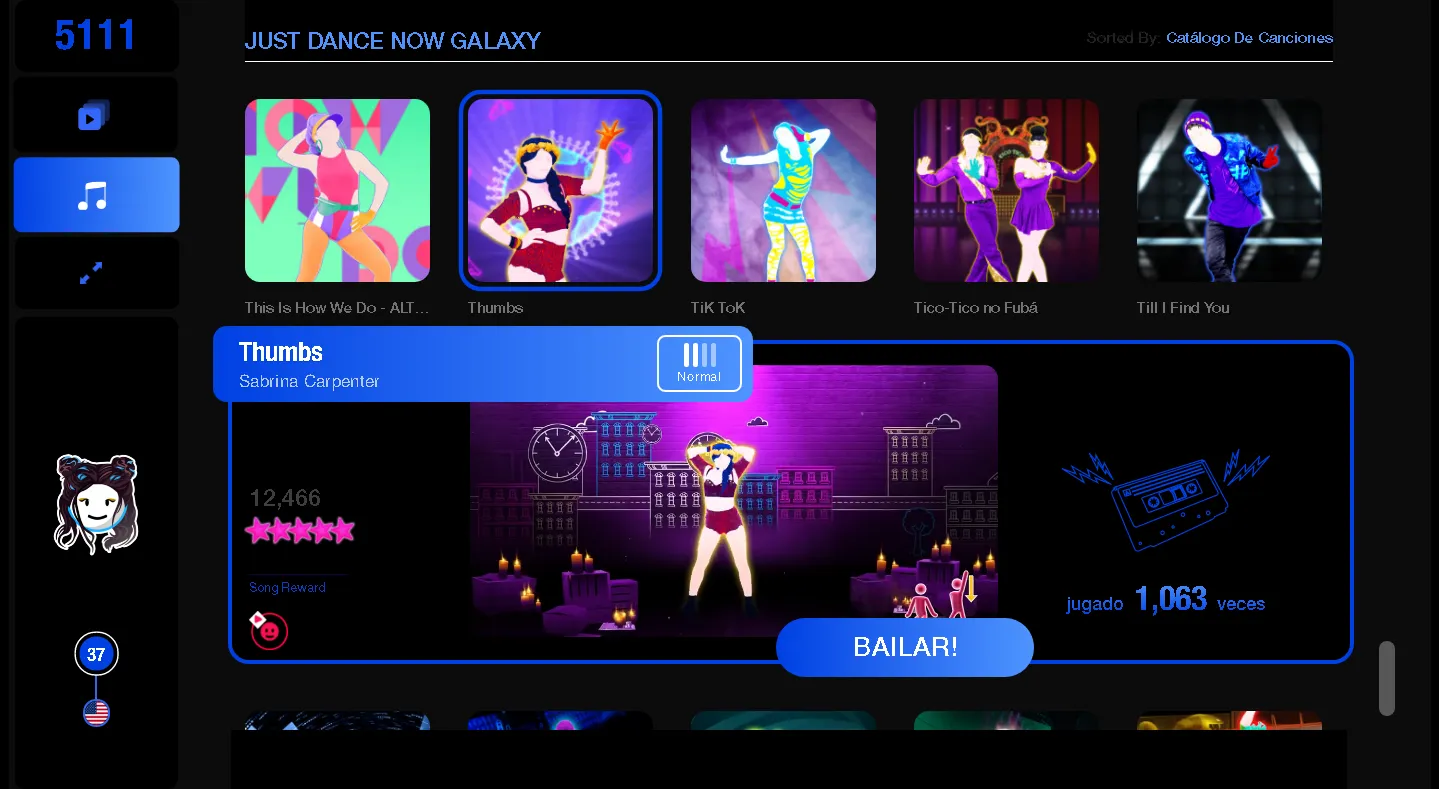
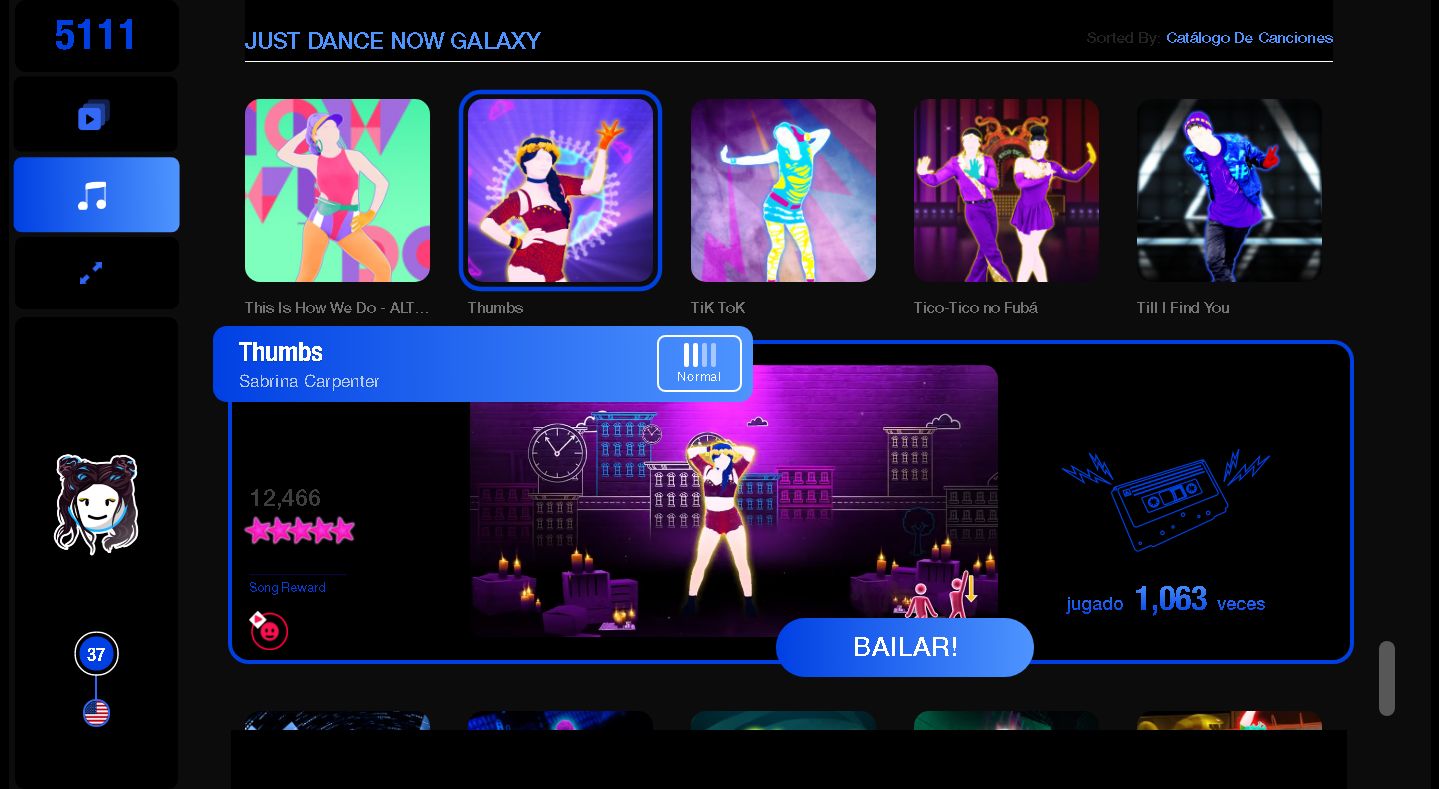
new style for jd now credits to ticpo
Just Dance NOW GALAXY by raindux

Details
Authorraindux
LicenseNo License
Categoryjust dance
Created
Updated
Code size62 kB
Code checksumb61199d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Just Dance NOW GALAXY
@version 20220313.14.37
@namespace userstyles.world/user/raindux
@description new style for jd now credits to ticpo
@author raindux
@license No License
==/UserStyle== */
@-moz-document url("https://justdancenow.com/") {
@font-face
{font-family: "Just Dance Regular";src: url('https://dl.dropboxusercontent.com/s/94t0xj3f8dol172/HelveticaNeueLTW1G-65Md.woff?dl=0') format('woff') ;}
@font-face
{font-family: "Just Dance";src: url('https://dl.dropboxusercontent.com/s/tcjvag8iy02to2w/HelveticaNeueLTW1G-BdCn.woff?dl=0') format('woff');src: url('https://dl.dropboxusercontent.com/s/63qqnyfy9s1cl60/HelveticaNeueLTW1G-BdCn.woff2?dl=0') format('woff2');}
@font-face
{font-family: "Just Dancer";src: url('https://dl.dropboxusercontent.com/s/52o5ya9rkpwpwed/FreeSans.woff?dl=0') format('woff') ;}
@font-face
{font-family: "JustLight";src: url('https://dl.dropboxusercontent.com/s/1o1hyiqg5lmvboq/Nimbus-Sans-D-OT-Light_32752.woff?dl=0') format('woff') ;}
#just-dance-now, #coverflow, .coverflow--container
{
background: #0C0C0C !important
}
.state-tutorial #dance-transition
{
display: block !important;
z-index: 9999 !important;
animation: 0.8s FadeTrIn1 !important
}
@keyframes FadeTrIn1
{
0%
{
opacity: 0
}
100%
{
opacity: 1
}
}
@keyframes FadeTrOut2
{
0%
{
opacity: 1
}
80%
{
opacity: 1
}
100%
{
opacity: 0
}
}
.state-tutorial #dance-transition.animate.in
{
display: block !important;
z-index: 9999 !important;
opacity: 1
}
.state-dance #dance-transition.animate.in, #dance-transition.animate.in, .state-afterdance #dance-transition, .state-tutorial #dance-transition, .state-tutorial #dance-transition.animate.in, .state-tutorial #dance-transition.animate.out
{
opacity: 1;
animation: 0.8s FadeTrIn1 !important;
display: block !important;
z-index: 99 !important
}
.state-dance #dance-transition.animate.out, .state-afterdance #dance-transition.animate.out
{
opacity: 0;
animation: 1s FadeTrOut2 !important;
display: block !important;
z-index: 9999999999999999 !important
}
.state-tutorial .animate.out .dt-row.dt3, .state-tutorial .animate.out .dt-row.dt4, .state-tutorial .animate.out .dt-row.dt5, , .state-tutorial .animate.out .dt-row.dt6
{
opacity: 1 !important
}
#dance-transition
{
overflow: visible !important;
pointer-events: none !important
}
.state-tutorial #dance-transition
{
display: block !important;
background: rgb(0, 0, 0) !important;
color: #fff;
left: -2.8%;
transform: scale(0.8);
top: -1%
}
.state-dance #dance-transition
{
display: block !important;
background: #cb000000 !important;
color: #fff;
left: -2.8%;
transform: scale(0.8);
top: -1%;
opacity: 0;
animation: 1s FadetrOut2 !important;
z-index: 99999999999999 !important
}
.state-afterdance #dance-transition
{
display: block !important;
background: #000 !important;
color: #fff;
left: -2.8%;
transform: scale(0.8);
top: -1%;
opacity: 0;
animation: 1s FadetrOut2 !important;
z-index: 9999999 !important
}
.dt-row
{
z-index: 1 !important;
transform: rotate(0deg) !important;
position: absolute;
top: 0%;
left: 0%;
margin: 0 !important;
background-image: none !important
}
#dance-transition:before
{
content: "" !important;
width: 100% !important;
height: 100% !important;
display: block !important;
position: absolute !important;
background: #000;
transform: scale(1.5) !important
}
@keyframes DotFdMv1
{
0%
{
left: -4%;
opacity: 0
}
50%
{
opacity: 1
}
100%
{
left: -10%;
opacity: 0
}
}
@keyframes DotFdMv2
{
0%
{
left: -70%;
opacity: 0
}
50%
{
opacity: 1
}
100%
{
left: -60%;
opacity: 0
}
}
.dt1
{
width: 75% !important;
height: 33% !important;
top: 35%;
left: 16%;
background-image: url(https://imgur.com/qTBL0GK.png) !important;
background-repeat: no-repeat;
background-position: center !important;
background-size: contain !important;
transform: scale(0.8) !important;
opacity: 1 !important
}
.dt1:after
{
content: "";
width: 180%;
height: 100%;
display: block;
position: absolute;
background-image: url(https://imgur.com/jGbvJZC.png);
background-size: cover;
transform: scale(0.5);
left: -40%;
animation: StarsBKG2 600s infinite
}
.dt1:before
{
content: "";
width: 180%;
height: 100%;
display: block;
position: absolute;
background-image: url(https://imgur.com/EXsN0kn.png);
background-size: cover;
transform: scale(0.5) rotate(0deg);
left: -40%;
animation: StarsBKG3 150s infinite
}
@keyframes StarsBKG2 {
100% {
background-position:-100em -70%, center
}
0% {
background-position:0 -70%, center
}
}
@keyframes StarsBKG3 {
100% {
background-position:-100em -70%, center
}
0% {
background-position:0 -70%, center
}
}
.dt2
{
width: 18% !important;
height: 18% !important;
position: absolute !important;
left: 16%;
top: 60%;
background-image: url(https://imgur.com/OQKFKSm.png) !important;
background-position: center !important;
background-repeat: no-repeat;
background-size: contain;
animation: 1.1s TransitionRectangle1 infinite;
transition: all 1s;
animation-delay: 0.2s
}
.dt3
{
width: 18% !important;
height: 18% !important;
position: absolute !important;
left: 32%;
top: 25%;
background-image: url(https://imgur.com/HAs1oSQ.png) !important;
background-position: center !important;
background-repeat: no-repeat;
background-size: contain;
animation: 1.1s TransitionRectangle2 infinite;
animation-delay: 0.3s
}
.dt4
{
width: 18% !important;
height: 18% !important;
position: absolute !important;
left: 43%;
top: 40%;
background-image: url(https://imgur.com/kvXV9ih.png) !important;
background-position: center !important;
background-repeat: no-repeat;
background-size: contain;
animation: 1.1s TransitionRectangle3 infinite;
animation-delay: 0.2s
}
.dt5
{
width: 18% !important;
height: 18% !important;
position: absolute !important;
left: 47%;
top: 40%;
background-image: url(https://imgur.com/3Qz15K3.png) !important;
background-position: center !important;
background-repeat: no-repeat;
background-size: contain;
animation: 0.6s TransitionRectangle4 infinite;
}
.dt6
{
width: 18% !important;
height: 18% !important;
position: absolute !important;
left: 65%;
top: 40%;
background-image: url(https://imgur.com/5p2WkGU.png) !important;
background-position: center !important;
background-repeat: no-repeat;
background-size: contain;
animation: 1.1s TransitionRectangle5 infinite;
}
@keyframes TransitionRectangle1
{
0%
{
top: 60%;
opacity: 0
}
10%
{
opacity: 1
}
45%
{
opacity: 0
}
70%
{
top: 28%;
left: 29%;
opacity: 0;
}
100%
{
opacity: 0;
top: 28%;
left: 29%;
}
}
@keyframes TransitionRectangle2
{
0%
{
top: 29%;
opacity: 0
}
10%
{
opacity: 1
}
45%
{
opacity: 0
}
70%
{
top: 55%;
left: 22%;
opacity: 0;
}
100%
{
opacity: 0;
top: 55%;
left: 22%;
}
}
@keyframes TransitionRectangle3
{
0%
{
top: 55%;
opacity: 0
}
10%
{
opacity: 1
}
45%
{
opacity: 0
}
70%
{
top: 28%;
left:55%;
opacity: 0;
}
100%
{
opacity: 0;
top: 28%;
left: 55%;
}
}
@keyframes TransitionRectangle4
{
0%
{
top: 55%;
opacity: 0
}
40%
{
opacity: 1
}
70%
{
opacity: 0
}
90%
{
top: 28%;
left: 59%;
opacity: 0;
}
100%
{
opacity: 0;
top: 28%;
left: 59%;
}
}
@keyframes TransitionRectangle5
{
0%
{
top: 29%;
opacity: 0
}
10%
{
opacity: 1
}
45%
{
opacity: 0
}
70%
{
top: 58%;
left: 55%;
opacity: 0;
}
100%
{
opacity: 0;
top: 58%;
left: 55%;
}
}
.connect-phone-info, .caption.artist, .song__decoration:after, .item.song__difficulty, .tabs--text, .state-songselection .song-cover--low-res, #players::before, .controller-coins, .player-master, .state-songselection .player-color, .connect-phone-info.connect-phone-info--clickable.connect-phone-info--visible, .danceroom__qr-code-wrapper, .danceroom__label, .room-info__patch, #players.finding-dancers, #players.removing-dancers, .tabs--connect, .song-grid--description, .song-grid--duration, .song-grid--close, .playlist-img-container, .song-action__button:after, .song-action__button:before, .reward__content:after, .score__owner, .section-grid-trainer, .item:after, .playlist--description, .item .song__difficulty, .toast__color, .platform, .state-dance .avatar, .state-dance .player-exp, .state-dance .player-flag, .state-coachselection .coach:before, .state-coachselection .song-grid, .state-coachselection .video-preview, .state-coachselection .song-details, .state-coachselection .highscore-display, .state-coachselection .song-cover:after, .state-dance .song-grid, .coach-selection__button:after, .coach-selecti...