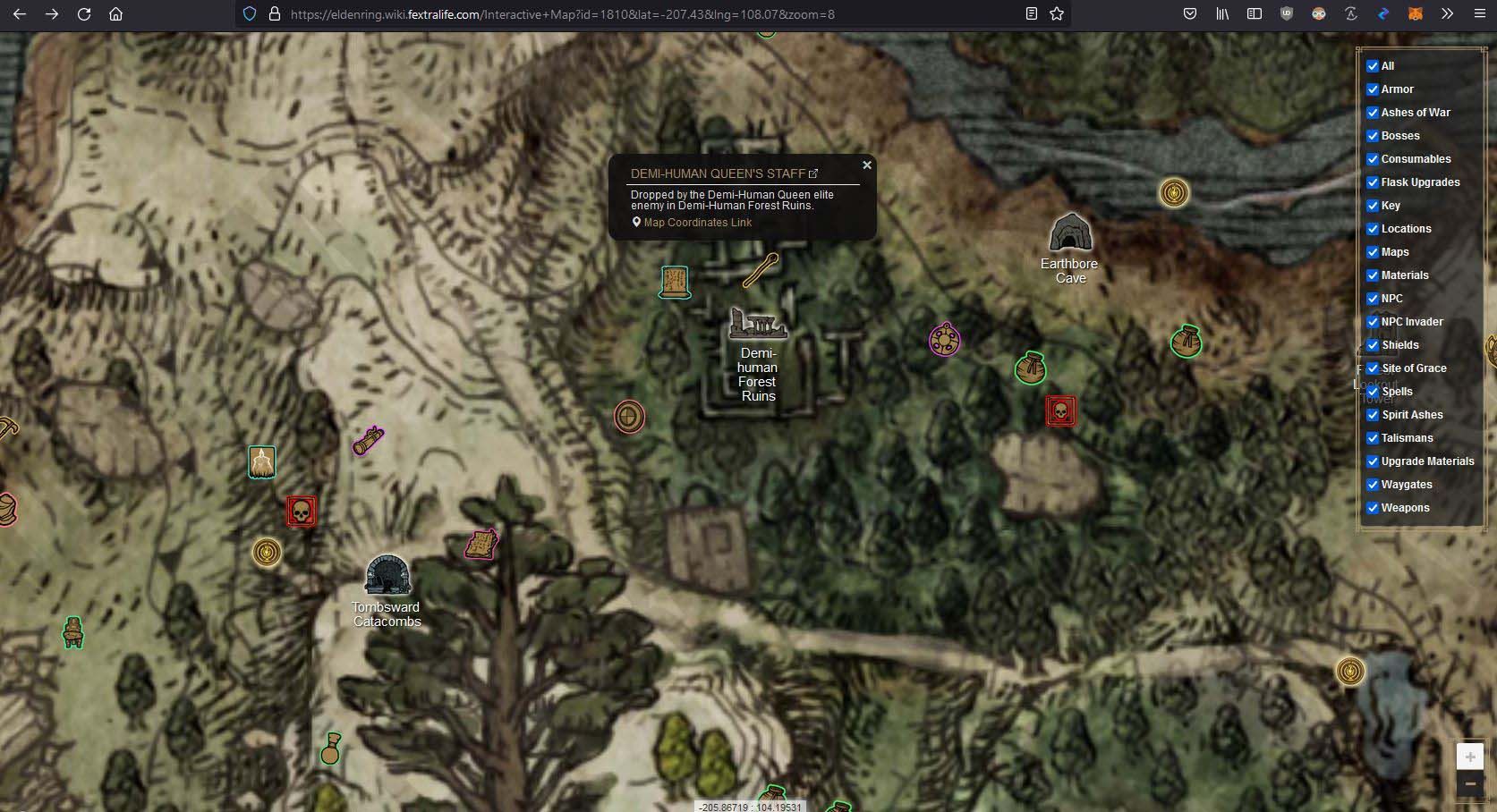
Removes all the garbage around the elden ring interactive map on fextralife and makes it take up the full screen window, and hiding scrollbars/everything else.
Make Fextralife Usable: Full Screen Elden Ring Map by kupie

Details
Authorkupie
LicenseMIT
Categoryfextralife
Created
Updated
Size1.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
--CHANGELOG--
1.0.1: Noticed low-width views cause extra top bar and chat bar to appear, added those to the "hide" list so they should no longer appear.
1.0.2: Hide all the things! (including discussion) and removed the "min-height: 2000px" I found that made the actual page 100x taller than it should be, Code cleanup/added comments
1.0.3: Oh look more grabage! Hid the "checklist".
Source code
/* ==UserStyle==
@name Make Fextralife Usable: Full Screen Elden Ring Map
@namespace github.com/Kupie/
@version 1.0.3
@description Makes the Elden Ring map on fextralife full screen, hides everything else
@author Kupie
==/UserStyle== */
@-moz-document url-prefix("https://eldenring.wiki.fextralife.com/Interactive+Map"), url-prefix("https://eldenring.wiki.fextralife.com/file/Elden-Ring/map-"), url-prefix("https://eldenring.wiki.fextralife.com/Interactive+map"), url-prefix("https://eldenring.wiki.fextralife.com/interactive+map") {
/* Hiding Scrollbars */
body {
overflow: hidden !important;
}
/* Hiding Garbage */
#sidebar-wrapper, .page-content-header-container, .palerts, .clearfix, .form-header, .footer-sticky, .breadcrumb-wrapper, .titlearea, .visible-lg, .vault-loder, .glow-corners, .hidden-xs, #wiki-content-block > p, #wiki-content-block > ul, #wiki-content-block > h3.bonfire, #main-content > div > br, #at4-share, div.leaflet-bottom.leaflet-left, #fex-menu-fixed, .visible-xs, #sub-main > br, #discussions-section, #form-buttons, .wiki-footer-nav, #wiki-content-block > div:nth-child(3) {
display: none !important;
width: 0 !important;
height: 0 !important;
}
/* Making actual content take up the full window/have no borders or margins */
.fex-main, .interactivemapcontainer, .ios-fix, body, .container-fluid, .fex-bg-image, #wrapper, #page-content-wrapper, .page-content, .page-chunk, #mapA, #mapB, #mapC {
max-width: 100vw !important;
max-height: 100vh !important;
min-width: 100vw !important;
min-height: 100vh !important;
width: 100vw !important;
height: 100vh !important;
border: 0 !important;
margin: 0 !important;
padding: 0 !important;
}
}