btn, .select-kit .select-kit-header, .spoiler-blurred, .timeline-container .topic-timeline .timeline-padding,aside.quote .title{
cursor: url(https://i.postimg.cc/MGHYCRYP/pointer.png) 10 1, pointer!important;
}
.timeline-container .topic-timeline .timeline-handle {
border-radius: 0;
width: 11px;
background-color: var(--tertiary);
position: relative;
left:-4px;
}
.timeline-container .topic-timeline .timeline-scrollarea {
border-left: 2px solid var(--tertiary);
position: relative;
-webkit-transform: translate3d(0, 0, 0);
}
img.avatar, a.mention, .badge-notification, .badge-group, .badge-notification.new-topic::before {
border-radius: 0;
}
.topic-avatar,.topic-avatar img{
width:90px;
height:90px;
}
.topic-avatar,.topic-body{
border-top:4px dashed #FFF;
}
.topic-map {
border: 4px dashed #808080;
border-top: none;
}
.topic-map section{
border-top: 4px dashed #808080;
}
.topic-list-item, tr,.latest-topic-list-item,.table-heading{
border-bottom: 4px dashed #808080;
}
.list-cell, .table-heading, .category-list td, .category-list th {
color: #fff;
font-weight:700;
rotate:0.5deg
}
.topic-list-main-link a.title, .topic-list .main-link a.title, .latest-topic-list-item .main-link a.title, .latest-topic-list .table-heading, .top-topic-list .table-heading, .latest-topic-list-item{
color: #fff;
font-weight:700;
rotate:-0.5deg
}
aside.quote .title,blockquote {
border-left: 6px dashed #A0A0A0;
background-color:rgba(160,160,160,.1)
}
.container.posts .topic-post p a{
transition: outline 0.08s ease-in 0s;
outline: rgba(128,128,128,.2) dashed 1px;
display: inline-block;
padding: 0px .2em 0px 0.2em;
}
.container.posts .topic-post p a:hover,.container.posts .topic-post p a:active{
outline: rgb(239, 94, 47) dashed 5px;
}
#main-outlet{
padding-top:0;
}
#site-text-logo {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
max-width: 60vw;
}
aside.quote .title a:first-of-type{
font-size:1.3rem;
font-weight:600;
}
@media(min-width:1130px) and (max-width:1920px) {
.wrap{
padding:0 calc(35.2vw - 388px);
margin:0;
max-width:unset;
}
.container.posts > .row {
max-width:unset;
}
.container.posts {
grid-template-columns: auto 100px;
}
.topic-body {
width: calc(24.8vw + 620px);
}
}
@media(min-width:1921px) {
.wrap{padding:0 15vw;}
.topic-body{width: calc(70vw - 1em - 243px);}
}
}