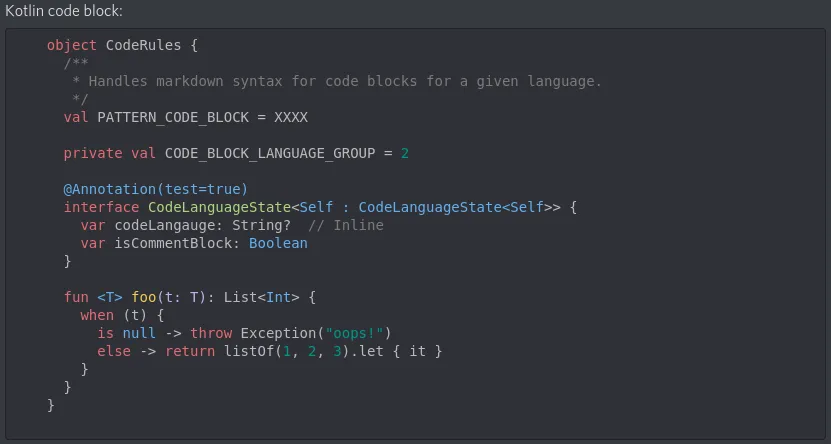
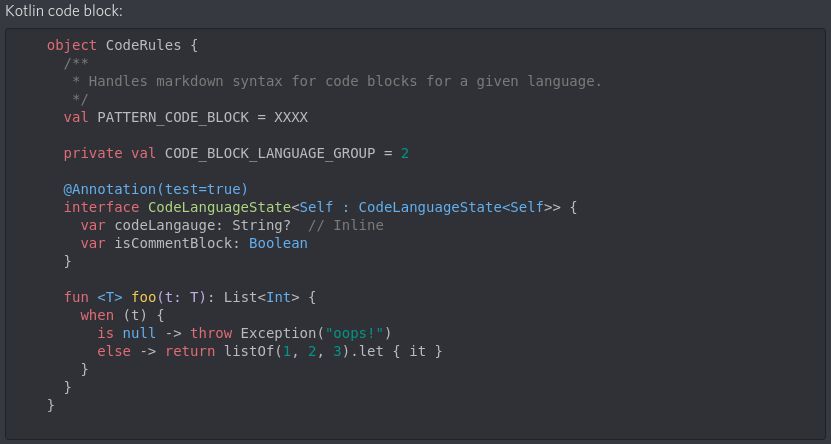
Changes Discord codeblocks to match what it looks like on Android.
Discord Mobile Codeblock by coolingtool

Details
Authorcoolingtool
LicenseNo License
Categorydiscord
Created
Updated
Size1.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This isn't perfect since hightlight.js and Discord's android SimpleAST are just different, also I might be missing some .hljs selectors.
This isn't intended for light mode.
Source code
/* ==UserStyle==
@name Discord Mobile Codeblock
@version 20220312.14.44
@namespace userstyles.world/user/coolingtool
@description Changes Discord codeblocks to match what it looks like on Android.
@author coolingtool
@license No License
==/UserStyle== */
@-moz-document domain("discord.com") {
/* Discord Mobile Codeblock on PC */
/* Adapted from https://github.com/discord/SimpleAST/blob/master/app/src/main/res/values/styles_code.xml */
/* Default */
.hljs,
.codeLine-3a3dbd,
.rust .hljs-function.hljs-title,
.rs .hljs-function .hljs-title,
.py .hljs-meta .hljs-params,
.python .hljs-meta .hljs-params
{
color: var(--header-secondary);
}
/* Comment */
.hljs-comment
{
color: #7A7A7A;
}
/* Literal */
.hljs-string,
.hljs-subst,
.hljs-number,
.hljs-regexp
{
color: #009688;
}
/* Keyword */
.hljs-keyword,
.hljs-deletion,
.hljs-selector-tag,
.hljs-selector-pseudo,
.js .hljs-literal,
.javascript .hljs-literal,
.ts .hljs-literal,
.typescript .hljs-literal
{
color: #E06C75;
/* font-weight: 600 */
}
/* Identifier */
.hljs-selector-class,
.hljs-selector-id,
.hljs-section,
.hljs-title,
.hljs-function.hljs-title,
.hljs-function .hljs-title,
.ts .hljs-attr,
.typescript .hljs-attr
{
color: #F3CB51;
}
/* Types */
.hljs-name,
.hljs-meta,
.hljs-type,
.hljs-link,
.hljs-built_in,
.hljs-selector-attr,
.hljs-meta .hljs-meta-string,
.hljs-meta.hljs-meta-string,
.hljs-literal
{
color: #63AFEF;
}
/* Generics */
.hljs-addition,
.hljs-selector-pseudo,
.hljs-class .hljs-title,
.hljs-class.hljs-title,
.py .hljs-title,
.python .hljs-title
{
color: #AED581;
}
/* Params */
.hljs-attr,
.hljs-params .hljs-type,
.hljs-params.hljs-type,
.hljs-attribute,
.xml .hljs-string,
.html .hljs-string,
.kt .hljs-params,
.kotlin .hljs-params
{
color: #C3AEEA;
}
}