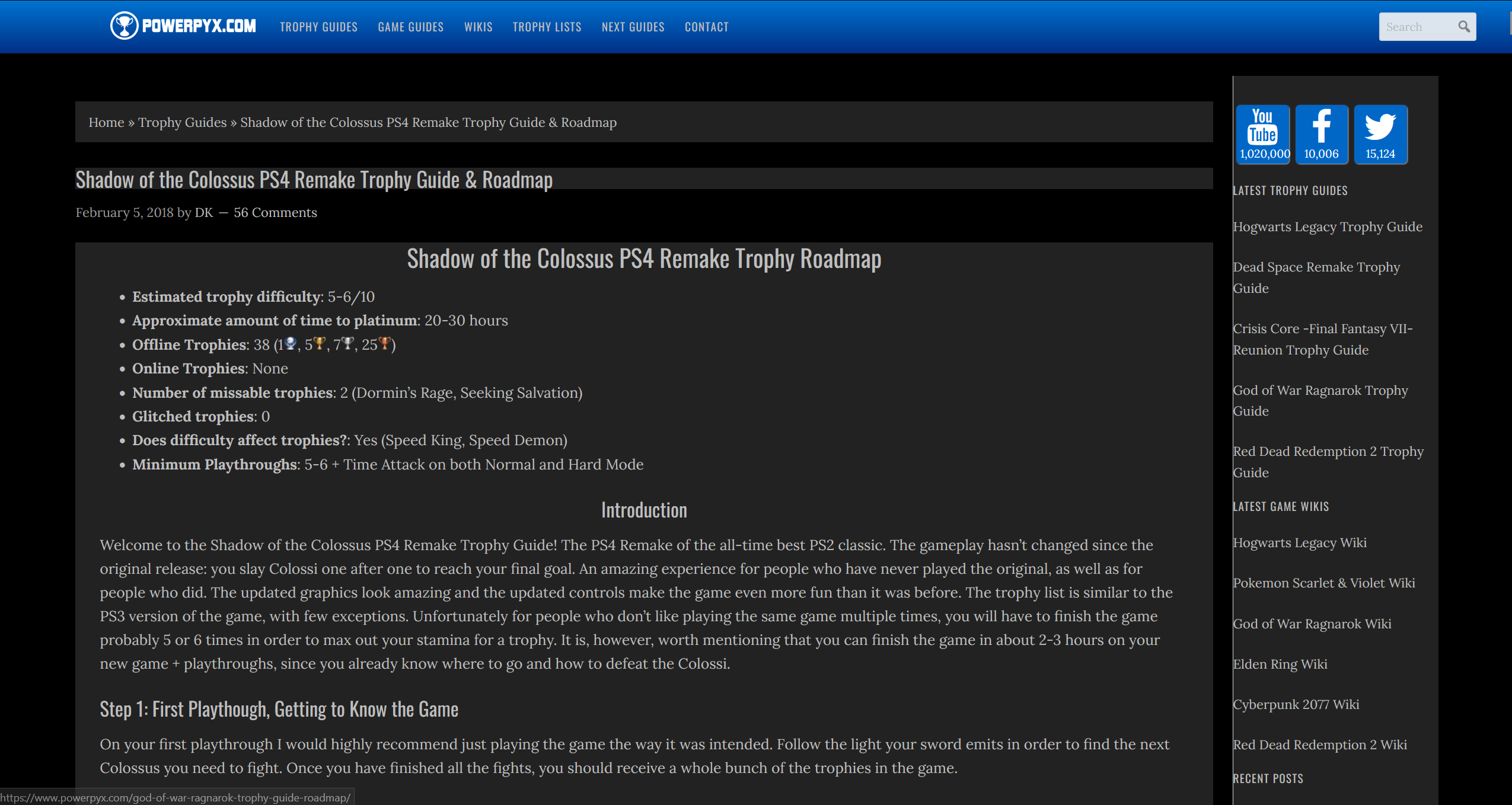
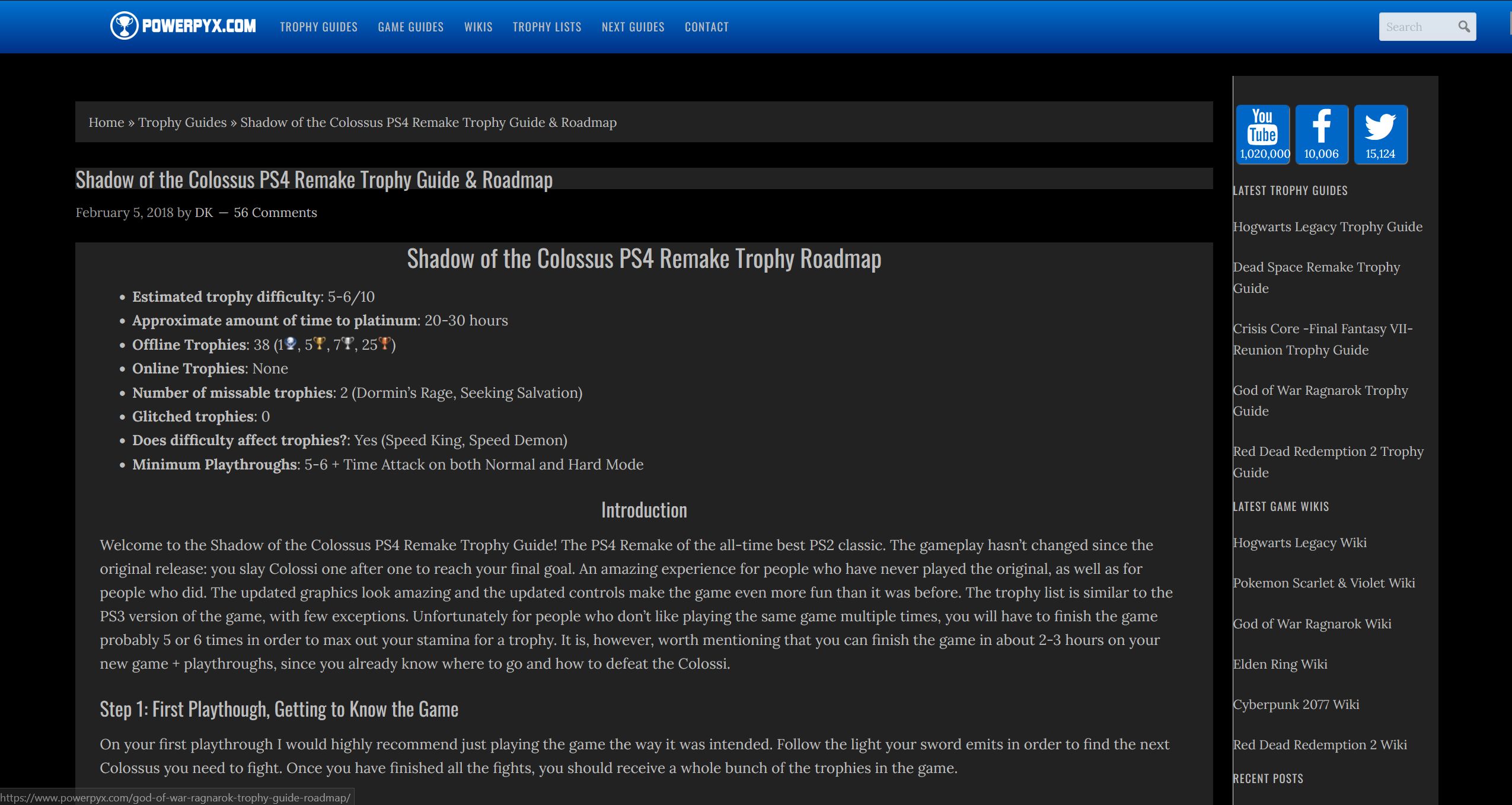
A simple dark theme for powerpyx.com. I made the layout wider and dynamic since it bothered me how narrow the site looked initially
PowerPyx Dark Theme and Layout change by eatorres

Details
Authoreatorres
LicenseNo License
Categorypowerpyx
Created
Updated
Code size1.0 kB
Code checksum9e0260d8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name PowerPyx Dark Theme
@version 20220416.22.08
@namespace userstyles.world/user/eatorres
@description A simple dark theme for powerpyx.com
@author eatorres
@license No License
==/UserStyle== */
@-moz-document domain("www.powerpyx.com") {
h1, h2, h3, h4, aside, .entry-content, .breadcrumb, .code-block {
background-color: #222222;
color: #bebebe;
}
body {
background-color: black;
color: #bebebe;
}
div > .wrap {
color: #bebebe;
background-color: black !important;
}
.entry-title-link, a {
color: #bebebe !important;
}
.comment {
background-color: #222222;
color: #bebebe;
border: 1px solid;
}
.content-sidebar-wrap {
display: flex;
flex-direction: row;
}
.content {
width: 100%;
}
.wrap {
max-width: 100%;
padding-right: 5%;
padding-left: 5%;
}
.entry-content {
padding-right: 30px;
padding-left: 30px;
}
}