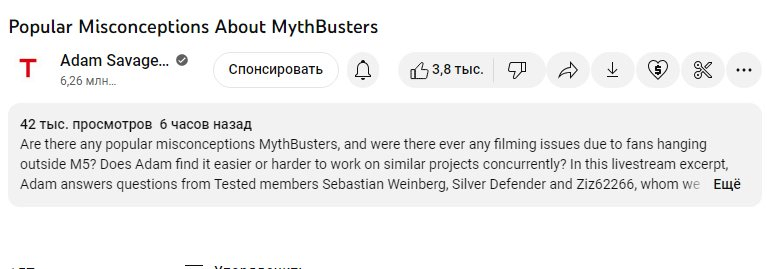
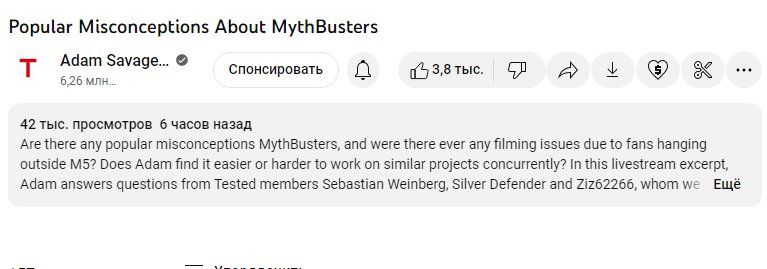
адаптирует кнопки и др. под разрешение 720Р (экраны 15"-17" и старые квадратные 3/4)
youtube fix for small resolution by f0xss

Details
Authorf0xss
LicenseNo License
Categoryuserstyles
Created
Updated
Size4.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
1.5
== support for updates on the site
1.4 (500 installs)
++ add settings width playlist
1.3
== update screenshot
== support for YT changes
Source code
/* ==UserStyle==
@name youtube fix
@version 20241025.22.49
@namespace https://userstyles.world/user/f0xss
@description адаптирует кнопки и др. под разрешение 720Р (экраны 15"-17" и старые квадратные 3/4)
@author f0xss
@license No License
==/UserStyle== */
@-moz-document domain("youtube.com") {
ytd-multi-page-menu-renderer[scrollbar-rework] .menu-container.ytd-multi-page-menu-renderer {
height: 98%;
}
ytd-button-renderer.style-text[is-icon-button] #text.ytd-button-renderer,
ytd-button-renderer.style-default[is-icon-button] #text.ytd-button-renderer,
ytd-button-renderer.style-opacity[is-icon-button] #text.ytd-button-renderer,
ytd-toggle-button-renderer.style-text[is-icon-button]:nth-child(2) #text.ytd-toggle-button-renderer,
ytd-download-button-renderer.style-default[is-icon-button] #text.ytd-download-button-renderer {
display: none;
}
ytd-toggle-button-renderer.style-text[is-icon-button]:nth-child(1) #text.ytd-toggle-button-renderer {
font-size: 0.8em;
margin: 0 -1em 0 -0.3em;
}
yt-icon-button.ytd-button-renderer,
yt-icon-button.ytd-menu-renderer {
line-height: 1;
margin: -3px
}
/*ytd-menu-renderer:not([condensed]) .ytd-menu-renderer[button-renderer]+.ytd-menu-renderer[button-renderer],
.ytd-menu-renderer[button-renderer]+template.ytd-menu-renderer+#button.ytd-menu-renderer,
#flexible-item-buttons.ytd-menu-renderer:not(:empty)+#button.ytd-menu-renderer,*/
#top-level-buttons-computed.ytd-menu-renderer:not(:empty) + #flexible-item-buttons.ytd-menu-renderer + #button.ytd-menu-renderer {
margin-left: 0px;
}
ytd-button-renderer.force-icon-button a.ytd-button-renderer {
padding-right: 0px;
}
#like-bar.ytd-sentiment-bar-renderer {
background: var(--yt-spec-icon-inactive);
height: 5px;
transition: width 0.3s;
}
ytd-menu-renderer:not([condensed]) .ytd-menu-renderer[button-renderer] + .ytd-menu-renderer[button-renderer],
.ytd-menu-renderer[button-renderer] + template.ytd-menu-renderer + #button.ytd-menu-renderer,
#top-level-buttons.ytd-menu-renderer:not(:empty) + #button.ytd-menu-renderer {
margin-left: 0px;
}
/*for new design*/
/*#menu .cbox.yt-spec-button-shape-next--button-text-content,*/
ytd-button-renderer.style-scope.ytd-menu-renderer .cbox.yt-spec-button-shape-next__button-text-content,
#notification-preference-button .cbox.yt-spec-button-shape-next__button-text-content,
#flexible-item-buttons .cbox.yt-spec-button-shape-next__button-text-content {
display: none;
}
.yt-spec-button-shape-next--size-m.yt-spec-button-shape-next--icon-leading .yt-spec-button-shape-next__icon {
margin-right: 0;
margin-left: 0px;
}
.yt-spec-button-shape-next--size-m {
padding: 0 10px;
}
ytd-menu-renderer[has-items] yt-button-shape.ytd-menu-renderer,
#flexible-item-buttons.ytd-menu-renderer:not(:empty) > .ytd-menu-renderer[button-renderer] {
margin-left: 1px;
}
button.yt-spec-button-shape-next.yt-spec-button-shape-next--tonal.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--size-m.yt-spec-button-shape-next--icon-leading-trailing .cbox.yt-spec-button-shape-next--button-text-content,
.yt-spec-button-shape-next__secondary-icon {
display: none;
}
.yt-spec-button-shape-next--size-m.yt-spec-button-shape-next--icon-leading-trailing .yt-spec-button-shape-next__icon {
margin-right: -6px;
margin-left: -6px;
}
/*выделение ссылки на видео при навидении в списке видео в режиме сетка */
ytd-rich-item-renderer.ytd-rich-item-renderer-highlight {
border-radius: 8px;
box-shadow: 0 0 0 3px var(--yt-spec-outline)!important;
}
/*возвращает место для показа даты как давно был стрим*/
ytd-video-meta-block[rich-meta][mini-mode] #metadata-line.ytd-video-meta-block {
max-height: 5.6rem;
}
ytp-paid-content-overlay {
display: none;
}
/*скрыть плашку "есть реклама"*/
.html5-video-player .ad-container-single-media-element-annotations, .ytp-exp-ppp-update .ytp-paid-content-overlay-link, .YtmPaidContentOverlayHost{display: none}
/*live logo*/
.yt-spec-avatar-shape__live-badge--badge-medium {
max-width: 22px;
height: 12px;
}.yt-spec-avatar-shape__live-badge {
background-color: #eb9e9e !important;
bottom: -16px;
}.yt-spec-avatar-shape--live-ring {
border: 2px solid #cc000030 !important;
}.yt-spec-avatar-shape--cairo-refresh.yt-spec-avatar-shape--live-ring::after {
background: linear-gradient(to top right, #cedde1 60%, #ef9dc5 85%) !important;
}.YtSegmentedLikeDislikeButtonViewModelHost .yt-spec-button-shape-next__button-text-content {
display: block !important;
}
}