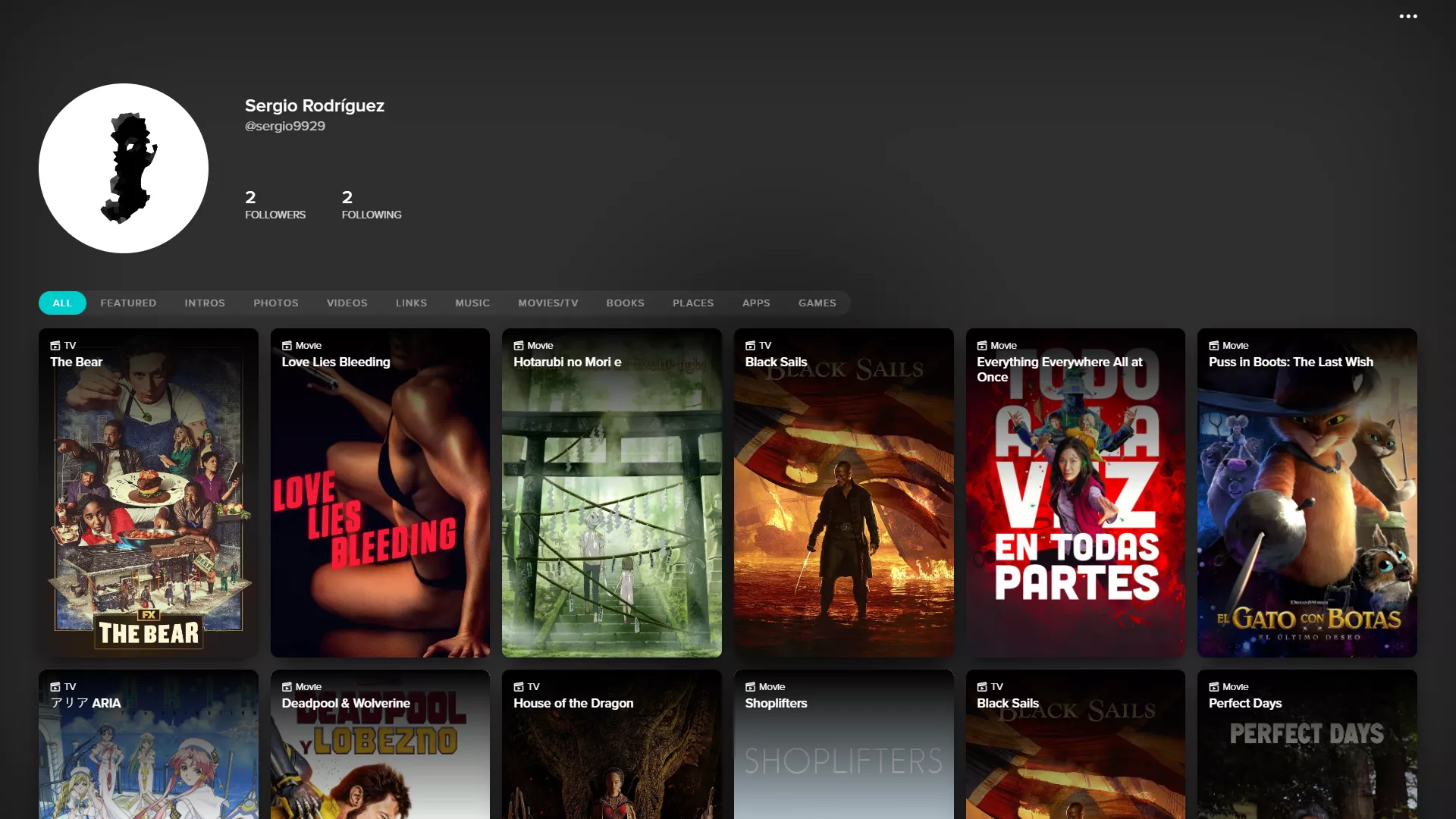
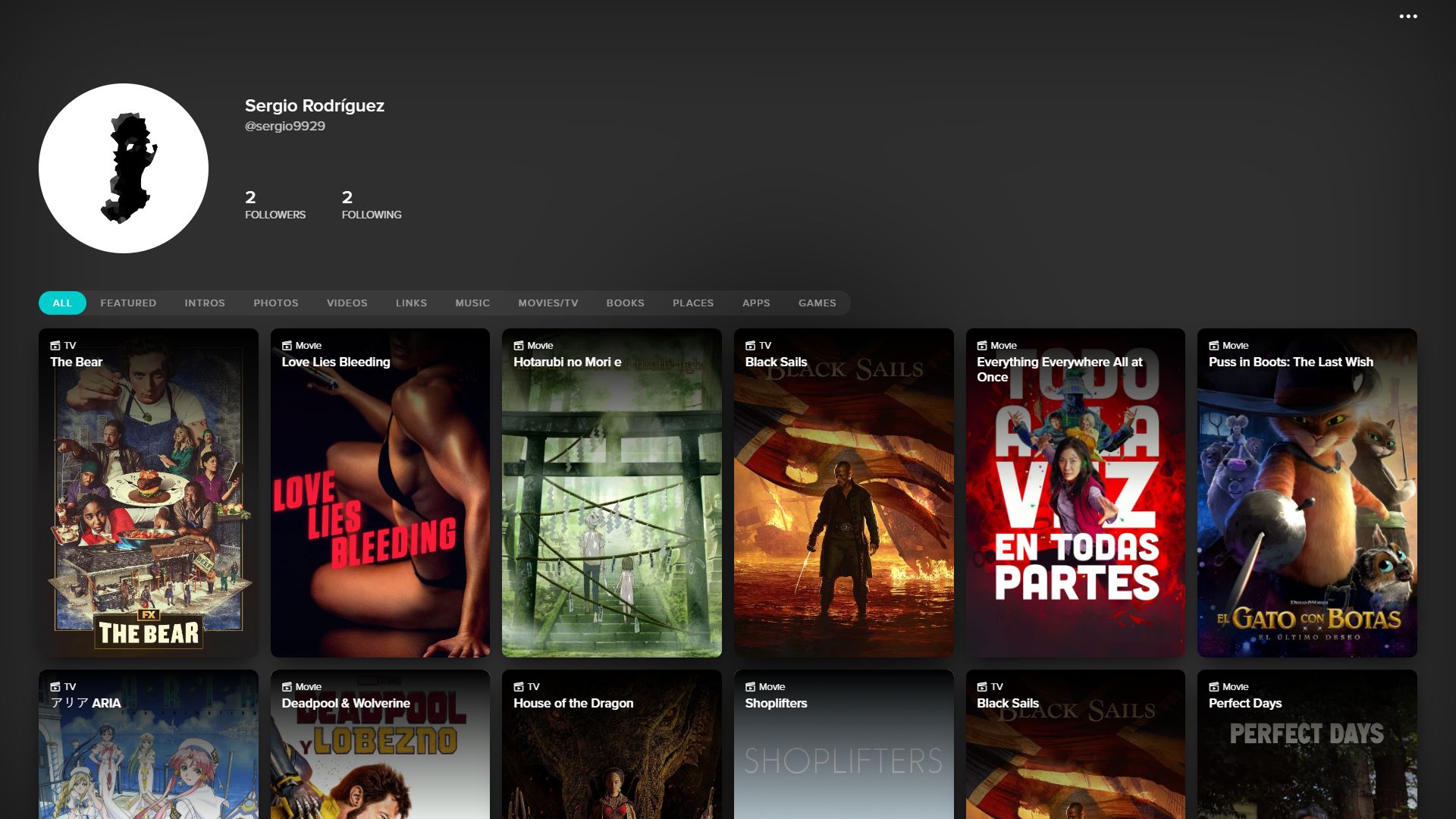
Some tweaks to how posts are displayed in Vero for PC
Vero tweaks for PC by sergio9929

Details
Authorsergio9929
LicenseNo License
Categoryvero
Created
Updated
Size11 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Vero tweaks for PC
@homepageURL https://sergio9929.github.io/vero-userstyle/
@supportURL https://github.com/sergio9929/userstyles/issues
@version 20241022.0.1
@namespace userstyles.world/user/sergio9929
@description Some tweaks to how posts are displayed in Vero for PC
@author sergio9929 (https://sergio-rodriguez.web.app/)
@license No License
@preprocessor stylus
@var checkbox wide "Wide container" 1
@var checkbox square "Square tile" 1
==/UserStyle== */
@-moz-document domain("vero.co") {
body {
background-color: #171717;
}
body footer,
body header {
background-color: #111;
}
._profile-page-container_5n5yl_1 {
background-color: transparent;
._blurred-image-background_18ar0_1 {
opacity: .1 !important;
filter: blur(100px) !important;
}
if wide {
._top-bar-row_5n5yl_46 {
max-width: 1920px !important;
width: 100% !important;
padding: 0 calc(100vw * .02666667);
box-sizing: border-box;
}
@media (min-width: 769px) {
._user-profile-header-columns-wrapper_d2qyt_13 {
grid-template-columns: minmax(224px, auto) 1fr;
gap: 16px 48px;
min-height: auto;
padding-bottom: 36px;
}
._left-column_d2qyt_20 {
grid-row: span 2;
}
._middle-column_d2qyt_24 {
padding: 0;
}
._right-column_d2qyt_27 {
grid-column: 2 / -1 !important;
display: flex;
gap: 48px;
}
._user-profile-header-container_d2qyt_10 ._connections-metrics-container_d2qyt_117 ._connections-number_d2qyt_120,
._user-profile-header-container_d2qyt_10 ._connections-metrics-container_d2qyt_117 ._connections-subtitle_d2qyt_127 {
text-align: inherit;
}
}
._posts-menu-row_5n5yl_15 {
display: grid;
justify-content: left;
}
._tabs-bar-anchor_5n5yl_135 {
grid-column: 1;
grid-row: 1;
width: 100%;
}
._tabs-bar-container_5n5yl_93 {
grid-column: 1;
grid-row: 1;
width: auto;
max-width: 100%;
overflow: hidden;
position: static;
}
._tabs-bar-sticked-top_5n5yl_122 {
position: absolute;
left: calc(100vw * .02666667);
right: calc(100vw * .02666667);
}
._profile-page-scrollable-centered-child_5n5yl_158 {
max-width: 1920px !important;
width: 100% !important;
padding: 0 calc(100vw * .02666667);
}
._profile-page-scrollable_5n5yl_139 {
padding: 0;
}
._posts-grid-wrapper_13isk_13 {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(300px, 1fr)) !important;
width: 100% !important;
}
@media (max-width: 980px) {
._posts-grid-wrapper_13isk_13 {
grid-template-columns: repeat(3, 1fr) !important;
}
}
@media (max-width: 768px) {
._posts-grid-wrapper_13isk_13 {
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr)) !important;
}
}
._webview-footer-wrapper_ktriw_10 {
display: flex;
justify-content: center;
}
._webview-footer_ktriw_10 {
position: static;
transform: none;
max-width: 1920px !important;
width: 100% !important;
padding-inline: calc(100vw * .02666667);
}
}
._user-profile-post-container_tl1o6_10,
._user-profile-post-container-placeholder_tl1o6_181 {
if square {
aspect-ratio: 1;
}
else {
aspect-ratio: 2 / 3;
}
position: relative;
z-index: 0;
overflow: hidden;
box-shadow: 0px 0px 0px 0px rgb(0 204 204 / 0%),
0px 10px 30px -10px rgb(0 0 0 / 75%);
border-radius: 10px;
padding: 0;
transition: transform .25s ease-out,
box-shadow .25s;
}
._user-profile-post-container_tl1o6_10:hover {
transform: scale(1.05);
box-shadow: 0px 0px 0px 4px rgb(0 204 204), 0px 10px 45px -10px rgb(0 0 0 / 90%);
z-index: 1;
}
._user-profile-post-container_tl1o6_10:active {
transition: transform .1s ease-out, box-shadow .25s;
transform: scale(1);
}
._user-profile-post-content_tl1o6_98 {
padding-top: 0;
position: absolute;
inset: 0;
z-index: -1;
transform: scale(1.03);
transition: transform .25s ease-out;
}
._user-profile-post-container_tl1o6_10:hover ._user-profile-post-content_tl1o6_98 {
transform: scale(1);
}
._user-profile-post-footer_tl1o6_135 {
background: linear-gradient(rgb(0 0 0 / 75%) 0%, transparent 50%);
padding: 15px;
width: 100%;
box-sizing: border-box;
}
}
/* BACKWARD COMPATIBILITY */
.background canvas {
opacity: .1
}
.content-inner {
max-width: 1920px;
width: 100%;
}
body view.profile .profile-header .user-details {
vertical-align: middle;
}
body view.profile .grid-filters-container .grid-filters {
justify-content: flex-start;
}
.user-posts {
float: none;
display: grid;
grid-template-columns: repeat(auto-fill, minmax(250px, 1fr));
gap: 10px;
margin-top: 40px;
}
li.post-preview {
margin: 0 !important;
width: auto;
height: auto;
aspect-ratio: 1 / 1;
background: rgb(255 255 255 / 5%);
box-shadow: 0px 0px 0px 0px rgb(0 204 204 / 0%), 0px 10px 30px -10px rgb(0 0 0 / 75%);
border-radius: 10px;
transition: transform .25s ease-out, box-shadow .25s;
}
li.post-preview:hover {
transform: scale(1.05);
box-shadow: 0px 0px 0px 4px rgb(0 204 204), 0px 10px 45px -10px rgb(0 0 0 / 90%);
z-index: 1;
}
li.post-preview:active {
transition: transform .1s ease-out, box-shadow .25s;
transform: scale(1);
}
li.post-preview a .preview-content {
position: absolute;
height: 100%;
z-index: 0;
transform: scale(1.03);
transition: transform .25s ease-out;
}
li.post-preview:hover a .preview-content {
transform: scale(1);
}
li.post-preview a .preview-footer {
--padding: 15px;
background: linear-gradient(rgb(0 0 0 / 75%) 0%, transparent 50%);
padding: var(--padding);
width: calc(100% - (var(--padding) * 2));
max-height: calc(100% - (var(--padding) * 2));
height: calc(100% - (var(--padding) * 2));
}
li.post-preview,
li.post-preview a .preview-content {
float: none !important;
}
li.post-preview a .preview-footer,
li.post-preview a .preview-footer .post-type {
float: none !important;
}
/* ventana emergente */
@media (min-width: 736px) {
body.modal-opened.modal-options-menu.modal-options-profile .profile {
filter: blur(20px);
}
.post-container {
opacity: 0;
}
body.midview-opened .post-container {
transition: transform .5s, opacity .5s;
transform: scale(1);
opacity: 1;
}
.midview-bg {
transition: opacity .3s;
}
body.midview-opened .midview-bg .midview-dialog .mid-btn {
transition: transform .5s .1s;
transform: translateX(0px);
}
body .midview-bg .midview-dialog .prev-btn {
transform: translateX(50px);
}
body .midview-bg .midview-dialog .next-btn {
transform: translateX(-50px);
}
body .midview-bg .midview-dialog .midview-post {
border-radius: 10px;
}
.post-container {
border-radius: 10px;
background-color: rgb(34 34 34 / 90%);
box-shadow: 0 7px 20px 0 rgb(0 0 0 / 30%);
transform: scale(.8);
}
.post-container .post-visual-content.desktop {
border-radius: 10px;
}
/* fondo borroso de la ventana emergente */
body .midview-bg .midview-dialog .post-container {
overflow: hidden;
}
body .midview-bg .midview-dialog .post-visual-content,
body .midview-bg .midview-dialog .content-background {
display: contents!important;
position: static!important;
transform: none!important;
}
body .midview-bg .midview-dialog .content-wrapper.portrait {
position: static!important;
transform: none!important;
}
body .midview-bg .midview-dialog .content-background > canvas {
width: 100%!important;
height: auto!important;
opacity: .2;
}
body .midview-bg .midview-dialog .mid-dialog-spinner.post-img {
top: 0!importan...