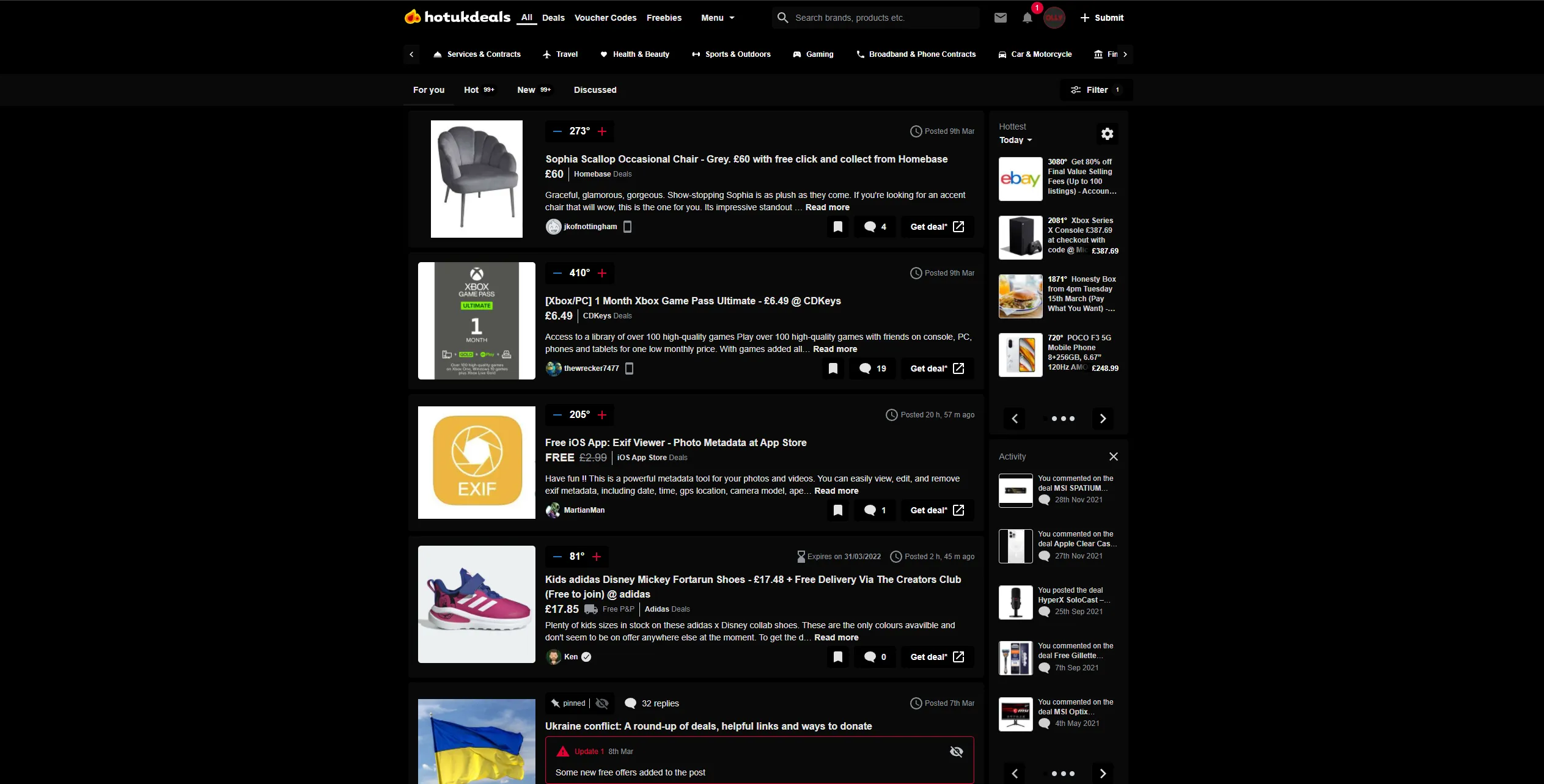
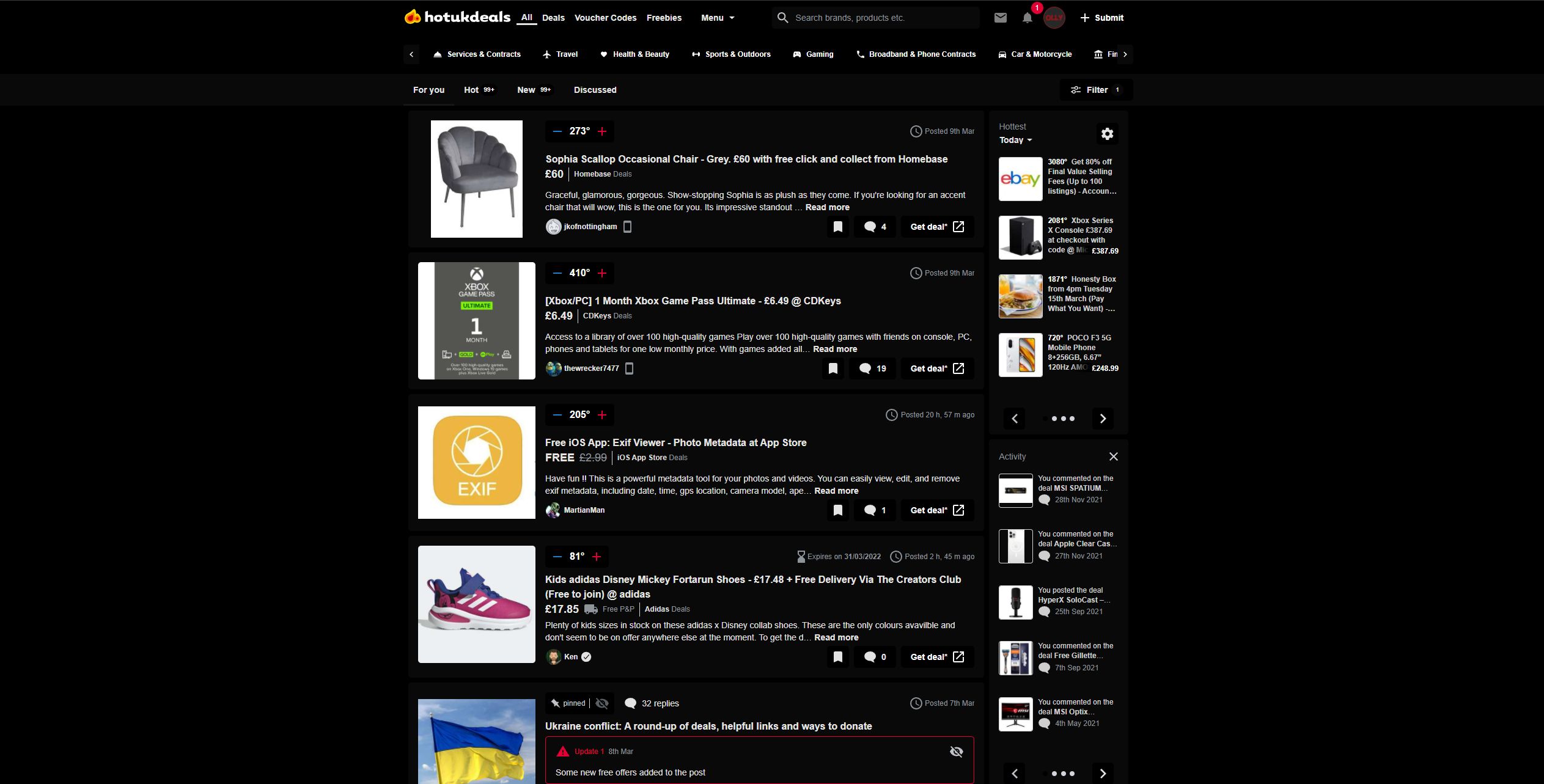
A modified HotUKDeals Dark Theme to make it more appealing on the eyes with use of darker and pure blacks. The background uses a true black which makes it perfect for OLED or AMOLED displays.
HotUKDeals OLED Dark Theme by itzolly

Details
Authoritzolly
LicenseNo License
CategoryHotUKDeals
Created
Updated
Code size5.8 kB
Code checksumd0c449d6
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name HotUKDeals Dark Theme
@namespace USO Archive
@author Jamie932
@description `Browsing deals at night is an obsession for most visitors to this site - but at the moment a dark theme only exists on the mobile application. But desktop users never fear - hopefully this will help. There is another dark theme available for this site, but I wasn't personally a fan so I created my own. Not checked every page, but the main ones work fine and are easy on the eyes. Any suggestions for improvements are welcome.*Note: Also works on Chollometro, the Spanish HotUKDeals*`
@version 20210518.1.7
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("www.hotukdeals.com"),
domain("www.chollometro.com") {
.tGrid-row,
.subNavMenu-btn,
.navMenu-trigger,
.navMenu-trigger:hover,
.navMenu-trigger:focus,
.navDropDown-btn,
.btn--mode-primary,
.btn--mode-primary:focus,
.btn--mode-primary:hover,
.btn--mode-special,
.btn--mode-special:focus,
.btn--mode-special:hover,
.vote-box,
.btn--mode-boxSec,
.btn--mode-boxSec:focus,
.btn--mode-boxSec:hover,
.popover-content,
.input,
.inputBox,
.secretCode-codeBox,
.toolbar,
.voucher-code,
.voucher-teaser,
.btn--disabled,
.btn:disabled,
.card-close:disabled,
.subNavMenu-list.cept-sort-tabs-merchant-list,
.navDropDown-head,
.btn,
.bg--color-inverted,
.bg--color-brandPrimary {
background-color: #000 !important;
}
.hide--touch-on {
background-color: #090909;
}
.groupPromo--bg {
background-color: #000;
}
.subNavMenu-roundCounter-text,
.bg--color-greyPanel,
.subNav,
.bg--color-brandSecondaryShade,
.thread--type-list,
.card,
.text--overlay,
.threadItem,
.cept-thread-content,
.input--search,
.comments-marker-down,
.comments-marker-down::after,
.comments-marker-up,
.comments-marker-up::after,
.bg--em,
.thread--type-card,
.bg--color-brandPrimaryPale {
background-color: #090909 !important;
}
.nav,
.threadItem-metaRibbons,
.bg--main,
.voteBar,
.navDropDown-link:hover,
.conversationList-msg,
.notification-item,
.softMessages-item,
.comments--top-header {
background-color: #000 !important;
}
.icon--gear,
.icon--filter,
.subNavMenu--menu.subNavMenu--selected .subNavMenu-roundCounter-text,
.subNavMenu-btn,
.subNav,
.subNavMenu-link--selected,
.subNavMenu,
.cept-breadcrumbsList .link,
.userProfile-title--sub,
.thread--type-list,
.thread-title,
.text--color-brandPrimary,
.thread-username,
.thread-link,
.thread-price,
.nav-link-text,
.cept-thread-content,
.plainSelect,
.btn--mode-boxSec,
.btn--mode-boxSec:focus,
.btn--mode-boxSec:hover,
.text--color-charcoal,
.text--color-blue,
.thread-userOptionLink,
.mute--text2,
.navMenu-link,
.text--color-navDropDownPrimary,
.formList-label,
.formList-static--em {
color: #e3e3e3 !important;
}
.subNavMenu-btn,
.subNav,
.vote-box,
.btn--mode-boxSec,
.btn--mode-boxSec:focus,
.btn--mode-boxSec:hover,
.input--search,
.popover-content,
.navDropDown-head,
.notification-item,
.navDropDown-footer,
.navDropDown-link,
.btn,
.conversationList-msg {
border: none !important;
}
.input,
.inputBox,
.secretCode-codeBox,
.toolbar,
.voucher-code,
.voucher-teaser,
.btn--disabled,
.btn:disabled,
.card-close:disabled,
.comments-item,
.threadItem-metaRibbons,
.softMessages-item,
div.border.border--color-borderGrey.bRad--a.space--v-1.space--h-2 {
border: none !important;
}
.text--color-price,
.vote-temp,
.input--search,
.vote-temp--hot,
.conversationList-msgPreview,
span.bg--color-white:nth-child(1) {
color: #fff !important;
}
.vote-btn {
background-color: #000 !important;
}
.subNavMenu-link--selected::after {
background-color: #161616 !important;
}
.ico--type-comment-charcoal,
.cept-save-btn,
.thread-title--list::after {
display: none !important;
}
.subNav,
.cept-breadcrumbsList {
font-weight: 700 !important;
}
.overflow--fade::after,
.thread-title--card::after,
.overflow--fade-b-r--s::after,
.notifications-content {
background: none !important;
}
.card {
color: #cfcfcf !important;
font-weight: normal !important;
}
.nav-link--selected {
border-bottom: 3px solid #e3e3e3 !important;
}
.text--overlay::before {
background-image: linear-gradient(90deg, hsla(0, 0%, 100%, 0), #000 90%) !important;
}
.bg--inverted {
background: transparent !important;
}
.link {
color: #dbdbdb !important;
}
.tabbedInterface-tab--selected {
color: #dbdbdb !important;
}
.tabbedInterface-tab {
color: white;
}
.vote-box,
.fadeOuterEdge--l {
box-shadow: none !important;
}
.input-caretLeft,
.input-caretLeft::before {
border-right: none !important;
}
.subNavMenu-item--separator,
.commentList-item {
border-bottom: none !important;
}
.navDropDown-head {
font-weight: bold !important;
}
.user {
color: inherit !important;
}
.progressBar-progress {
background-color: #b96161;
}
.userHtml a {
color: #8cc5f2;
}
}
@-moz-document domain("www.hotukdeals.com") {
.border--color-brandPrimary {
border: none !important;
}
}